技術系解説記事– category –
-

Google Chrome検証ツール(デベロッパーツール)の使い方
こんにちは。デザイン部、新入部員のTです。みなさんはWebデザイナーなら絶対に知っておきたいツール、「検証ツール」をご存じですか?「検証ツールって聞いたことはあるけど、まだ使ったことない」「どうやって使うのかよくわからない」「そもそも検証ツ... -

どちらが美味しく見えますか?Photoshopの色調補正で食べ物を美味しく見せるためのコツ
初めまして、企業実習生のHです。前職は美容師や接客業で、Webデザインは未経験からのスタート。職業訓練校に通い始めて4ヶ月目の初心者です。本記事では、業界未経験でも簡単にできる、「食べ物を美味しく見せるPhotoshop加工術」を解説。ちょっとした加... -

【初心者向け】Webフォントの使い方を解説
こんにちは!実習生のTです。Webデザインについて学び始めて半年ほどです。今回はWebフォントについての解説記事を書かせていただきました。少しでもみなさまのお役に立てれば幸いです。 はじめに デザインにとって重要な要素の一つであるフォント。可愛ら... -

季節とデザインに関係性が?!季節を表現するデザインについて
こんにちは。実習生のTです!私は前職で広告代理店に勤務していました。そこでデザインに興味を持ち、職業訓練に通い始めてWebデザインについて勉強中です。今回は前職で気づいた「季節とデザインの関連性」について紹介させていただきますので、今後デザ... -

どっちが正解?「margin: 0 auto;」 と「text-align: center;」 の違いを解説します
みなさま初めまして!実習生のNです。職業訓練校に通い、Webデザインについて学び始めてもうすぐ4ヶ月。私と同じように、自分が思うようなデザインができず困った方がいるのでは…?と思い、初心者さん向けの解説記事を書かせていただきました。最後までお... -

動画解説付き|Illustratorで図形の色が変わらない場合の原因と対処方法
塗りや線の色を選んで図形を作成しても、なぜか色が変わらない……。Illustrator(イラストレーター)を使用しているとき、このような状況になったことはありませんか? https://youtu.be/DJqPZCiGYwg 今回はこういった、「カラーを変更しているのに、なぜか図... -

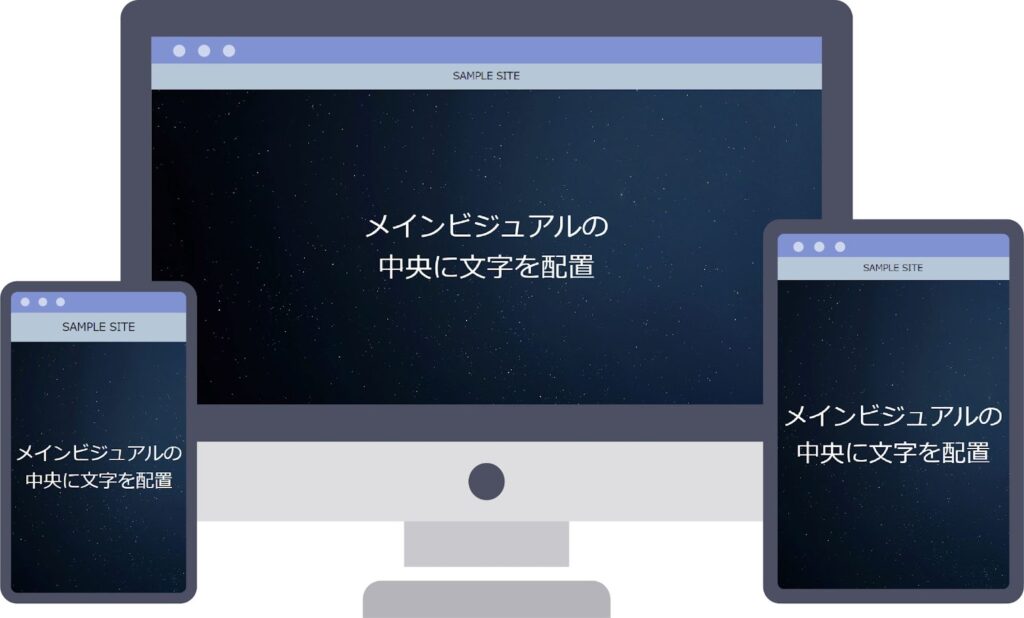
【CSS中級】ヘッダーを固定すると画面幅中央に配置したい要素がずれている件
画面幅いっぱいの画像の中央にテキストを配置したメインビジュアルをデザインしました。でも、ヘッダーを固定させる記述をすると、中央からテキストがずれてしまいます。どうすればいいですか? 今回のような、スクロール時にヘッダーを固定させるときの場... -

模写をするなら「○○」をやめよう!苦手意識を持つ方へ伝えたい、効率的なバナー模写のやり方
こんにちは、ひよこWebデザイナーの社員Hです!私は異業種からWebデザイナーとして制作会社に入社。それまでは職業訓練校でデザインやコーディングを学んでいました。私と同じWebデザイナーになりたての方や、Webデザイナーを目指す方々のお力になれたら... -

バナー作成に使える!フリー素材サイト10選(写真・イラスト)
バナーを作るとき、欲しい写真やイラストの素材がなかなか見つからなかったことはありませんか?下手をするとIllustratorやPhotoshopでの作業時間よりも、画像選びに時間がかかって、あっという間に1時間も経過していた、なんてことも……。 画像を探すのっ... -

レイヤーマスク応用編!グラデーションマスクで画像をふんわり重ねる方法
グラデーションマスクとは グラデーションマスクを活用すると、2枚の画像がふわっと交差して合成する写真が作れる まずはおさらい!レイヤーマスクとは? 「マスク」とは「隠す」という意味のことばです。レイヤーマスクとは文字通り、画像(レイヤー)の... -

Photoshopの基本!レイヤーマスク解説
そもそもレイヤーマスクとは? 「マスク」とは「隠す」という意味のことばです。レイヤーマスクとは文字通り、画像(レイヤー)の一部を隠したい場合に使用します。 「画像を切り抜く型紙」をイメージすると分かりやすいかな? 超簡単!レイヤーマスクの作... -

ディレクトリとURLについて
ご自分のパソコンで作成しているWebサイト、サーバーにアップロードしたらどんなURLになるか想像できていますか? https://webtan.tech/と、https://webtan.tech/index.htmlは全く同じ画面になるってことなんですね。 そう、そして一番外側のフォルダ以外...