
新着の投稿一覧
-

GoodNotes 用 2026年2月用 テンプレート
こんにちは、講師の松尾です。私はiPadで書き込みができるノートアプリ、GoodNotes… -



GoodNotes 用 2026年テンプレート
iPadで書き込みができるノートアプリ、GoodNotes。愛用されている方多いのではない… -



夏期講習SNS広告バナー制作(受験生向け)
受験を控える中高生をターゲットにした、夏期講習のSNS広告バナーを制作してくださ… -



オンライン授業・プレゼンで役立つ!画面拡大&書き込みツール4選
オンラインでのコミュニケーションが一般的になった今、画面共有は授業やプレゼン… -



初心者でも簡単!Photoshopのレイヤーパネルにある描画モード(ブレンドモード)を理解してる?写真の魅力がアップする方法5選
初めまして、企業実習生のTです!前職は製造業の営業事務をしていました。職業訓練… -



フリー素材をダウンロード・・・ 画像ファイル形式、どれを選べばいい? JPG,PNG,SVG,EPSのそれぞれの特徴と適切な選び方を解説!
はじめまして!デザインに強いWebデザイナーを目指す、実習生のRです!まだまだ超… -



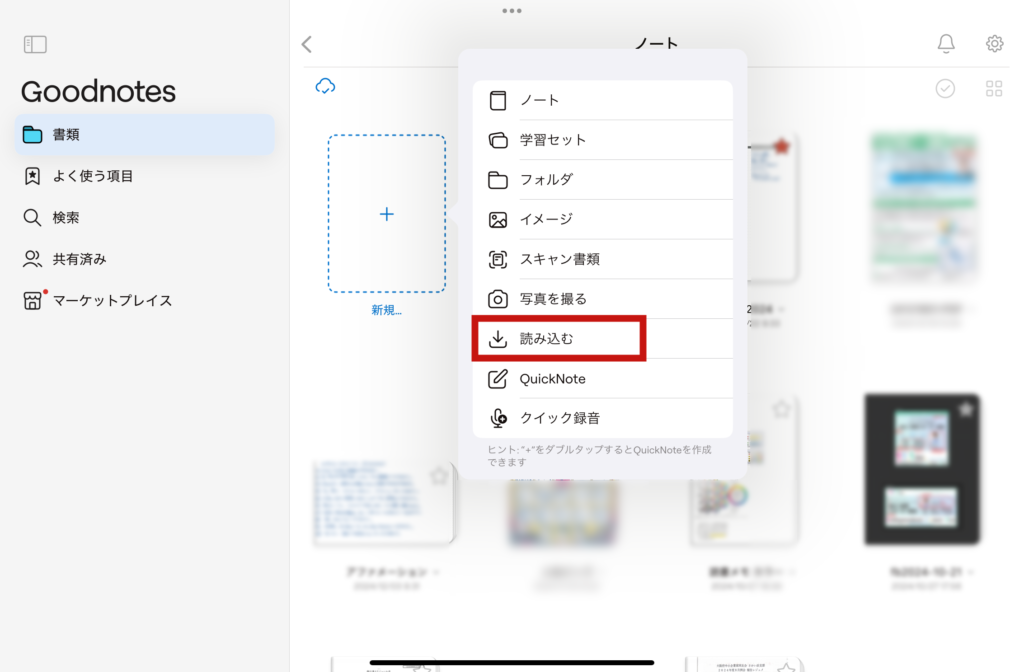
当サイトで配布しているPDFをiPadのGoodnotesにインポートして使う方法
iPadでGoodnotesにPDFをインポートする方法をご説明します。 PDFをiPadにダウンロ… -



【GoodNotes 6】2025年スケジュールのテンプレート無料配布
iPadで書き込みができるノートアプリ、GoodNote 6。愛用されている方多いのではな… -



コーヒー定期便の広告用画像の作成
依頼 こんにちは、コーヒー会社の「KURU coffee」です。コーヒーの定期便について… -



水回りのトラブル解決用画像の作成
依頼 こんにちは、水道工事会社の「水の匠」です。水回りのトラブル解決について検… -



トラック運転手 求人用画像の作成
依頼 こんにちは、運送会社の「スピードスター物流」です。今回トラック運転手の人… -



10,000時間、いつ達成する?計算機
皆さん、「10,000時間の法則」をご存知ですか? この法則は、なにかの分野で真のエ…