intern– Author –
-

フリー素材をダウンロード・・・ 画像ファイル形式、どれを選べばいい? JPG,PNG,SVG,EPSのそれぞれの特徴と適切な選び方を解説!
はじめまして!デザインに強いWebデザイナーを目指す、実習生のRです!まだまだ超初心者で学ぶことはたくさんありますが、、今回は、私がはじめてフリー素材を使うときに悩んだファイル画像形式について解説していきたいと思います! イラスト素材ダウンロ... -

トーンカーブで簡単!写真の明るさを調節してみよう
こんにちは。デザイン部、部員のTです。 「写真の背景だけを暗くしたいのに全体が暗くなってしまう」ということはありませんか?この記事では、そんな時に役立つPhotoshopで写真の明るさを調整する方法をご紹介します。 写真の一部のみの明るさを調整する... -

Illustratorの小技で作業効率アップ!
こんにちは。デザイン部、部員のTです。Illustratorを効率的に使うためには、例えば、コピー&ペーストの際に編集メニューから操作を行うのではなく、ショートカットキーを積極的に利用することが不可欠です。 この記事では、ショートカットキー以外にも、... -

あっと言う間にIllustratorでオブジェクトをランダムに配置する方法
こんにちは。デザイン部、部員のTです。最近、リピートパターンを作成する機会が増えて、オブジェクトの配置に多くの時間を費やしていました。そこで、Adobe Illustrator向けの便利なスクリプト「fillinger(フィリンジャー)」を導入し、使い始めたところ... -

初心者必見!Webデザイナーになるためのロードマップ
こんにちは。デザイン部、部員のTです。現在、Webデザイナーを目指して勉強しています。今回は、現役のWebデザイナーの先生からのアドバイスをもとに、料理の勉強を例に挙げながら、初心者の方でもわかりやすいようにWebデザイナーに必要なスキルを4つのス... -

Webデザイナー初心者におすすめ「Web鍛」の活用法!
こんにちは。デザイン部、部員のTです。 この記事では、初心者のWebデザイナーがよく抱える悩みとその解決策を紹介しつつ、わかりやすく「Web鍛サイト」をご案内します。ぜひ、このサイトを活用して、Webデザイナーとしてレベルアップしましょう! 「Web鍛... -

Web制作にも役立つ「マークダウン記法」!
こんにちは。デザイン部、部員のTです。「マークダウン」という言葉を聞いたことはありますか? 「議事録を書くのに使ったことがあるけど、あまりよく知らない」 「ChatGPTでマークダウンで書くといいと聞いた」 「WordPressやNotionでも使えるらしい」 な... -

縦長WEBサイトのスクショがラクラク!Google Chromeの検証ツール活用法
こんにちは。デザイン部、部員のTです。縦長のWebサイトのスクリーンショットを撮る際、みなさんはどのような方法を使っていますか?私はこれまで「分割してスクリーンショットを撮って、Photoshopで1枚の画像を作成」という手間暇がかかることをしていま... -

Google Chrome検証ツール(デベロッパーツール)の使い方
こんにちは。デザイン部、新入部員のTです。みなさんはWebデザイナーなら絶対に知っておきたいツール、「検証ツール」をご存じですか?「検証ツールって聞いたことはあるけど、まだ使ったことない」「どうやって使うのかよくわからない」「そもそも検証ツ... -

どちらが美味しく見えますか?Photoshopの色調補正で食べ物を美味しく見せるためのコツ
初めまして、企業実習生のHです。前職は美容師や接客業で、Webデザインは未経験からのスタート。職業訓練校に通い始めて4ヶ月目の初心者です。本記事では、業界未経験でも簡単にできる、「食べ物を美味しく見せるPhotoshop加工術」を解説。ちょっとした加... -

どっちが正解?「margin: 0 auto;」 と「text-align: center;」 の違いを解説します
みなさま初めまして!実習生のNです。職業訓練校に通い、Webデザインについて学び始めてもうすぐ4ヶ月。私と同じように、自分が思うようなデザインができず困った方がいるのでは…?と思い、初心者さん向けの解説記事を書かせていただきました。最後までお... -

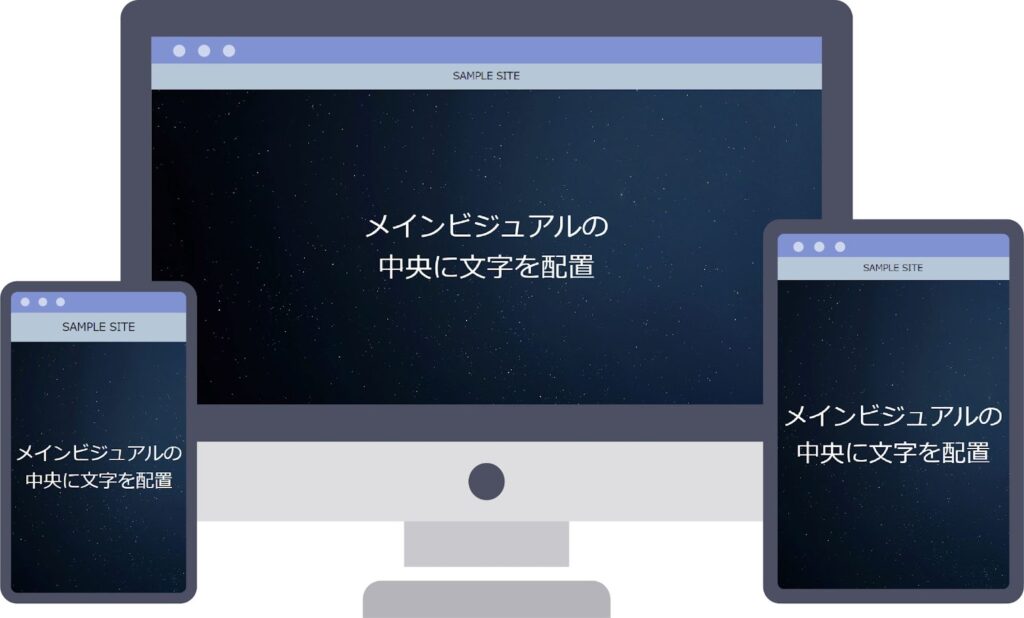
【CSS中級】ヘッダーを固定すると画面幅中央に配置したい要素がずれている件
画面幅いっぱいの画像の中央にテキストを配置したメインビジュアルをデザインしました。でも、ヘッダーを固定させる記述をすると、中央からテキストがずれてしまいます。どうすればいいですか? 今回のような、スクロール時にヘッダーを固定させるときの場...
12