今日は、職業訓練校から企業実習に来ている就活生Tさんに、ポートフォリオサイトを作った話を語っていただきます。
Webデザイナーの就職活動に欠かせないポートフォリオサイト、どんなふうに作られたのでしょうか?どうぞよろしくお願いいたします。
はじめまして、実習生Tです。
このご時勢もあり転職を考え始めたときに創造社の訓練校の存在を知り、Webデザイナーの勉強しはじめて3ヶ月が経ちます。
今回は、ポートフォリオについて自分の経験を書きます。
ポートフォリオには、訓練校の授業で作った課題のバナーやウェブサイト、自分で勉強のために作成したものを載せました。
ポートフォリオサイトに載せたもの
授業で作った課題
架空のバナー・デザインカンプを見ながら完成させた、架空のWebサイトなど載せました。
訓練校の同じクラスの人は自分で1からサイトを作り、そのサイトに課題を載せている人もいました。
自主制作
訓練校の授業ではデザインカンプ1つ、Webサイトはデザイン・コーディングしたものを2つ、チラシ、バナーは2・3個作りました。
自己学習ではデザインカンプ2つ、Webサイトは1つ制作中です。
これは実際に作ったバナーの例です。




ポートフォリオに載せるバナーのお題は、下記のページにあります。
https://webtan.tech/category/training/design/bunner/
あとは訓練校で出されたバナーの課題をもう1度作り直し、ブラッシュアップしたものを載せたりもしました。
他にも企業実習(今この記事を書いているのも企業実習)で、インスタグラムの画像を作成しました。
ポートフォリオ作成時に困ったことと改善したこと
自分の顔写真とTopページのメインビジュアル用の画像
自分の顔写真とTopページのメインビジュアル用の画像探すのに苦労しました。
顔写真はメチャクチャふざけている写真しか無かったですがこれはこれで面白いし素顔を晒すより個性が見えるからOKという意見を先生方から頂いたので、サングラスに猫耳という写真にしました。
メインビジュアルの写真は飼っている猫の写真を利用しました。
猫がもちろん好きですし、面接での話す話題のきっかけの一つになれば良いかなと思いこの写真を選びました。
訓練校のクラスの人の中にはフリー素材を組み合わせてメインビジュアルを制作し載せている人もいました。
どんな作品をポートフォリオに載せるのか
ポートフォリオに載せる作品はとても迷いました。
訓練校の授業で作った作品は画像編集アプリを操作するのもままならない時期に制作したものはどうしてもクオリティが低く、人に見せる意識が全くできていないものでした。
本当に見れたものではないので載せるのを躊躇っていたのですが訓練校の先生方からは「むしろその拙かったころのものも載せるんだ、そこから同じ課題をもう一回作り直して自分スキルが上がっていること知ってもらって、成長スピードもアピール材料にするんだ!」と助言を受けました。なのでビフォーアフターをわかりやすいように並べて置いてます。
選んだサーバーとアップロードについて
サーバーはXFREEを選びました。
授業で先生が無料のものをリストアップしてくれていたなかのひとつです。
アップロードは授業で座学で学んだのみでしたので実際は少し苦労しました。
最初はFileZillaでアップロードを試みましたがアプリとバージョンとMacの互換性がなかったためか(定かではないが)エラーが続きましたので、
Dreamweaverでアップロードにしました。レスポンシブ対応にできるようにHTML・CSSも書き加えていきました。このレスポンシブ対応にすることにもなかなか苦労しましたが、学習したことを応用したり教えていただきながら実装しました。ハンバーガーメニューを作り、スマホで閲覧したときに使えるようにしました。
ちなみに、DreamweaverでXFREEにアップロードする方法
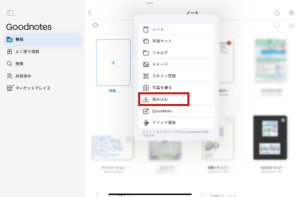
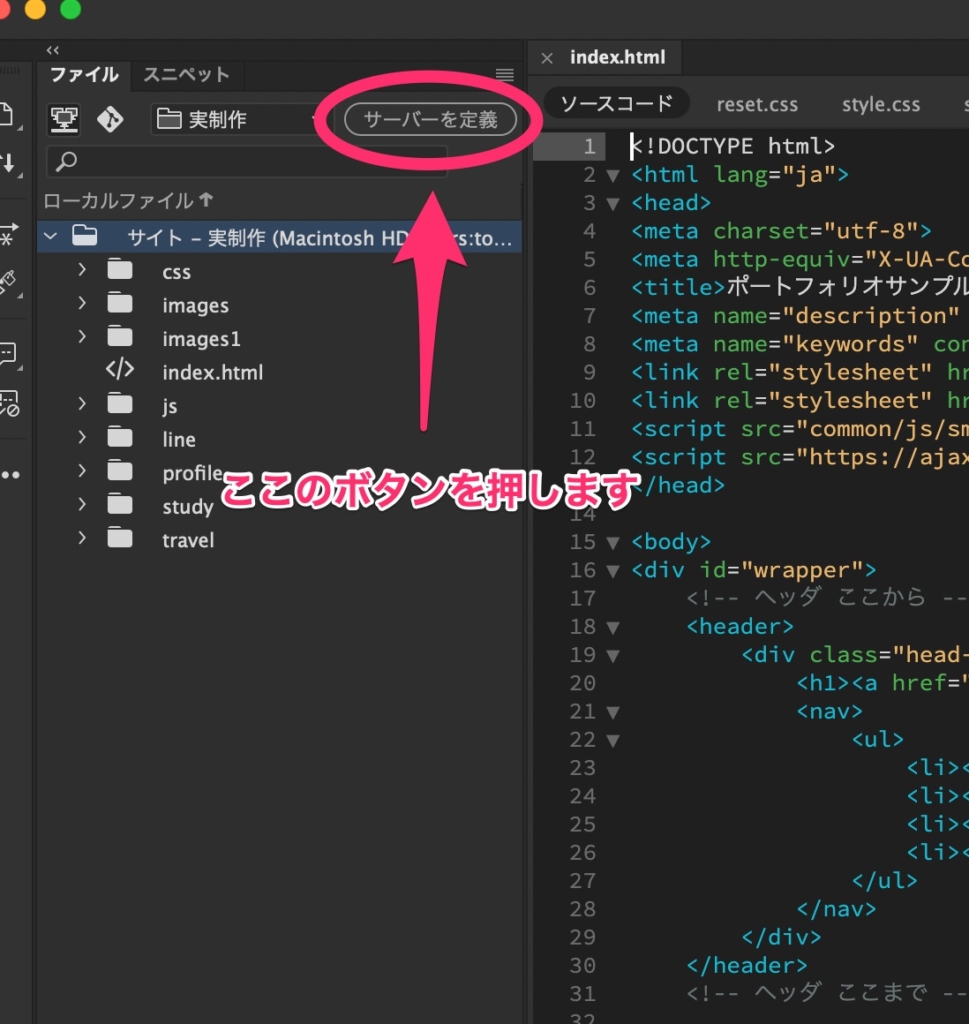
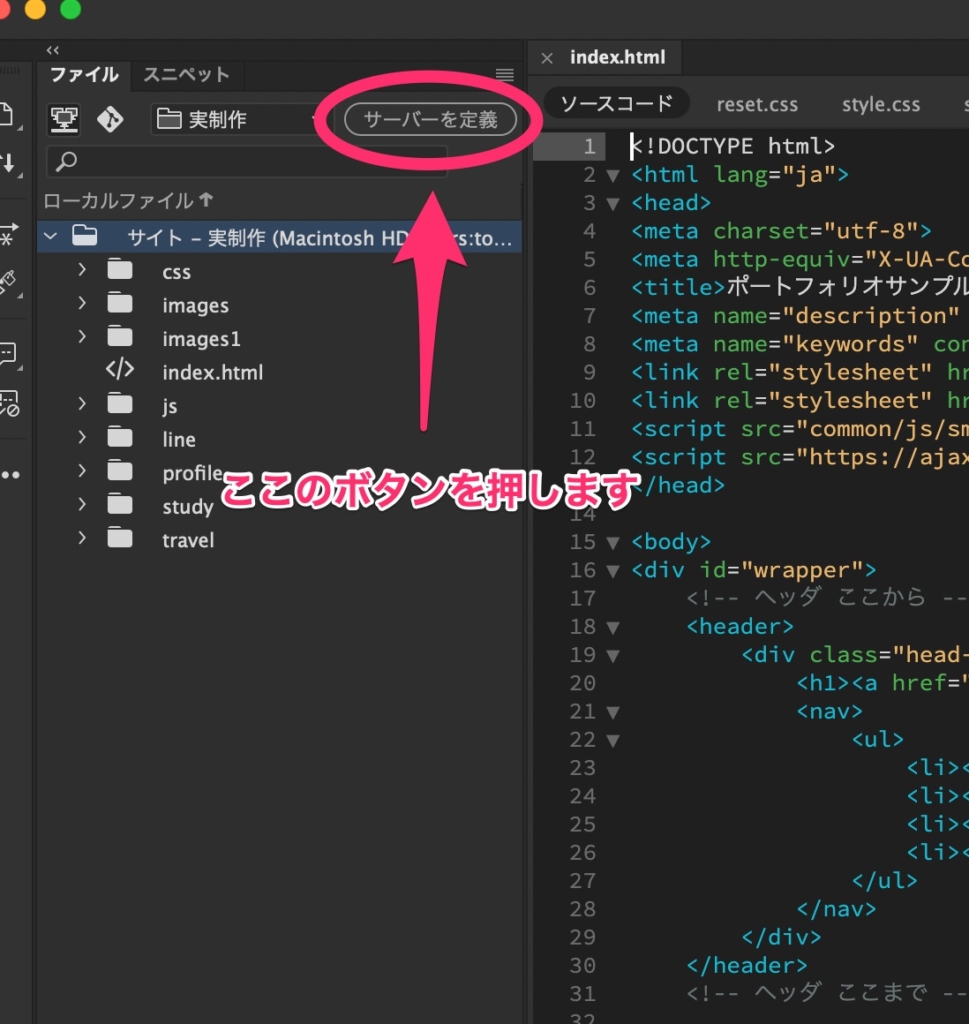
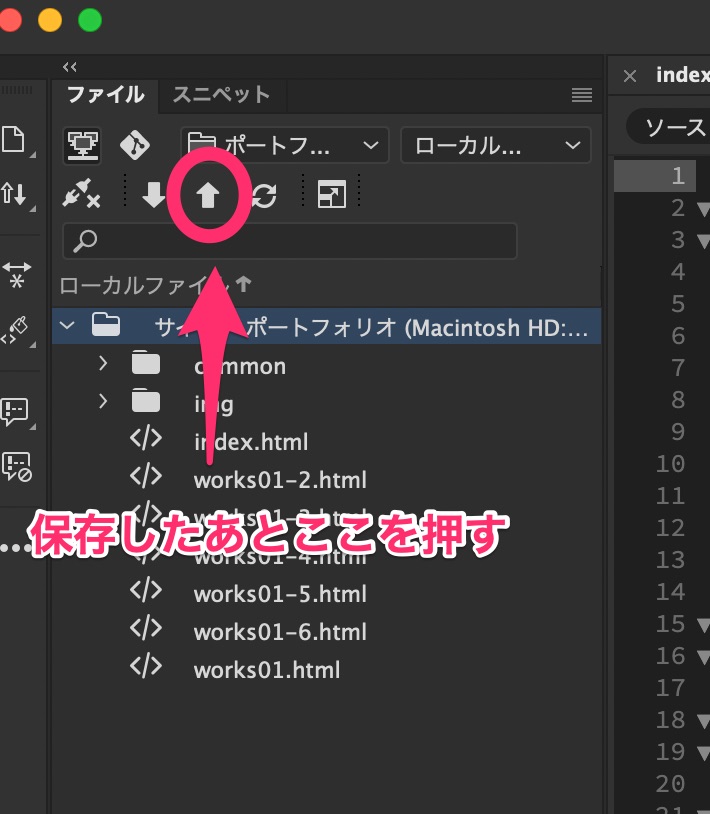
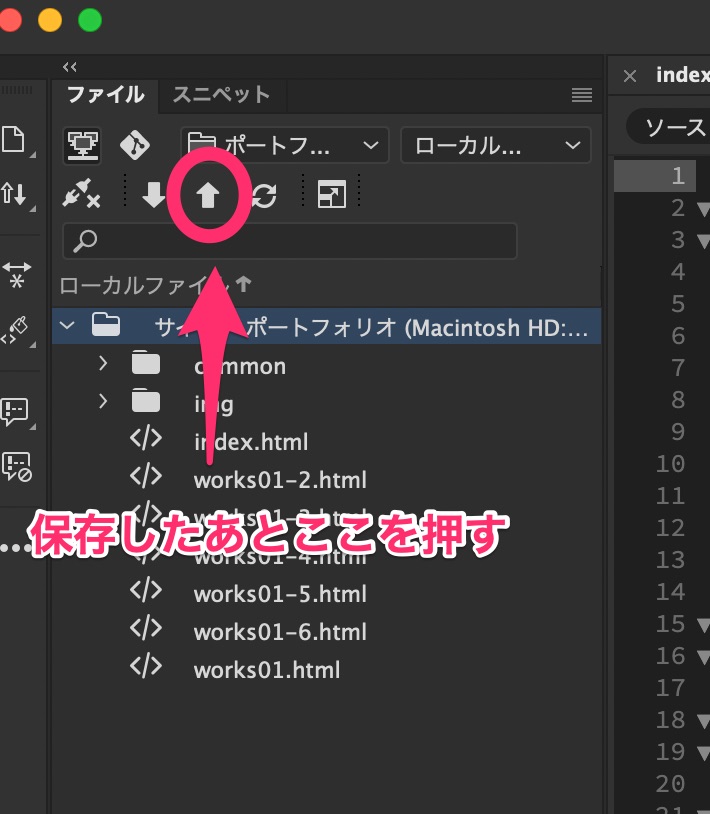
Dreamweaverの[ファイル]パネルを開きます。


[ファイル]の左上の[サーバーを定義]をクリックします。


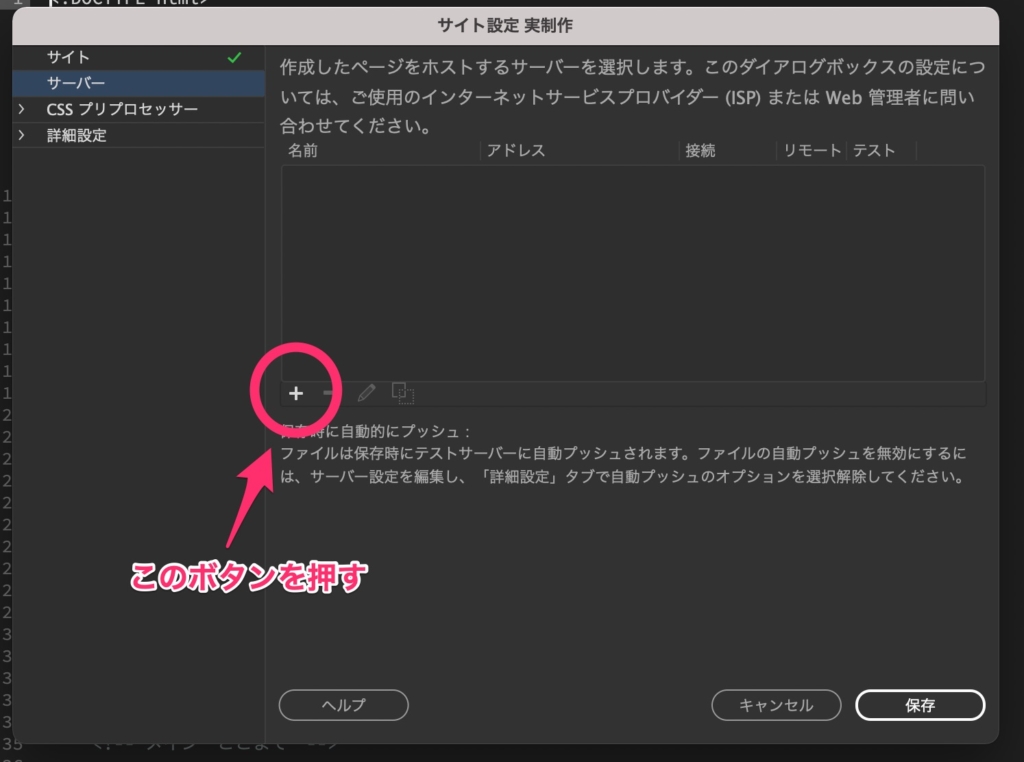
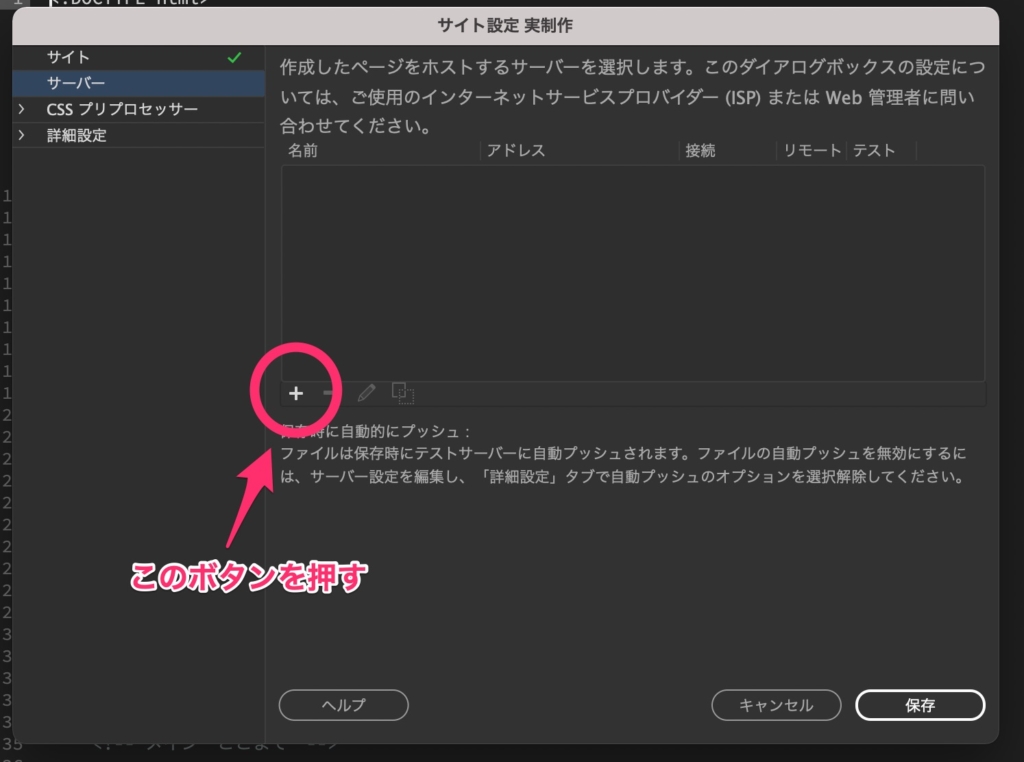
次の画面のプラスボタンを押します。


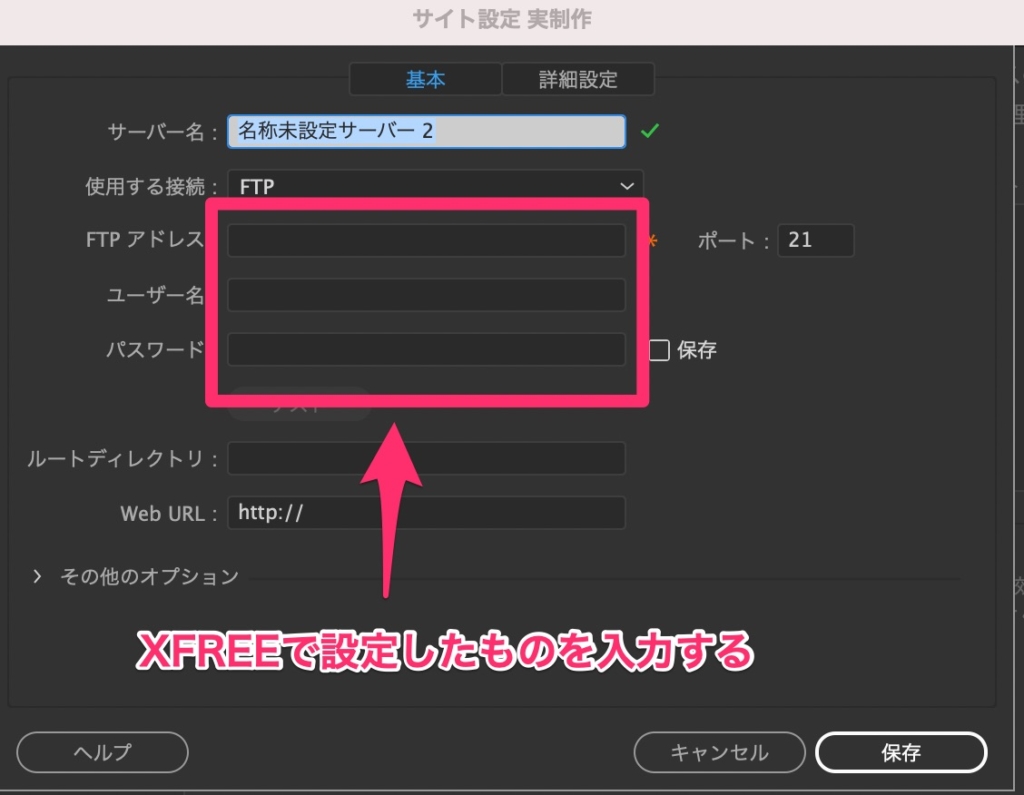
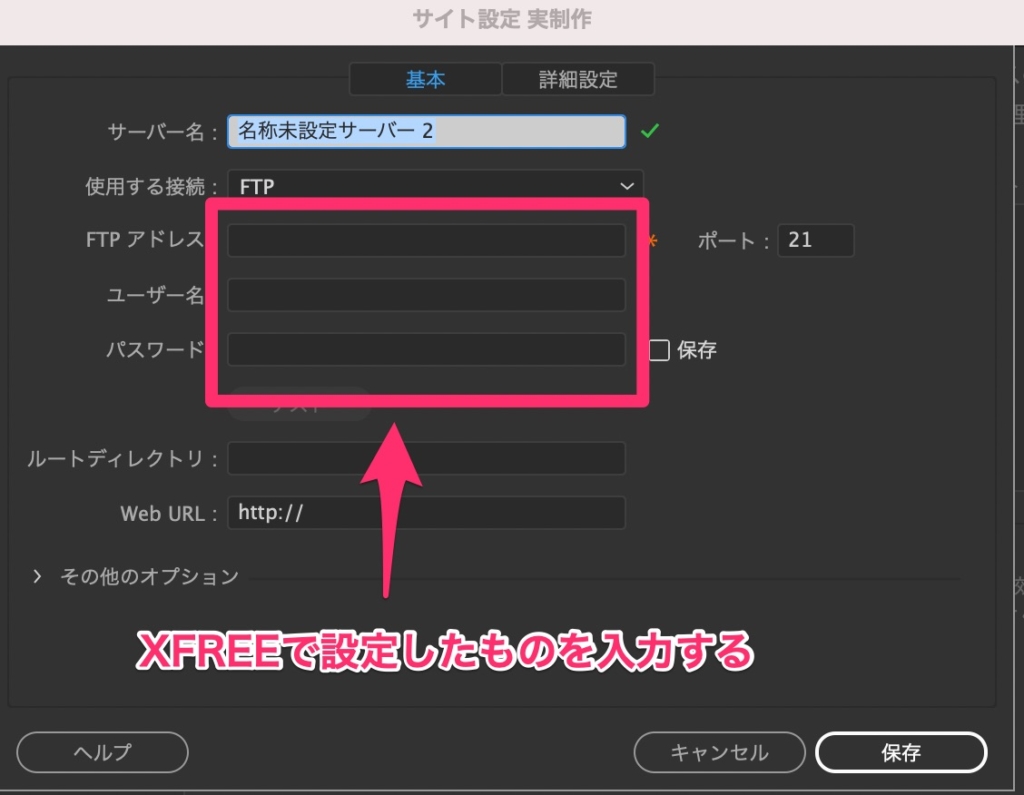
次にXFREEで設定した
・FTPアドレス(XFREEでいうFTPホスト)
・ユーザー名(XFREEでいうアカウント名)
・パスワード
を入力して保存します。
アカウント名とパスワードはXFREEの管理パネルで設定が必要です。設定を済ませてからDreamweaverで設定します。


サーバーの設定が完了したら、[ファイル]パネルでアップロードしたいファイルを選択し、画面左側にある上矢印をクリック。次の画面のOKを押せばこれでアップロードは完了です。
FileZillaでのアップロードができず少し焦りましたが、これでポートフォリオはサーバーにアップロードできました。
なぜFileZillaでアップロードできなかったのは後日検証したいと思います。
もし、ポートフォリオの作る時の参考になればと思い記事を書かせていただきました。
何かの参考になれば幸いです。