自分のパソコン内でHTMLやCSSでファイルを作ってWeb上に公開したい場合、
またWordPressでWebサイトを作りたいと思った場合には「ドメイン」と「サーバー」が必要です。
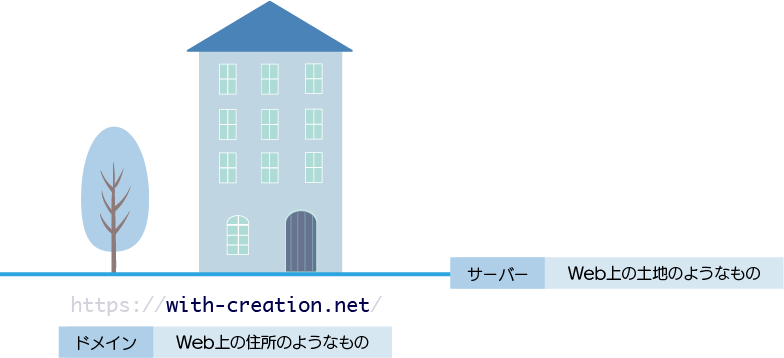
おおまかな例えですが、Web上の土地を「サーバー」と言い、そこに建てたWebサイトそれぞれの住所を「ドメイン」といいます。

それでは3つのステップ
「①ドメインの契約」
「②サーバの契約」
「③ドメインとサーバーを紐付ける」
を行い、
「④PCで作ったファイルをWeb上に運ぶ」
という流れで、Webサイト公開を進めましょう。
ドメインとサーバーの契約
ドメインの契約は「ムームードメイン」が、わかりやすい管理画面で初心者におすすめです。
自分の好きなドメインを選んで契約できます。

ムームードメインで取得したいURLを検索しましょう。
 講師
講師例えば「with-creation」を検索すると下記のような結果が出ました。
with-creation.comはもう先客がいるので使えないけれど、with-creation.jpなど「カートに追加」と表示されているものは、取得可能なドメインです。


\ひとつだけお気をつけいただきたいコト/
料金が安く思えるものでも、
2年目から高くなったりしますので、調べてから契約してください。




画面表示にしたがって申込み作業をすすめ「ユーザー確認」を(SMS認証か電話)で認証作業を終えてください。
ムームードメインの「ユーザー確認」を終えたあとは「ドメイン設定」のフェーズとなります。
このページでサーバーの契約も同時に行います。
管理画面が初心者にとってとっつきやすい「ロリポップ! 」を利用します。
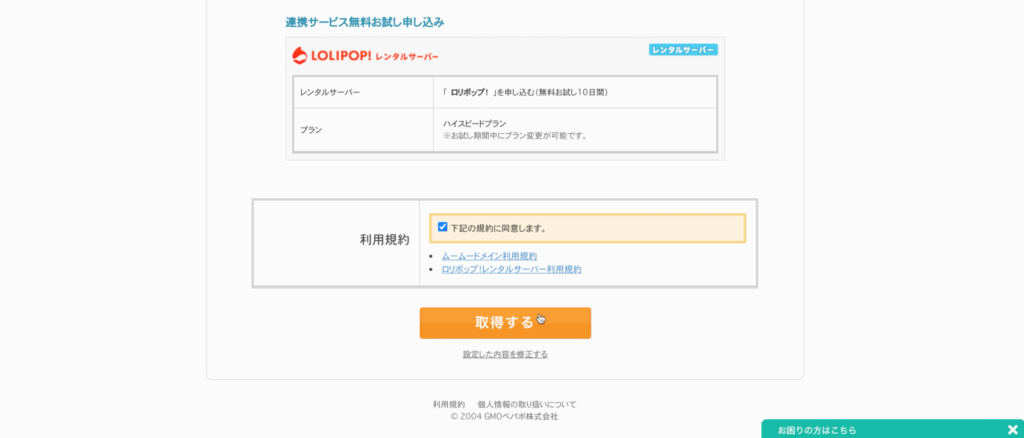
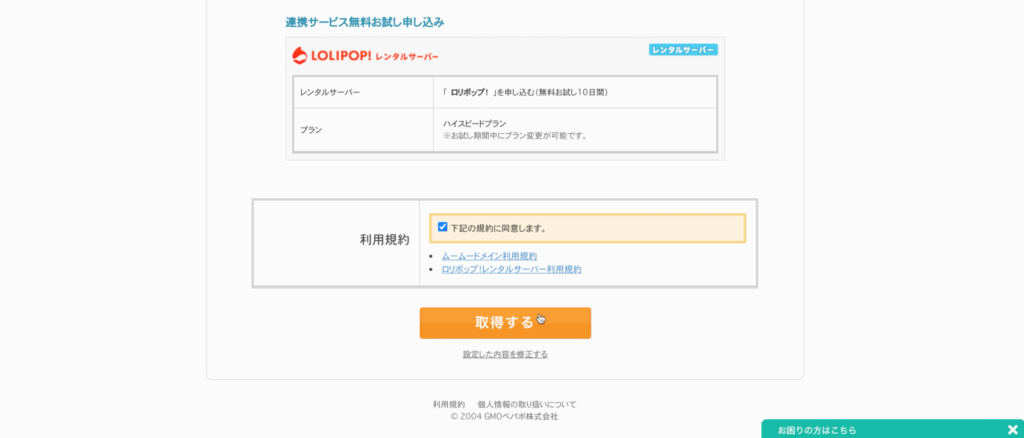
ムームードメインの契約時、
下記の画面で「レンタルサーバー無料お試し」という項目が出てきたら、チェックを入れます。


契約をしたら、ムームードメインとロリポップの連携をするために「ムームーDNS」という項目で「ムームーDNSのセットアップ情報変更」下記の設定にしておいてください。


レンタルサーバーいろいろ
・ロリポップ! 安くてかんたん。初心者にオススメ。
・エックスサーバー こちらも初心者にオススメ、ドメインもまとめてここで取得できる。
・カラフルボックス
![]()
![]()
ドメインとサーバーを紐付ける
サーバーを借りたら「このサーバーのこの建物の住所(ドメイン)はコレです」と、紐付ける作業が必要です。
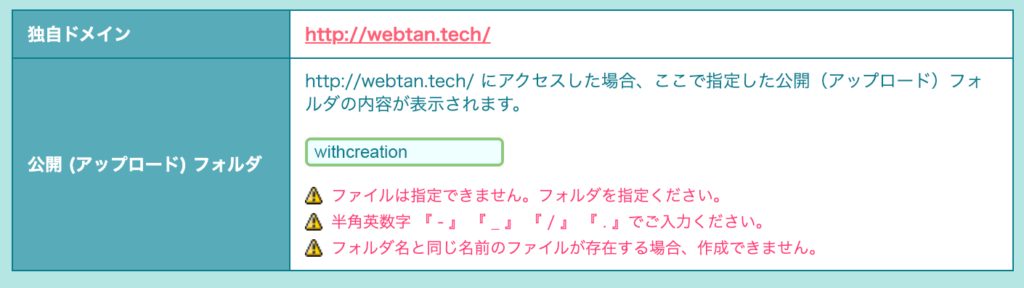
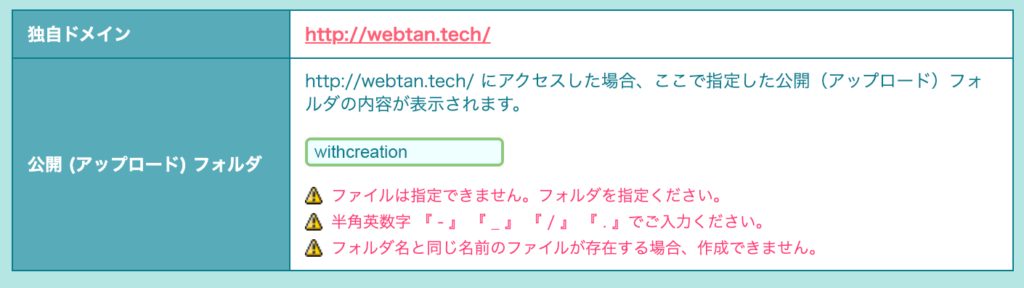
ロリポップの管理画面にログインして「独自ドメイン設定」を開き、
ムームードメインで取得した独自ドメインを入力。
公開(アップロード)フォルダの設定も行ってください(設定する独自ドメインにアクセスされた時に表示するhtmlファイルなどが入っているフォルダ名を自分で決められる)


サーバーにアップロードする



PC上で作成したファイルを契約したサーバー上に移動させましょう。作業には「FileZilla」というアプリを使います。
準備:FileZillaに設定する情報を見つけておく
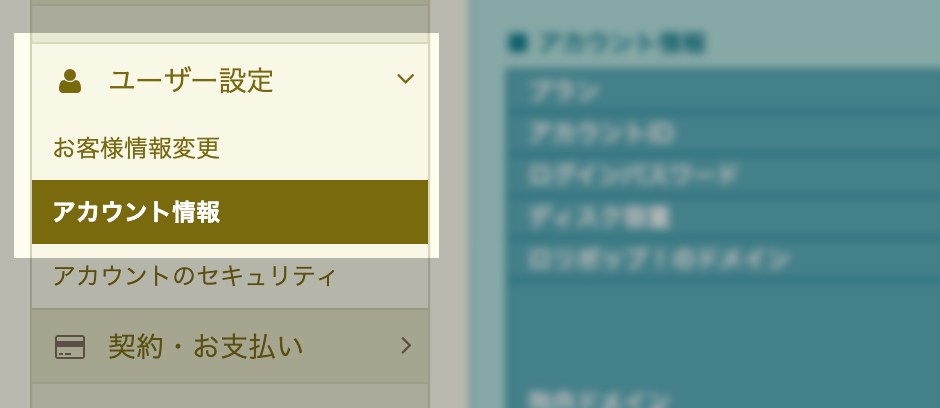
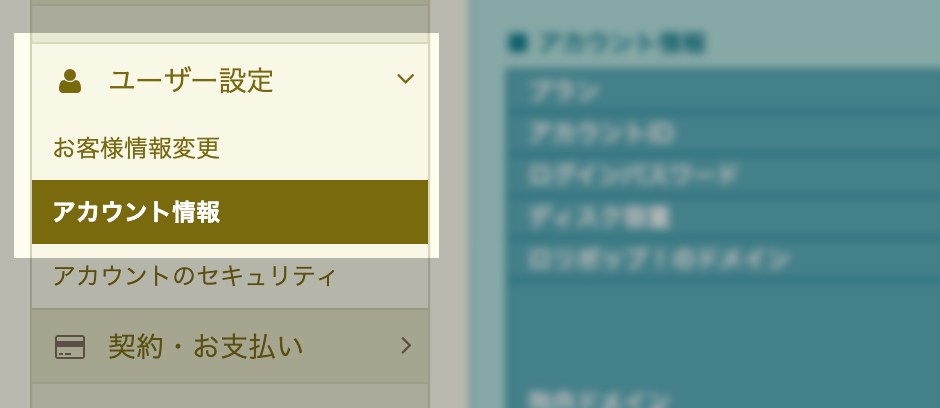
管理パネル内の「ユーザー設定」から「アカウント情報」をクリック


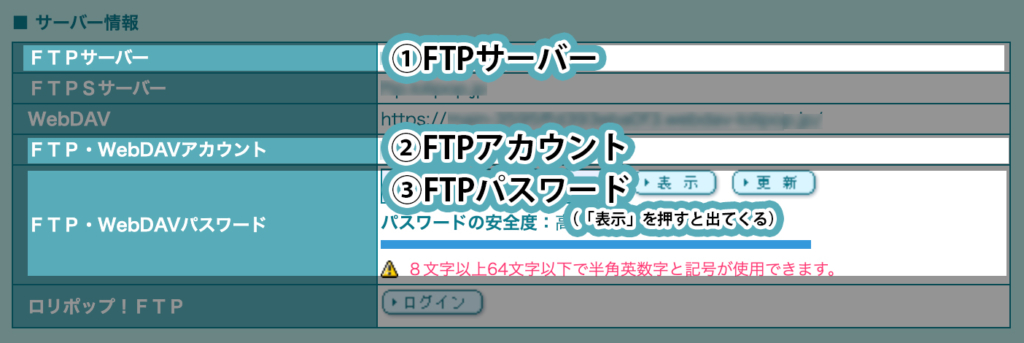
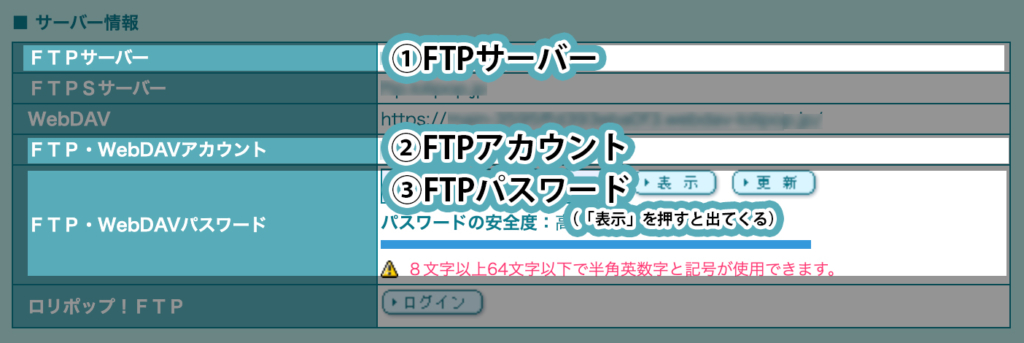
①FTPサーバー
②FTPアカウント
③FTPパスワード
を探して…


FileZillaにセット
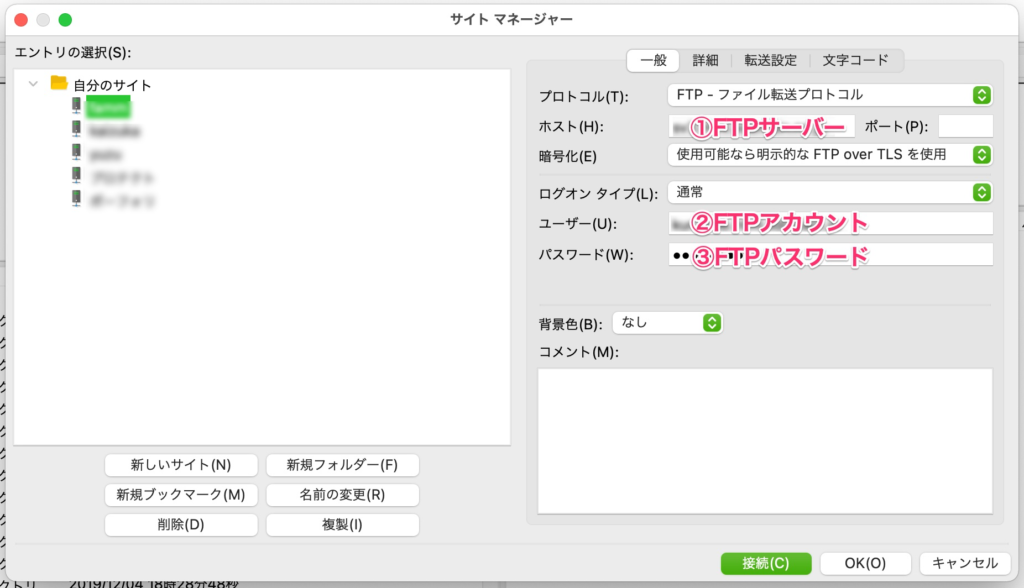
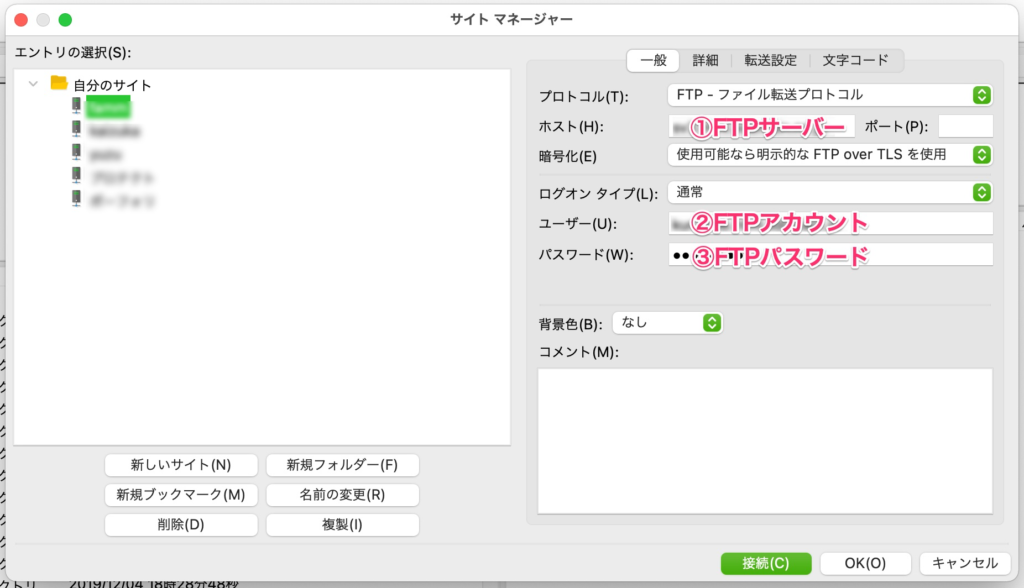
メニューバー「ファイル」「サイトマネージャ」から
①FTPサーバー
②FTPアカウント
③FTPパスワード
をそれぞれ設定しましょう。
セットしたら「接続」をクリックしてください。


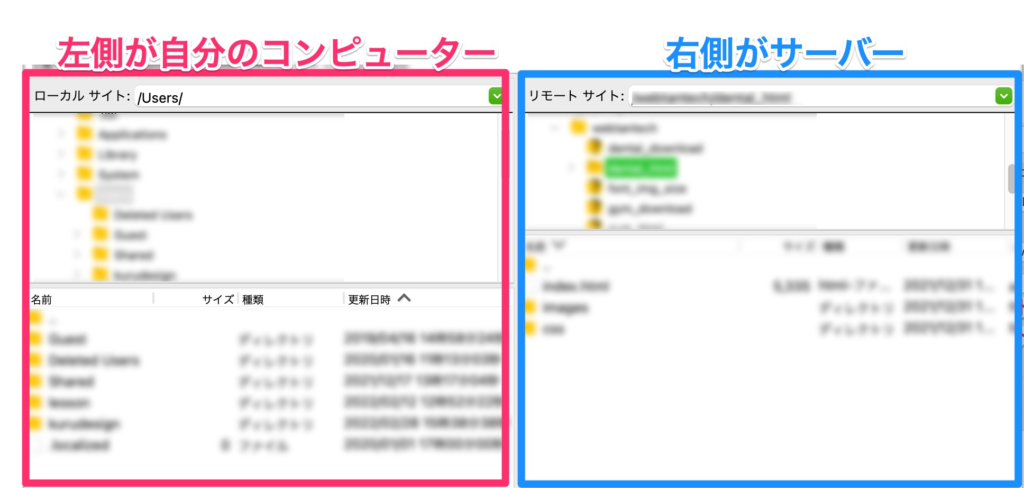
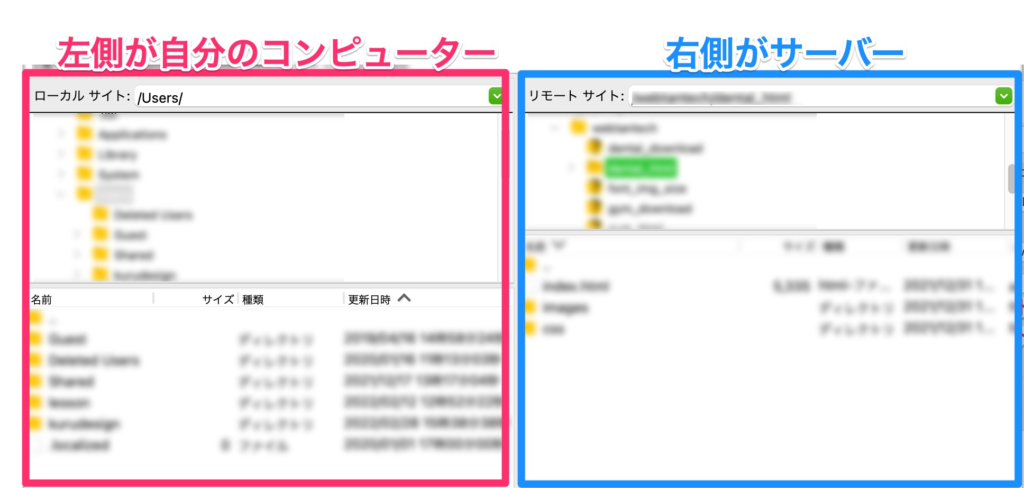
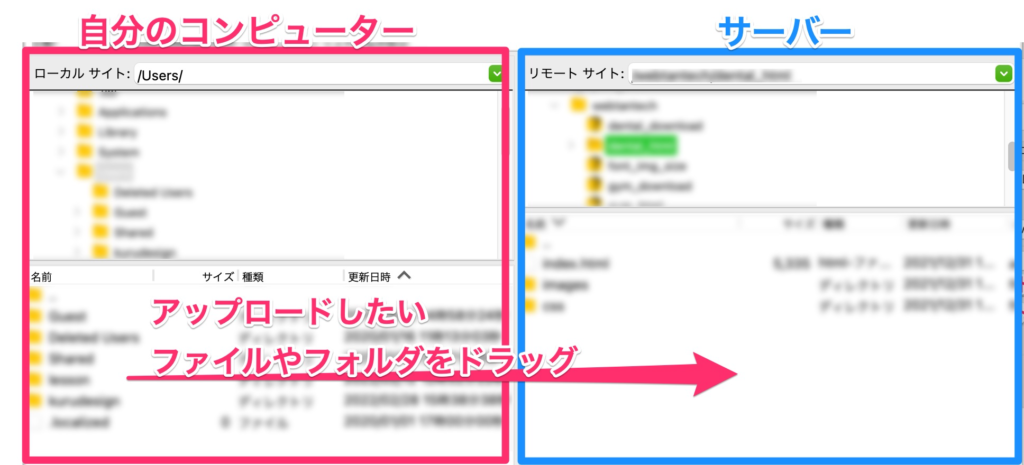
サーバーとつなぐことに成功したら、
左側に自分のパソコンの内容が、
右側にサーバーの内容が表示されます。


右側のパネルで公開(アップロード)フォルダの設定をしたフォルダに行きます。
※先程ロリポップの管理画面で行った設定。
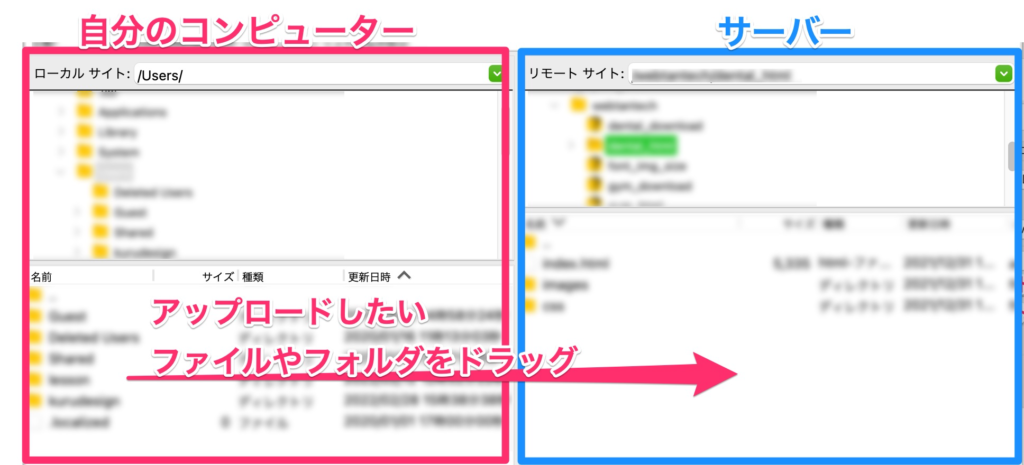
アップロードしたいhtmlファイルなどを右側のサーバーのエリアにドラッグアンドドロップ。
※ディレクトリをしっかり確認してからドラッグしましょう。


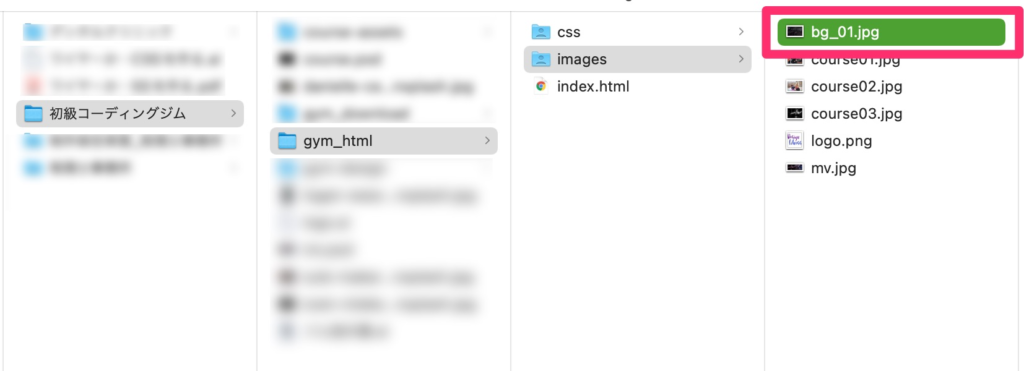
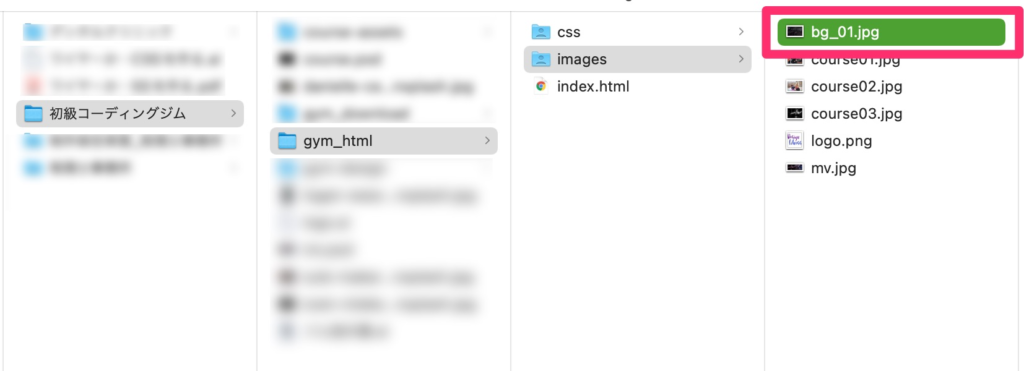
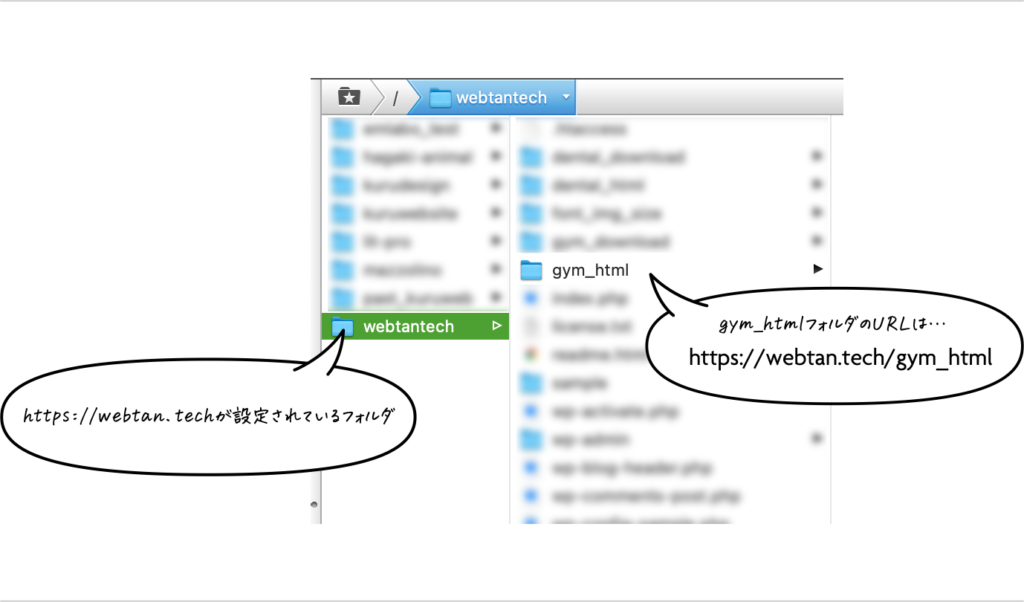
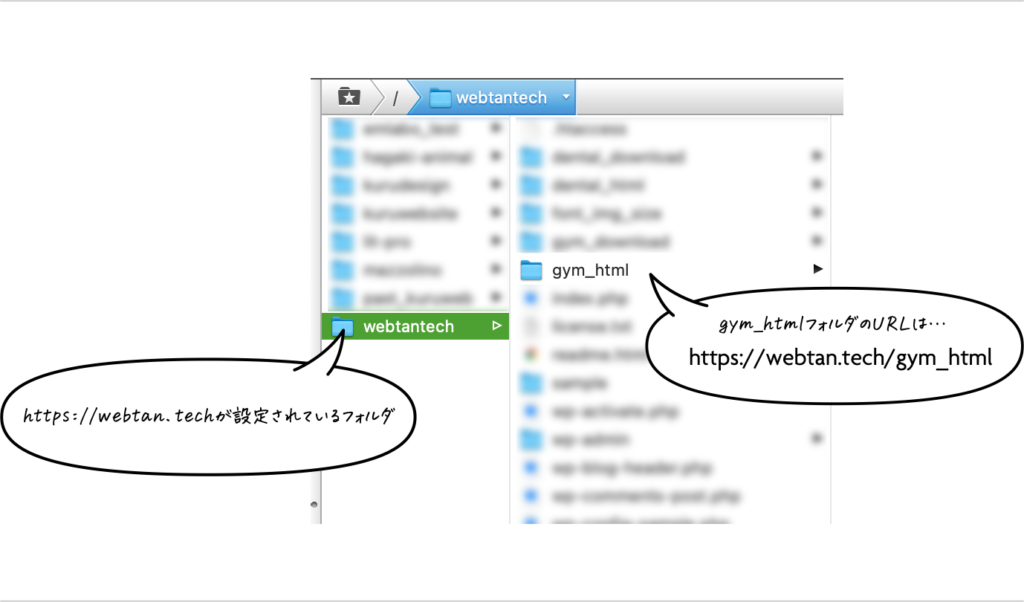
フォルダとURLの関係
「gym_html」フォルダを「https://webtan.tech」のドメインを設定しているサーバーにアップロードしたとしましょう。
「gym_html」フォルダを「https://webtan.tech」にアップロードしたら、
そのフォルダのURLは「https://webtan.tech/gym_html」となります。


「gym_html」フォルダの「images」フォルダ内の「bg_01.jpg」は、
アップロードしたらURLは「https://webtan.tech/gym_html/images/bg_01.jpg」となります。