こんにちは。実習生のTです!
私は前職で広告代理店に勤務していました。
そこでデザインに興味を持ち、職業訓練に通い始めてWebデザインについて勉強中です。
今回は前職で気づいた「季節とデザインの関連性」について紹介させていただきますので、今後デザインをする上で少しでもお役に立てれば幸いです。
はじめに
皆さんはデザインだけで季節を表現することが可能ということをご存じでしょうか?
ひと目見て「季節を感じるデザイン」とはどういうデザインなのか…
そこで!季節を表現するために必要となる要素の中で目につきやすい「あしらい」と「色」を例にあげて、季節とデザインの関係性について説明いたします!
季節を連想させるあしらいについて
「春」と聞いてイメージするものはなんですか?
デザインでもよく使われているもので私が思い浮かべたのは「サクラ」でした。
前職では発注する側として、お花をあしらいに取り入れる際は納品時期に十分注意して使用するよう心掛けていました。お花は季節をイメージさせる上で大きな役割を果たすからです。
例えば、「ひまわり」と聞くと誰もが「夏」をイメージするのではないでしょうか。
このようにお花は種類によって咲く季節が異なるため、イメージがつきやすいのです。
その他の季節を連想させるあしらいには、「秋」をイメージさせる「紅葉」や「冬」をイメージさせる「雪の結晶」などがあげられます。

四季をイメージする色とは?
実は色も季節感を出すためにとても重要な役割を持っているんです!
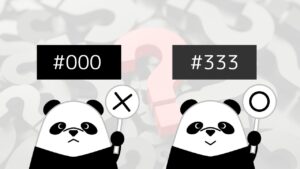
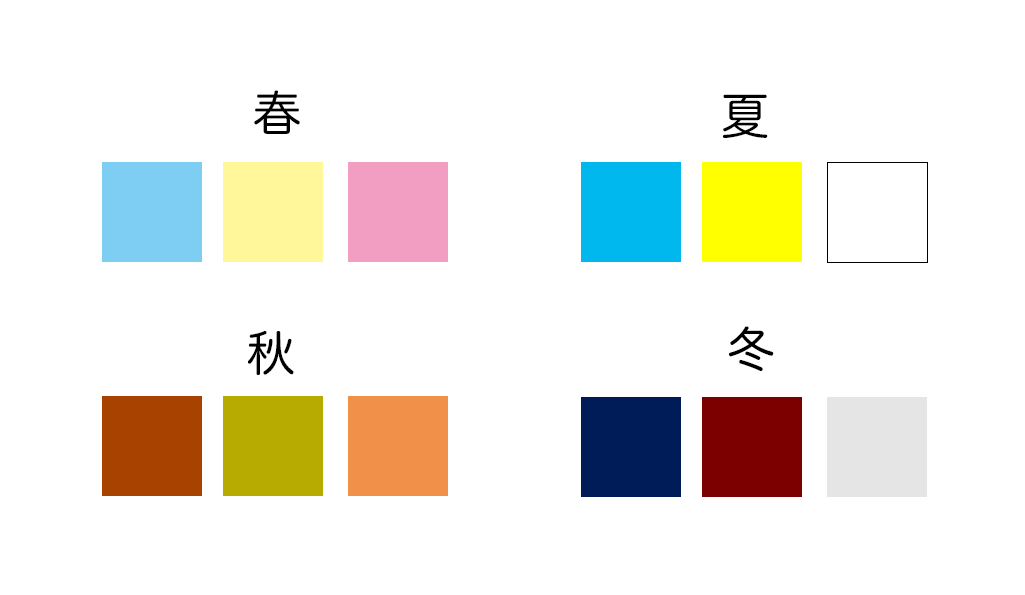
私がデザインを手配していた際に季節を感じやすいなぁと感じた色味を下記に割り振ってみました。

春・・・パステル系の柔らかくて優しいイメージを持つ色味。
夏・・・コントラストがはっきりしているものやフレッシュさを感じさせてくれる色味。
秋・・・くすみがかった暖色系の色味。
冬・・・トーンが落ち着いた色味。
上記は一例ですが、季節を意識する上で背景色や文字色など、少し意識するだけで季節のイメージにぐっと近づけることができます。
NGデザインについて
夏と冬のバナーNG例
ここまでの内容を踏まえ、以下では私がNGだと感じたデザインについて
夏と冬のバナーを例にあげて紹介いたします。
下記のデザインをご覧ください!


季節をイメージさせるあしらいを入れても、背景で使用した色によって季節感がうまく表現できていません。
では、使用する色を変えることでどのくらいイメージが変わるのでしょうか…
実際に修正してみました!
夏と冬のバナー修正例


四季をイメージする色味を使用することによって、より季節感が出るようになりました。
まとめ
誰もが季節を連想しやすいあしらいを取り入れることや背景色・文字色を意識するだけで季節感を出すことが可能です!
第一印象が大切なデザインだからこそ、少しの意識で大きく印象を変えることができるのではないでしょうか。
季節感が必要なデザインを制作する際にお役に立てれば嬉しいです。
最後までお読みいただき、ありがとうございました!