こんにちは。デザイン部、新入部員のTです。
みなさんはWebデザイナーなら絶対に知っておきたいツール、「検証ツール」をご存じですか?
「検証ツールって聞いたことはあるけど、まだ使ったことない」
「どうやって使うのかよくわからない」
「そもそも検証ツールって何?」
という初心者の方に、本記事でGoogle Chromeの検証ツールの基本や便利な使い方をご紹介します。
この記事では、2つの機能について解説します。
- HTMLとCSSの検証をするための「Elementsパネル」
- スマートフォンの表示を検証するための「デバイスモード」
この機能を使えばこんなことができます。
- レスポンシブ時の表示チェック
- 表示崩れの原因特定
- ページ修正前のシミュレーション など
ぜひマスターして、WEBサイトの制作に活用してみてくださいね。
検証ツールの立ち上げ方
Google Chromeで、検証したいWebページを開きます。
(制作中のHTMLファイルをローカル環境で開くことも可能)
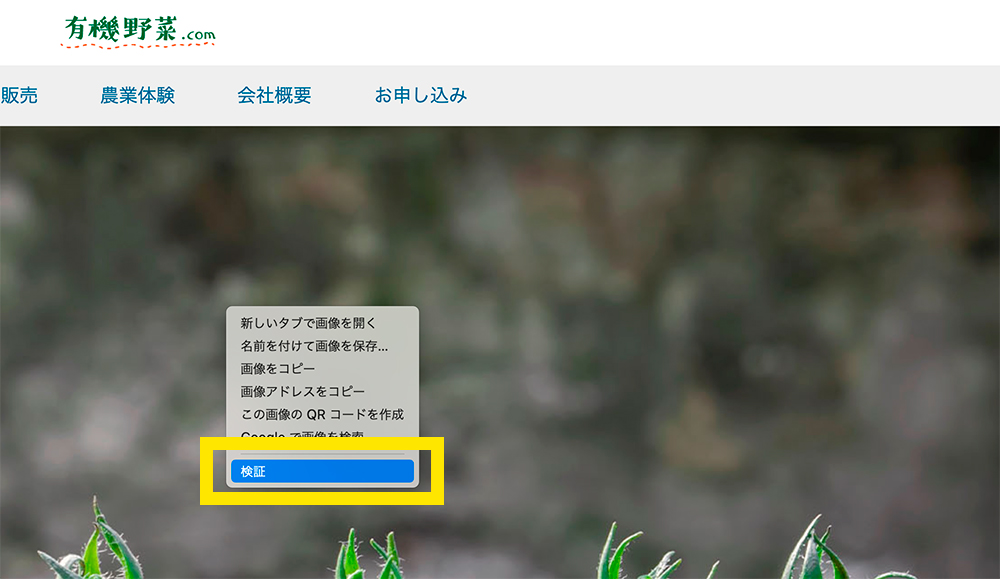
右クリックをして、「検証」を選択します。

Elementsパネルとは?
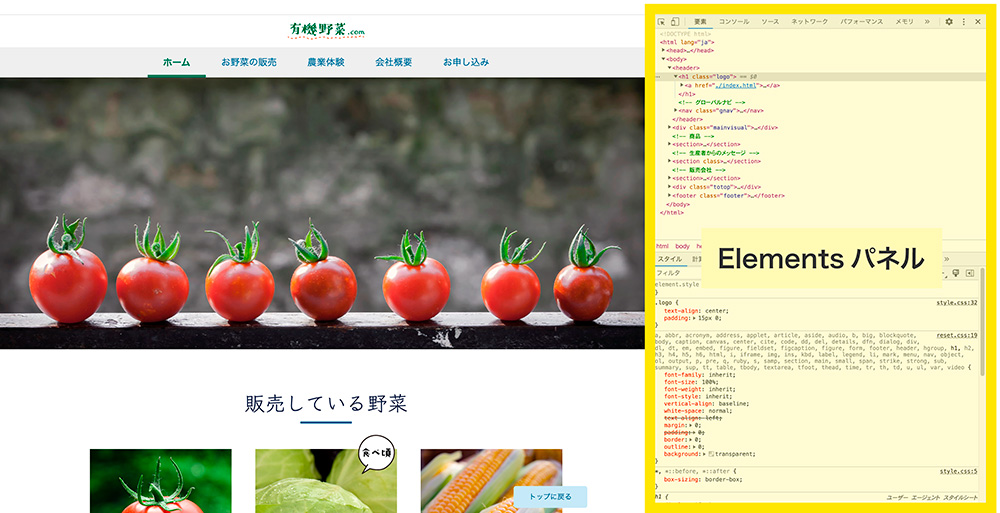
Elementsパネルとは、WebページのHTMLやCSSを確認できる機能です。
Webサイトを見ているとき、「このメニューのフォントは何を使っているんだろう」「この部分はどんなCSSが書かれているんだろう…」と気になったことはありませんか?
そんな疑問も、Elementsパネルで解決できちゃうんです。

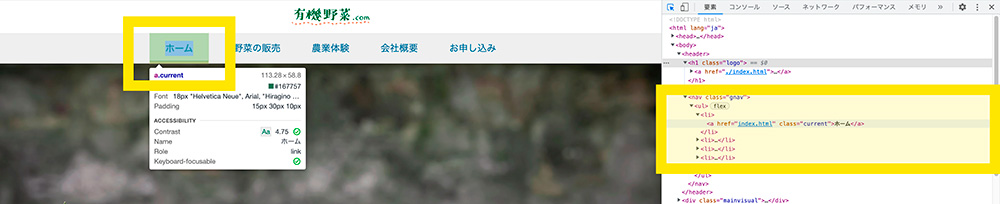
左上のカーソルアイコンをクリックし、サイト上で調べたい要素にマウスオーバーorクリックして選択します。

調べたい要素にマウスオーバーorクリックすると選択した箇所がハイライトされ、各要素のソースコードを確認できます。

活用方法1:ソースコードの確認や不具合の原因の特定
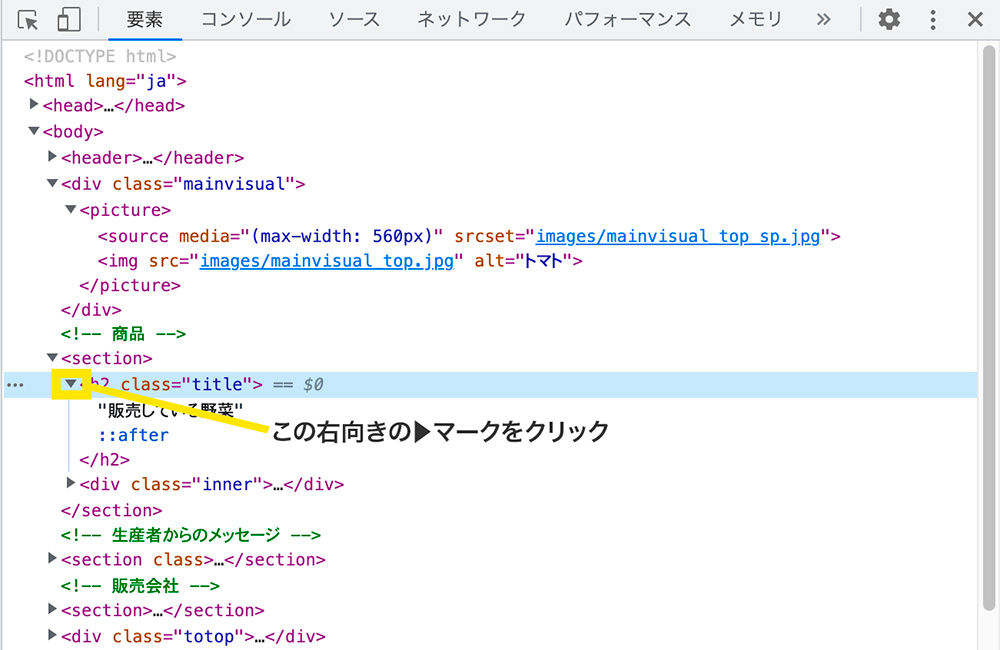
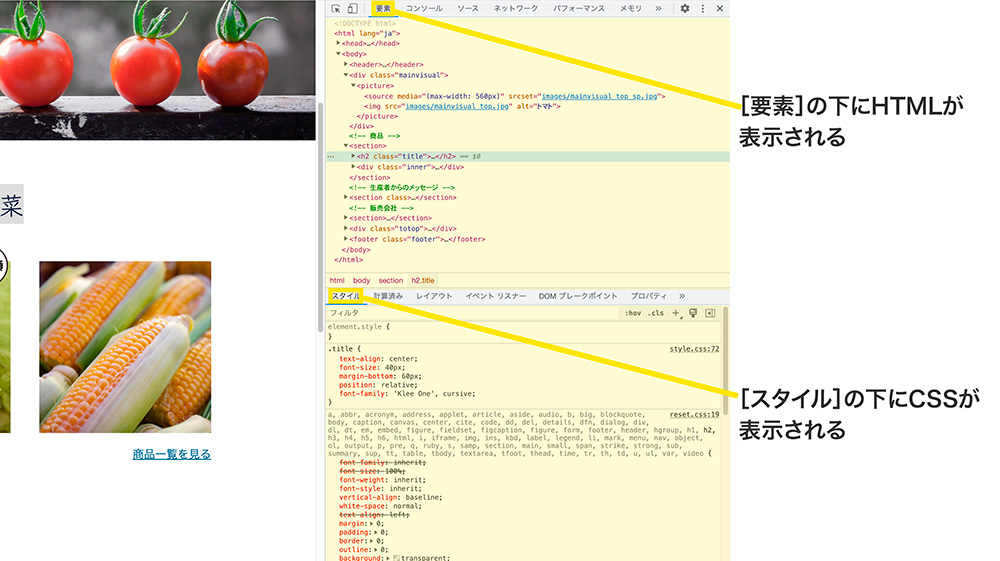
三角をクリックすると、さらに詳しいソースコードを確認できます。

HTMLのコードをクリックすると、該当するCSSが下に表示されます。

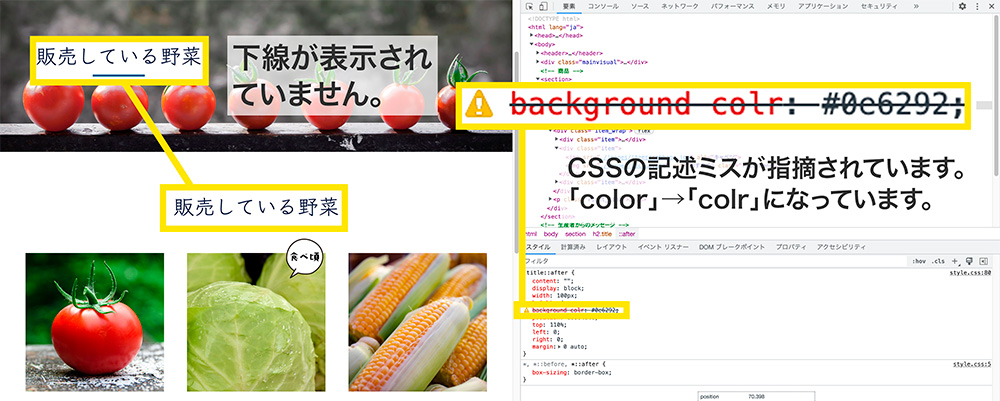
CSSに記述したはずのコードが表示されないなどといった問題に気づくことができます。

活用方法2:CSSのシミュレーション
検証ツール上でCSSのコードを書き換えると、表示がリアルタイムで変更されます。
ページ上でフォントサイズを確認したり、カラーを変更したり、といったシミュレーションを行えます。
この変更は、疑似的なもので実際には変更されていません。変更内容を実際のデータに反映させる前にブラウザを閉じてしまったり、再読み込みしたりすると、消えてしまいます。気をつけてくださいね。
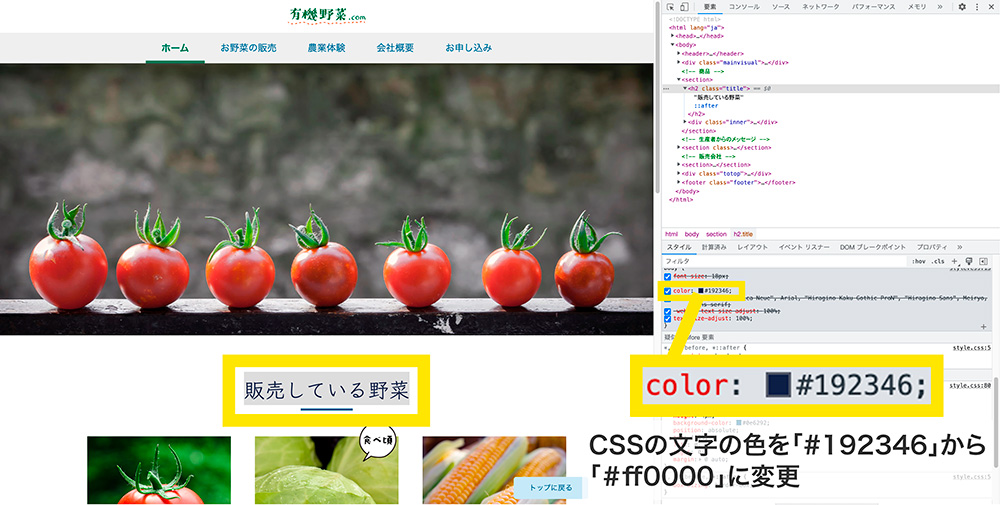
例えば、CSSのコードで文字の色を濃紺から赤にしてみましょう。

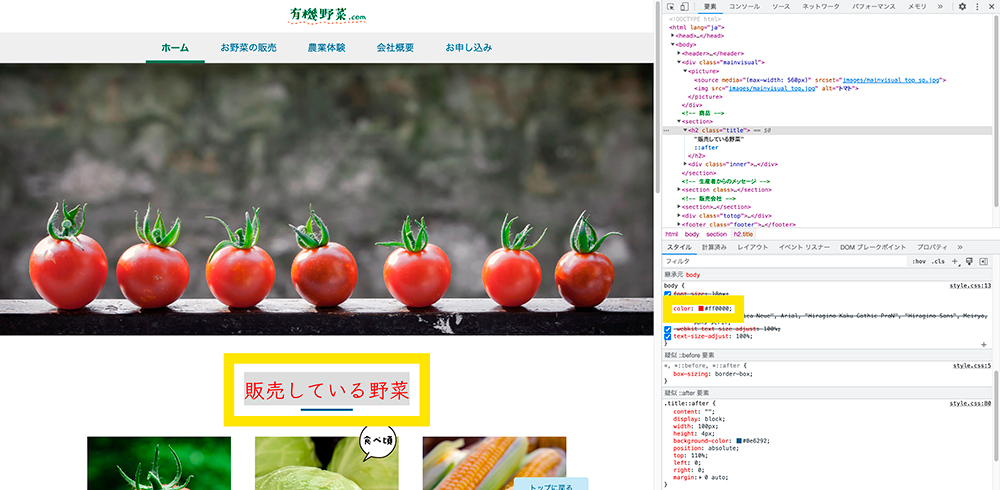
するとプレビューにも変更が反映され、文字色が赤に変わります。

プレビューで確認してから、実際のHTMLやCSSを変更すればよいので、効率よく制作することができます。
デバイスモードとは?
デバイスモードの起動方法
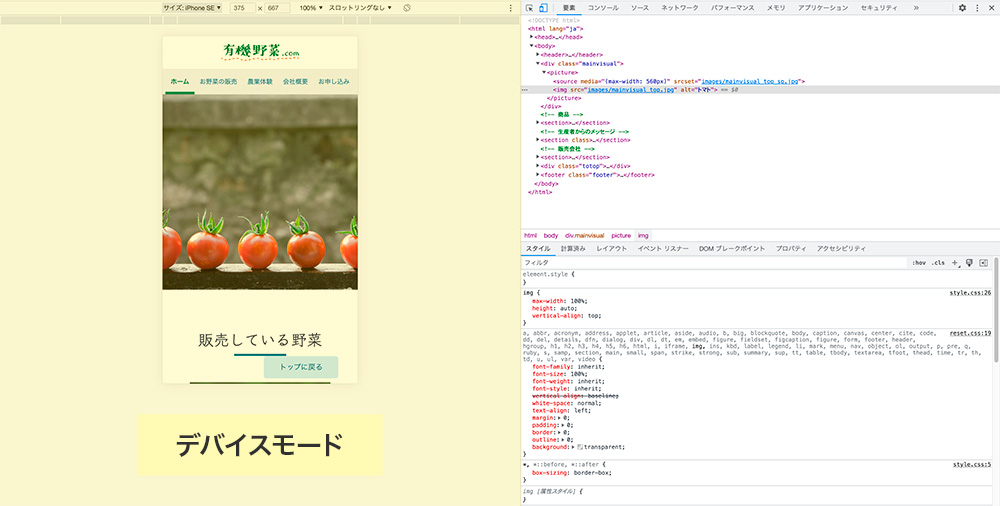
デバイスモードでは、スマートフォンやタブレットでのページの見え方をPCブラウザ上で確認できます。

iPhoneやGalaxyなど特定のデバイスでの表示確認や、レスポンシブのサイトで設定したブレイクポイントでの見え方をシミュレーションできるので、大変便利です。
実際のデバイスと表示される画面が異なることがありますので実機で確認することをおすすめします。
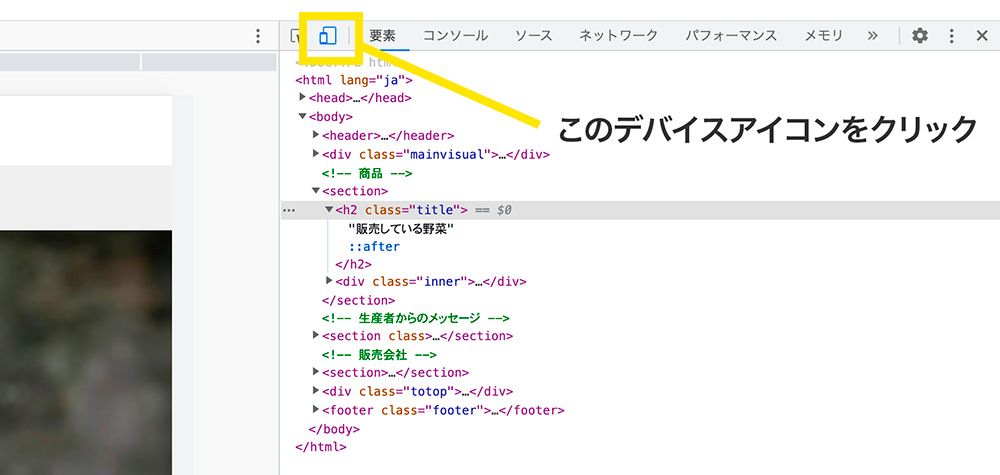
デバイスモードを起動するには、検証ツールの左上にあるデバイスモードアイコンをクリックします。
デバイスモードを終了する時は、もう一度デバイスモードアイコンをクリックすると、通常のPC表示に戻ります。

固有デバイスの追加や切り替え
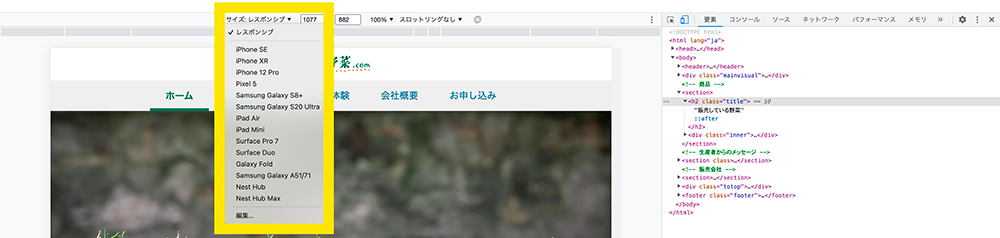
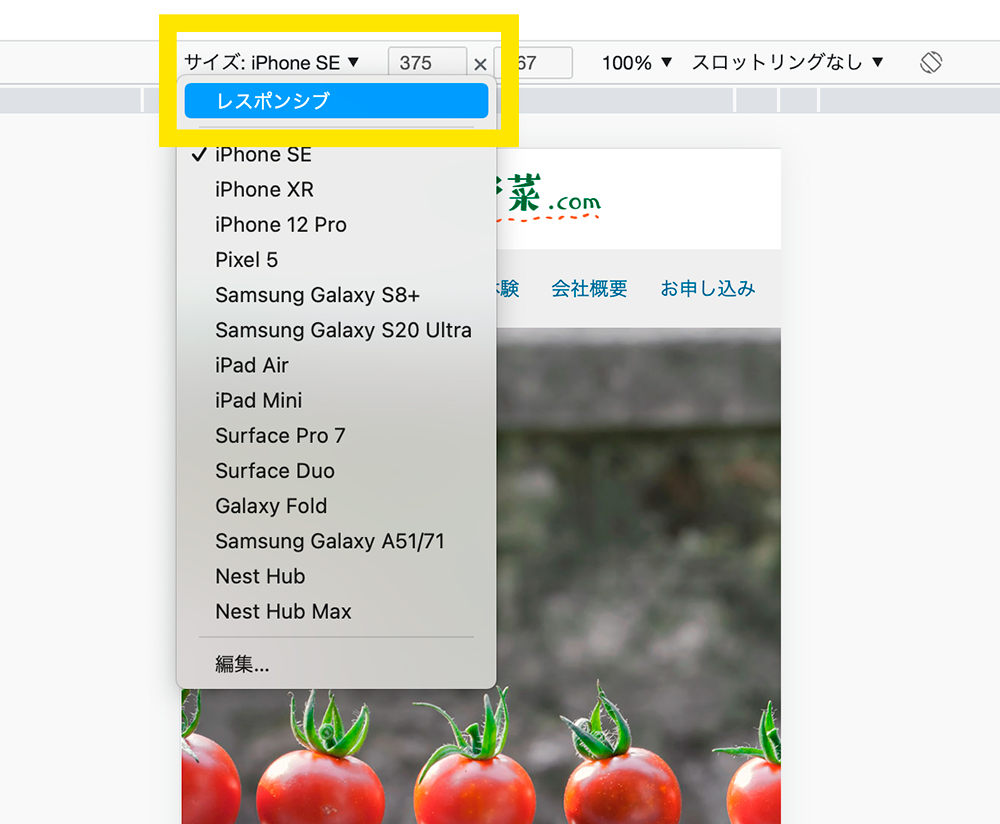
レスポンシブのメニューから、iPhone、iPad、Galaxy、Pixelなど固有のデバイスを選択することができます。

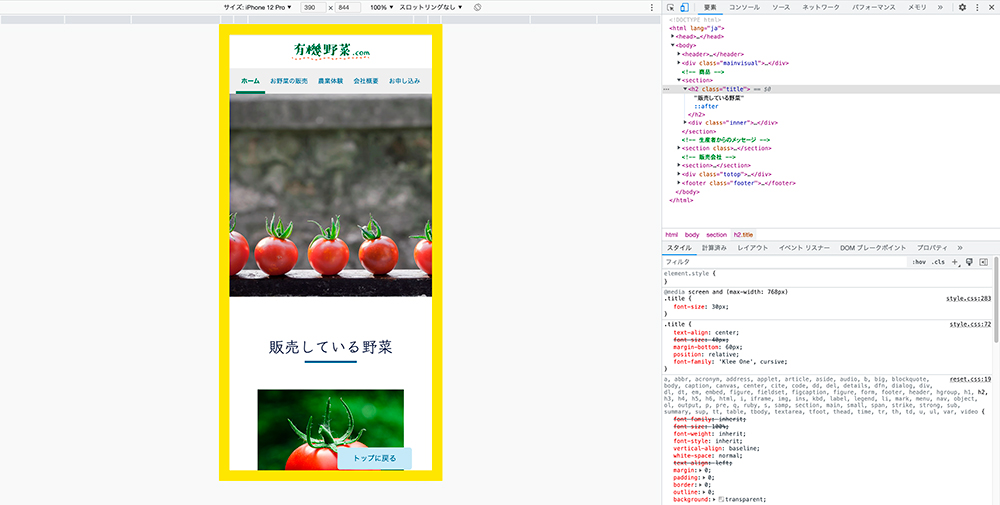
例えばここでiPhone12 proを選ぶと、ブラウザの表示がiPhone12 proで見た時のように変更されます。

レスポンシブの確認
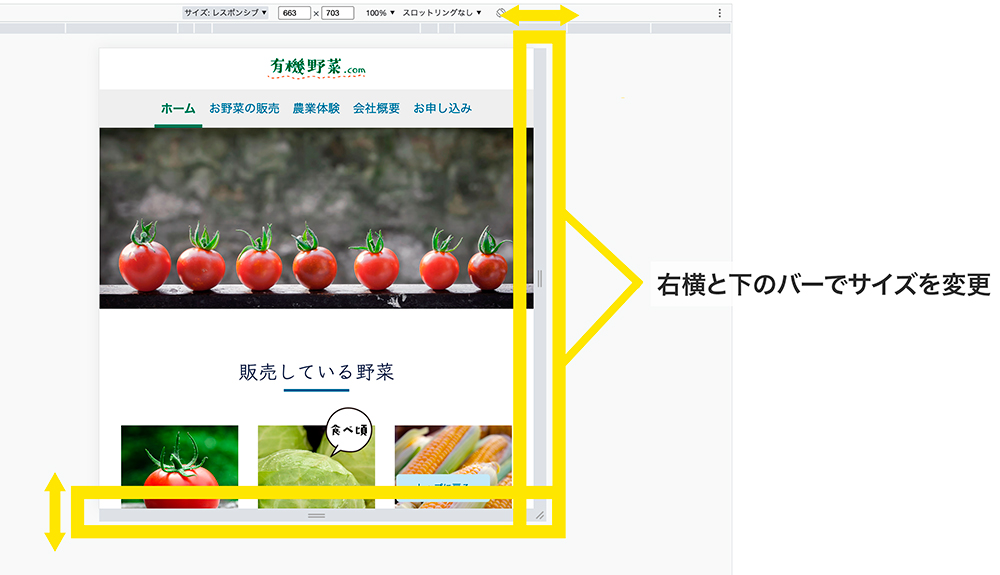
ブレイクポイントでの見え方の変化を確認する際に便利な画面サイズが、レスポンシブです。
まず、メニューの一番上に表示されている「レスポンシブ」を選択します。

レスポンシブでは、画面の縦や横のサイズを自由に変更することができます。右横のバーや下のバーを動かしてサイズを変更してみましょう。

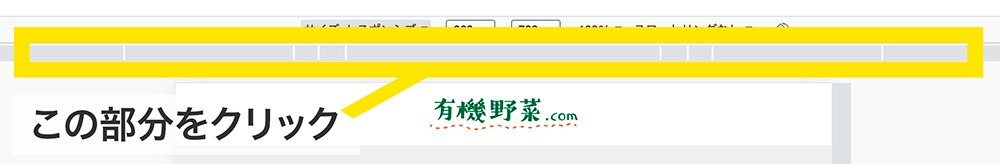
サイズの変更は、上部のグレーのバー部分をクリックしても変更できます。サイズ部分の数字を入力することも可能です。

豆知識:日本語への変更方法(Elementsパネル)
メニューが英語で表示されている場合は、日本語に変更することができます。
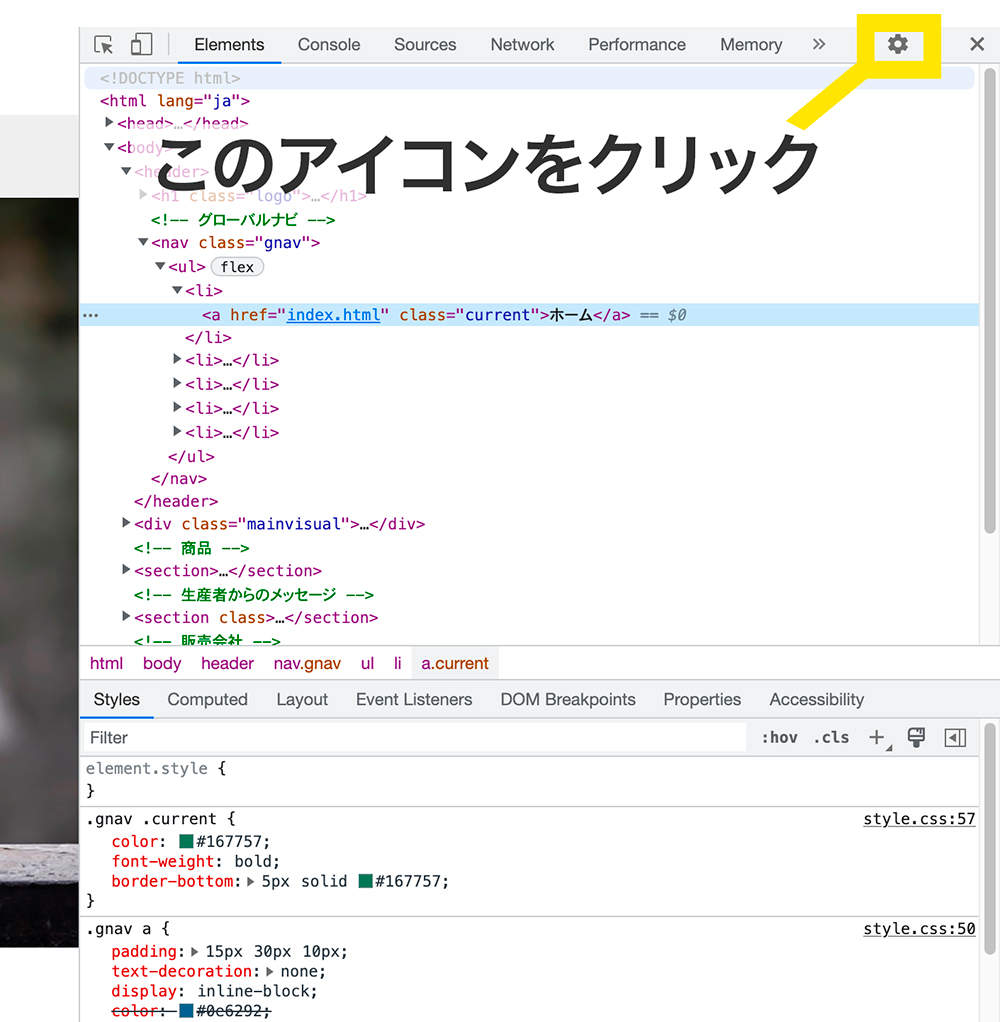
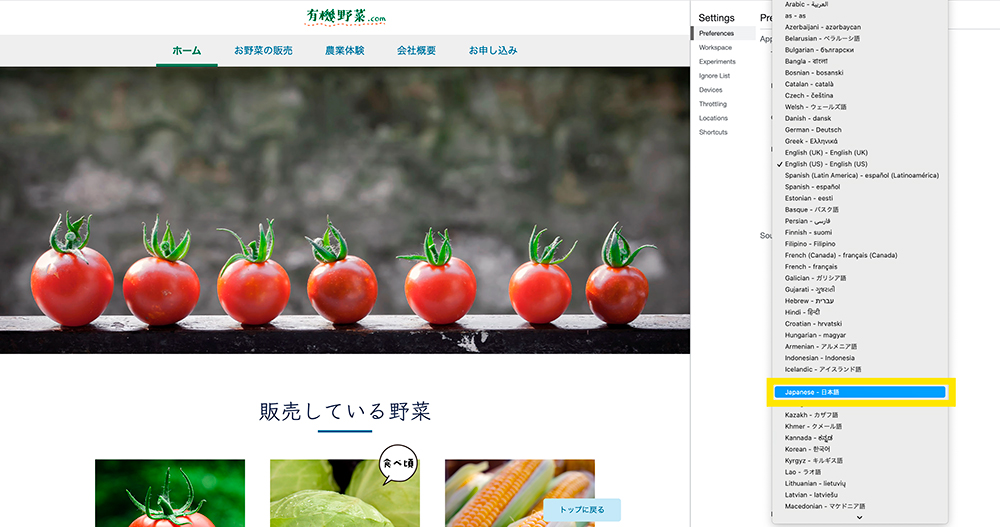
右上の設定メニューをクリックします。

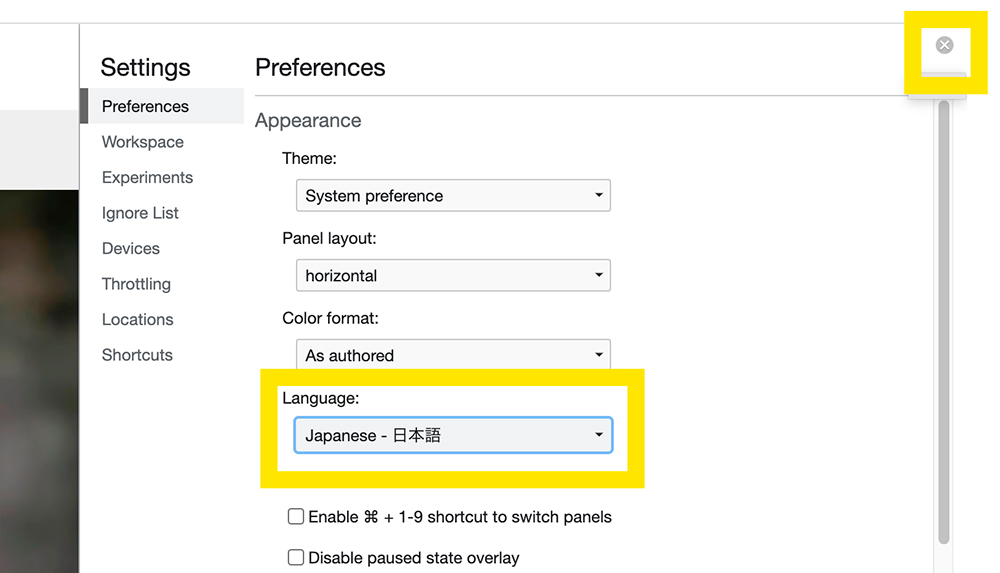
「Preferences」の「Language」を「日本語-Japanese」に変更します。

右上の×マークをクリックして[Preferences]を閉じます。

以上の方法で日本語に変更できます。
まとめ
Elementsパネルを活用して制作途中のファイルの確認はもちろん、気になったWebサイトのデザインをチェックして、私もWeb制作のスキルアップに励みたいと思います。
本記事が少しでも初心者の方のお役に立てれば幸いです。
最後までお読みいただきまして、ありがとうございました。









