グラデーションマスクとは
グラデーションマスクを活用すると、2枚の画像がふわっと交差して合成する写真が作れる

まずはおさらい!レイヤーマスクとは?
「マスク」とは「隠す」という意味のことばです。
レイヤーマスクとは文字通り、画像(レイヤー)の一部を隠したい場合に使用します。
 講師
講師詳しくはこちらの解説記事をチェック!
今回は応用編。
レイヤーマスクにグラデーションをかけることで、画像を徐々に透明にするやり方を解説します!
これを使うことで、複数の異なる画像を自然に馴染ませることができるので、表現の幅が広がります。
実務でも非常によく使うやり方なので、ぜひ覚えてくださいね!
実践!2枚の画像をふんわり重ねてみよう
それでは実践です。
こちらの2枚の画像を重ねて馴染ませてみましょう。


完成イメージはこちら!


グラデーションのおかげで、違和感なくなじんでいますね。
では、このやり方を早速解説していきます。
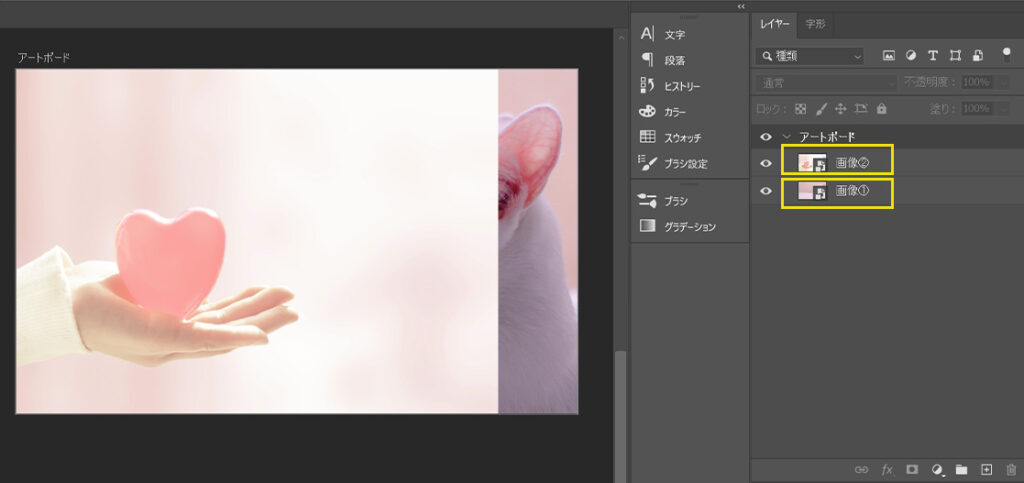
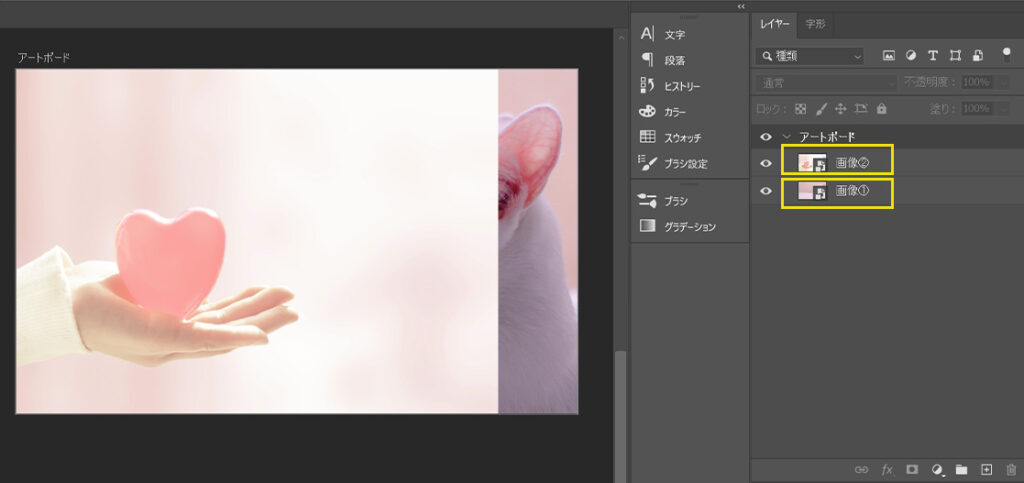
①画像の配置
まずは2枚の画像を配置します。
このとき、中央の画像が重なって透明になる部分(ふんわりさせたい部分)を想像しながら、位置を調整しましょう。


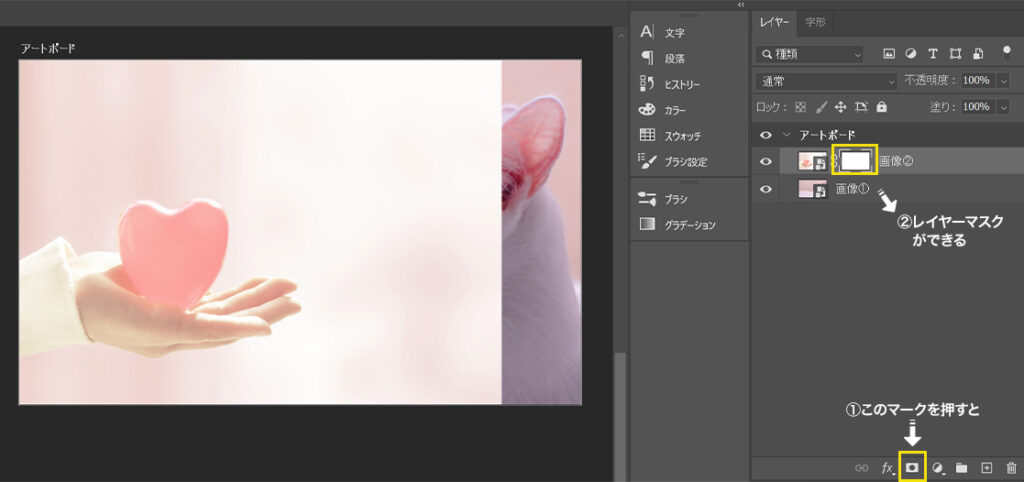
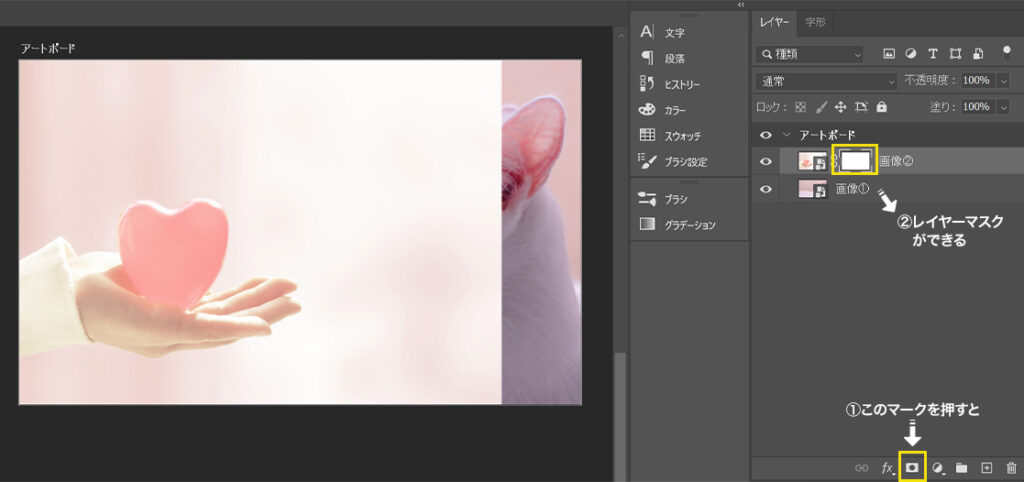
②レイヤーマスクを作成
上に置いた画像②に対してレイヤーマスクを作成します。
レイヤーパネルで画像②を選択→[レイヤーマスクを追加]ボタンをクリック→[レイヤーマスク]を作成。


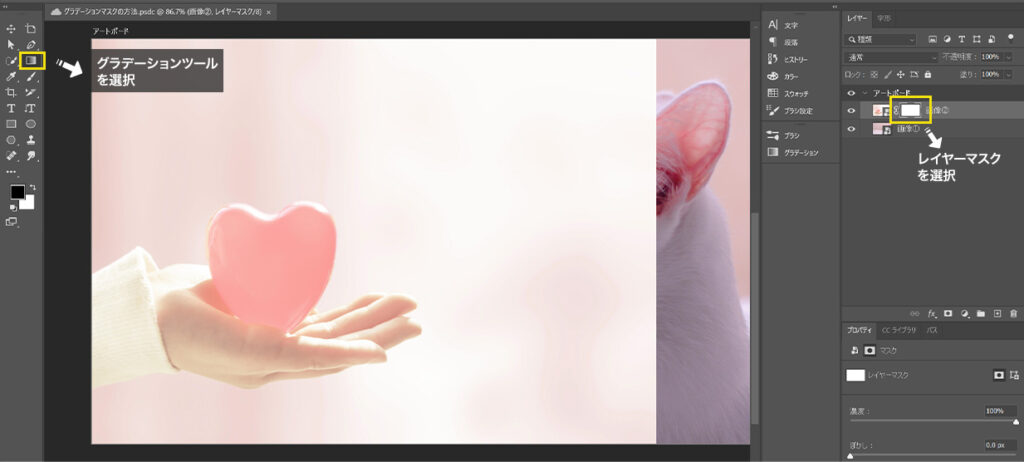
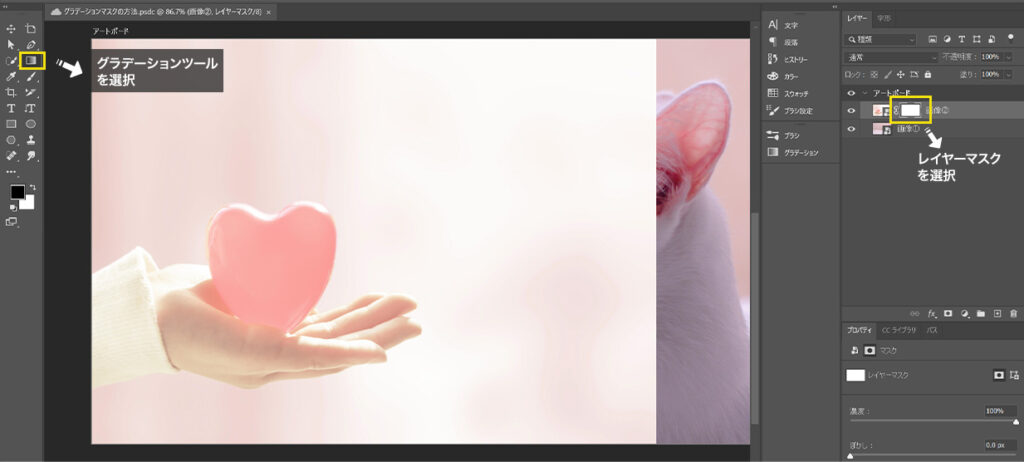
③レイヤーマスクにグラデーションをかける
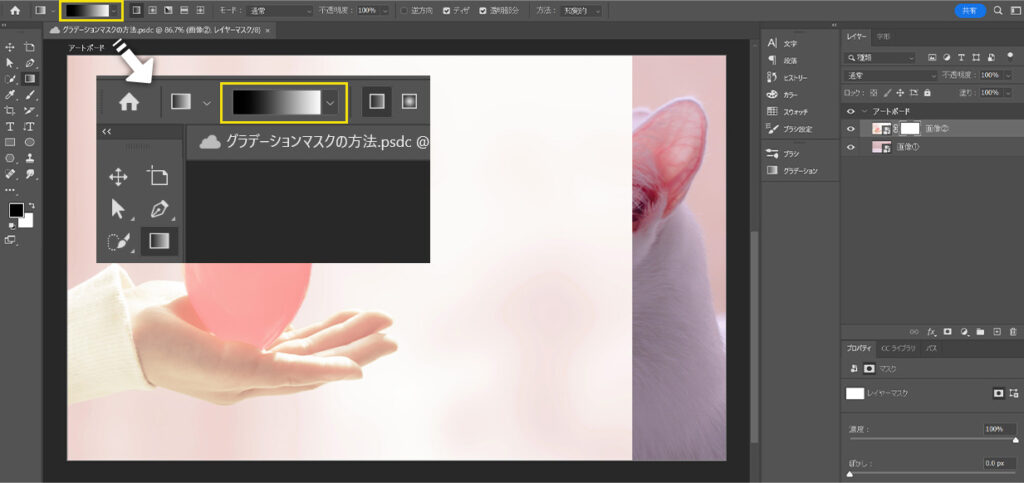
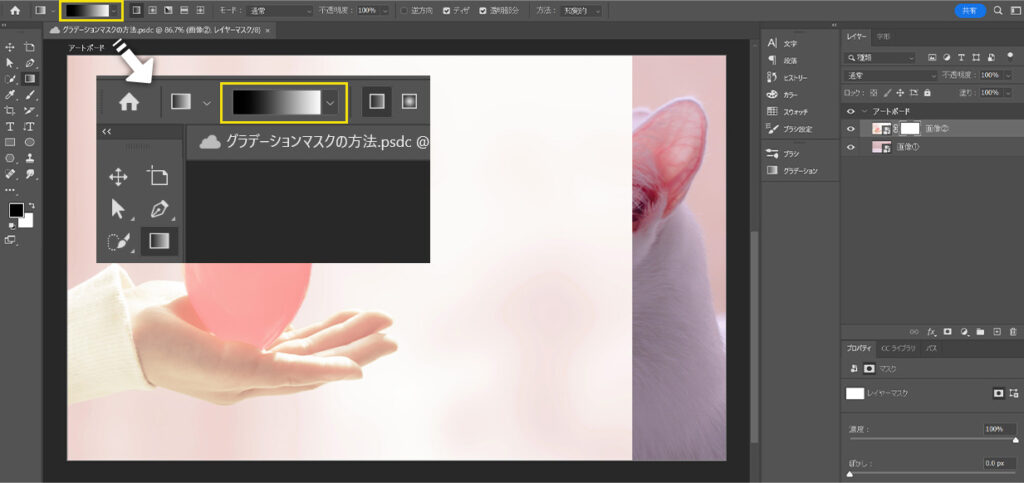
画像②の[レイヤーマスク]を選択→ツールバーの[グラデーションツール]をクリック


オプションバーのグラデーションの種類を、「白黒」に設定します。


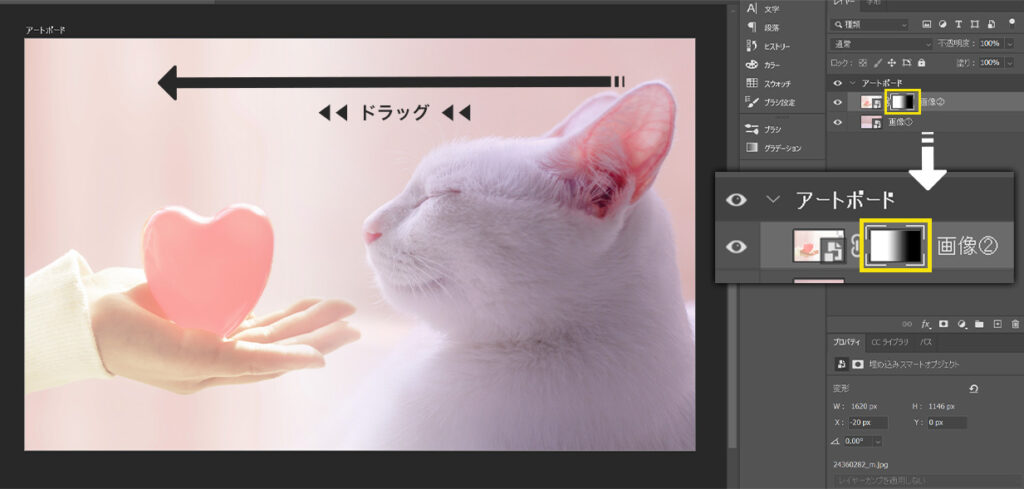
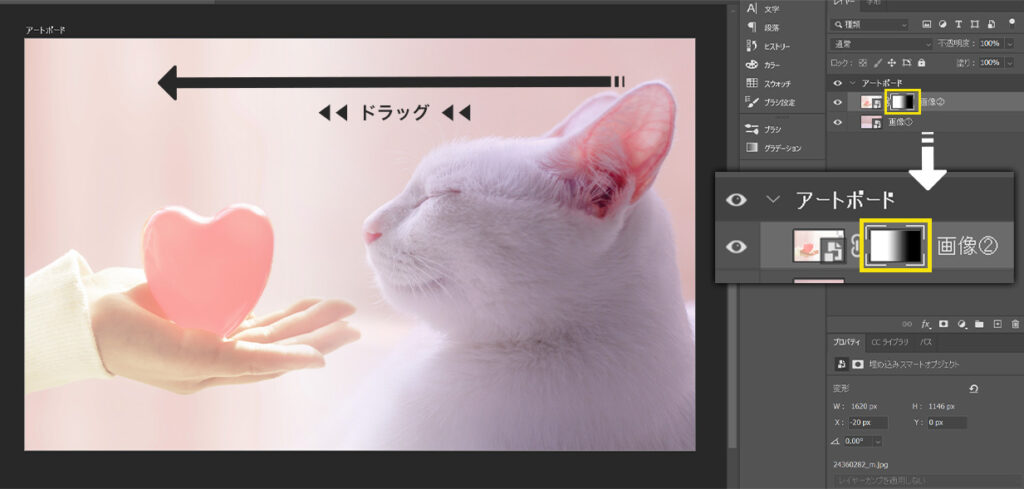
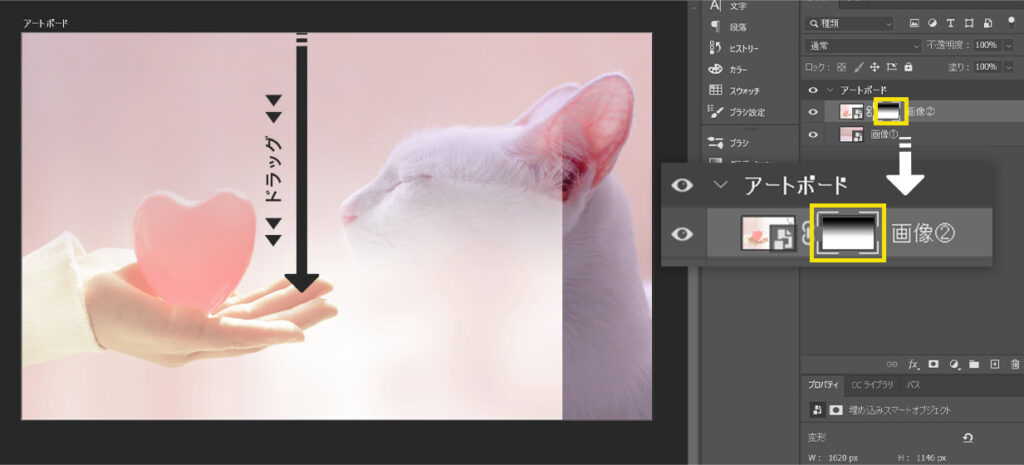
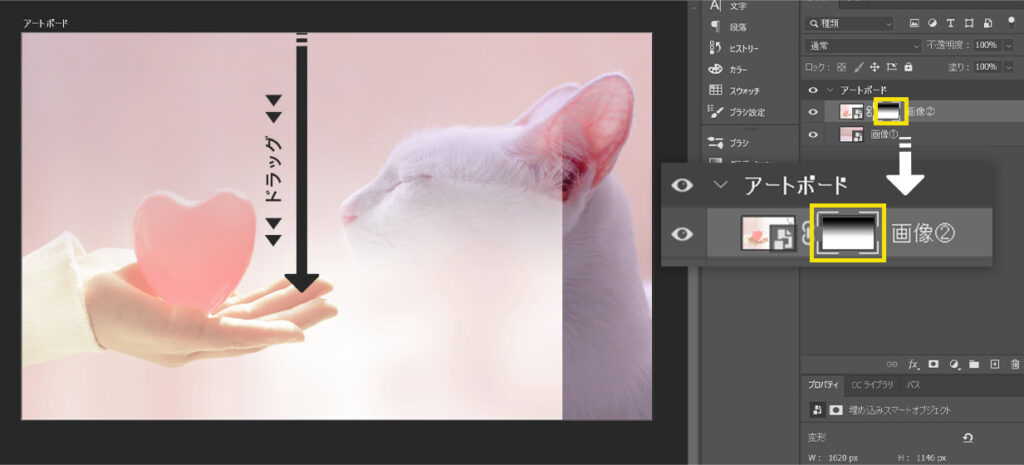
画像②の右端から、ぎゅ~っとドラッグします。
レイヤーマスクにグラデーションがかかりましたね。これが「グラデーションマスク」です。



「Shiftキー」を押しながらドラッグすると、まっすぐにドラッグすることができます。





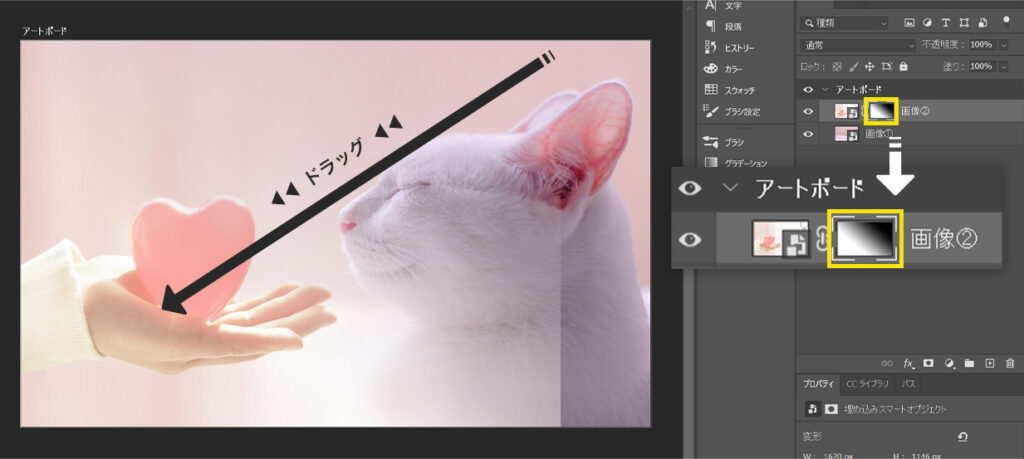
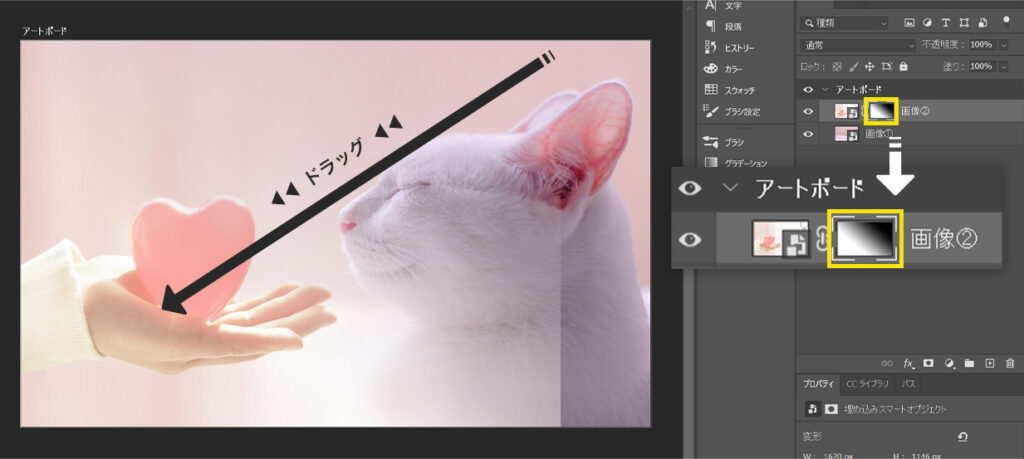
縦にドラッグしたり、斜めにドラッグしてグラデーションマスクを作成することもできます。
ですが今回の画像では綺麗に馴染ませることができないようですね。




完成!


まとめ
ふんわり馴染ませることができたでしょうか?
グラデーションマスクは一回で綺麗にできなくても、またドラッグすれば何回でもやり直すことができます。



慣れるには回数をこなすことが1番大事!
どんどん練習しましょう。









