こんにちは。デザイン部、部員のTです。
最近、リピートパターンを作成する機会が増えて、オブジェクトの配置に多くの時間を費やしていました。そこで、Adobe Illustrator向けの便利なスクリプト「fillinger(フィリンジャー)」を導入し、使い始めたところ、大変便利なツールだったので、ご紹介したいと思います。
この記事では、「fillinger(フィリンジャー)」を使ってオブジェクトを簡単にランダムに配置する方法について、インストール手順から使い方、さらには活用例まで詳しく説明します。デザインのプロジェクトをより効率的に進めるために、ぜひ「fillinger(フィリンジャー)」を活用してみてくださいね。
fillinger(フィリンジャー)は、こんな方におすすめです!
- リピートパターン(背景画像など)を作成するデザイナー
- 文字や図形にオブジェクトをランダムに配置したデザインを作成したい方
fillinger(フィリンジャー)のインストール方法
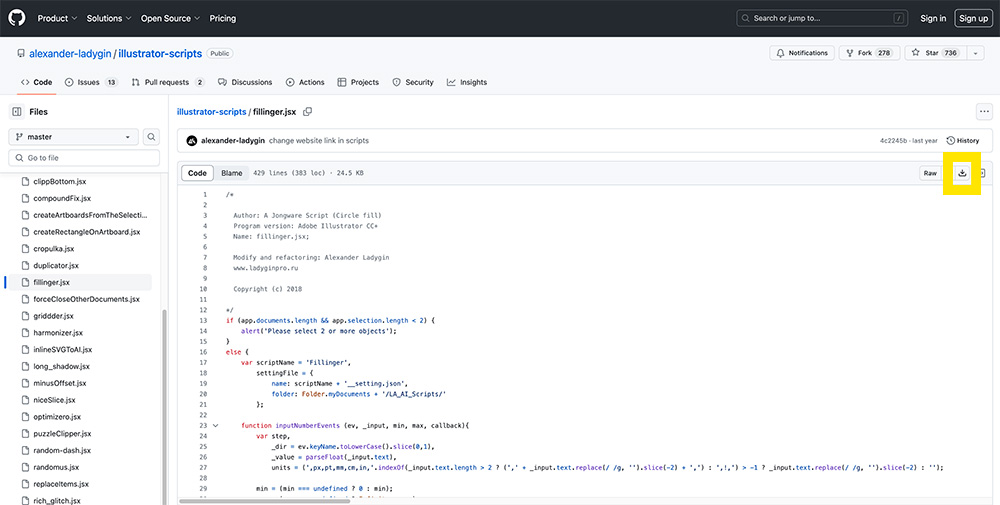
- まず、「fillinger.jsx」ファイルをこのリンク(URL)からダウンロードします。(無料)
ダウンロードページの右上の「ダウンロード」ボタンをクリックして「fillinger(フィリンジャー)」のファイルをダウンロードします。

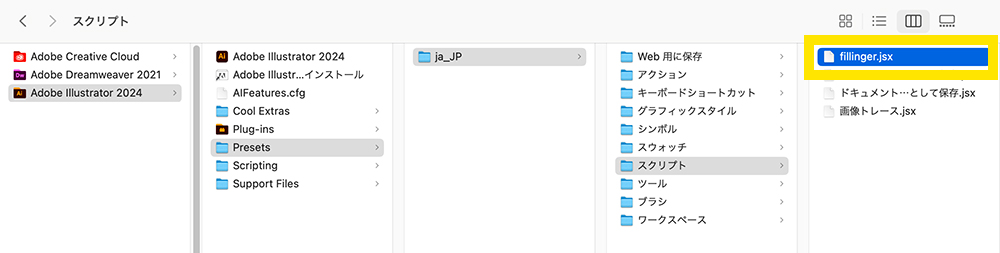
- ダウンロードした「fillinger.jsx」のファイルを以下の指定フォルダに格納します。
格納場所
Macの場合:アプリケーション > Adobe Illustrator XXXX [XXXXはバージョン] > Presets > ja_JP > スクリプト
Windowsの場合:C: > Program Files > Adobe > Adobe Illustrator XXXX[XXXXはバージョン] > プリセット > ja_JP > スクリプト

- Illustratorを再起動すると、「fillinger(フィリンジャー)」が利用可能になります。
すでにIllustratorを開いている場合は、一度終了させてから再度起動してください。
fillinger(フィリンジャー)の使い方
1. オブジェクトを用意
最初に、基本となる大きなオブジェクト(四角形)を用意し、それに配置するオブジェクト(花と丸)も用意します。

2. fillinger(フィリンジャー)の起動
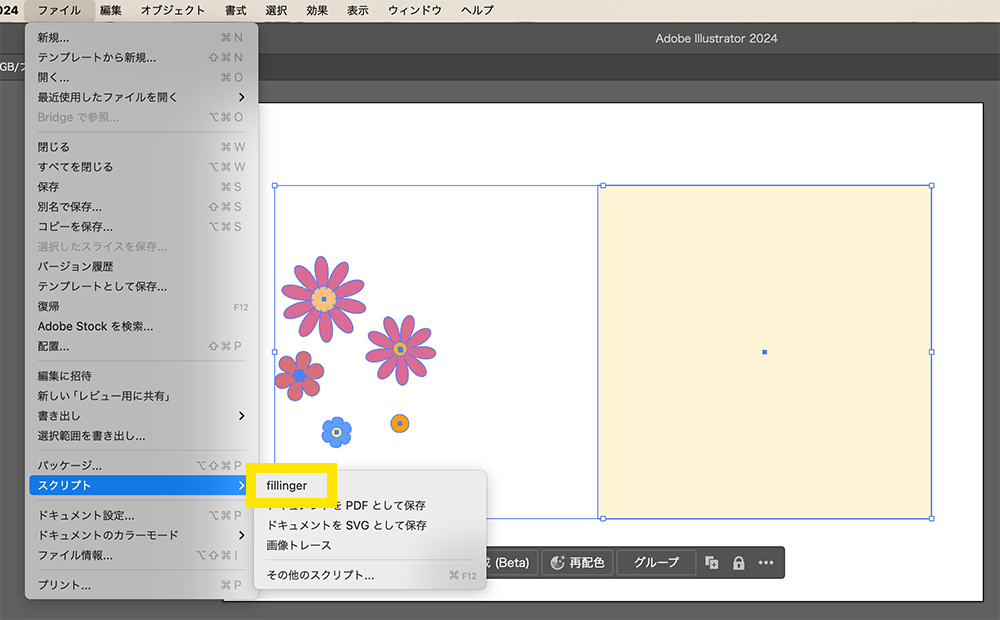
次に、すべてのオブジェクトを選択し、メニューから「ファイル」<「スクリプト」<「fillinger」を選択します。

3. 設定
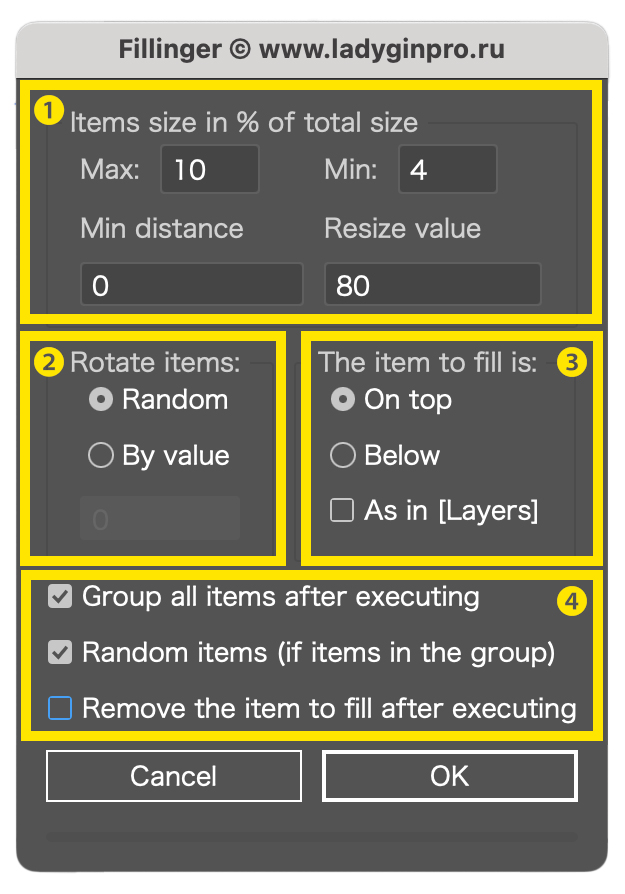
「fillinger(フィリンジャー)」の設定画面が開きます。ここで、オブジェクトのサイズ、回転、基準オブジェクト、グループ化などを設定します。設定が完了したら「OK」をクリックして処理を実行します。

設定画面は英語で表示されますので、以下を参考にしてください。
①Items size in % of total size アイテムサイズ(全サイズに占める割合%)
Max(最大):
Min(最小):
Min distance(最小距離)
Resize value(リサイズ値)
②Rotate items(アイテムを回転させる):
Randam(ランダム)
By value(値を指定)
③The item to fill is(基準にするアイテム):
On top(一番大きいアイテム)
Below(一番小さいアイテム)
As in [Layers](レイヤーの順番)
※今回の例のように大きな四角形の中にオブジェクトを配置する場合は、「On top(一番大きいアイテム)」を選択します。
④
Group all items after executing( 処理が完了後、すべてのアイテムをグループ化する)
Random items (if items in the group)(ランダムアイテム(グループ内のアイテムが複数の場合))
Remove the item to fill after executing(完了後、元のオブジェクトを削除する)
※今回の例のように一番大きいアイテム(四角形)をそのまま保持したい場合は、「Remove the item to fill after executing」のチェックを外します。
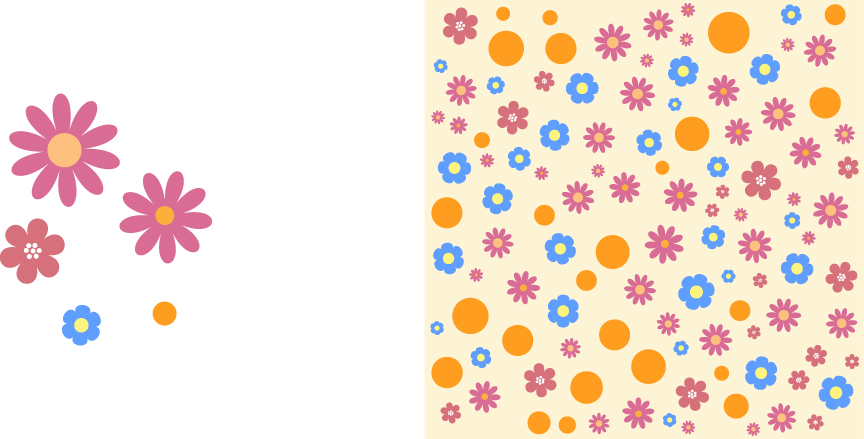
処理が完了すると、ランダムに配置されたオブジェクトが表示されます。

活用例
ここでは、「fillinger(フィリンジャー)」を使った活用例をいくつかご紹介します。
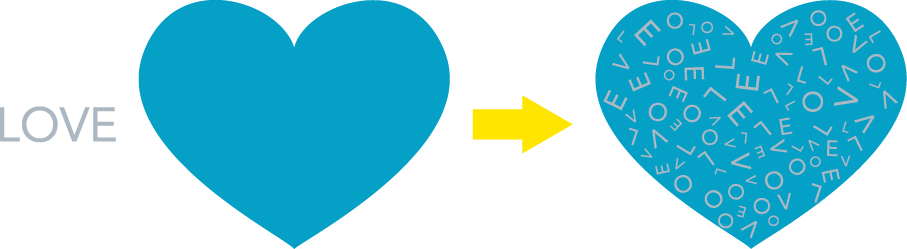
ハートのオブジェクトの背景色を保持しながら配置
ハートの中にLOVEの文字をランダムに配置します。文字は、あらかじめアウトライン化しておきます。
ハートのオブジェクトの形や色をそのまま活かす場合、「Remove the item to fill after executing(完了後、元のオブジェクトを削除する)」のチェックを外しておきましょう。

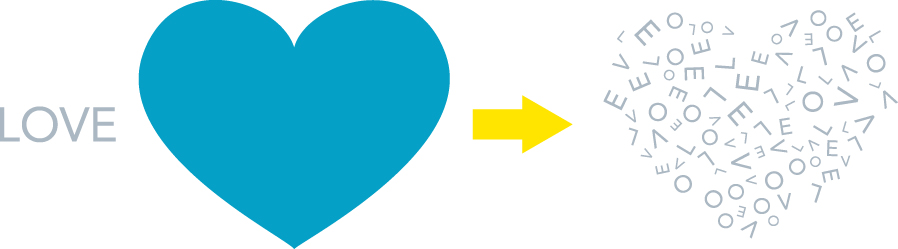
ハートのオブジェクトの形に合わせて配置
「Remove the item to fill after executing(完了後、元のオブジェクトを削除する)」にチェックをすると、ハートのオブジェクトが削除されて背景色もなくなります。

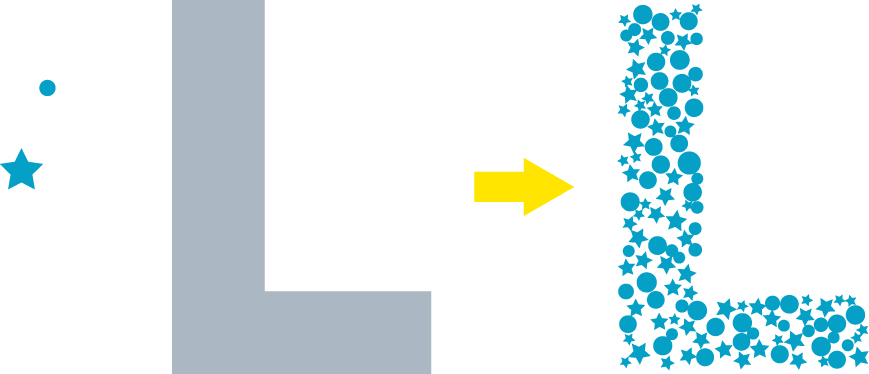
文字の形に合わせて配置
Lの文字に丸と星型のオブジェクトを配置しました。(文字は、あらかじめアウトライン化しておきます。)「Min distance(最小距離)」の値をマイナスに設定(例:-1)すると、文字の形にぎっしりとオブジェクトが配置されます。

まとめ
「fillinger(フィリンジャー)」は、デザイナーにとって時間を節約するための優れたツールだと思います。リピートパターンの作成やオブジェクトのランダム配置を容易に行うことができ、さまざまなデザインアイデアが実現できると思います。
ぜひ「fillinger(フィリンジャー)」を取り入れて、プロジェクトに活用してみてくださいね。