パスは、ファイルやディレクトリが存在する場所を示す方法のことです。
Webサイトの場合パスは、Webページ内で参照される画像、スタイルシート、JavaScriptファイルなどのファイルの場所を指定するために使用されます。パスは、絶対パスと相対パスの2つの種類があり、絶対パスはWebサイトのルートディレクトリからファイルの場所を示し、相対パスは、HTMLファイルが存在する場所からファイルの場所を示します。
絶対パスは、Webサイトのルートディレクトリからファイルの場所を示します。

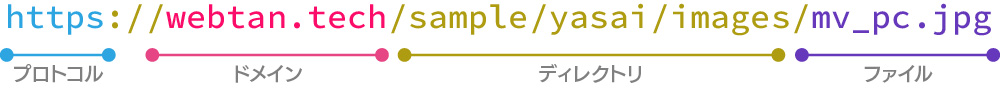
例えば、” https://webtan.tech/sample/yasai/images/mv_pc.jpg “のように、プロトコルから始まり、Webサイトのドメイン名、その後にファイルのパスが続きます。
 講師
講師プロトコルは、通信に使用されるルールのことです。
Webサイトの場合、Webサイトにアクセスするために使用される通信方式のことで “http://” や “https://” があります。
ルートディレクトリは、ファイルやディレクトリが存在する最上位のディレクトリです。
Webサイトの場合、ルートディレクトリは、Webサイトのファイルが格納される最上位のディレクトリです。
一方、相対パスは、現在のHTMLファイルが存在する場所からファイルの場所を示します。HTMLファイルと同じディレクトリ内にあるファイルの場合、” ./images/mv_sp.jpg “のように、ファイル名だけを指定することができます。他のディレクトリ内にあるファイルの場合、ディレクトリ名を指定する必要があります。
例えば、”images/mv_pc.jpg”のように、”images”というディレクトリ名を指定して、その下にある”picture.jpg”ファイルを参照することができます。
相対パスには、さらに2つの種類があります。
一つは、“.”を使用する相対パスで、現在のディレクトリを表します。
たとえば、”./images/mv_pc.jpg”は、現在のディレクトリ内にある”images”というディレクトリを指し示します。
もう一つは、“..”を使用する相対パスで、親ディレクトリを表します。たとえば、”../images/picture.jpg”は、現在のディレクトリの親ディレクトリ内にある”images”というディレクトリにある”picture.jpg”ファイルを指し示します。
絶対パスは、Webサイトが他のドメインに移動した場合にも機能するため、Webサイト内のすべてのリンクに使用することができますが、相対パスは、HTMLファイルがどこに配置されているかに依存するため、ファイルを移動する場合には更新が必要になります。