最後の行のスペースを埋めたい!
こんなときありませんか?
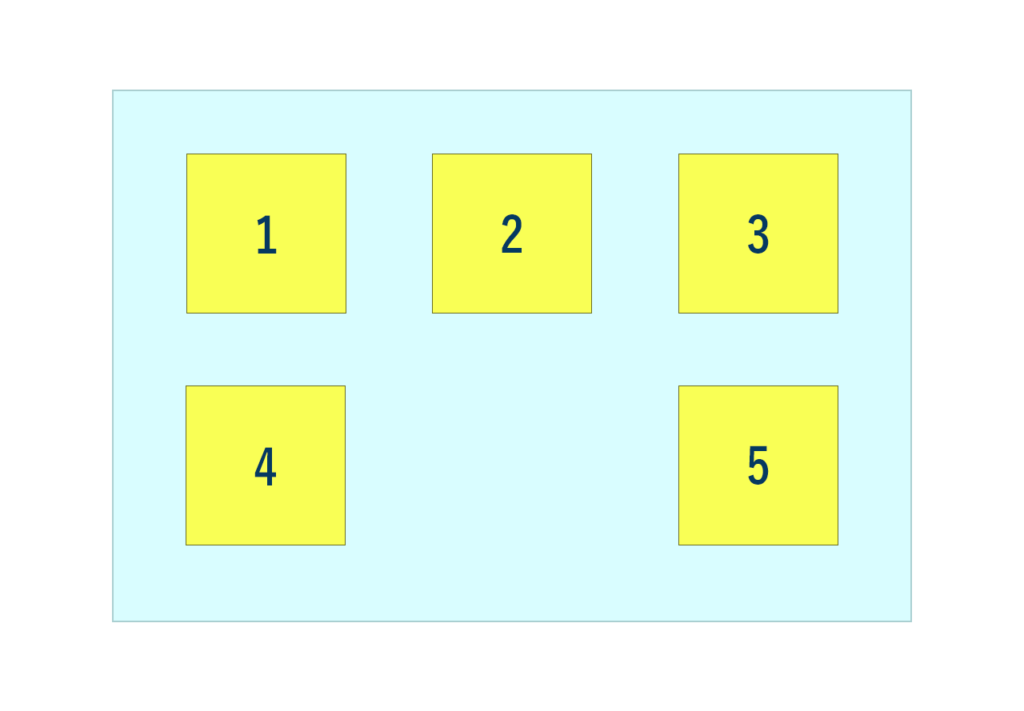
display:flexをしたときに、justify-content: space-betweenをすると子要素の数によっては、4番と5番の間にスペースができてしまいます。
下の図のような状態です。

Flexboxを使っているときにありがちなお悩みです。
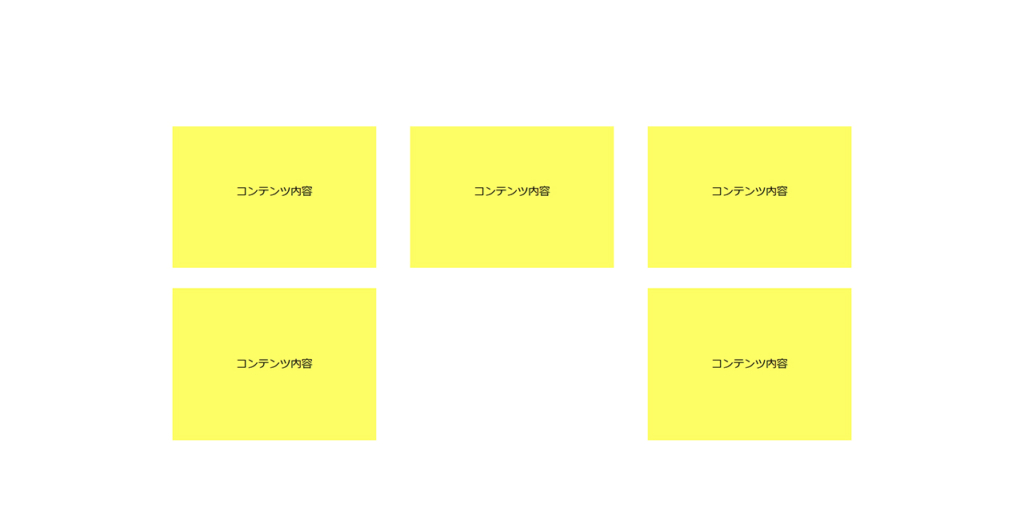
イメージするのはこの形

間があいてるのって、なんだか不自然ではないでしょうか。偶数の個数だったら問題なさそうですが、このためにコンテンツ内容を合わせるのは得策ではありません。内容の変更があるかもしれないですしね。
ということで、今回は疑似要素をつかった解決策をお伝えしたいと思います。
そもそも justify-content ってなに?
CSS3から使用できるレイアウト形式です。
親要素に display:flexを指定すると、使用できるプロパティがあります。その中の一つがjustify-content。
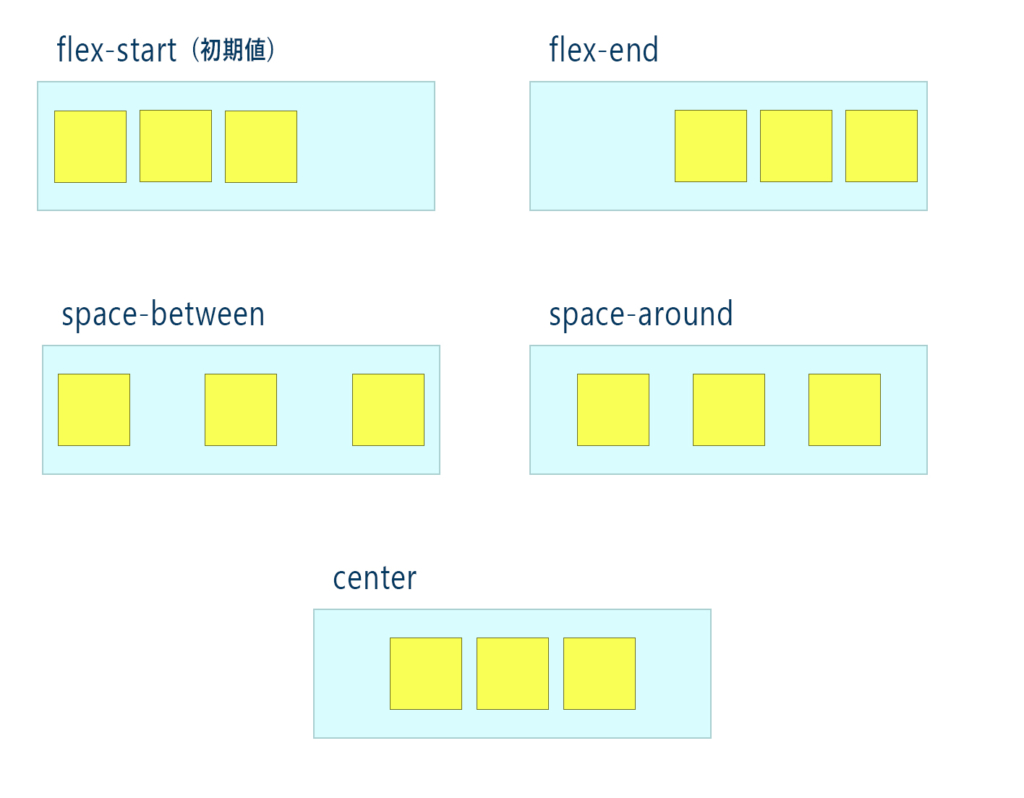
justify-contentは、水平方向の位置を指定できるプロパティです。下のように、5種類あります。
- flex-start(初期値)
- flex-end
- space-between
- space-around
- center

space-betweenは、最初と最後の子要素を両端に配置し、残りの子要素は均等になるように間隔を配置してくれます。
なので、空白ができるのは納得ですよね。
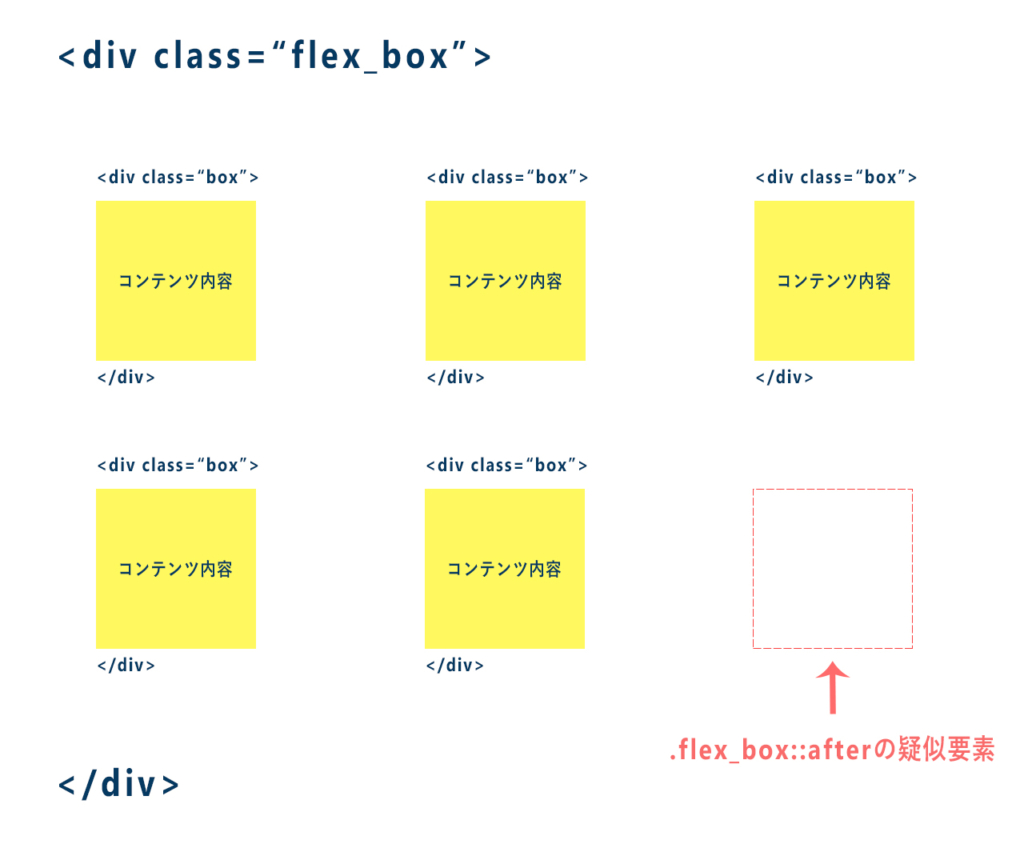
疑似要素をつかって、見えないハコをつくる
コード例
<div class="flex_box">
<div class="box">コンテンツ内容</div>
<div class="box">コンテンツ内容</div>
<div class="box">コンテンツ内容</div>
<div class="box">コンテンツ内容</div>
<div class="box">コンテンツ内容</div>
</div>.flex_box {
width: 1000px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.box {
width: 300px;
background: #fdfd64;
margin-bottom: 3%;
text-align: center;
padding: 10% 0;
}
この状態では、スペースができてしまうので、親要素のdiv(flex_box)の疑似要素afterに見えないハコをつくります。
CSS
.flex_box {
width: 1000px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.box {
width: 300px;
background: #fdfd64;
margin-bottom: 3%;
text-align: center;
padding: 10% 0;
}
.flex_box::after {
display: block;
content:"";
width: 300px;
}

左詰めになりましたね!
注意点は、
・疑似要素は親のハコに指定すること、
・疑似要素の大きさは、子要素のハコ(ここではコンテンツ内容)と同じ幅にすること。
でないと、均等に並ばなくなります。
なぜこうなるの?
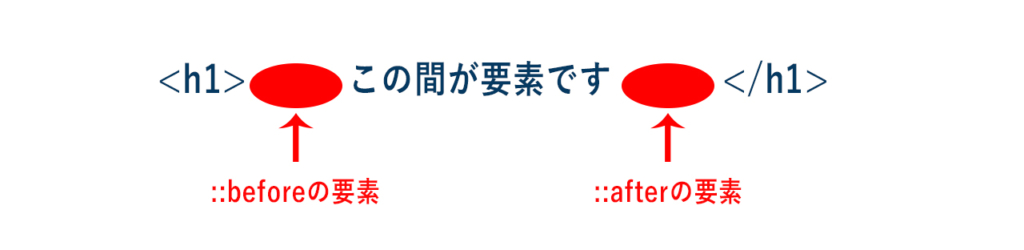
疑似要素とは、 要素(タグとタグではさまれたもの)の直前か直後に要素を挿入することでしたね。

今回は、親要素のdivにafterの疑似要素を入れて、見えないハコが存在していることになっています。
これにより、左詰めになったように見えるんですね。

コンテンツの個数が増えたときはどうなるの?
もし、コンテンツ数が変更になった場合も大丈夫です。
例えば、コンテンツが6個になったとき、疑似要素が繰り下がって、変なスペースができるのでは?と思われる方がいるかもしれません。
ご安心を。高さを指定していないので、下に要素を追加しても認識されないため、スペースはできないようになっています。
flexもいいけどこの場合、便利な「display:grid」はいかが?
<div class="grid_box">
<div class="box">コンテンツ内容</div>
<div class="box">コンテンツ内容</div>
<div class="box">コンテンツ内容</div>
<div class="box">コンテンツ内容</div>
<div class="box">コンテンツ内容</div>
</div>.grid_box {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 3%;
width: 1000px;
}
.box {
background: #fdfd64;
text-align: center;
padding: 10% 0;
}今回はflexの対処法が知りたくて検索されたとは思いますが、場合によってはgridのほうがかんたんなコードで済ませられる場合もありますよ。
まとめ
いかがだったでしょうか?
flexの変になってしまう現象、今回は疑似要素で見えないハコをつくるという方法で対応しました。ぜひ試してみてください。
※そして、gridも一度試してみてください!









