もともとのコードはこうでした。

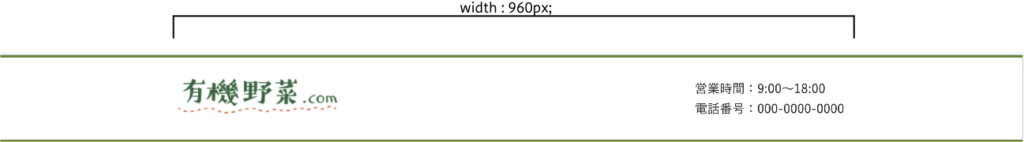
<header>
<div class="header_inner">
<h1><a href="./index.html"><img src="./images/logo.png" alt="有機野菜ドットコム"></a></h1>
<div class="header_info">
<p>営業時間:9:00〜18:00</p>
<p>電話番号:000-0000-0000</p>
</div>
</div>
</header>header{
border-top: 4px solid #135b0f;
}
.header_inner{
width: 960px;
margin: 0 auto;
display: flex;
justify-content: space-between;
padding: 30px 0;
}
.header_info{
font-size: 18px;
} 依頼主
依頼主やっぱりヘッダーはシンプルにロゴだけにしてほしいです。



ということで、ヘッダーの真ん中にロゴのみが表示されるように修正してください


目次
修正のコード例
<header>
<div class="header_inner">
<h1><a href="./index.html"><img src="./images/logo.png" alt="有機野菜ドットコム"></a></h1>
</div>
</header>header {
border-top: 4px solid #0d5c40;
}
.header_inner {
width: 960px;
margin: 0 auto;
display: flex;
justify-content: center;
padding: 30px 0;
}
.header_info {
font-size: 18px;
}


なぜ justify-content: center; に変えたのか?Flexboxのチートシートを見ながら考えてみてくださいね。