Microsoftが提供するVisual Studio Code(通称 VS Code)というHTMLやCSSを書くためのアプリケーションをMacにインストールする手順をご紹介します。
大まかな流れとしては「アプリをダウンロードする」→「Macにインストールする」→「いつでも使いやすいようにDockに置く」→「拡張機能をインストールする」→「設定する」の5ステップです。
STEP1:Visual Studio Codeをダウンロードする
Macのアプリケーション「Google Chrome」を開いて、「VS Code」とGoogle検索しましょう。
Visual Studio Codeのサイトhttps://azure.microsoft.com/ja-jp/products/visual-studio-code/へ行きます。
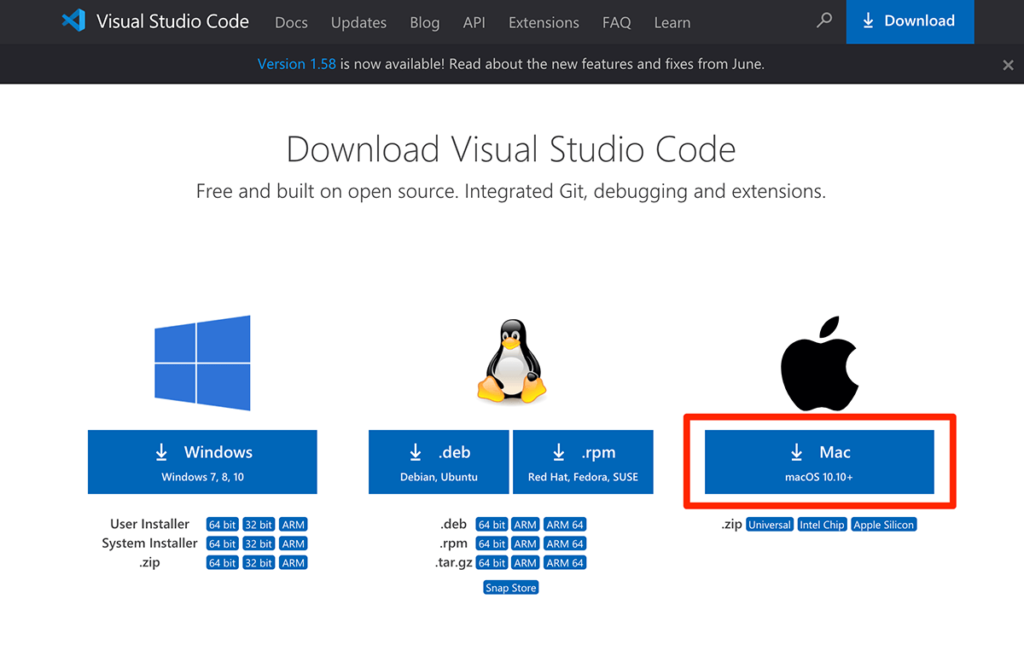
ウェブサイトを開いてすぐにある、ダウンロードの青いボタンをクリックしてください。
画面が切り替わりましたら、Macを選択してダウンロードします。

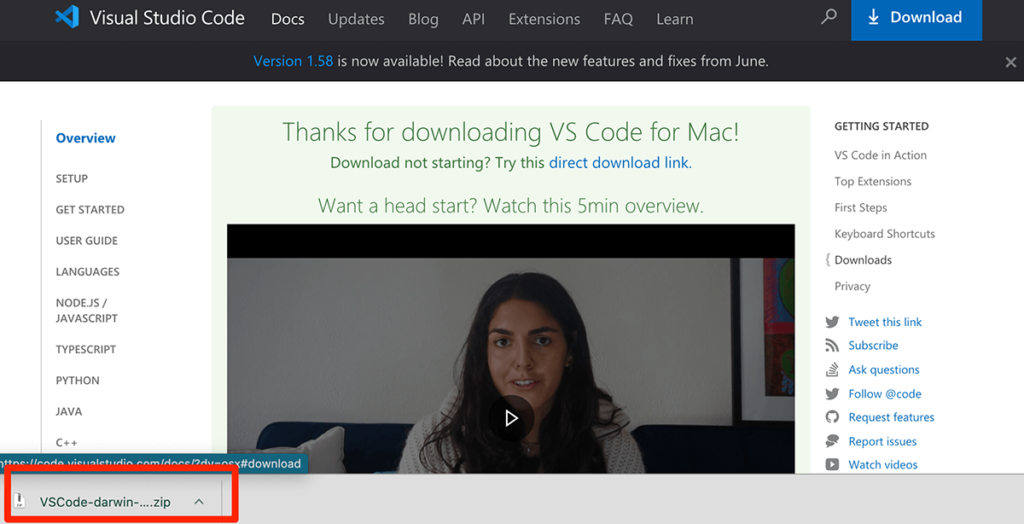
画面が切り替わりダウンロードが始まり、Google Chromeの左下にダウンロード中の表示が出ます。
ダウンロードが終わるとこのような表示になります。

Visual Studio Codeのダウンロードはこれで完了です。
STEP2:Visual Studio CodeをMacにインストールする
ダウンロードしたVisual Studio Codeはどこに行ったのかというと、
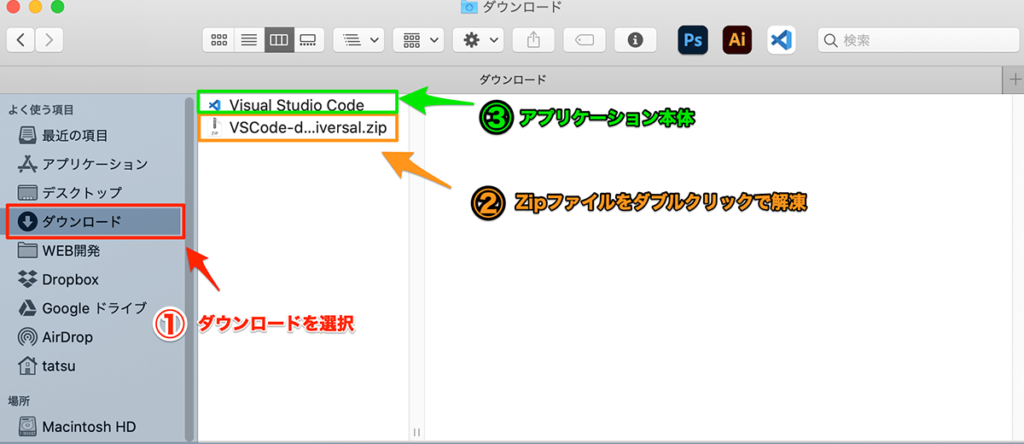
「Finder」アプリを開くと左のバーにある「ダウンロード」フォルダの中にあります。
「ダウンロード」の中にあるVSCode-darwin-universal.zipファイルをダブルクリックしてzipファイルを解凍します。
するとファイルのすぐ上にVisual Studio Codeのアプリが出てきます。

STEP3:Visual Studio CodeをDockに配置する
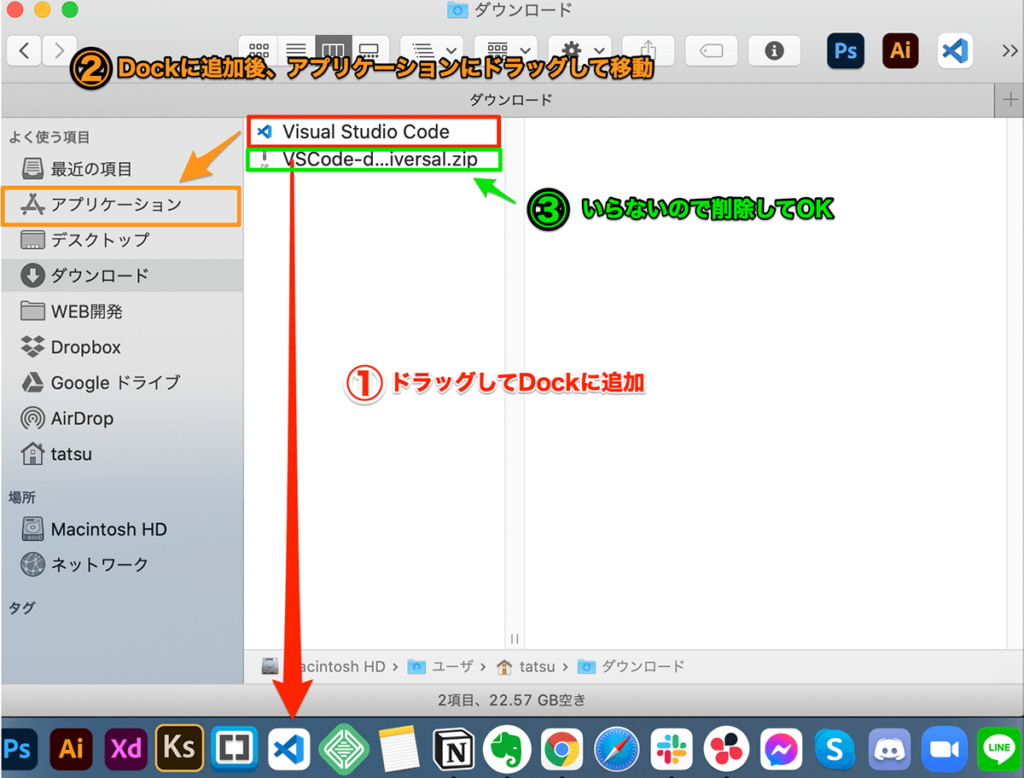
Visual Studio CodeのアプリをDockにドラッグアンドドロップ。
これでいつも使いやすくなりました。
アプリ本体は「アプリケーション」フォルダに移動させ管理します。

STEP4:拡張機能をインストールする
Visual Studio Codeを「拡張機能」というものを入れることで、より便利に使う事が出来ます。
今回は3つ紹介します。
・Japanese Language Pack for Visual Studio Code
日本語化する
・Live Server
リアルタイムプレビュー機能の追加
Visual Studio Codeを起動して、拡張機能を追加していきます。
まずは「Japanese Language Pack」をインストールしてみましょう。
①左のメニューから拡張機能のアイコンを選択します。
②検索ボックスに拡張機能の名前を入れて検索します。(アプリの名前を全て入れなくても出てきます)
③検索結果が一覧で出ますので任意のものを選択、内容を確認し、インストールボタンを押します。
④「Japanese Language Pack」はインストールが完了すると、画面右下に再起動するためのボタンが出てきます。
日本語化するための拡張機能ですが、Visual Studio Codeを再起動しないと日本語が反映されませんので、画面右下に出てきたボタン「Restart」をクリックして再起動します。

※もし右下に「Restart」のボタンが出てこない時は、一度 Visual Studio Code を終了し、再び起動してください。
再起動後、日本語になっていれば完了です。

同じ手順で、「Live Server」もインストールしてみましょう。
他にも便利な拡張機能は沢山あります。
「VS Code 拡張機能」などと検索して色々使ってみてください。
ただし、使わないものをインストールしたままにしておくのはやめましょう。
Visual Studio Code が重くなる原因にもなります。
設定できることはたくさんあります。コーディングに慣れてきて「もっとこうだったら便利だな」と思った時は調べてみましょう。
設定で解決できることもたくさんありますので都度調べてみましょう。
また、不要な拡張機能をむやみに入れないようにもしましょう。









