無料コーディング課題です。
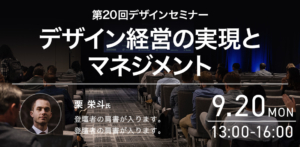
下記のデザインカンプをコーディングし、PCサイトを完成させてください。
Photoshopがなくてもコーディングができるように、記事の最後に必要な画像をまとめました。

目次
デザインカンプの詳細な指示
通常コーディングの仕事を行うときにはPSDやXDのデザインカンプから数字やフォント、色などを読み解くものです(ですから、カンプが雑だったりHTMLの理解がないデザインだとコーダーが困るのです)
今回は初心者向けの課題ですので、詳細な数字を指示書として配布させていただきます。
基本的な設定情報
文字の基本設定
font-size: 16px;
line-height: 1.6;
color: #270407;
font-family: 'Noto Sans JP', sans-serif;必要素材のダウンロード
使用した画像は下記です。
以下はUnsplashよりダウンロード、適宜サイズを調整してください。
- https://unsplash.com/ja/%E5%86%99%E7%9C%9F/6tAIO3pxde4
- https://unsplash.com/ja/%E5%86%99%E7%9C%9F/JWaXthlA9Cc
- https://unsplash.com/ja/%E5%86%99%E7%9C%9F/ZOOt4tQXe9g
- https://unsplash.com/ja/%E5%86%99%E7%9C%9F/jcav1COVvOc
- https://unsplash.com/ja/%E5%86%99%E7%9C%9F/GvPceVqbxm4
- https://unsplash.com/ja/%E5%86%99%E7%9C%9F/1K8pIbIrhkQ
- https://unsplash.com/ja/%E5%86%99%E7%9C%9F/Vh1WQ3i9RE0
- https://unsplash.com/ja/%E5%86%99%E7%9C%9F/qCi_MzVODoU
- https://unsplash.com/ja/%E5%86%99%E7%9C%9F/nISqmehpBQk
- https://unsplash.com/ja/%E5%86%99%E7%9C%9F/iQ15DTx-63k
答え合わせやコーディングの確認に
実際にコーディングしたページ:https://webtan.tech/sample/logistics/