記事– category –
-

タグの使い方
皆様はじめまして、実習生のOです。Webの分野にかねてより興味を持っており、Webデザイナーになるために日夜勉強中です。htmlにはいくつかのタグが存在しますが、今回は意外と使い所がある<span>タグについてご紹介します。 spanタグとは <span&g... -

初心者必見!positionの使い方(具体例付き)
Web鍛をご覧の皆様、はじめまして!コーディング経験3ヶ月、新米実習生Sと申します。今回は、基礎の基礎では学ばないものの、コーディングにおいて必須の相棒、「position」について解説します。新米だからこそ、初心者の方と同じ目線に立った説明ができ... -

Webデザイナーなら知っておきたい情報やサービスなどのリンクを集めました
文章関連の知っておきたい情報や便利サービス 【校正用語】イラストで解説!校正記号31種類の使い方https://kagurazaka-editors.jp/calibration-symbol/ 【文章校正】オンライン文章校正支援サービスPRUV(プルーフ)https://pruv.jp/ デザイン関連の便利... -

Webデザインビギナー向けのおすすめ本まとめました
デザイン関連のおすすめ本 100回読んでほしい! ノンデザイナーズ・デザインブック \ 擦り切れるまで読み返して、自分に叩き込むべき本 /読んでほしいランキングNo1!!!!(ウィズクリエイション独断ランキング) リンク 現場の知識いっぱい! デザイン初... -

動画解説あり:スマートオブジェクトについて解説します
スマートオブジェクトとは? Adobeサイトの解説にはこのようにあります。 スマートオブジェクトは、Photoshop や Illustrator ファイルなどのラスター画像やベクトル画像からの画像データを含むレイヤーです。スマートオブジェクトでは、すべてのデータ特... -

【思わずクリックしたくなる バナーデザインのきほん】読書レビュー
こんにちは!あいみょんと申します。1年前ほど前に医療事務員から転職を決意し、かねてより憧れていたWebデザインの世界に飛び込みました。そして職業訓練のWebデザイナー科に通学し、Web業界に就職することが叶います。Webの海は果てしなく、奥深いものだ... -

widthとmax-width、時々、min-width
みなさま初めまして、実習生のFです。以前から興味のあったWebデザイナーになりたいと思い職業訓練に通い勉強を始めました。実制作・企業実習を経験するうちに気になり始めたwidthとmax-widthの使い分けについて簡単に解説したいと思います。max-width・mi... -

HTMLの入れ子とは?ルールについて
はじめまして、実習生のKです。職業訓練校に通い、Webデザインを学び始めて3ヶ月経ちました。初心者からのスタートで、まだまだ勉強中に苦労することはありますが、今回は私の経験が誰かの助けになれたら嬉しいなと思い、こちらの記事を書かせていただきま... -

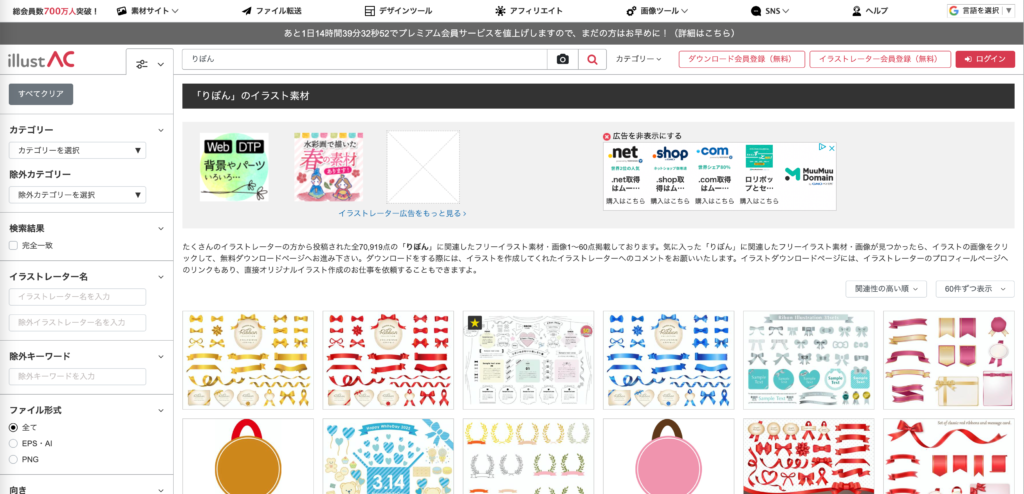
イラストACなどの素材サイトから「セット」になった画像をダウンロードして「一部だけ」Photoshopで利用する方法
Photoshopのみをを利用している場合、まとまった素材のダウンロード後、どうやって使うんだろう?と迷われる方が多いので解説します。 イラストACというサイトがあります。いろんな画像素材を無料でもダウンロード可能な素材サイトです。 イラストAC:http... -

【未経験者向け】Webデザイナーのポートフォリオサイトって、どうやって作ったらいいの?【HTML・CSSテンプレート付き】
職業訓練校やスクールを卒業した後、就職活動が待っていますね。 未経験からウェブ業界に足を踏み入れる場合、重要なのは「私はこれまでここまで学んできて、こんなスキルを持っています」という情報を視覚的に示すこと、つまりポートフォリオサイトが必要... -

職業訓練校に入って、就職するために「ポートフォリオサイト」を作ってみた
今日は、職業訓練校から企業実習に来ている就活生Tさんに、ポートフォリオサイトを作った話を語っていただきます。Webデザイナーの就職活動に欠かせないポートフォリオサイト、どんなふうに作られたのでしょうか?どうぞよろしくお願いいたします。 はじめ... -

記事を見ながら実際に作れる!Photoshopでのバナー作成のやり方(素材紹介・図解あり)
Photoshopでバナーを作りはじめた初心者の方へ、バナー制作の基礎操作を網羅できるチュートリアルをお届けします。各種素材へのリンクも用意しているので、記事を見ながら、ぜひ一緒にPhotoshopでバナーを作ってみてください。 \ 今回作成するバナーの完...