こんにちは。デザイン部、部員のTです。
縦長のWebサイトのスクリーンショットを撮る際、みなさんはどのような方法を使っていますか?私はこれまで「分割してスクリーンショットを撮って、Photoshopで1枚の画像を作成」という手間暇がかかることをしていました。
実は、Google Chromeの検証ツール(デベロッパーツール)を使えば、簡単に縦長、ウェブページ全体のスクリーンショットが撮れます。
この記事では、
- Google Chromeの検証ツールを使った縦長(サイト全体)のショットの撮り方
- スクリーンショットを撮る際に気をつけるポイント
について解説します。
ぜひ、これらのテクニックをマスターして、WEBサイト制作にお役立てください!
Google Chromeの検証ツールを使ったスクリーンショットの撮り方
まず、Google Chromeの検証ツールを立ち上げます。

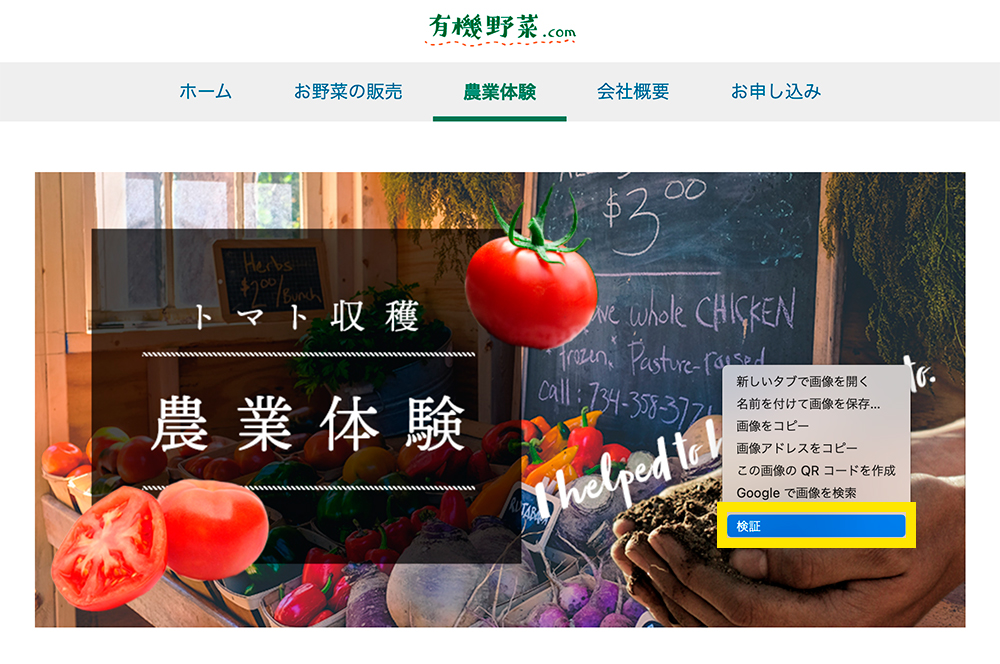
Webページを開いた状態で、右クリックから「検証」を選択してください。

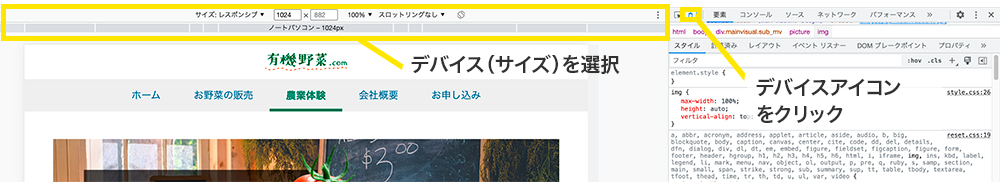
検証ツールの「デバイスアイコン」をクリックします。
デバイスモードでデバイスを選択します。

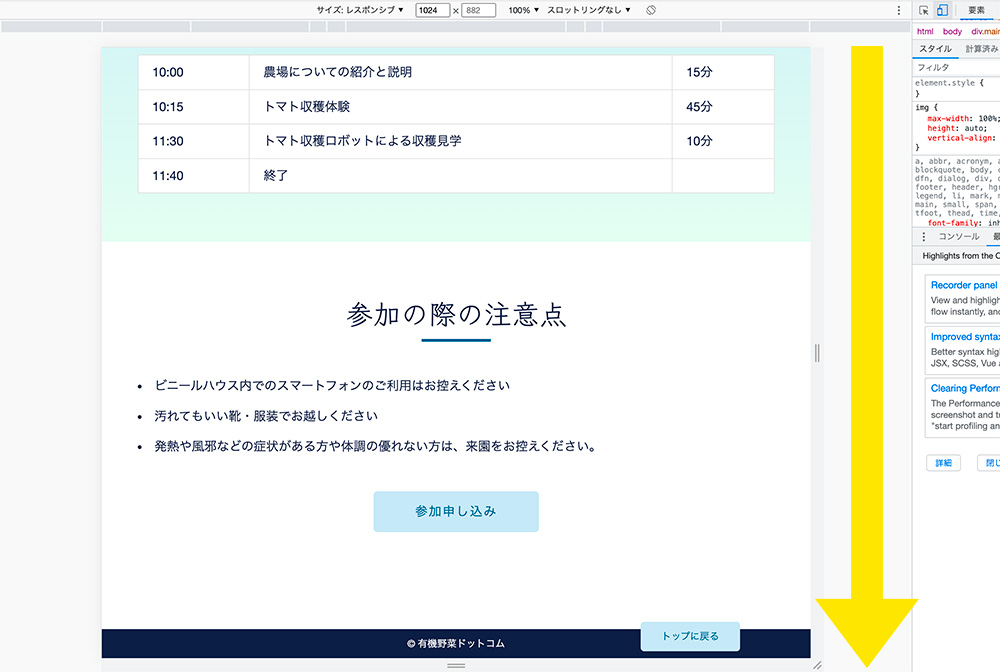
全てのファイルが読み込まれる前にスクリーンショットを撮ると、画像がうまく表示されない場合があります。Webページの下部までスクロールしてから撮影します。

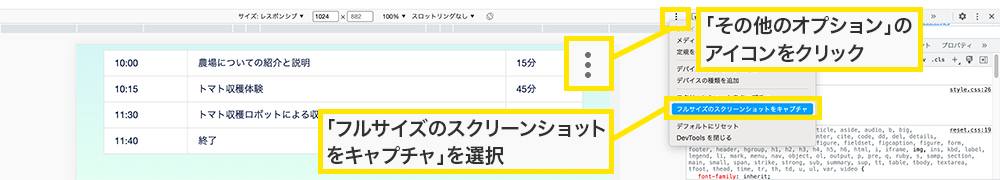
右上の点が縦に3つ並んだ「その他のオプション」のアイコンをクリックします。
次に「フルサイズのスクリーンショットをキャプチャ」を選択します。

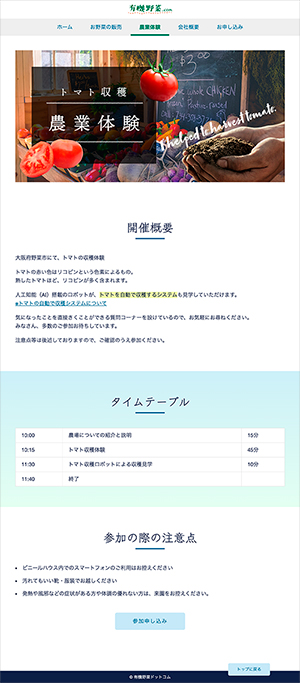
このような縦長のスクリーンショットが自動的にダウンロードされます。

スクリーンショットを撮る際に気をつけるポイント
スクリーンショットを撮る際に気をつけるポイントが2つあります。
- ページが長すぎる場合には、スクリーンショットが複数に分かれてしまいます。この場合は、ページを上下に分割して撮影することが必要になります。
- スクリーンショットを撮る前に、Webページがすべて読み込まれているかを確認しましょう。データの読み込みが完了していない状態でスクリーンショットを撮ると、画像が上手く表示されないまま、スクリーンショットが作られてしまう可能性があります。
豆知識:端末の画面サイズに合わせたスクリーンショット方法
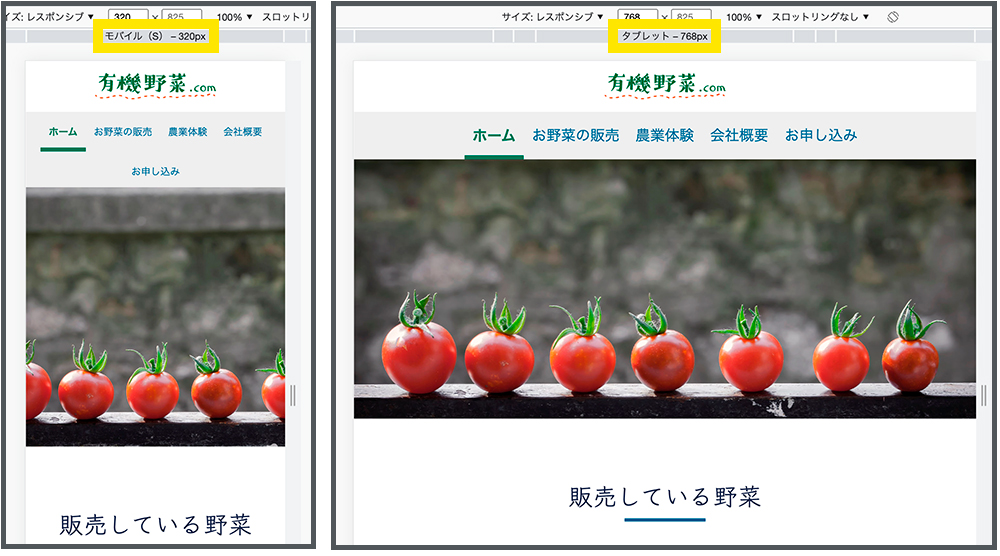
Google Chromeの検証ツールを使うことで、縦長のWebページに限らず、様々なWebページのスクリーンショットを簡単に撮ることができます。
Webページの表示をパソコンやスマートフォンなど様々な端末の画面サイズに変更すると、スクリーンショットも端末の画面サイズに合わせて自動的に調整されます。
<例>

検証ツールでスクリーンショットを撮ると、画像にWebページのURLや日付などの情報が自動的に含まれるため、後からその画像を見た時に便利です。
まとめ
- Google Chromeの検証ツールを使えば、簡単に縦長Webサイトのスクリーンショットを撮ることができます。
- スクリーンショットを撮る際、ページが長すぎる場合は上下に分割して撮影すること、またWebページのロードが完了していることを確認しましょう。
- Chromeの検証ツールを使えば、端末にあわせた様々なサイズのWebページのスクリーンショットを簡単に撮ることができます。
ぜひ、これらのテクニックを活用して、Webサイト制作の作業効率を上げてくださいね。
最後までお読みいただきまして、ありがとうございました。









