技術系解説記事– category –
-

もう微調整は不要!box-sizingの使い方(図解付き)
本記事をご覧いただきありがとうございます!コーディング経験3ヶ月、新米実習生Sと申します。前回の記事「初心者必見!positionの使い方(具体例付き)」に引き続き、今回はWeb制作に必須の相棒「box-sizing」について解説させていただきます。難しい専... -

タグの使い方
皆様はじめまして、実習生のOです。Webの分野にかねてより興味を持っており、Webデザイナーになるために日夜勉強中です。htmlにはいくつかのタグが存在しますが、今回は意外と使い所がある<span>タグについてご紹介します。 spanタグとは <span&g... -

初心者必見!positionの使い方(具体例付き)
Web鍛をご覧の皆様、はじめまして!コーディング経験3ヶ月、新米実習生Sと申します。今回は、基礎の基礎では学ばないものの、コーディングにおいて必須の相棒、「position」について解説します。新米だからこそ、初心者の方と同じ目線に立った説明ができ... -

動画解説あり:スマートオブジェクトについて解説します
スマートオブジェクトとは? Adobeサイトの解説にはこのようにあります。 スマートオブジェクトは、Photoshop や Illustrator ファイルなどのラスター画像やベクトル画像からの画像データを含むレイヤーです。スマートオブジェクトでは、すべてのデータ特... -

widthとmax-width、時々、min-width
みなさま初めまして、実習生のFです。以前から興味のあったWebデザイナーになりたいと思い職業訓練に通い勉強を始めました。実制作・企業実習を経験するうちに気になり始めたwidthとmax-widthの使い分けについて簡単に解説したいと思います。max-width・mi... -

HTMLの入れ子とは?ルールについて
はじめまして、実習生のKです。職業訓練校に通い、Webデザインを学び始めて3ヶ月経ちました。初心者からのスタートで、まだまだ勉強中に苦労することはありますが、今回は私の経験が誰かの助けになれたら嬉しいなと思い、こちらの記事を書かせていただきま... -

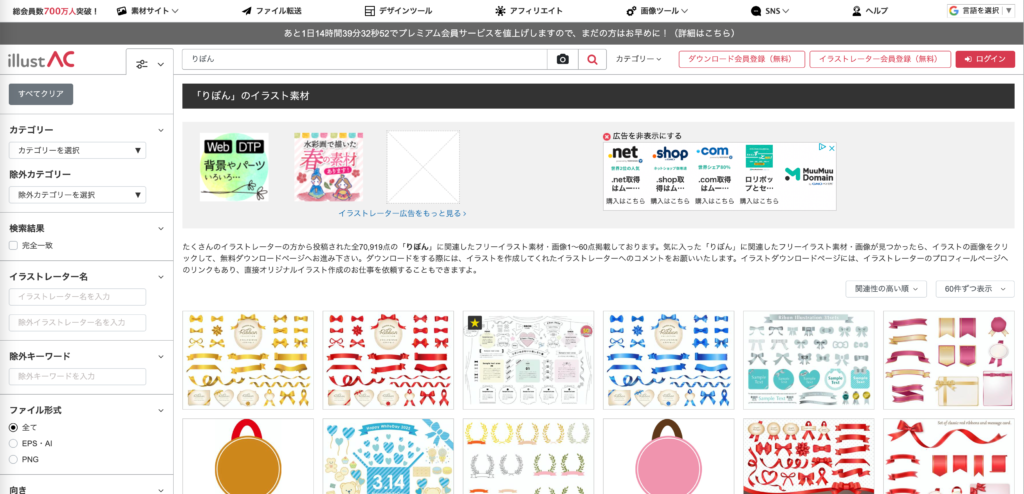
イラストACなどの素材サイトから「セット」になった画像をダウンロードして「一部だけ」Photoshopで利用する方法
Photoshopのみをを利用している場合、まとまった素材のダウンロード後、どうやって使うんだろう?と迷われる方が多いので解説します。 イラストACというサイトがあります。いろんな画像素材を無料でもダウンロード可能な素材サイトです。 イラストAC:http... -

【未経験者向け】Webデザイナーのポートフォリオサイトって、どうやって作ったらいいの?【HTML・CSSテンプレート付き】
職業訓練校やスクールを卒業した後、就職活動が待っていますね。 未経験からウェブ業界に足を踏み入れる場合、重要なのは「私はこれまでここまで学んできて、こんなスキルを持っています」という情報を視覚的に示すこと、つまりポートフォリオサイトが必要... -

記事を見ながら実際に作れる!Photoshopでのバナー作成のやり方(素材紹介・図解あり)
Photoshopでバナーを作りはじめた初心者の方へ、バナー制作の基礎操作を網羅できるチュートリアルをお届けします。各種素材へのリンクも用意しているので、記事を見ながら、ぜひ一緒にPhotoshopでバナーを作ってみてください。 \ 今回作成するバナーの完... -

justify-content: space-betweenの最後の行を左寄せにしたい時の対処方法
最後の行のスペースを埋めたい! こんなときありませんか?display:flexをしたときに、justify-content: space-betweenをすると子要素の数によっては、4番と5番の間にスペースができてしまいます。下の図のような状態です。 Flexboxを使っているときにあり... -

CSSは「点数」を持っていて、「優先順位」が生まれる【CSSの特異性】について
CSSで、スタイルが優先して適用されるかを決めるルールについて解説します。複数のスタイルが競合したときに、「強さ」を比べるためのルールです。 詳細度 / 特異性 / specificity と、いろんな呼び方がありますが、今回は Google Chromeが採用している特... -

Visual Studio CodeをMacにインストールする手順を、初心者向けに詳細に解説します
Microsoftが提供するVisual Studio Code(通称 VS Code)というHTMLやCSSを書くためのアプリケーションをMacにインストールする手順をご紹介します。大まかな流れとしては「アプリをダウンロードする」→「Macにインストールする」→「いつでも使いやすいよ...