こんにちは。デザイン部、部員のTです。
「マークダウン」という言葉を聞いたことはありますか?
- 「議事録を書くのに使ったことがあるけど、あまりよく知らない」
- 「ChatGPTでマークダウンで書くといいと聞いた」
- 「WordPressやNotionでも使えるらしい」
など、少し使ったことがある方もいらっしゃるかもしれません。
一見、Webデザイナーには関係なさそうなマークダウン記法ですが、そのシンプルさと効率性から、実は多くのプロのデザイナーが活用しています。
この記事では、はじめての方向けに「マークダウン(正確にはマークダウン記法と言います)」について、おさえておきたい書き方や活用例をご紹介します。マークダウン記法を学ぶことで、仕事の効率を向上させることができると思います。ぜひ最後までご覧くださいね。
マークダウン記法とは?
マークダウン記法は、文章を書くためのルールや方法です。特別なソフトウェアは必要ありません。例えば、#を使うと見出しをつけることができます。また、-や*を使うと箇条書きのリストを作ることもできます。マークダウン記法を使うと、文章を整理したり、強調したり、リンクや画像を追加したりすることが簡単にできます。Webデザイナーやブロガーなど、さまざまな人にとって便利な方法です。また、WordPressやNotionなどのエディタやプラットフォームでも利用できます。
Webデザイナーが知っておくと便利なマークダウン記法の例
では、さっそくマークダウン記法を書いてみましょう。
以下はマークダウン記法の基本的な例です。
見出し
#(半角シャープ) を使って見出しを作成します。
の数によって見出しの大きさが決まります。# の数が多いほど見出しのレベルが低くなり、サイズが小さくなります。
例えば、1つの# の場合は最も大きな見出し(h1)となり、6つの# の場合は最も小さな見出し(h6)となります。
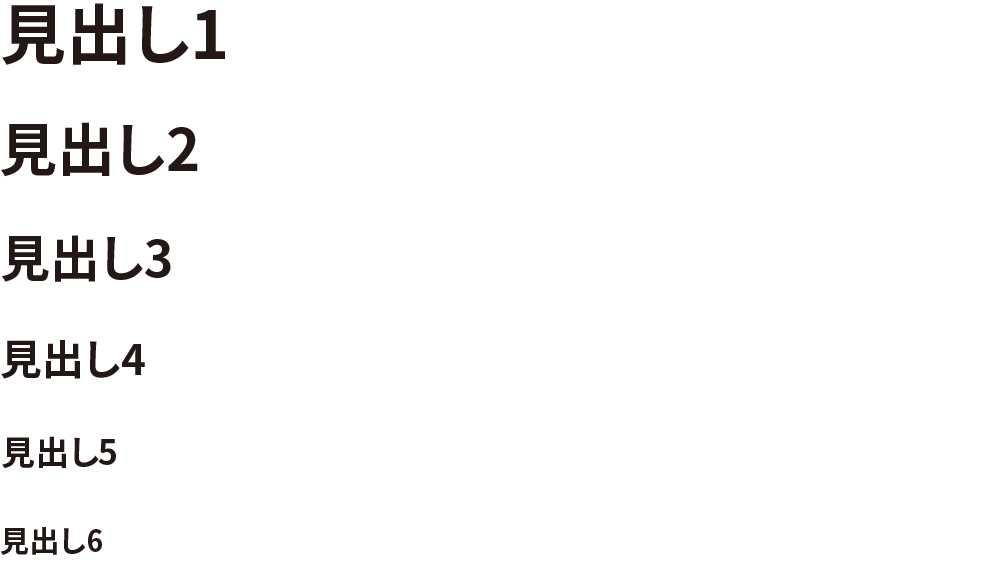
入力
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6

表示

改行
行末に半角スペースを2回続けて入力すると、改行できます。
入力
マークダウン記法をマスターして(半角スペース)(半角スペース)作業を効率化!

表示
マークダウン記法をマスターして
作業を効率化!
箇条書きリスト
順序なしリスト
「-(半角マイナス)」または「*(半角アスタリスク)」のあとに「半角スペース」を入力すると、箇条書きの「・」がつきます。
入力
– 近接
– 整列
– 反復
– コントラスト

表示
- 近接
- 整列
- 反復
- コントラスト
順序ありリスト
行頭に 「数字」と「.(ピリオド)」を半角で入力すると番号つきのリストを作成できます。自動的に連番がつけられます。例えば、1. テスト1と書くと、テスト1が1番目の項目として表示されます。
入力
1. テスト1
2. テスト2
3. テスト3

表示
- テスト1
- テスト2
- テスト3
強調
文章の強調したい部分の前後を「 *(半角アスタリスク)」 または「 _(半角アンダーバー)」で囲むことで、強調することができます。
- 1個ずつで挟むと、「斜体」
- 2個ずつで挟むと「大文字」に表示できます。
入力
*近接*
**整列**
_反復_
__コントラスト__

表示
近接
整列
反復
コントラスト
リンク
リンクテキスト の形式でリンクを作成します。
リンクテキストには表示したいテキストを、URLにはリンク先のURLを記述します。
入力
[Web鍛](https://webtan.tech/)

表示
画像
の形式で画像を表示します。
行頭に「 !(半角感嘆符)」をつけて代替えテキストと画像のURLを記述します。
入力


表示

水平線
「-(半角マイナス)」「*(半角アスタリスク)」「 _(半角アンダーバー)」を3つ以上連続して入力して水平線を表示します。セクションの区切りや装飾に使用できます。
入力
—
***
___

表示
引用
行頭「>」 を使って引用文を作成します。引用部分はグレーのバックグラウンドで表示されます。
入力
>Web鍛の記事からの引用です

表示
Web鍛の記事からの引用です。
テーブル
「 | (パイプ)」を使ってテーブルを作成します。
各列の見出しはパイプ(|)で囲み、ハイフン(-)を使用して区切ります。
また、2行目以降はデータを入力します。各セルはパイプで囲み、セルのデータを入力します。
表示
| 列見出し1 | 列見出し2 | 列見出し3 |
|——–|——–|——–|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |

入力
| 列見出し1 | 列見出し2 | 列見出し3 |
|---|---|---|
| データ1 | データ2 | データ3 |
| データ4 | データ5 | データ6 |
マークダウン記法を使うと、コンテンツの整理や装飾が簡単に行えます。
この記法は、WordPressやNotionなど、さまざまなエディタやプラットフォームで広くサポートされています。マークダウン記法を学ぶことで、異なるツールでの作業もスムーズに行えるようになります。
WordPressの場合
WordPressのテキストエディタにマークダウンで入力された原稿を貼り付けるだけで、簡単にマークダウン記法を利用できます。Gutenbergは、WordPress5.0からリリースされた新しいエディターです。Gutenbergでは、最初からマークダウン記法が使えるようになっています。Gutenbergを使いたい場合は、WordPressのバージョンを5.0以上にアップデートします。WordPressのバージョンを5.0より低い場合は、「Markdown Editor」などいくつかのプラグインがありますので、プラグインを使う方法もあります。
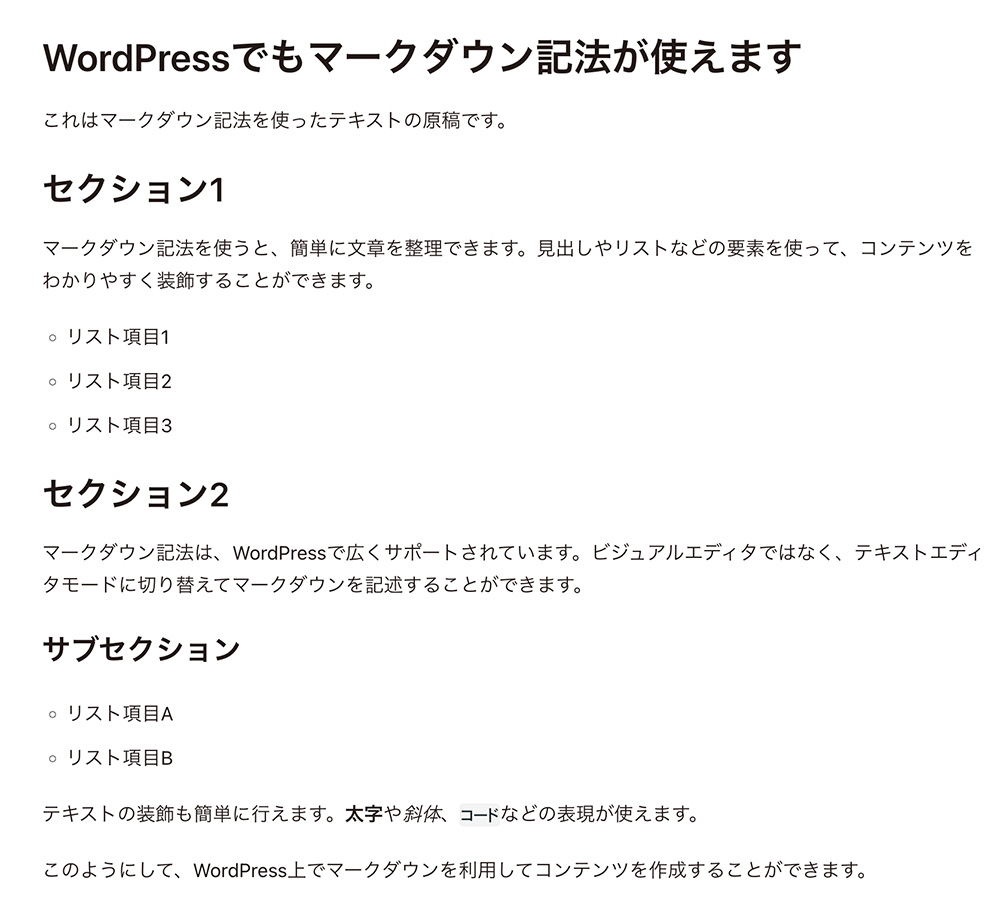
例えば、以下のようなマークダウン記法の原稿をWordPressにコピー&ペーストすると、きれいに表示されます。
# WordPressでもマークダウン記法が使えます
これはマークダウン記法を使ったテキストの原稿です。
## セクション1
マークダウン記法を使うと、簡単に文章を整理できます。見出しやリストなどの要素を使って、コンテンツをわかりやすく装飾することができます。
– リスト項目1
– リスト項目2
– リスト項目3
## セクション2
マークダウン記法は、WordPressで広くサポートされています。ビジュアルエディタではなく、テキストエディタモードに切り替えてマークダウンを記述することができます。
### サブセクション
– リスト項目A
– リスト項目B
テキストの装飾も簡単に行えます。**太字**や*斜体*、`コード`などの表現が使えます。
このようにして、WordPress上でマークダウンを利用してコンテンツを作成することができます。


Notionの場合
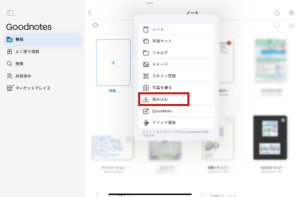
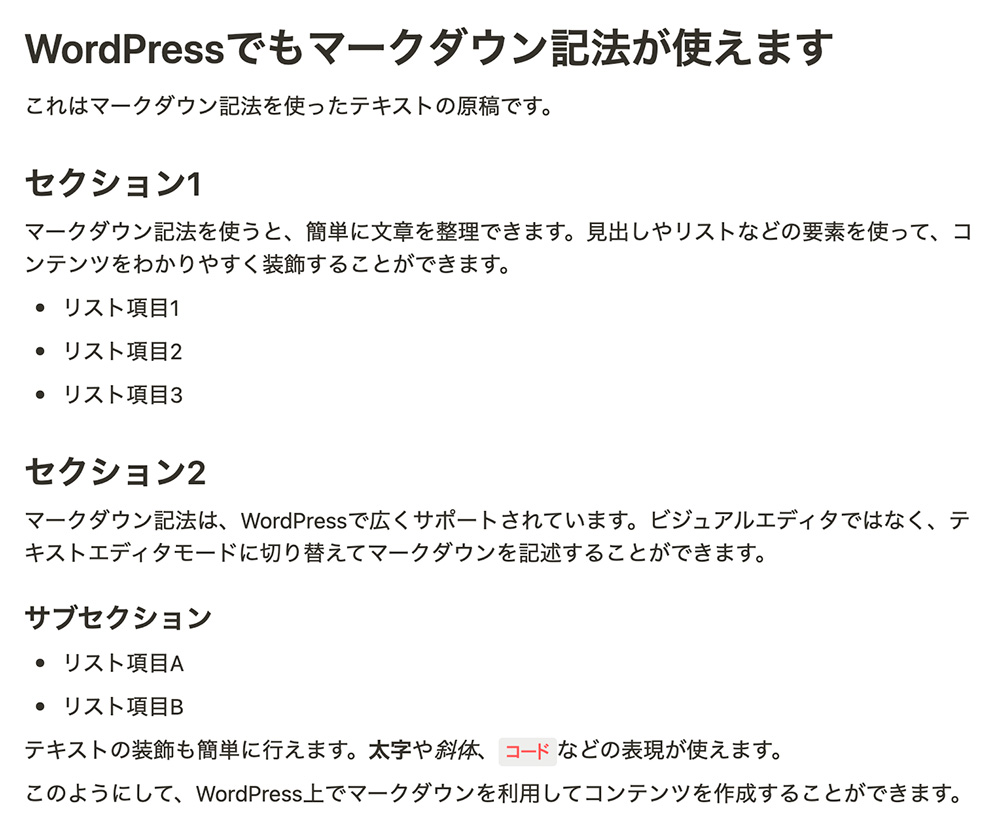
Notionでも同じマークダウン記法で書いた原稿を貼り付けると、下記のように表示されました。

まとめ
マークダウン記法は、WordPressやNotionなどのエディタやプラットフォームで利用することができ、さらにAIツールの一部でも活用することができます。ChatGPTのようなAIモデルでは、マークダウン記法を使用することにより、文章の整形や強調、リンクの挿入などが簡単に行えます。
マークダウン記法を積極的に活用し、今後のAIツールとの連携も視野に入れて、効率的なWebデザインを目指しましょう。
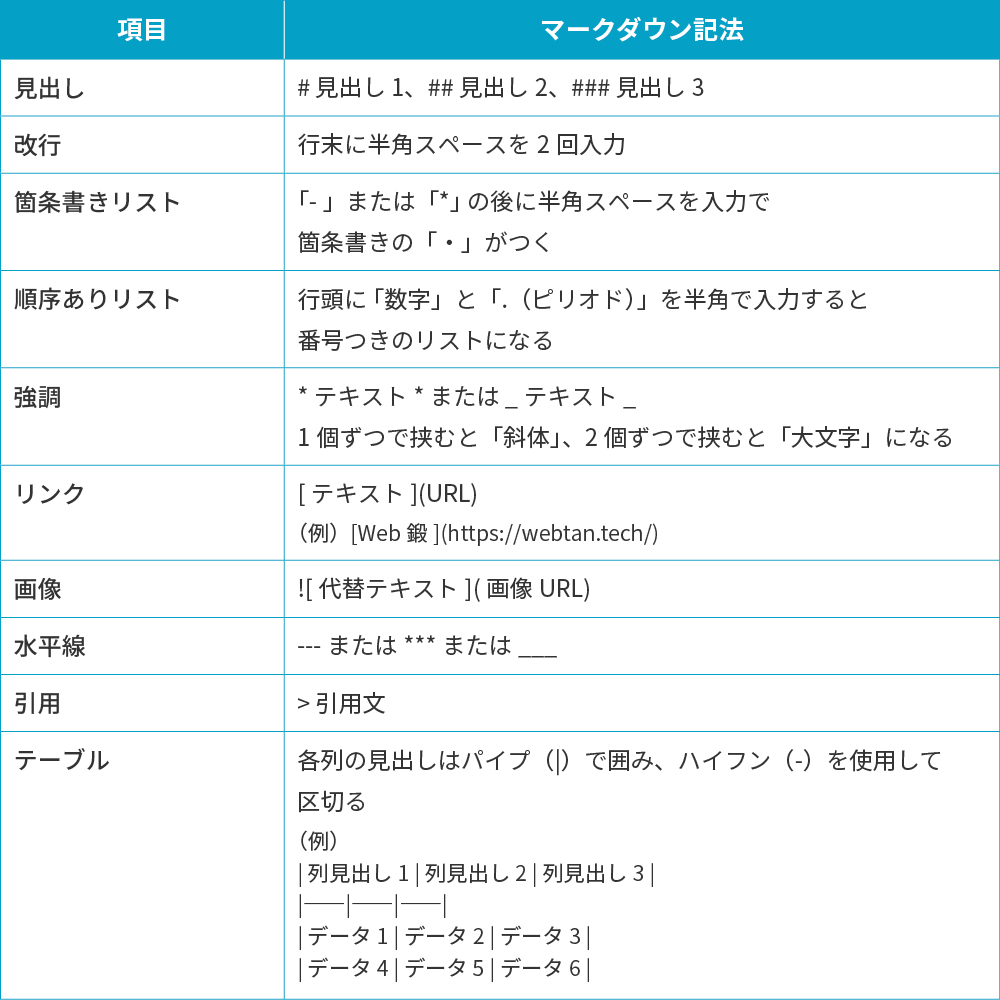
この記事で紹介したマークダウン記法の例