みなさま初めまして!実習生のNです。
職業訓練校に通い、Webデザインについて学び始めてもうすぐ4ヶ月。
私と同じように、自分が思うようなデザインができず困った方がいるのでは…?と思い、初心者さん向けの解説記事を書かせていただきました。
最後までお読みいただけると幸いです!
はじめに
Webサイトを作っている時に、文字列や画像を中央に配置したいと思うことはありませんか?
そんな時にCSSでよく使用するのが、“ margin: 0 auto; ” と“ text-align: center; ”です。
しかし、指定をしたのに反応しない…「margin: 0 auto;ではなくtext-align: center;だったら中央揃えが反応した!」と、コーディング初心者の私は、どちらが適切なのか曖昧に過ごしていました。
今回は、それぞれの特徴と違いについて説明します。
margin: 0 auto;について
margin: 0 auto;とは…
display: block;の性質を持つ要素を中央揃えにするプロパティの指定方法です。
例えば、<div>や<p>タグを中央揃えにすることができます。
display: block;の性質を持つ要素は、<div>や<p>タグ、<h1>〜<h6>タグなどのように縦に並ぶ要素のこと。ひとつの箱のようなイメージのタグになります。
実践しよう!
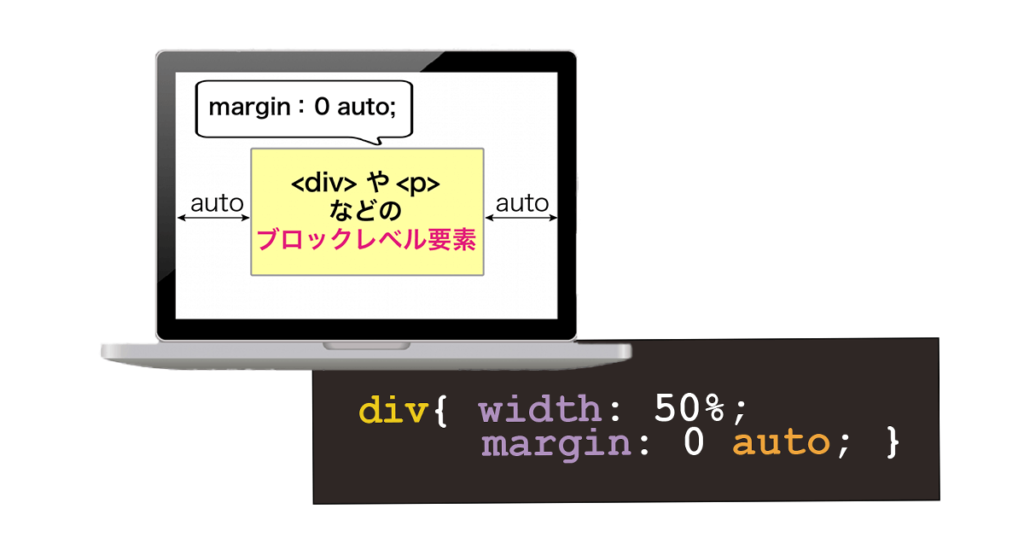
では実際に図とコードでみていきましょう。

ポイント!
①まずは要素の幅(width)を決めます。幅の指定をしないと、画面サイズの横幅いっぱいに表示されます。
②marginのtopやbottomに余白を作りたい時は、“ margin: 20px auto; ” や “ margin: 0 auto 50px; ” などと指定を変えてみてください。
このようにmargin: 0 auto;は、display: block;の性質を持つ要素に指定するプロパティになります。
text-align: center;について
text-align: center;とは…
display :block;の要素内のコンテンツ、つまり中身(display :inline;の性質を持つ要素)の配置を中央揃えにするプロパティ指定です。
例えば、display:block;の要素<div>の中の、display:inline;の要素<img>の配置や、ブロックレベル要素<p>の中の文字列の配置を中央揃えにすることができます。
インライン要素とは、<a>や<img>タグのように横に並ぶ要素のこと。
指定する時のポイント
実践してみる前に、ここでひとつ大きなポイントがあります!
それは…
では、次のパートで実際に詳しくみていきましょう〜!
実践しよう!

これは、display:inlineの性質の要素<img>に指定してしまっているので適応されていません。
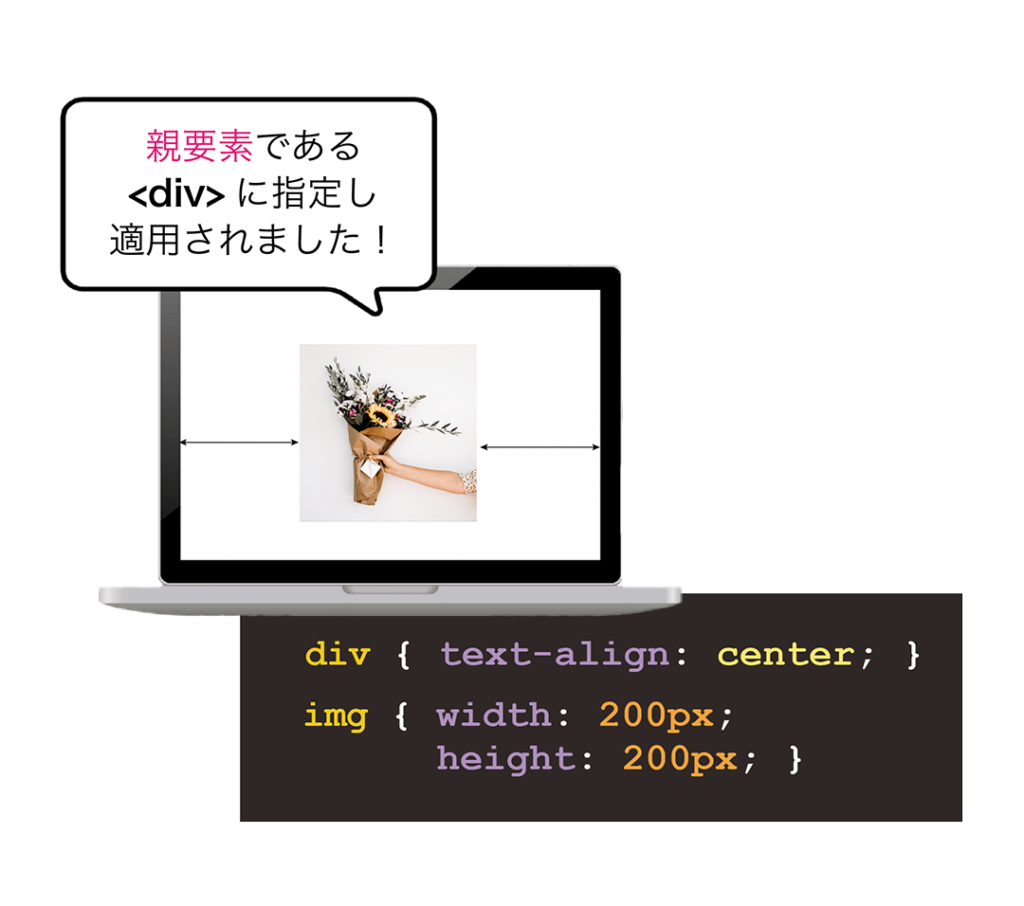
では、ポイントを踏まえた上でもう一度Try!

親要素である<div>に指定したことで、しっかりtext-align: cener; が適応されました!
まとめ
それぞれの違いは、
margin: 0 auto;とはデフォルトでdisplay:block;の性質を持つ要素に
text-align: center;とはdisplay:inline;の性質を持つ要素に
指定する際のポイントは、
margin: 0 auto;
要素の横幅(width)を指定すること!
text-align: center;
中央寄せしたい要素の親要素(display:blockである必要がある)に指定すること!
まずは、どの要素に動きを適応させたいのかを明確に把握し、それぞれに合わせたプロパティ指定をしましょう!
おわりに
以上で、解説は終了です。
初心者さんの場合、今回のように同じ動きを指定するCSSだけど、それぞれの違いを説明できない…なんとなくは理解しているんだけど…と迷ってしまうこともよくあります。
ですが、焦らず着実に。一つひとつをしっかり理解しながら進んでいくことで、理想とするデザインを作れるようになっていきます。
「困った…わからない。」と皆さんが悩まれる時間が、この記事によって少しでも短くなったら嬉しいです。
最後まで読んでいただき、ありがとうございました!









