こちらの記事は「インストール方法から学べるWordPress超初級講座」や「本気ではじめるWordPressブログ【入門編】管理画面徹底解説!」にて講義中に使用するページです。
講義に参加されていない方もご覧いただけますが、一部講義のみでの解説となる箇所もございます、ご了承ください。
WordPress(ワードプレス)とは
もともとブログシステムですが、昨今「自分で更新したい」という方のためにWordPressを利用してウェブサイトを作るケースが多く、世界中でたくさん利用されているシステムです。
WordPressにはふたつの使い方があります。
- アメブロのように、所定の場所でログインして使う方法
- 自分でサーバーやドメインを借りて使う方法
今回は後者の「自分で用意したサーバーにインストールして使う」という場合を想定して解説してまいります。
WordPressを使うための準備
レンタルサーバーの準備
レンタルサーバーには様々な種類があります。
サーバーを選ぶ基準は予算や機能など様々かと思いますが、個人的にはエックスサーバー ![]() を借りるのがよいと感じています。
を借りるのがよいと感じています。
 先生より
先生よりお試しで10日間使用できるので、一度無料で試してみるといいですよ!
タイミングによっては「ドメインを無料でプレゼント」などのキャンペーンがあります。
サーバーの準備ができましたら、WordPressをインストールします。
サーバーへWordPressのインストール
サーバーを借りることを建築になぞらえると「土地を借りること」と考えることができます。
WordPressのインストールはその借りた土地(サーバー)に、プレハブを建てるようなイメージです。
レンタルサーバーによって違いがありますので、
インストールの際は各サーバーの指示に従いインストールをしてください。
Xserver:https://www.xserver.ne.jp/manual/man_install_auto_word.php
ロリポップ:https://lolipop.jp/manual/user/applications-wordpress/
ログインする(IDとパスワードが必要です)
何事もなければウェブサイトのURL ~~~~.com/wp-admin が管理画面のURLです。
WordPressのログインIDとパスワードはインストール時に決めたものです、必ず忘れないようにしましょう。
WordPressでページを作成する2つの方法
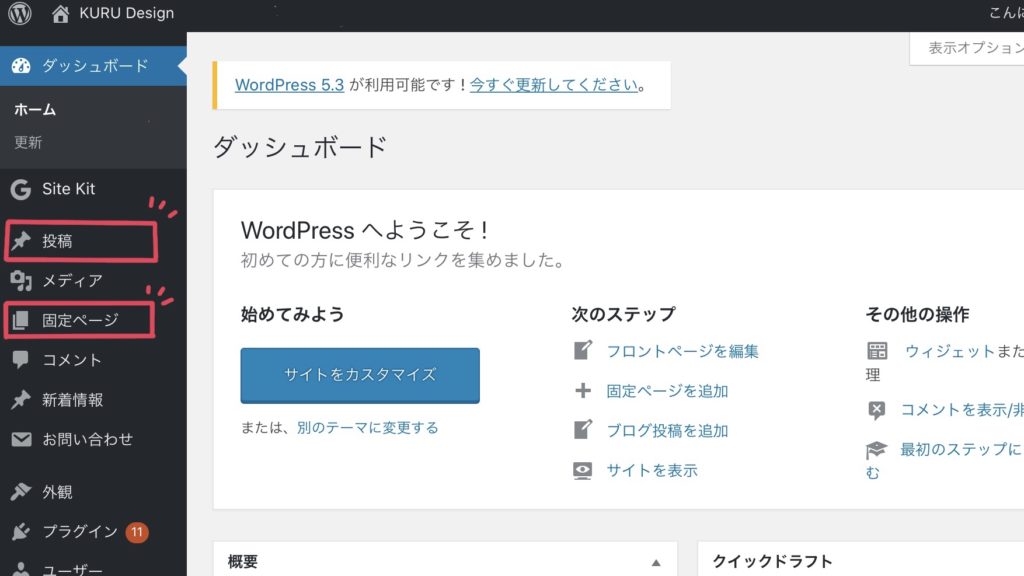
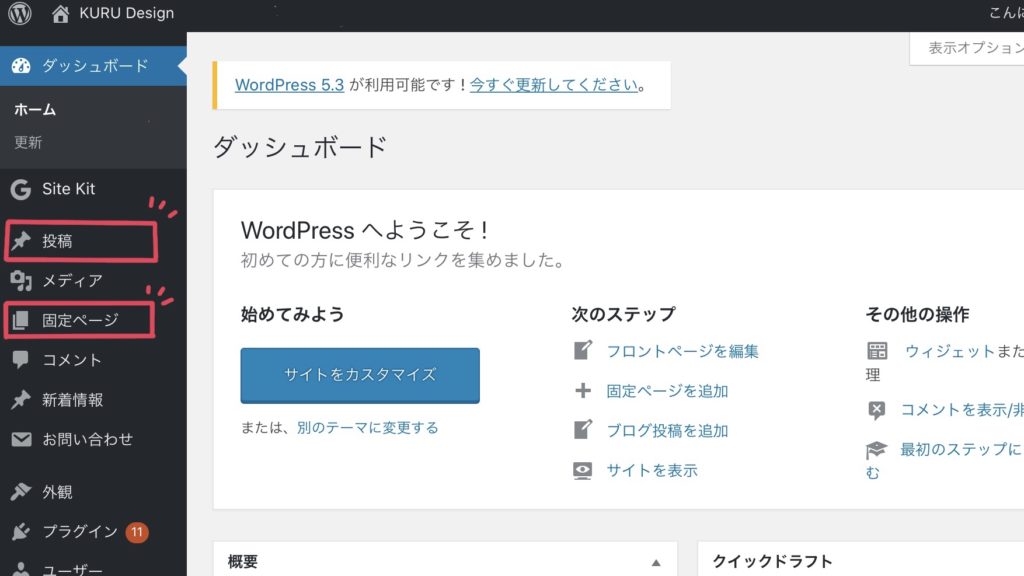
管理画面にはウェブページを作成する2つの場所が設けられています。「投稿」と「固定ページ」です。


[投稿]はブログ記事の作成に使用する機能です。
また、ブログ記事は「カテゴリー」と「タグ」で整理します。
[投稿]で記事を作成する
投稿画面には「ブロックエディタ」と「クラシックエディタ」2種類が存在します。
パーツごとに分けて記入していくブロックエディタと、Wordのように記入していくクラシックエディタ。
基本的にはブロックエディタを使用することを推奨しますが、事情がある方は「Classic Editor」というプラグインをインストールすることにより、Wordのように記入していく管理画面にすることができます。
[固定ページ]で流動性のないページを作成する
固定ページも、記事の投稿と編集画面に大きな違いはありません。
会社概要や、サービス内容等の流動的でない情報を掲載するために存在するものです。
WordPressをインストールしたら、初期にしておくべき設定
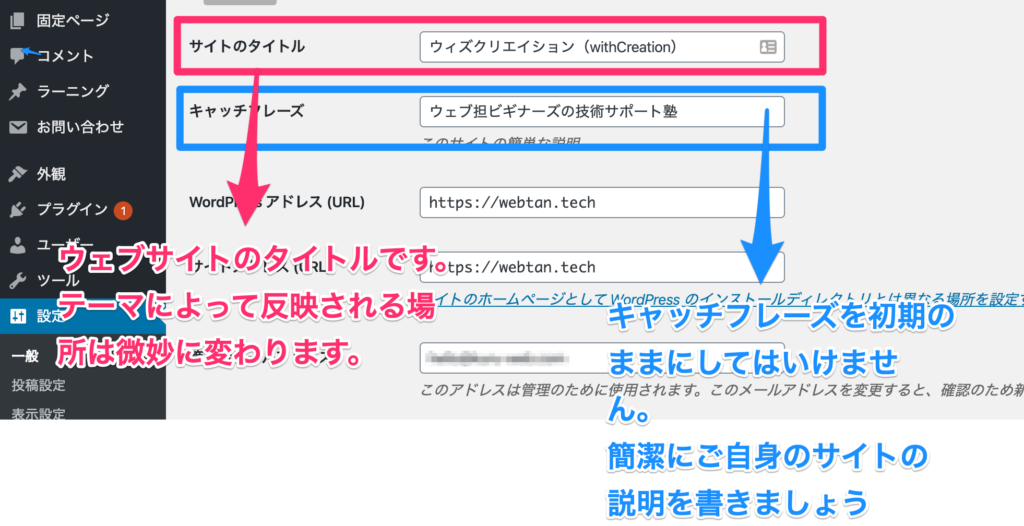
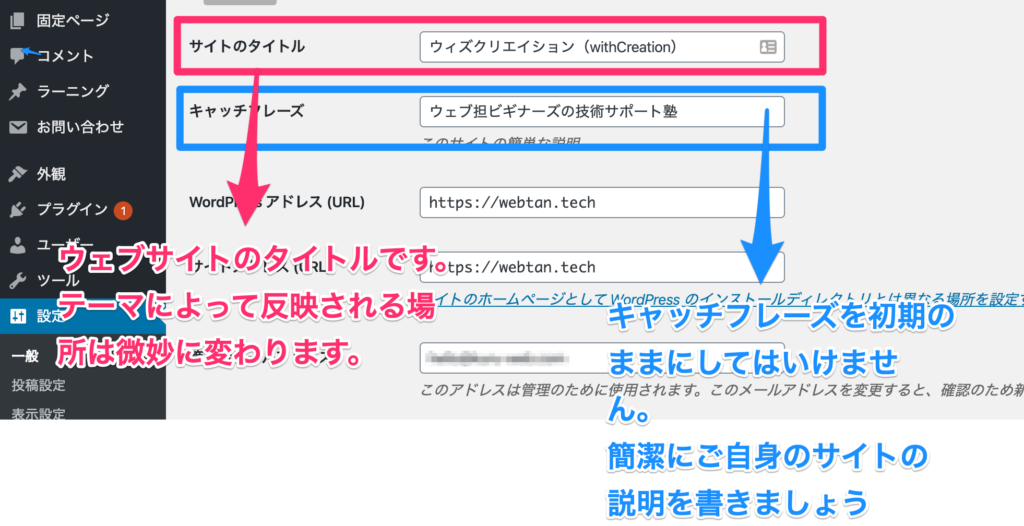
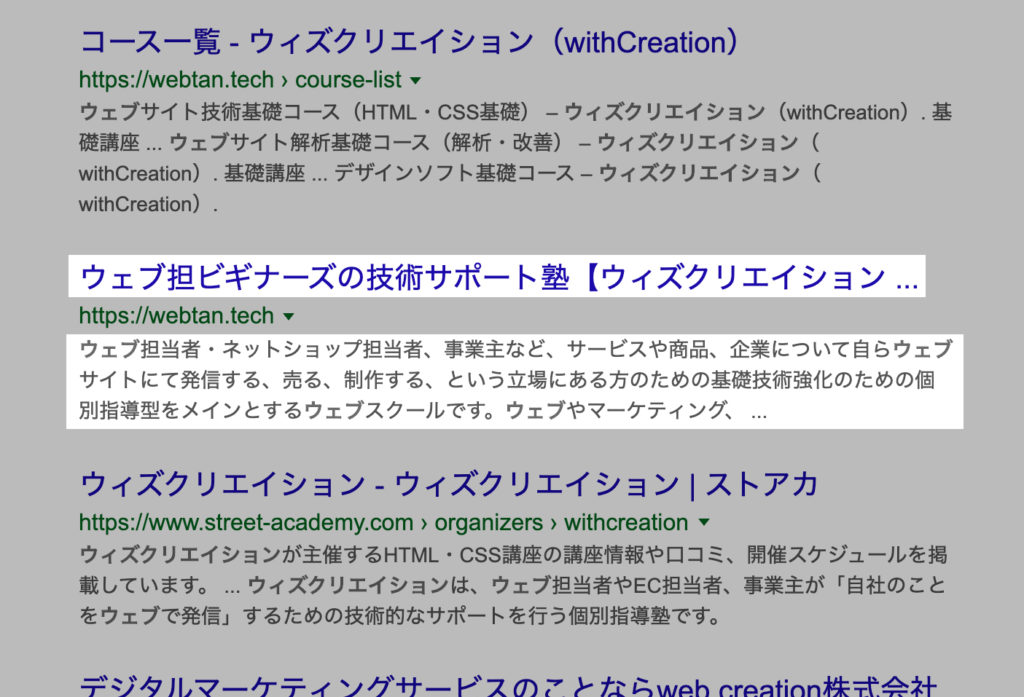
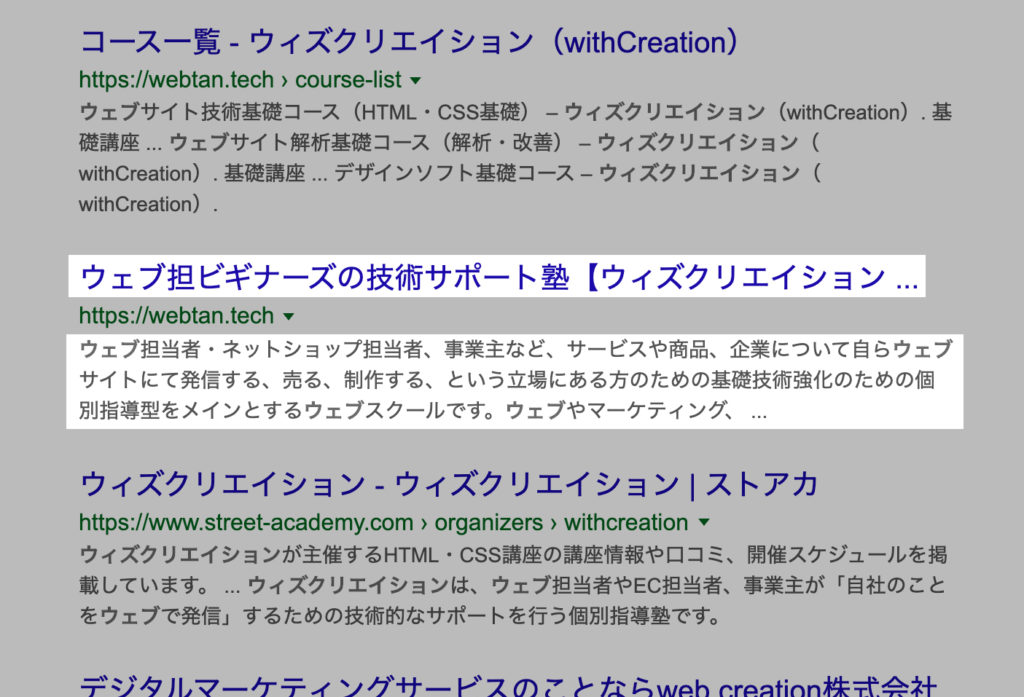
[設定]→[一般]




[設定]→[パーマリンク設定]
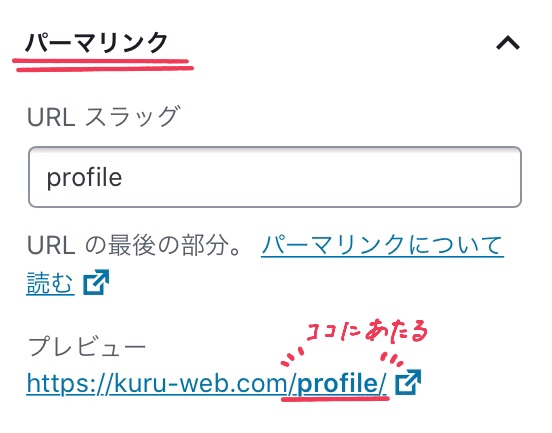
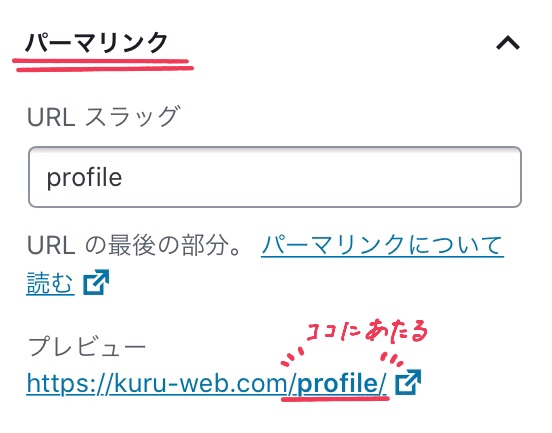
パーマリンクとは、ページごとのURLのことです。
スラッグという部分を編集して決めたり、自動で数字などが付与されるようにも設定することができるものです。
スラッグとは記事やページを作成した時に作るものでURLの一部となるものです。
例えば下記は固定ページのスラッグを決める欄です。


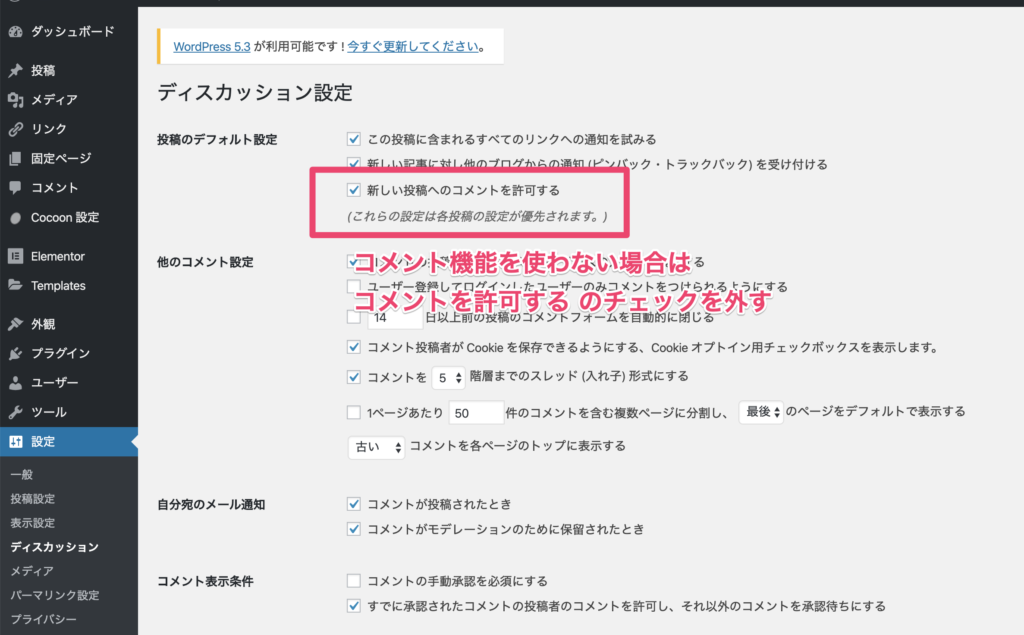
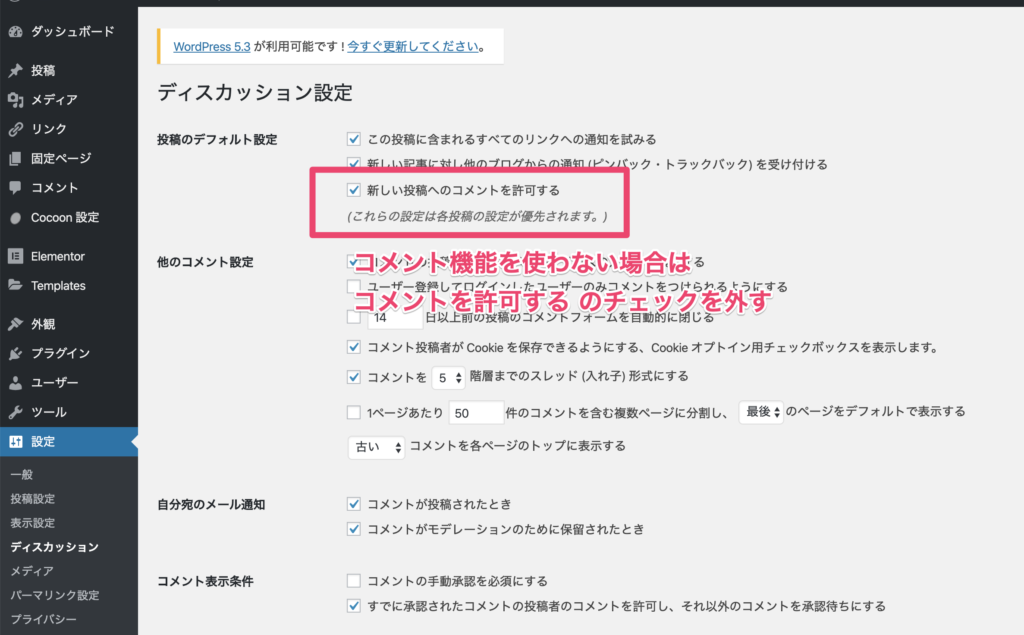
[設定]→[ディスカッション]


ウェブサイトの基礎的な設定
[外観]→[テーマ]
ウェブサイトの見た目を決めるものです。
建築で言うところの内装のようなものです。無料で提供されているものもあれば、有料のものもあります。
テーマによって機能が異なったりもしますので、ご自身の用途にあったテーマを選んでください。
[外観]→[メニュー]
メニューとはページのナビゲーションの部分です。
(下記はナビの例)


[外観]から[メニューを選択]して設定をします。
メニューが設定できる位置はテーマによって異なります
[外観]→[ウィジェット]
運営者情報、プライバシーポリシー、お問い合わせ、などのページを作成したい際に使用します。
機能を追加する[プラグイン]
初心者でも使う、便利なプラグイン
- SiteGuard WP Plugin(セキュリティ)
- Contact Form 7(お問い合わせフォームを作る)
- Duplicate Post(記事複製)
- Broken Link Checker(リンクのチェック)
- Easy Table of Contents(もくじを作るプラグイン、テーマによっては不要)
- Enable Media Replace
- Aurora Heatmap(ヒートマップ)
- Elementor Page Builder(サイトビルド)
- Site Kit by Google
- BackWPup(バックアップ)
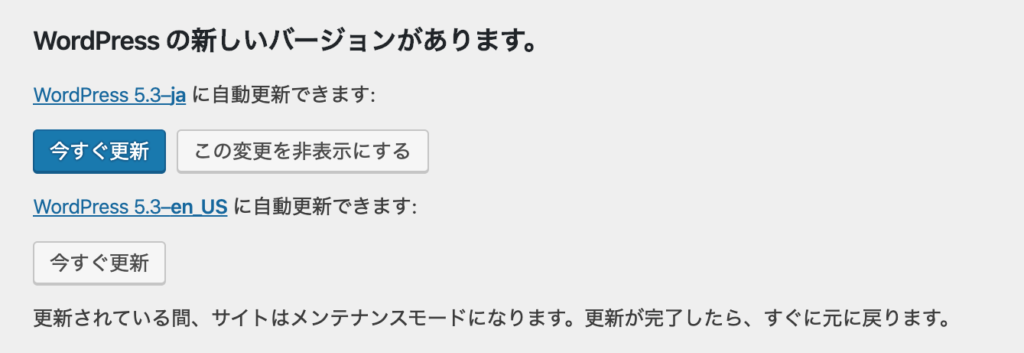
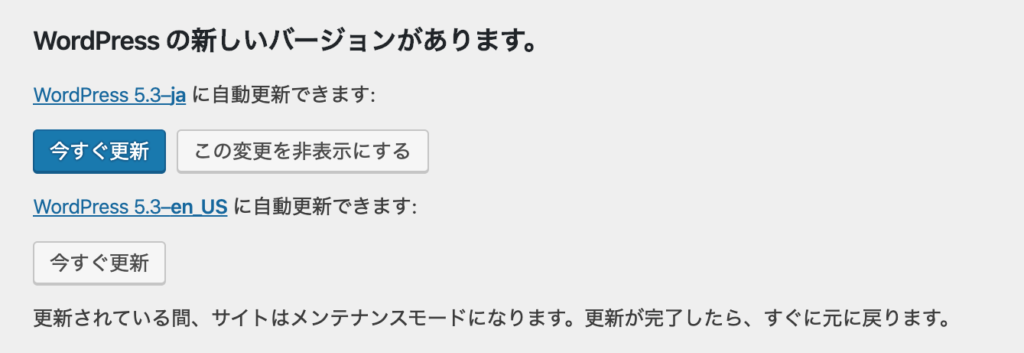
更新について
更新はバックアップを取ってから行いましょう。