-

初心者必見!Webデザイナーになるためのロードマップ
こんにちは。デザイン部、部員のTです。現在、Webデザイナーを目指して勉強しています。今回は、現役のWebデザイナーの先生からのアドバイスをもとに、料理の勉強を例に挙げながら、初心者の方でもわかりやすいようにWebデザイナーに必要なスキルを4つのス... -

Webデザイナー初心者におすすめ「Web鍛」の活用法!
こんにちは。デザイン部、部員のTです。 この記事では、初心者のWebデザイナーがよく抱える悩みとその解決策を紹介しつつ、わかりやすく「Web鍛サイト」をご案内します。ぜひ、このサイトを活用して、Webデザイナーとしてレベルアップしましょう! 「Web鍛... -

Web制作にも役立つ「マークダウン記法」!
こんにちは。デザイン部、部員のTです。「マークダウン」という言葉を聞いたことはありますか? 「議事録を書くのに使ったことがあるけど、あまりよく知らない」 「ChatGPTでマークダウンで書くといいと聞いた」 「WordPressやNotionでも使えるらしい」 な... -

縦長WEBサイトのスクショがラクラク!Google Chromeの検証ツール活用法
こんにちは。デザイン部、部員のTです。縦長のWebサイトのスクリーンショットを撮る際、みなさんはどのような方法を使っていますか?私はこれまで「分割してスクリーンショットを撮って、Photoshopで1枚の画像を作成」という手間暇がかかることをしていま... -

HTMLを書く上で必要な「パス」の理解。絶対パスと相対パス
パスは、ファイルやディレクトリが存在する場所を示す方法のことです。 Webサイトの場合パスは、Webページ内で参照される画像、スタイルシート、JavaScriptファイルなどのファイルの場所を指定するために使用されます。パスは、絶対パスと相対パスの2つの... -

Photoshopで文字をアーチや、リボンに沿った文字にしたい時の正しい方法
多くのTipsサイトでは「ワープテキストでアーチ状にするとかんたん」と出てきますが、文字も一緒に歪んでしまいます〜! 文字は歪ませずに見せたいですね。パス上に文字を添わせるのがベスト!その方法を紹介します。 https://youtu.be/sz9ZLSBYtNU -

コーディング課題|コーポレートサイト
無料コーディング課題です。下記のデザインカンプをコーディングし、PCサイトを完成させてください。Photoshopがなくてもコーディングができるように、記事の最後に必要な画像をまとめました。 デザインカンプの詳細な指示 通常コーディングの仕事を行うと... -

Google Chrome検証ツール(デベロッパーツール)の使い方
こんにちは。デザイン部、新入部員のTです。みなさんはWebデザイナーなら絶対に知っておきたいツール、「検証ツール」をご存じですか?「検証ツールって聞いたことはあるけど、まだ使ったことない」「どうやって使うのかよくわからない」「そもそも検証ツ... -

どちらが美味しく見えますか?Photoshopの色調補正で食べ物を美味しく見せるためのコツ
初めまして、企業実習生のHです。前職は美容師や接客業で、Webデザインは未経験からのスタート。職業訓練校に通い始めて4ヶ月目の初心者です。本記事では、業界未経験でも簡単にできる、「食べ物を美味しく見せるPhotoshop加工術」を解説。ちょっとした加... -

【初心者向け】Webフォントの使い方を解説
こんにちは!実習生のTです。Webデザインについて学び始めて半年ほどです。今回はWebフォントについての解説記事を書かせていただきました。少しでもみなさまのお役に立てれば幸いです。 はじめに デザインにとって重要な要素の一つであるフォント。可愛ら... -

画像制作課題|ポイントプレゼントキャンペーンの画像を作成してください
英会話教室の新学期キャンペーン用の画像をお願いします。 内容は以下です。新規入会者に「2000ポイントプレゼント」キャンペーン期間: 3月21日〜4月15日 SNS広告を出稿します。リンク先は特設LPを作成する予定です。サイズは1080px × 1080pxで作成してく... -

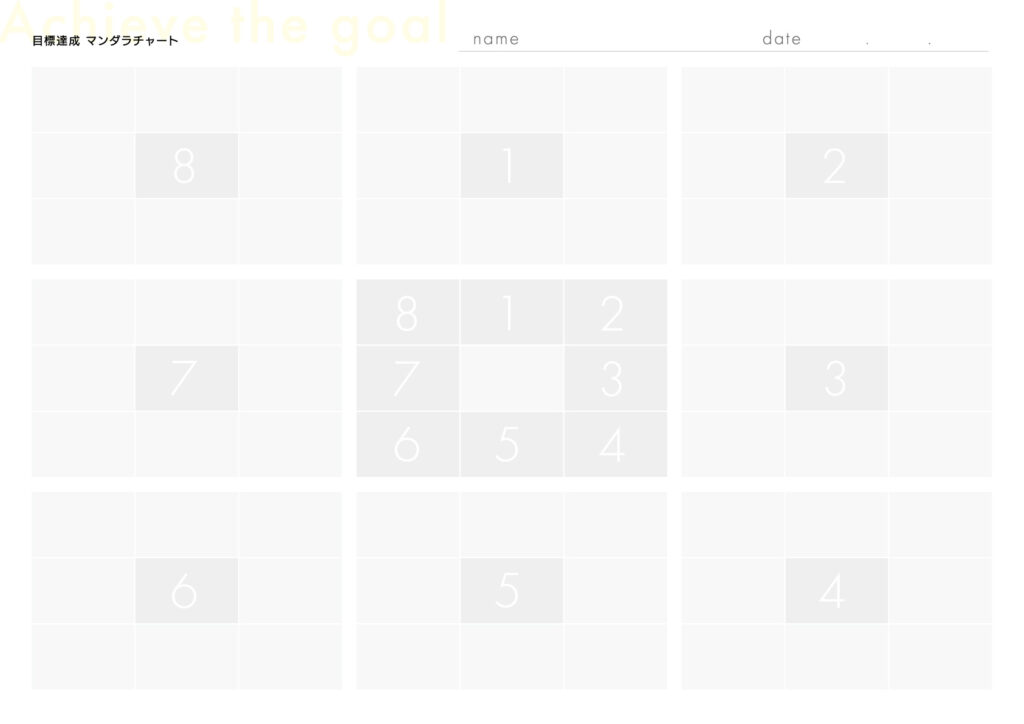
【GoodNotes 5】目標達成用フレームワーク「マンダラチャート」のテンプレート無料配布
マンダラチャートと言う、目標達成のために64マスを埋める、フレームワークのことをご存知でしょうか? 本来はA3の用紙に付箋でどんどん貼り付けて、目標を達成するため必要な要素をどんどん出していくと言うワークショップで使われるもです。けれどもこの...