-

オンライン授業・プレゼンで役立つ画面拡大&書き込みツール4選
こんにちは、講師のMです。 オンラインでのコミュニケーションが一般的になった今、画面共有は授業やプレゼンテーション、デモなどで欠かせない要素となっています。しかし、ただ画面を共有するだけでは重要なポイントを伝えきれないことも多いものです。... -

初心者でも簡単!Photoshopのレイヤーパネルにある描画モード(ブレンドモード)を理解してる?写真の魅力がアップする方法5選
初めまして、企業実習生のTです!前職は製造業の営業事務をしていました。職業訓練校でWebデザインの知識とスキルの基礎知識を学び、通い始めて4ヶ月目の初心者です。今回は、初心者の私が実際に便利だと感じた、Photoshopの描画モード5つについてご紹介... -

フリー素材をダウンロード・・・ 画像ファイル形式、どれを選べばいい? JPG,PNG,SVG,EPSのそれぞれの特徴と適切な選び方を解説!
はじめまして!デザインに強いWebデザイナーを目指す、実習生のRです!まだまだ超初心者で学ぶことはたくさんありますが、、今回は、私がはじめてフリー素材を使うときに悩んだファイル画像形式について解説していきたいと思います! イラスト素材ダウンロ... -

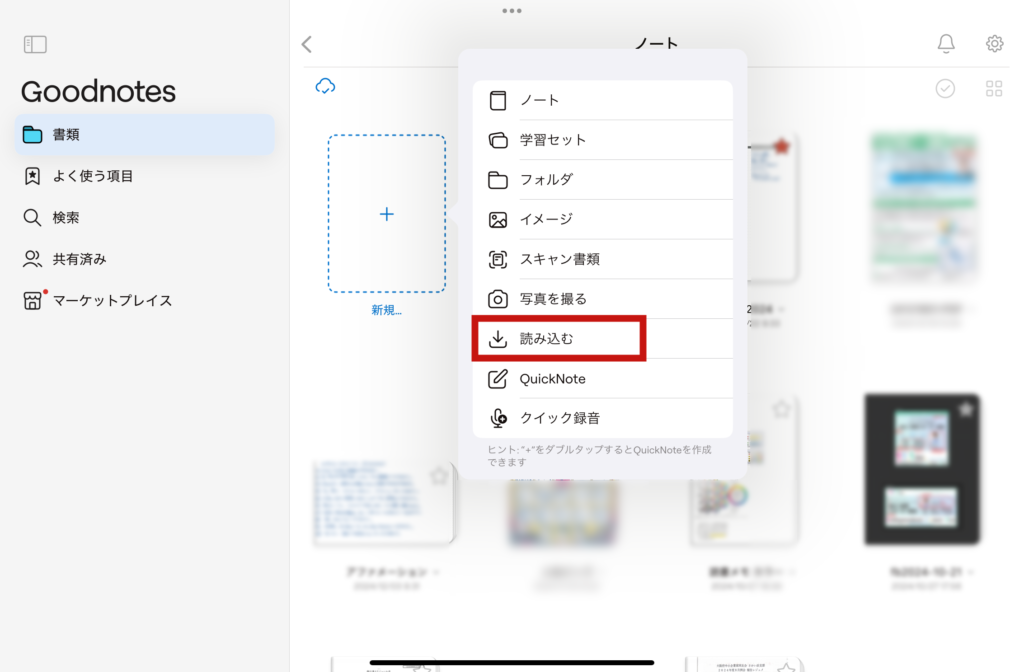
当サイトで配布しているPDFをiPadのGoodnotesにインポートして使う方法
iPadでGoodnotesにPDFをインポートする方法をご説明します。 PDFをiPadにダウンロード PDF無料配布ページ:https://webtan.tech/goodnotes-2025-schedule/ 無料ダウンロードボタンをタップ このボタンをタップして ファイルに保存 ダウンロードフォルダを... -

【GoodNotes 6】2025年スケジュールのテンプレート無料配布
iPadで書き込みができるノートアプリ、GoodNote 6。愛用されている方多いのではないでしょうか。 今年も、シンプルなデザインの手帳テンプレートを無料配布いたします。 GoodNotes 用 2025年シンプル・デイリー(A4/縦) プライペートもしっかり書き込みた... -

コーヒー定期便の広告用画像の作成
依頼 こんにちは、コーヒー会社の「KURU coffee」です。コーヒーの定期便について検索している方に向けて、広告画像を作ってください。 伝えたいこと(◎は必ず伝えたいこと) ◎毎月お届け コーヒー定期便◎月額1,980円(税込)◎初回だけ1,000円◎ご注文はこ... -

水回りのトラブル解決用画像の作成
依頼 こんにちは、水道工事会社の「水の匠」です。水回りのトラブル解決について検索している方に向けて、広告画像を作ってください。 伝えたいこと 水漏れ詰まりなんでもお任せください! 地域密着兵庫・大阪・京都 最短15分でスピード急行 お見積り・出... -

トラック運転手 求人用画像の作成
依頼 こんにちは、運送会社の「スピードスター物流」です。今回トラック運転手の人材不足に対応するため新たな人材を募集します。求人ページに誘導するための広告画像を作ってください。 伝えたいこと 働きやすさ抜群!週休2日制、充実の福利厚生 安心の研... -

10,000時間、いつ達成する?計算機
皆さん、「10,000時間の法則」をご存知ですか? この法則は、なにかの分野で真のエキスパートになるには約10,000時間の意識的な練習が必要だというものです。 Webデザインの世界でも、この法則は当てはまります。プロフェッショナルなWebデザイナーになる... -

バナー制作模擬実習!「リサイズ」をしてください
バナー制作のお仕事を受けると「リサイズ」がついて回ります。 今回は1080x1080の画像のGoが出たから別のサイズにも展開する、という実制作にはつきものの「リサイズ」を体験していただきます。 上記がOKをもらった1080x1080の広告画像です。下のボタンか... -

LINE登録を促す広告用画像
依頼 こんにちは、ハンバーガーショップの「グリルマスターズ」です。「LINE登録でドリンク1杯無料キャンペーン」の画像を作っていただきたいです。 伝えたいことや、その他条件 LINE登録でドリンク1杯無料※1000円以上の会計のみ適応 6月だけのキャンペー... -

「ペット可の物件専門の不動産屋」の訴求用画像の作成
ペット可の賃貸専門の不動産屋さん「アニマルエステート」です。賃貸物件を検索している方に向けて、広告を出します。 ターゲット犬と暮らせる賃貸を探している人画像に入れていただきたいポイント・ペット可の物件専門の不動産屋であるということが伝わる...