こんにちは。デザイン部、部員のTです。現在、Webデザイナーを目指して勉強しています。
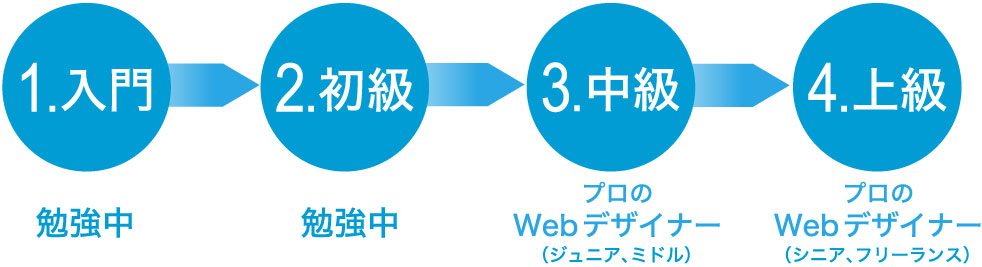
今回は、現役のWebデザイナーの先生からのアドバイスをもとに、料理の勉強を例に挙げながら、初心者の方でもわかりやすいようにWebデザイナーに必要なスキルを4つのステージに分けてご紹介します。

ロードマップには、PC操作、コーディング、デザイン、マーケティング、サーバーやドメイン、ディレクション、ビジネス知識やスキル、そして営業や提案の分野で必要なスキルが含まれています。Webデザイナーを目指す人やデザインスクールを卒業した後、次のステージに進むために必要なスキルが何か分からない場合は、各ステージで身につけておきたいスキルを紹介していますので、参考にしてくださいね。
Webデザインを学ぶ前に知っておくべきこと
Webデザインはパソコンを使用するため、最初のステップでパソコン操作に不慣れでつまずかないように、操作に慣れておくとWebデザインの勉強がスムーズに進みます。
Webデザインを学ぶ前には、パソコンの基本操作(例:入力、ドラッグアンドドロップ)やファイルのダウンロード・解凍などを覚えておきましょう。
入門:勉強中

ステージ1(入門)は、Webデザイナーの道を歩み始めた初心者さんです。料理でいうとご飯の炊き方やお味噌汁の作り方を覚えた程度。ただ、だしの素を使わずに味噌汁が作れるレベルにはまだ達していません。
このステージでは、PCの基本操作やHTML、CSSといったコーディングの基礎を学ぶことが必要です。また、Webデザイナーに必要なスキルとして、WordPressやAdobeのソフトウェアの操作にも慣れておく必要があります。
このステージの人がつぶやきそうなこと
- HTMLとCSSでコーディングして、Webページが作れたぞ!ステージ2へ
- Photoshopと Illustratorも触り方が少しわかった!
次のステージに進むにあたって身につけておきたいスキル
PC操作
- GoogleDriveなどクラウドの活用
- フォルダやファイル管理(命名規則)
基礎知識
- 解像度についての理解
- RGBとCMYKの違いや単位の違いを理解
デザイン全般
- デザインの4原則を意識してデザインできる
- 色を多用せず、メイン・サブ・アクセントカラーの3色程度にまとめることができる
アプリ操作
- Photoshop(バナー画像が作れる、画像の調整や加工レタッチができる)
- Illustrator(ピクトグラムが作れる、地図の作成ができる、バナー画像が作れる)
コーディング
- VS Code などテキストエディタの操作
- HTMLとCSSで3ページ程度の規模のコーディングができる
- レスポンシブ対応ができる
- WordPressの管理画面から固定ページ・投稿が操作できる
入門の人におすすめの本
- 『スラスラわかるHTML&CSSのきほん』狩野 祐東(著)
- 『デザイン入門教室』坂本 伸二(著)
- 『けっきょく、よはく。』ingectar-e(著)
- 『ノンデザイナーズ・デザインブック』Robin Williams(著)
- 『デザイン初心者のためのPhotoshop Illustrator 先輩に聞かずに9割解決できるグラフィックデザイン超基礎』Power Design Inc. (著)、インプレス編集部(著)
- 『思わずクリックしたくなる バナーデザインのきほん』カトウ ヒカル(著)
初級:勉強中

ステージ2(初級)では、定食を作るのに必要な技術を身につけたレベルです。主菜と副菜のバランスを考えることもできます。
JavaScriptやjQueryといったプログラミング言語や、Webデザインに必要なグラフィックスキルを学びます。ウェブサイトの構造やCSS設計を理解し、jQueryを使うこともできます。ただし、ステージ2とステージ3の間には大きな壁があります。ステージ3に進むためには、実践を重ねて量をこなすこと以外に、壁を乗り越える方法はありません。
このステージの人がつぶやきそうなこと
- ウェブサイトの構造やCSS設計がちょっと見えてきた!
- jQuery もなんとか勉強してちょっとだけデキるぞ!
次のステージに進むにあたって身につけておきたいスキル
PC操作
- ショートカットキーの活用
デザイン全般
- 制作物についての意図が説明できる
- 余白を意識(デザインに余白を取り入れ、全体のバランスや見やすさを向上させることができる)
- フォントサイズが考慮できる
アプリ操作
- Illustrator(アピアランスを活用できる、SVGデータの扱いができる)
- XD / Figma(小規模なデザインカンプが作成でき、書き出せる)
コーディング
- GoogleChromeの検証ツールを使いレイアウトの不具合を解消できる
- 10個のWebサイトをコーディングすることで、スキルを向上させる
- 配布PHPなどを活用してお問い合わせページが作れる
- JavaScript(jQuery)をある程度扱える
- アニメーションを扱える
サーバー、ドメイン
- FTP(無料サーバーを借りて、 FileZillaでサーバーにアップロードを体験)
- サーバー / ドメインの 契約管理
- DNSの設定をする
- .htaccessでリダイレクトができる
- SSL
マーケティング
- SEO/SEM
営業、提案
- 制作物についてのプレゼンテーションができる
初級の人におすすめの本
中級:プロのWebデザイナー(ジュニア、ミドル)

ステージ3(中級)では、プロの料理人が料理を完成させ、さらに新しいメニューを考案できるレベルです。
Webデザイナーとして、クライアントの要望に応えることができます。プロフェッショナルなスキルを身につけ、ユーザビリティやアクセシビリティ、SEO対策などの重要なスキルを学ぶことが大切です。ディレクションやデザイン、コーディングの分野で高いスキルを持ち、お客様の要望を実現できるようになります。プロとして1年目(ジュニア)と3年目(ミドル)では、スキルに大きな違いがありますので、スキルアップには努力が欠かせません。
この記事では、プロのWebデザイナーをジュニア、ミドル、シニアの3つのスキルレベルに分類しています。
- ジュニアデザイナー:基本的なスキルを持っていますが、経験が浅く、実務経験が少ない人を指します。
- ミドルデザイナー:基本的なスキルを習得しており、一定の実務経験も積んでいる人を指します。
- シニアデザイナー:高度なスキルを身に付け、幅広い実務経験を持っており、哲学やビジョンを持っていることが多く、マネジメントやリーダーシップの能力も備えています。また、自分以外のデザイナーを指導することもできます。
このステージの人がつぶやきそうなこと
- お客様の要望を具現化できる!
- ディレクション、 デザイン、コーディングができる!
次のステージに進むにあたって身につけておきたいスキル
デザイン全般
- 多角的な切り口でデザインが何案か提案できる
- コンバージョンを意識した画像が作成できる
- スクリプトなどを活用してツールを効率よく速く操作する
- 配色ツールなどの活用
- デザインのディレクションができる
- デザインのガイドラインの作成
- UI/UXの両方のスキルを持ち、使いやすく美しいデザインを作れる
アプリ操作
- Illustrator(3Dなどのリッチな加工ができる)
コーディング
- CSS設計が上手になる、SCSSの活用
サーバー、ドメイン
- データベース (SQL)
- ターミナルの操作
マーケティング
- SNS運用
- SNS広告運用
- 運用型広告
- Google マイビジネス
- ウェブ解析 /アクセス解析
- 動画
- ショート動画
営業、提案
- ヒアリング
- プレゼンテーション
- 資料作成(提案資料のパワーポイントが作れるなど)
中級の人におすすめの本
上級:プロのWebデザイナー(シニア、フリーランス)

ステージ4(上級)に進むと、レストラン経営者のように、料理を作り、お客様を迎え、集客し、会計をするスキルが必要です。
このステージでは、フリーランスとして独立するために必要なビジネススキルや提案力を身につけます。フリーランスとして仕事をする場合は、自分で営業、ディレクション、デザイン、コーディング、経理、事務、経営など多岐にわたるスキルが必要になります。また、プロジェクトの進行管理やクライアントとの交渉なども、自己責任で行います。
フリーランスにならなくても、シニアデザイナーになるために必要なスキルアップに必要なスキルも含まれています。このステージに到達するには、長年の経験や努力が必要で、スキルアップを続けることが不可欠です。
このステージの人がつぶやきそうなこと
- クライアントとの交渉がスムーズで、プラスで出した提案を喜んでくれた!
- 営業、ディレクション、デザイン、コーディング 経理、事務、経営。自分自身で全てを行う(アウトソーシング するにしても自分で手配)のは大変だけど、自由度が高い!
フリーランスとして成功するために身につけておきたいスキル
ディレクション
- コミュニケーション
- プランニング
- 情報設計 (IA)
- プロジェクトマネジメント(PMBOK)
- マネジメント
- ライティング
- 権利関連の知識
- リーダーシップ
ビジネス知識、スキル
- 経営知識
- KGI / KPI / KSF
- 業界知識 /ビジネスモデル
- ロジカルシンキング
- 業務知識
- ビジネスフレームワーク
営業、提案
- 雑談力
- 交涉力
- ヒアリング力(BANT)
- 見積もり作成
- クロージング能力
上級の人におすすめの本
まとめ
Webデザイナーになるためには、初心者から始めて一歩一歩とスキルアップしていく必要があります。この記事が、Webデザインに興味を持っている方々のお役に立てれば幸いです。