コーディング– tag –
-

プロフィールリンクを作ろう
初級のころにHTMLやCSSをさわるのにちょうどいいボリュームのプロフィールリンクのページを作りましょう。 こんにちは、架空の人物 大阪町子です。今日はプロフィールリンクのページを作ったので、ぜひ参考にしてください。 サンプルページ:https://webta... -

コーディング課題|コーポレートサイト
無料コーディング課題です。下記のデザインカンプをコーディングし、PCサイトを完成させてください。Photoshopがなくてもコーディングができるように、記事の最後に必要な画像をまとめました。 デザインカンプの詳細な指示 通常コーディングの仕事を行うと... -

Google Chrome検証ツール(デベロッパーツール)の使い方
こんにちは。デザイン部、新入部員のTです。みなさんはWebデザイナーなら絶対に知っておきたいツール、「検証ツール」をご存じですか?「検証ツールって聞いたことはあるけど、まだ使ったことない」「どうやって使うのかよくわからない」「そもそも検証ツ... -

【初心者向け】Webフォントの使い方を解説
こんにちは!実習生のTです。Webデザインについて学び始めて半年ほどです。今回はWebフォントについての解説記事を書かせていただきました。少しでもみなさまのお役に立てれば幸いです。 はじめに デザインにとって重要な要素の一つであるフォント。可愛ら... -

どっちが正解?「margin: 0 auto;」 と「text-align: center;」 の違いを解説します
みなさま初めまして!実習生のNです。職業訓練校に通い、Webデザインについて学び始めてもうすぐ4ヶ月。私と同じように、自分が思うようなデザインができず困った方がいるのでは…?と思い、初心者さん向けの解説記事を書かせていただきました。最後までお... -

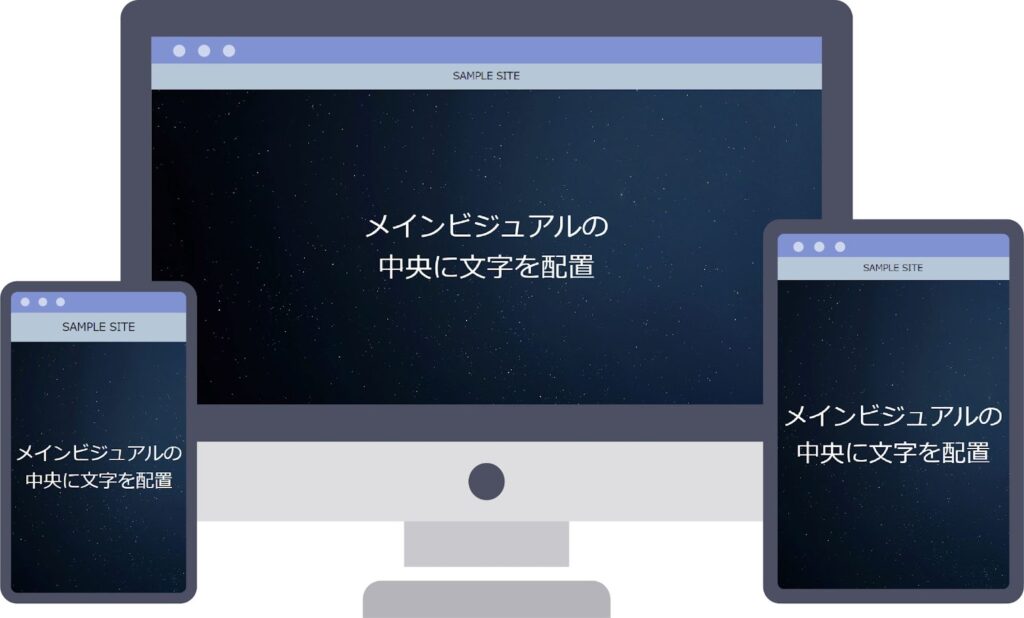
【CSS中級】ヘッダーを固定すると画面幅中央に配置したい要素がずれている件
画面幅いっぱいの画像の中央にテキストを配置したメインビジュアルをデザインしました。でも、ヘッダーを固定させる記述をすると、中央からテキストがずれてしまいます。どうすればいいですか? 今回のような、スクロール時にヘッダーを固定させるときの場... -

widthとmax-width、時々、min-width
みなさま初めまして、実習生のFです。以前から興味のあったWebデザイナーになりたいと思い職業訓練に通い勉強を始めました。実制作・企業実習を経験するうちに気になり始めたwidthとmax-widthの使い分けについて簡単に解説したいと思います。max-width・mi... -

HTMLの入れ子とは?ルールについて
はじめまして、実習生のKです。職業訓練校に通い、Webデザインを学び始めて3ヶ月経ちました。初心者からのスタートで、まだまだ勉強中に苦労することはありますが、今回は私の経験が誰かの助けになれたら嬉しいなと思い、こちらの記事を書かせていただきま... -

コーディング課題「デンタルクリニックのウェブサイト」
無料コーディング課題です。下記のデザインカンプをコーディングし、PCサイトを完成させてください。Photoshopがなくてもコーディングができるように、記事の最後に書き出した画像をフォルダと、詳細なコーディング指示の画像を入れています。 デザインカ... -

ヘッダー部分をアレンジしてみよう
もともとのコードはこうでした。 <header> <div class="header_inner"> <h1><a href="./index.html"><img src="./images/logo.png" alt="有機野菜ドットコム"></a></h1&g... -

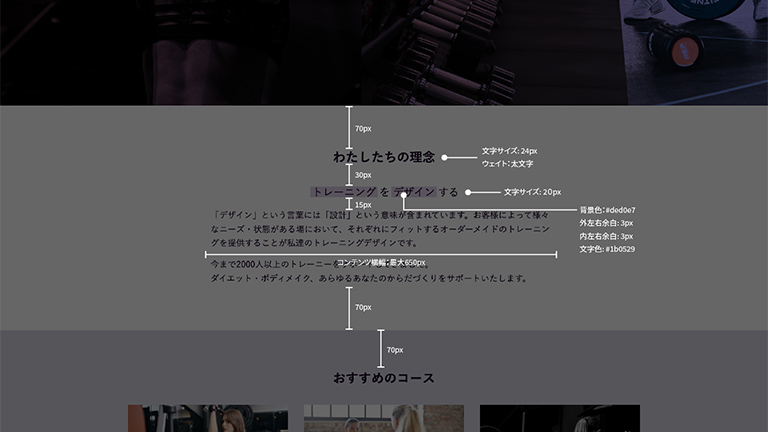
コーディング課題|フィットネスジムのウェブサイト
無料コーディング課題です。下記のデザインカンプをコーディングし、完成させてください。 Photoshopがなくてもコーディングができるように、記事の最後に書き出した画像をフォルダと、詳細なコーディング指示の画像を入れています。 デザインカンプの詳細... -

CSSは「点数」を持っていて、「優先順位」が生まれる【CSSの特異性】について
CSSで、スタイルが優先して適用されるかを決めるルールについて解説します。複数のスタイルが競合したときに、「強さ」を比べるためのルールです。 詳細度 / 特異性 / specificity と、いろんな呼び方がありますが、今回は Google Chromeが採用している特...
12