 ディレクター
ディレクターホームページを作りたい、と言われました。
そんなときに、まずなにをどうすればいいでしょうか。
HTMLとCSSをひと通り勉強したものの「いざウェブサイトを依頼されるとどうしていいのかわからない」という初心者に向けて、制作のフローをシンプルにまとめてみました。
実際には様々なケースが想定されますが、おおまかに流れをとらえてみましょう。
ヒアリング・企画



ウェブサイトを作成する前に、まずはおはなしを聞かせてください
発注者はなぜ、どういった理由でウェブサイトを作りたい(またはリニューアルしたい)と思っていますか?
発注者の目的、ウェブサイトに望む効果や結果、その他の情報をたずねます。
下記は初心者向けに、ヒアリングすることをミニマムにまとめましたので参考にしてください。
ヒアリング項目の例
クライアント様情報(漢字やアルファベットの大小、つづりを正確に)
- 社名
- ご担当者名
- ご担当者様の連絡先、連絡方法
ウェブサイト制作の前提条件
- なぜウェブサイト制作(またはリニューアル)をするのか
- ウェブサイトで達成したいことは?
商品・サービスに関して
- 商品・サービス名(漢字やアルファベットの大小、つづりを正確に)
- 価格帯
- 商品・サービスの特徴
- 競合
- お客様の特徴(ターゲット)
- お客様の現在の商品(サービス)に対する認識や購買行動とインサイト
- 好きなウェブサイト、参考にしたいウェブサイト
- トーン&マナー
その他進行に付随する事柄
- 対応ブラウザ(特別古いIEやスマホを使っていないか、など確認)
- 予算
- 希望納品日
- ドメインとサーバーについての現状と希望
ウェブサイトの目的やコンセプトを設定
なぜお客様はウェブサイトを作りたい(またはリニューアルしたい)と思っているのでしょうか?
ウェブサイトで成し遂げたいこと、コンセプトとすることをヒアリング、深堀りします。
ターゲットを絞る→ペルソナを設定する
ペルソナとは、ターゲットをより明確に実在する人物として設定します。
例えば「ターゲットはアラフィフ男性」と言われても西島秀俊さんも該当すればカンニング竹山さんもおなじくアラフィフ男性、同じ人気あるアラフィフですが、響く商品はもしかすると違うかもしれませんね。ペルソナがしっかり設定されていれば、どちらの男性に向けての商品なのか、をはっきりさせることができます。
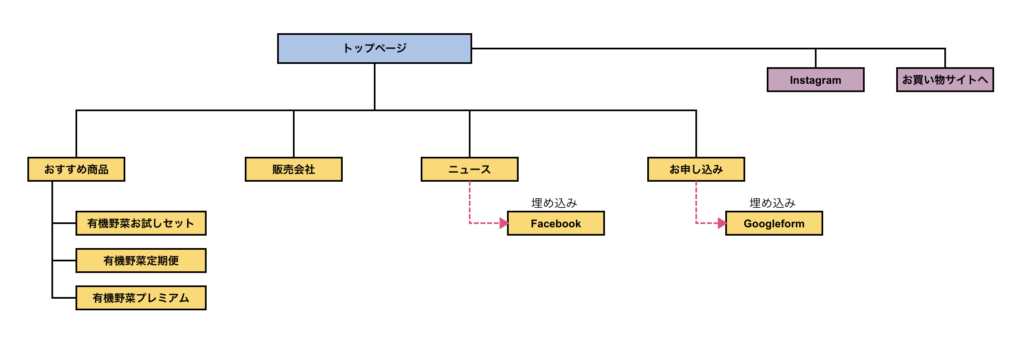
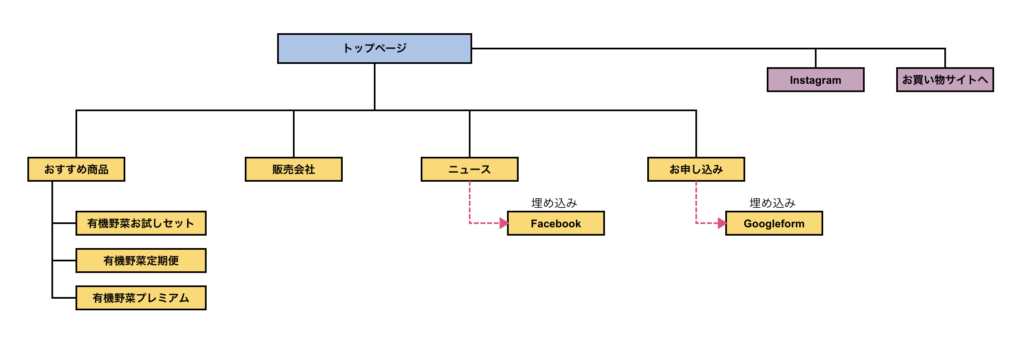
サイトマップを作成する
ウェブサイトを制作する際には、まずはウェブサイトを作る目的に沿って必要なコンテンツをリストアップします。
どんなページが必要かを図にしたものを「サイトマップ」や「サイトツリー」と呼びます。
※ Webの仕事でsitemap.xmlといった拡張子が.xmlのサイトマップを触ることもありますが、これとは別ですのでご注意ください。
サイトマップの例


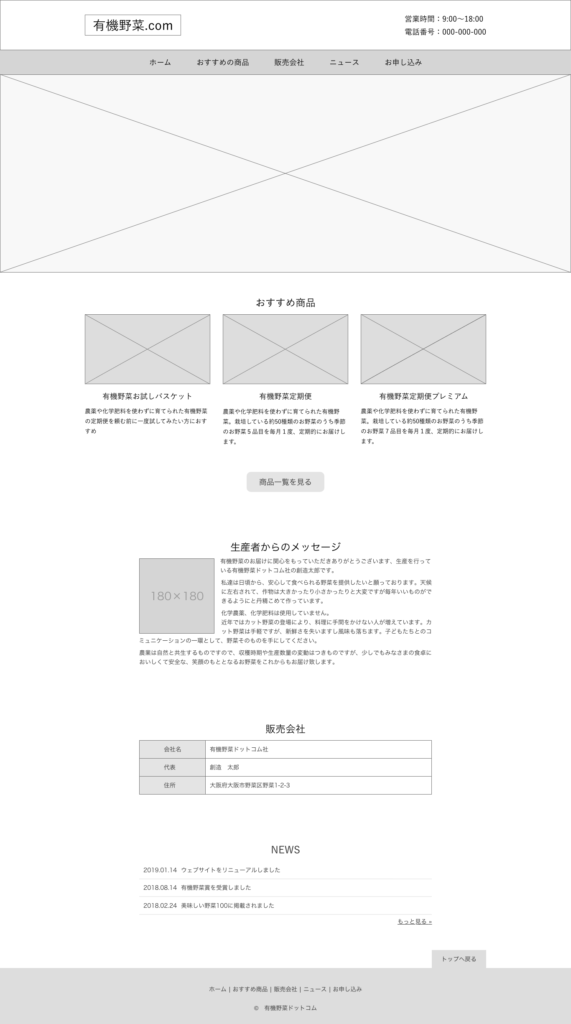
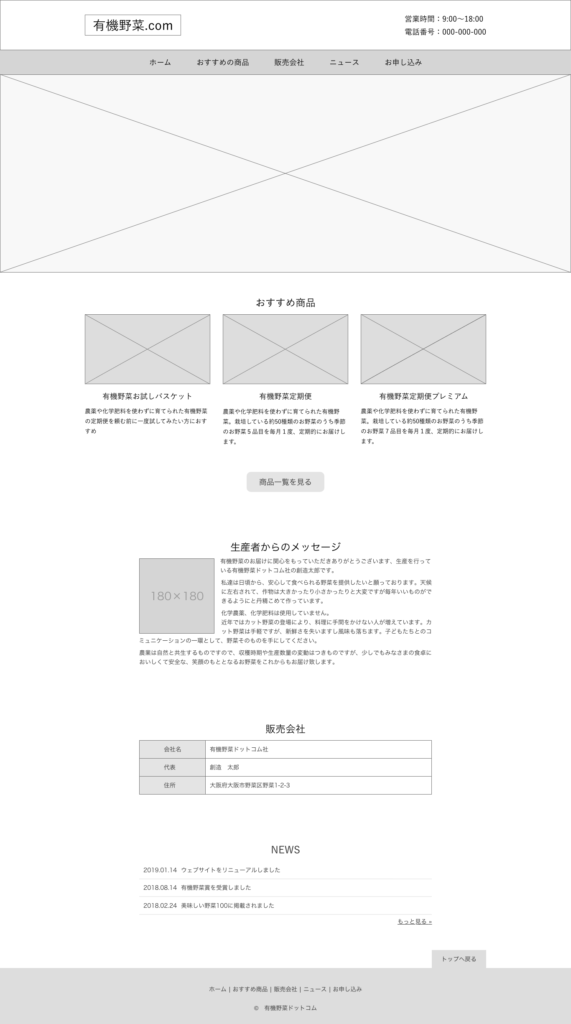
ワイヤーフレームを作成する
ワイヤーフレームとは、サイトの設計図のことです。
AdobeXDやパワーポイント、Illustrator、手書き、色々ありますが、デザインの基となる設計図となりますので、手を抜かずに作ります。ダミーテキストはなるべく避け、わかることはこの段階でどんどん入れほうがいいです。
ワイヤーフレーム例


制作する
デザインカンプを作成する
PhotoshopやAdobeXDを利用してウェブサイトの見た目を制作します。
- PCで見たデザインだけではなく、スマートフォン、タブレットのときにはどのようにレイアウトされるかを意識できているデザインですか?
- HTMLの概念に沿ったレイアウトですか?
- スマートフォンのデザインになった途端に、HTMLの構成が変わるようなデザインになっていませんか?
- ユーザーが迷わない設計になっていますか?
- アニメーションなどの実装を事前にしっかり決めていますか?(コーダーと分業の場合、後出しでは工数が倍以上かかることもあるので注意)
※初心者向けの解説ですので多くは語りませんが、アニメーションやシステムを導入する場合は特に、デザインの前段階からエンジニアとコミュニケーションをしっかり取りましょう。コーディングで無駄な工数のかかる装飾やレイアウトを基本的には避けましょう。
コーディング
- マークアップは意味のあるものになっていますか?
- 仮に文章が差し替えられた際に、文字が増量しても崩れないようにできていますか?
- 画像にはalt属性を記述しましたか?
- cssが重複していませんか?
チェック・修正
テスト用のサーバーにアップロードして、ウェブサイトとして不備が無いかを確認します。
チェックする項目の例
- 各ブラウザ(Chrome、Safari、Edge、IE)や、異なるデバイスで正常に表示されていますか?
- 各ページのリンクは間違っていませんか?
- お問い合わせフォームがきちんと動作しますか?
- OGPやdescriptionなどmeta周りもしっかり入力していますか?
- 誤字がありませんか、句読点の位置は原稿どおりですか?表記のゆれはありませんか?
修正
チェックは先方・制作者双方で行い、不備や変更があるところは適宜修正してください。
誤字脱字、謎のスペースが入っている、などの文字周りにも注意しましょう。
SEO対策などの設定
- GoogleAnalyticsの設定
- Search Consoleの設定
- その他アクセス解析ツールの設定
納品
データをそのままお渡しする、もしくはサーバーにアップロードする必要があります。(依頼時に決めておきます)
サーバーにアップロードをしたら再度チェックを行いましょう。本番URLに変更の必要があるものはきっちり設定してから本番サーバーにアップロードしましょう。









