記事– category –
-

季節とデザインに関係性が?!季節を表現するデザインについて
こんにちは。実習生のTです!私は前職で広告代理店に勤務していました。そこでデザインに興味を持ち、職業訓練に通い始めてWebデザインについて勉強中です。今回は前職で気づいた「季節とデザインの関連性」について紹介させていただきますので、今後デザ... -

どっちが正解?「margin: 0 auto;」 と「text-align: center;」 の違いを解説します
みなさま初めまして!実習生のNです。職業訓練校に通い、Webデザインについて学び始めてもうすぐ4ヶ月。私と同じように、自分が思うようなデザインができず困った方がいるのでは…?と思い、初心者さん向けの解説記事を書かせていただきました。最後までお... -

動画解説付き|Illustratorで図形の色が変わらない場合の原因と対処方法
塗りや線の色を選んで図形を作成しても、なぜか色が変わらない……。Illustrator(イラストレーター)を使用しているとき、このような状況になったことはありませんか? https://youtu.be/DJqPZCiGYwg 今回はこういった、「カラーを変更しているのに、なぜか図... -

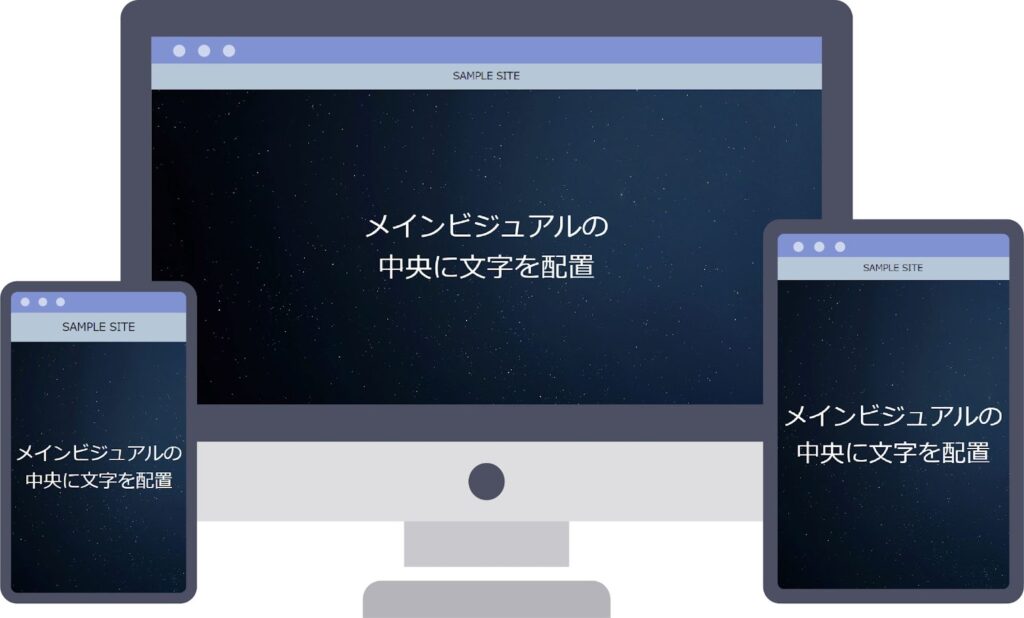
【CSS中級】ヘッダーを固定すると画面幅中央に配置したい要素がずれている件
画面幅いっぱいの画像の中央にテキストを配置したメインビジュアルをデザインしました。でも、ヘッダーを固定させる記述をすると、中央からテキストがずれてしまいます。どうすればいいですか? 今回のような、スクロール時にヘッダーを固定させるときの場... -

模写をするなら「○○」をやめよう!苦手意識を持つ方へ伝えたい、効率的なバナー模写のやり方
こんにちは、ひよこWebデザイナーの社員Hです!私は異業種からWebデザイナーとして制作会社に入社。それまでは職業訓練校でデザインやコーディングを学んでいました。私と同じWebデザイナーになりたての方や、Webデザイナーを目指す方々のお力になれたら... -

バナー作成に使える!フリー素材サイト10選(写真・イラスト)
バナーを作るとき、欲しい写真やイラストの素材がなかなか見つからなかったことはありませんか?下手をするとIllustratorやPhotoshopでの作業時間よりも、画像選びに時間がかかって、あっという間に1時間も経過していた、なんてことも……。 画像を探すのっ... -

レイヤーマスク応用編!グラデーションマスクで画像をふんわり重ねる方法
グラデーションマスクとは グラデーションマスクを活用すると、2枚の画像がふわっと交差して合成する写真が作れる まずはおさらい!レイヤーマスクとは? 「マスク」とは「隠す」という意味のことばです。レイヤーマスクとは文字通り、画像(レイヤー)の... -

Photoshopの基本!レイヤーマスク解説
そもそもレイヤーマスクとは? 「マスク」とは「隠す」という意味のことばです。レイヤーマスクとは文字通り、画像(レイヤー)の一部を隠したい場合に使用します。 「画像を切り抜く型紙」をイメージすると分かりやすいかな? 超簡単!レイヤーマスクの作... -

Adobe コンプリートプランを1番おトクに入手する方法
Adobe Creative Cloudコンプリートプランを安くつかうには 今年(2022年)の4月から、個人向けのAdobe Creative Cloudコンプリートプランが値上げになりました。 年間払いの月額請求額232円の値上げ(月6,248円から6,480円に)月払いの月額請求額402円の値... -

ディレクトリとURLについて
ご自分のパソコンで作成しているWebサイト、サーバーにアップロードしたらどんなURLになるか想像できていますか? https://webtan.tech/と、https://webtan.tech/index.htmlは全く同じ画面になるってことなんですね。 そう、そして一番外側のフォルダ以外... -

もう微調整は不要!box-sizingの使い方(図解付き)
本記事をご覧いただきありがとうございます!コーディング経験3ヶ月、新米実習生Sと申します。前回の記事「初心者必見!positionの使い方(具体例付き)」に引き続き、今回はWeb制作に必須の相棒「box-sizing」について解説させていただきます。難しい専... -

WordPressで作られたWebサイトを自分で管理していく場合に大切なルーティンワーク
バックアップと更新 更新の前には必ずバックアップをしよう(もし更新のタイミングで壊れてもバックアップがあれば元に戻せるよ) サーバー会社のバックアップ昨日を使ったり、WordPressのプラグインを使ったり、バックアップの方法は色々あるのですが、一...