記事– category –
-

初心者でも簡単!Photoshopのレイヤーパネルにある描画モード(ブレンドモード)を理解してる?写真の魅力がアップする方法5選
初めまして、企業実習生のTです!前職は製造業の営業事務をしていました。職業訓練校でWebデザインの知識とスキルの基礎知識を学び、通い始めて4ヶ月目の初心者です。今回は、初心者の私が実際に便利だと感じた、Photoshopの描画モード5つについてご紹介... -

フリー素材をダウンロード・・・ 画像ファイル形式、どれを選べばいい? JPG,PNG,SVG,EPSのそれぞれの特徴と適切な選び方を解説!
はじめまして!デザインに強いWebデザイナーを目指す、実習生のRです!まだまだ超初心者で学ぶことはたくさんありますが、、今回は、私がはじめてフリー素材を使うときに悩んだファイル画像形式について解説していきたいと思います! イラスト素材ダウンロ... -

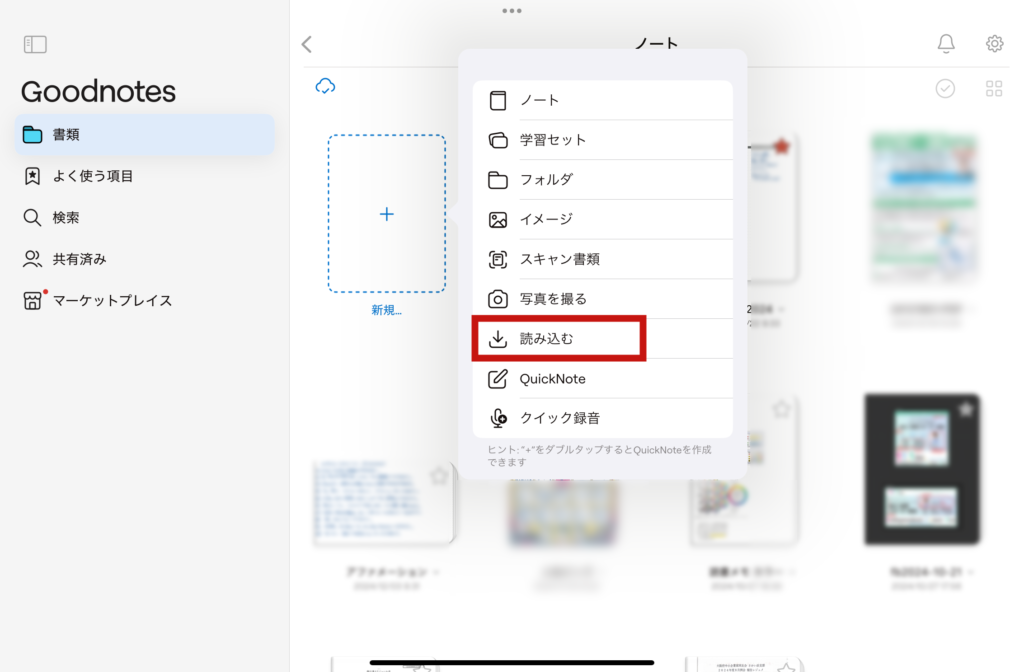
当サイトで配布しているPDFをiPadのGoodnotesにインポートして使う方法
iPadでGoodnotesにPDFをインポートする方法をご説明します。 PDFをiPadにダウンロード PDF無料配布ページ:https://webtan.tech/goodnotes-2025-schedule/ 無料ダウンロードボタンをタップ このボタンをタップして ファイルに保存 ダウンロードフォルダを... -

10,000時間、いつ達成する?計算機
皆さん、「10,000時間の法則」をご存知ですか? この法則は、なにかの分野で真のエキスパートになるには約10,000時間の意識的な練習が必要だというものです。 Webデザインの世界でも、この法則は当てはまります。プロフェッショナルなWebデザイナーになる... -

Webデザイナーにプレゼントすると喜ばれるオススメ品(1000円〜10,000円)
Webデザイナーの友だちへのプレゼント探し、悩んでいませんか? クリエイティブな世界で生き、便利と効率を追求している彼ら彼女らに「いいね!」って言ってもらいたいですよね。 この記事では、Webデザイナーの心をくすぐるギフト、予算は1,000円から10,0... -

トーンカーブで簡単!写真の明るさを調節してみよう
こんにちは。デザイン部、部員のTです。 「写真の背景だけを暗くしたいのに全体が暗くなってしまう」ということはありませんか?この記事では、そんな時に役立つPhotoshopで写真の明るさを調整する方法をご紹介します。 写真の一部のみの明るさを調整する... -

Illustratorの小技で作業効率アップ!
こんにちは。デザイン部、部員のTです。Illustratorを効率的に使うためには、例えば、コピー&ペーストの際に編集メニューから操作を行うのではなく、ショートカットキーを積極的に利用することが不可欠です。 この記事では、ショートカットキー以外にも、... -

使ってはいけない色【黒 #000】の、嘘。エビデンスに基づくWebデザイン学習の重要性
SNSやWebサイトで「デザインで絶対に#000(真っ黒)は使わない」というような断言を目にすることがあります。 しかし、実際のデザイン現場はどうでしょうか。 その情報を鵜呑みにする前に、「本当に#000は使われていないのか?」という疑問を持ち、自ら調... -

あっと言う間にIllustratorでオブジェクトをランダムに配置する方法
こんにちは。デザイン部、部員のTです。最近、リピートパターンを作成する機会が増えて、オブジェクトの配置に多くの時間を費やしていました。そこで、Adobe Illustrator向けの便利なスクリプト「fillinger(フィリンジャー)」を導入し、使い始めたところ... -

プロフィールリンクを作ろう
初級のころにHTMLやCSSをさわるのにちょうどいいボリュームのプロフィールリンクのページを作りましょう。 こんにちは、架空の人物 大阪町子です。今日はプロフィールリンクのページを作ったので、ぜひ参考にしてください。 サンプルページ:https://webta... -

CanvaのWebページ制作の「URL」の解説
Canvaは、非デザイナーでも簡単にデザインを作成できるオンラインツールです。その中にはWebページ作成機能も含まれており、Canva の無料ユーザーでも最大で5つのWebページを無料で作成・公開することができます。 Canva Freeのユーザーは、無料のドメイン... -

Canvaのはじめかた(無料アカウント作成編)
Canvaは誰でも使いやすいデザインツールで、無料のアカウントでもさまざまな機能を利用することができます。本記事では、Canvaの無料アカウントの作成方法について詳しく説明します。 STEPCanvaのWebサイトへGO URL:https://www.canva.com/ CanvaのWebサ...