通常CSSで書いた命令は、下に書いたものが優先されます。
例えば下記のようなHTMLファイルがあったとします。
<nav class="gnav">
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="item.html">お野菜の販売</a></li>
<li><a href="events.html">農業体験</a></li>
<li><a href="company.html">会社概要</a></li>
<li><a href="contact.html">お申し込み</a></li>
</ul>
</nav>CSSも設定
.gnav {
background-color: #eee;
}
.gnav ul {
display: flex;
justify-content: center;
}
.gnav a {
padding: 15px 30px 10px;
text-decoration: none;
display: inline-block;
color: #0e6292;
}このように表示されます

現在いるページをもっと分かりやすいデザインにするために、
「class=”current”」を追加します。
<nav class="gnav">
<ul>
<li><a href="index.html" class="current">ホーム</a></li>
<li><a href="item.html">お野菜の販売</a></li>
<li><a href="events.html">農業体験</a></li>
<li><a href="company.html">会社概要</a></li>
<li><a href="contact.html">お申し込み</a></li>
</ul>
</nav>.current {
color: #167757;
font-weight: bold;
border-bottom: 5px solid #167757;
}

このように、
基本的にはCSSは下に書いたほうが優先されるはずなのに、そうではない場合もあります。
これは「CSSには持ち点があって、たとえ下に書いていても持ち点が負けていれば上の命令が反映される」というルールがあるからです。
.gnav a の持ち点は11点
.current の持ち点は10点
1点差で負けているのです。
| セレクタ | 例 | 点数 |
| class | .content | 10点 |
| 要素 | h1 | 1点 |
| 疑似クラス | :last-child | 10点 |
| 疑似要素 | ::before | 1点 |
このように書けばセレクタは20点になり、希望通りの表示になります。
.gnav .current {
color: #167757;
font-weight: bold;
border-bottom: 5px solid #167757;
}
持ち点の計算はこちらのサイトが便利
計算ツール http://specificity.keegan.st/
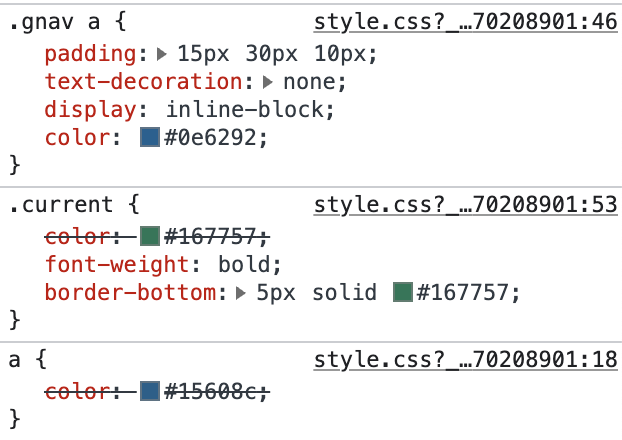
CSSを命令したときに反映されていない場合は「Chromeの検証」でしっかり確認しましょう。
CSSファイル上で下に書いたはずのものが、斜線が引かれているということは、優先順位が負けているということです。
「あれ、指定したのに反映されていない!?」と思ったら点数を確認してみましょう。
はじめは何度もこれに躓くかもしれませんが、慣れてくれば優先順位が同じか勝つような書き方ができます!

おまけ。
昔のウェブサイトでよく見かける、点数の計算が大変なCSSの書き方…
section div.contents h2.subtitle{
}何点!?!?となりますね。
以上、CSSの点数と優先順位のおはなしでした。
 先輩デザイナー
先輩デザイナーもう少し上級になったら「CSSの詳細度」についてもう少し詳しく調べてみることをオススメします。








