こんにちは!実習生のTです。Webデザインについて学び始めて半年ほどです。
今回はWebフォントについての解説記事を書かせていただきました。
少しでもみなさまのお役に立てれば幸いです。
はじめに
デザインにとって重要な要素の一つであるフォント。
可愛らしいフォントやスタイリッシュなフォントなど、世の中にはさまざまなフォントがあります。
お気に入りのフォントをWebサイトで使いたいとき、どのようにして使用するのでしょうか?
使用方法の前に、まずはフォントの基礎知識として「デバイスフォント」と「Webフォント」について説明します!
Webサイトで使用できる2種類のフォント
Webサイトで使用できるフォントは、大きく分けて「デバイスフォント(システムフォント)」と「Webフォント」の2種類です。
デバイスフォント
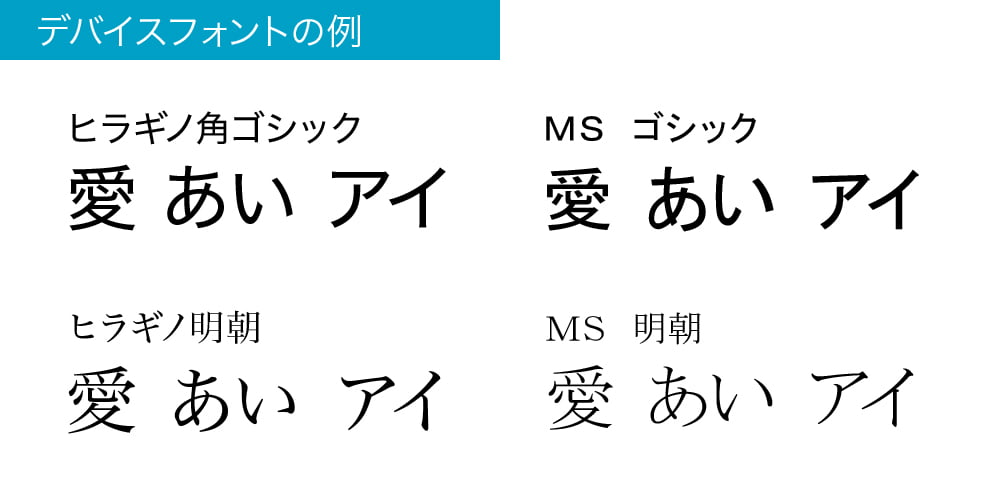
「デバイスフォント(システムフォント)」とは、MacやWindows、iPhoneなどのデバイスに最初からインストールされているフォントのことです。Macなら「ヒラギノ角ゴシック」「ヒラギノ明朝」、Windowsなら「MS ゴシック」「MS 明朝」などがデバイスフォントに当たります。
見たことのあるフォントが多いのではないでしょうか。

Webフォント
「Webフォント」とは、自分のサーバーにあるデータやインターネット上で配布されているデータを読み込んで表示するフォントのことです。デバイスフォントと比べて、さまざまな種類のフォントがあります。

Webフォントのメリット
Webフォントを使うとどんなメリットがあるのでしょうか。
1. 修正や更新が簡単にできる
Webフォントではないフォントを使用するためには、画像にしなければなりません。そのため、修正のたびに画像を差し替える必要がありますが、Webフォントはテキストを修正するだけで良いので簡単に修正や更新ができます。
2.拡大しても美しく表示できる
画像の場合、拡大するとドットが見えて荒くなってしまいます。Webフォントはテキストなのでベクター形式で表示され、拡大しても荒くなりません。
3.検索エンジンにヒットする
画像の場合、文字情報を持たないので検索エンジンにはヒットしませんが、Webフォントはテキストとして表示されるためヒットし、SEO対策になります。
4.レスポンシブデザインにも対応できる
近年は画面の大きさに合わせてデザインを変化させるいわゆる「レスポンシブデザイン」が主流となっています。Webフォントであれば画面の大きさに合わせて文字サイズを変更したり、折り返したりすることが可能です。
5.どのデバイスからWebサイトを閲覧しても同じフォントを表示できる
Webフォントなら閲覧者のデバイスが違っていても同じフォントを表示することができ、思った通りのデザインになります。
Webフォントの使い方
それでは実際にWebフォントを使ってみましょう。
Webフォントを使用するにはサーバーにフォントファイルをアップロードする方法・Google FontsなどのWebサービスを利用する方法があります。
サーバーにフォントファイルをアップロードする方法
自作フォントやフリーフォントをWebフォントとして使用する場合はこちらの方法で行います。
※第三者が制作したフォントを使用する場合は、必ずライセンスの確認をしてから使用するようにしてください。(再配布の可否、改変の可否、商用利用の可否など)
まずはフォントファイルを用意し、サーバーにアップロードします。
次に、CSSの@font-faceを使用してフォントを指定します。
url()にはフォントファイルの場所を相対パスで指定し、format()にはフォーマット名を指定します。
@font-face {
font-family: ‘フォント名’;
src: url(../font/フォント名.woff) format(”woff”); /* フォントファイルのパスとフォーマットを指定 */
}最後にCSSでWebフォントを適用すればOKです。
<h1>タグの要素にフォントを適用したい場合
h1 {
font-family: ‘フォント名’;
}Google FontsなどのWebサービスを利用する方法
お手軽にWebフォントを使用したいなら、Google FontsなどのWebフォントサービスを利用するのがおすすめです。
Google Fontsの場合
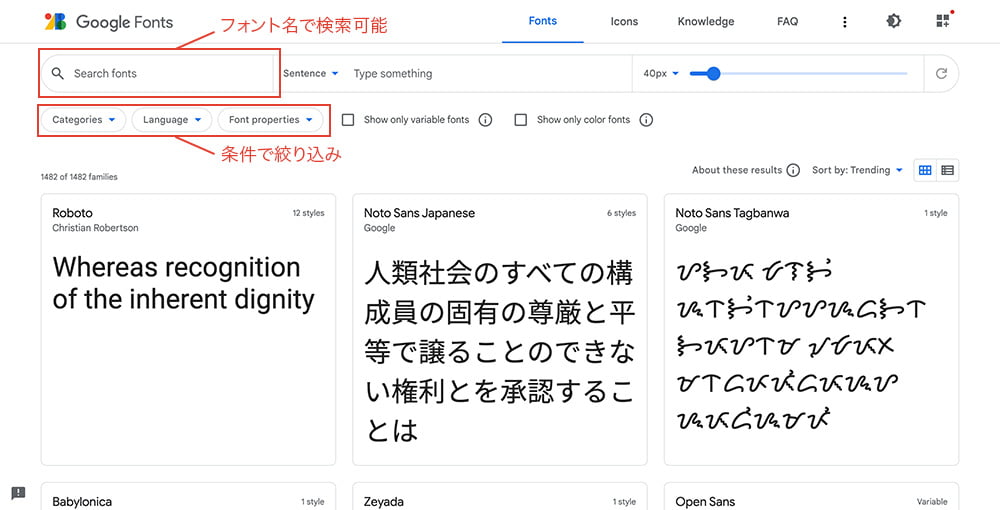
まず、Google Fontsで使用したいフォントを検索します。
「Categories」、「Language」、「Font properties」で絞り込むと見つけやすいです。

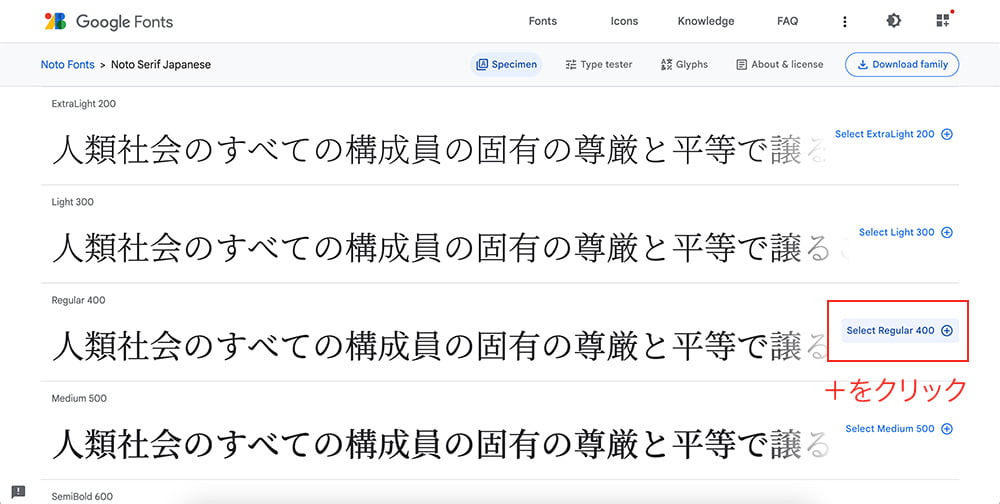
使用したいフォントが見つかったら、フォントの横にある+をクリック!
複数ある場合は使用したいフォントの種類や太さの分だけ追加してください。

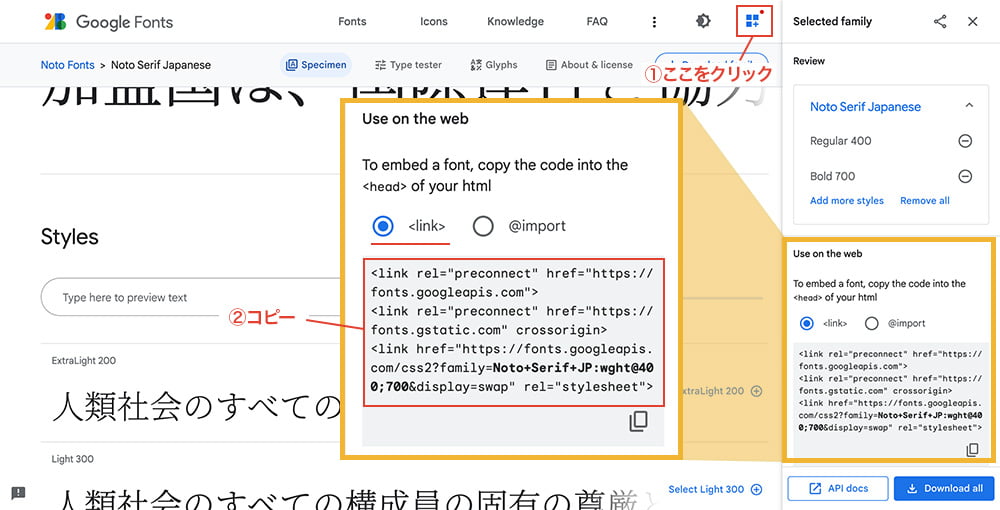
使用したいフォントを追加し終えたら、ソースコードをコピーしてください。
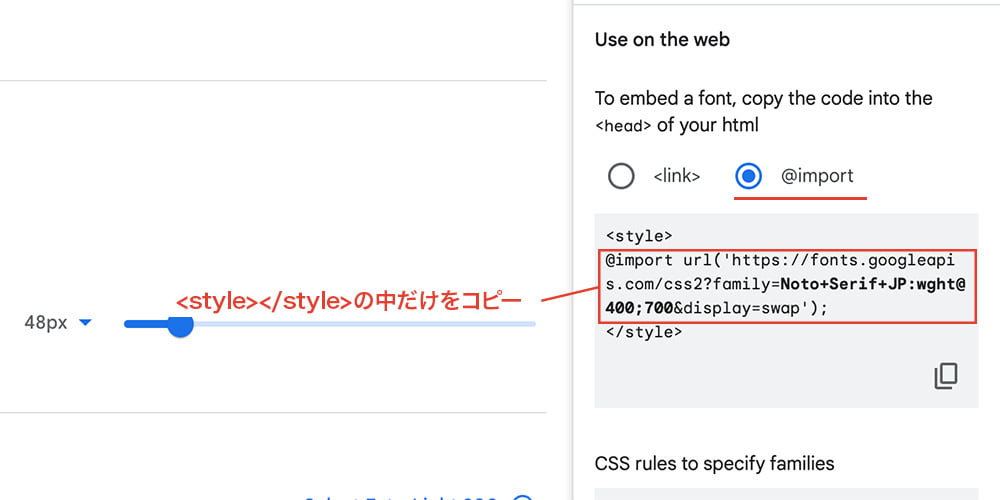
このとき、「<link>」か「@import」かを選択できます。HTMLファイルで読み込む場合は「<link>」を、CSSファイルで読み込む場合は「@import」を選択してください。
HTMLファイルで読み込む場合

CSSファイルで読み込む場合

コピーしたソースコードをHTMLファイルもしくはCSSファイルに貼り付けます。
HTMLファイルの場合は<head></head>タグ内に貼り付けるようにしてください。
HTMLファイルの場合(例)
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@400;700&display=swap" rel="stylesheet">CSSファイルの場合(例)
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@400;700&display=swap');最後にCSSでWebフォントを適用すればOKです。
<h1>タグの要素に太字で適用したい場合
h1 {
font-family: ‘フォント名’;
font-weight: 700;
}おすすめのWebフォントサービス
Google Fonts
無料で利用できるので初心者におすすめ。日本語フォントも約50種類ほど利用可能。
Adobe Fonts
Adobe Creative Cloudユーザーなら追加料金なしで20,000以上のフォントが利用可能。
TypeSquare(有料)
日本のフォントメーカーで有名なモリサワが提供するサービス。
FONTPLUS(有料)
フォントワークスなど、プロ向けのフォントが利用可能。
まとめ
フォントでWebサイトの印象は大きく変わってきます。見慣れたデバイスフォントもいいですが、Webフォントを使用しないのはもったいない!ぜひお気に入りのフォントを見つけて使ってみてはいかがでしょうか。
最後までお読みいただきありがとうございました。









