そもそもレイヤーマスクとは?
「マスク」とは「隠す」という意味のことばです。
レイヤーマスクとは文字通り、画像(レイヤー)の一部を隠したい場合に使用します。
 講師
講師「画像を切り抜く型紙」をイメージすると分かりやすいかな?
超簡単!レイヤーマスクの作り方
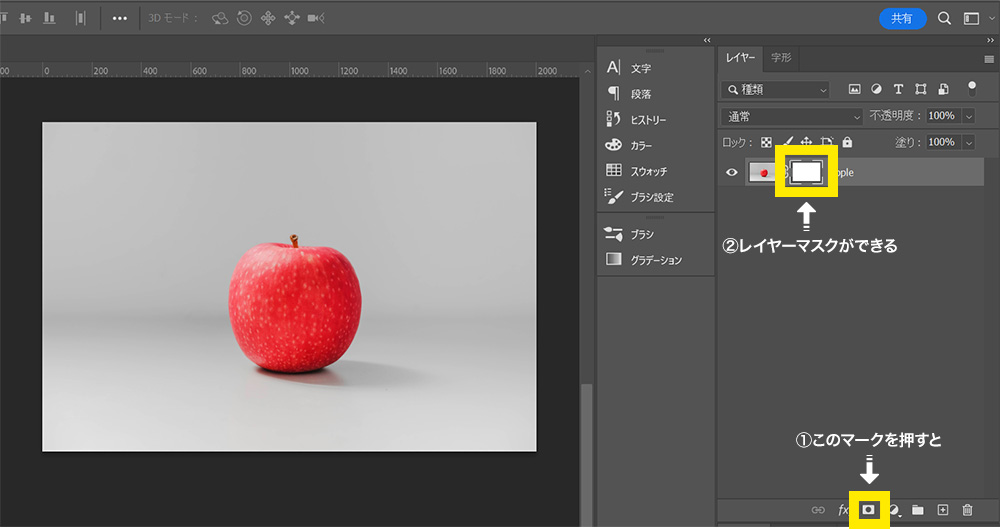
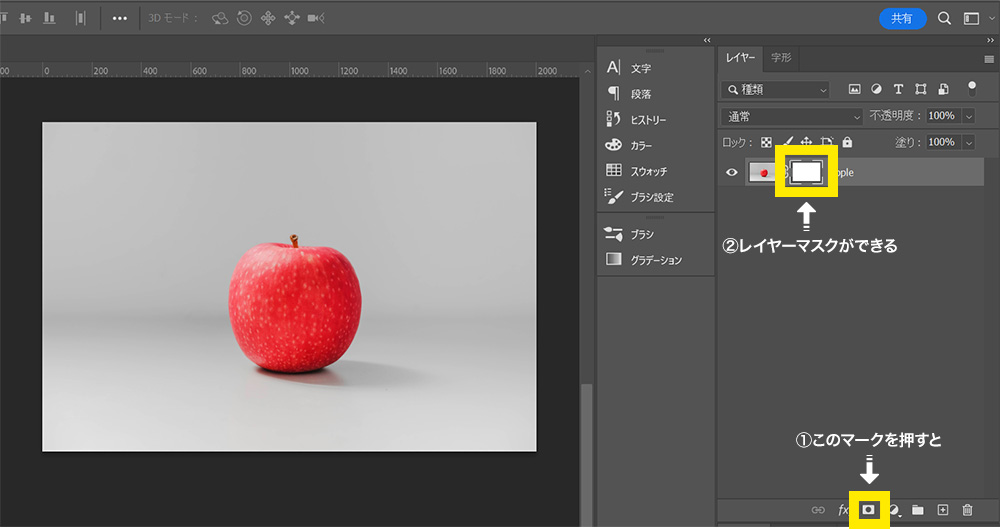
レイヤーマスクを作成する方法はとても簡単。
レイヤーパネルで[レイヤーマスクを追加]ボタンをクリックするだけです!
ただし、レイヤーマスクを作っただけでは見た目の変化はありません。
画像をマスクしたい(隠したい)部分を選択していないからですね。


実践!レイヤーマスクを使用した画像の合成
では、次から実践編です。
リンゴの画像の白い背景をレイヤーマスクの機能で隠して、別の背景画像と合成してみましょう!
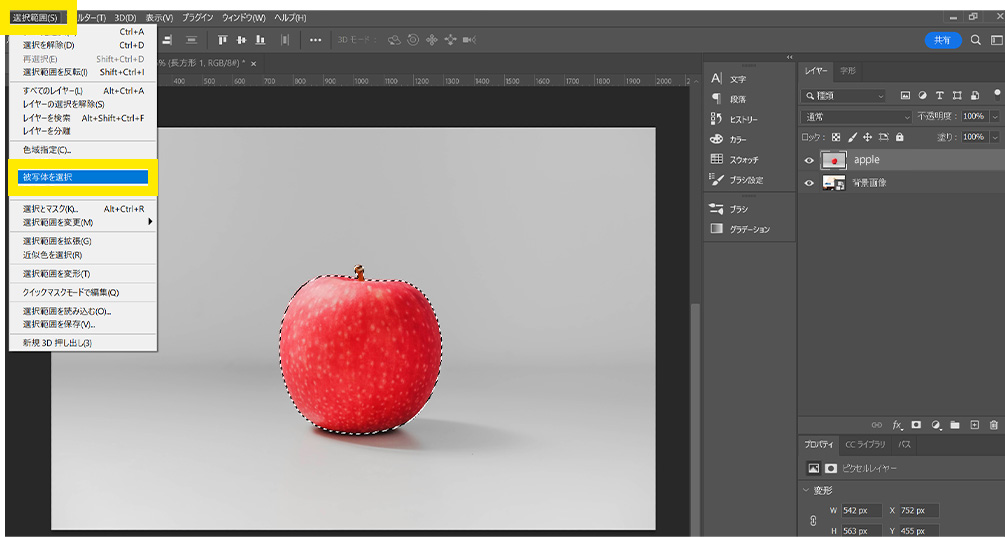
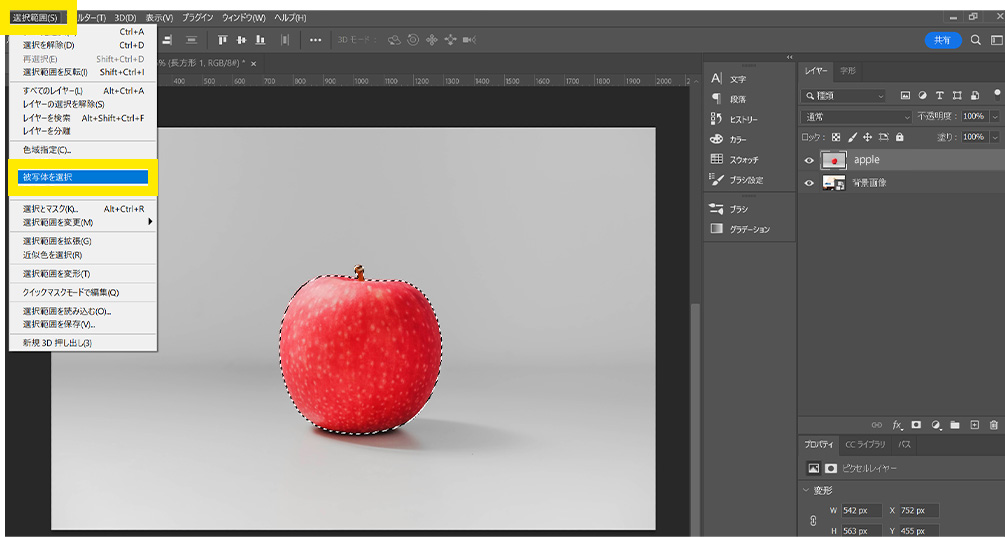
①まずはマスクしたい(隠したい)部分以外を選択する
[選択範囲]→[被写体を選択]でリンゴを選択。


②レイヤーマスクを作成する
レイヤーパネルで[レイヤーマスクを追加]ボタンをクリック→[レイヤーマスク]を作成。
すると、選択したリンゴ以外の部分=背景がレイヤーマスクの機能により隠れて、下のレイヤーの画像が見えるようになりました!
これで合成完了です!
レイヤーマスクのルール~黒と白の違いって?~
レイヤーマスクを見てみると、背景部分は「黒」で、リンゴは「白」になっています。





どうして黒と白に分かれてるんですか?



レイヤーマスクのルールで、
●マスクしたい(隠したい)部分は「黒」で塗る
○マスクさせたくない(見せたい)部分は「白」で塗る
という決まりがあるからです。



なるほど~。
作成したレイヤーマスクを消したいときはどうすればいいですか?



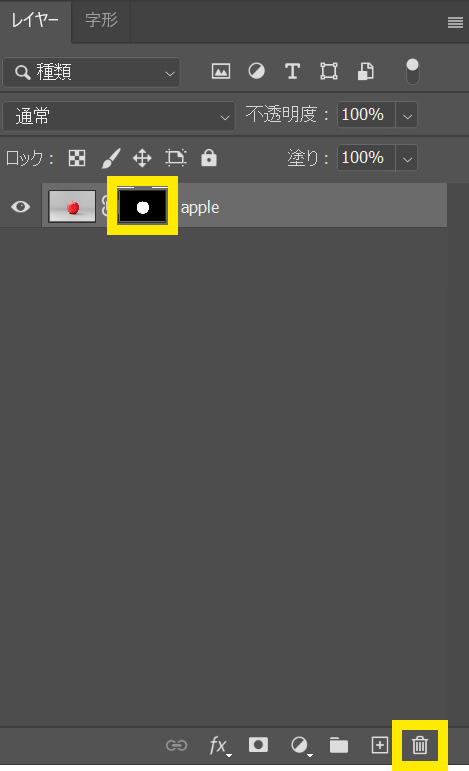
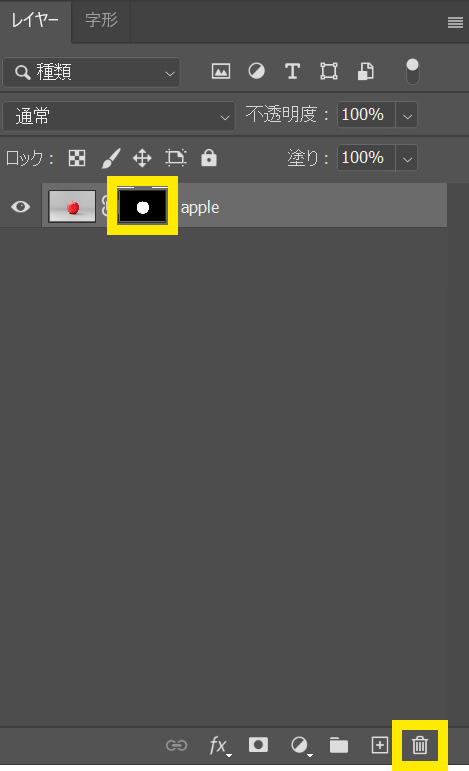
レイヤーマスクを選択してから、ごみ箱のアイコンをクリックすると、切り抜く前の状態に戻せます。





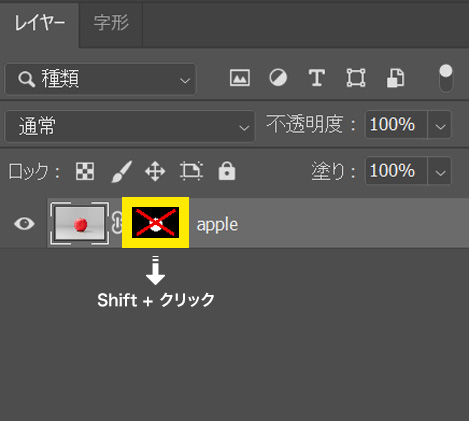
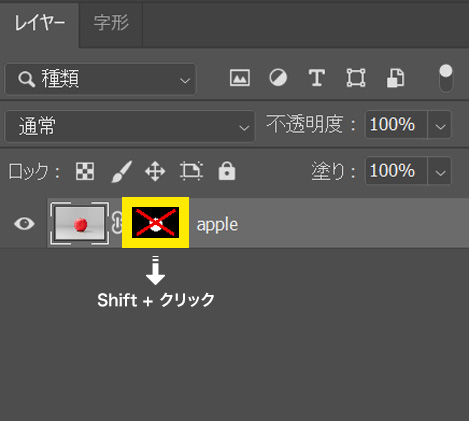
一時的に非表示にしておきたいだけなら、「Shift」+クリックが便利です。
再表示させたいときも「Shift」+クリックでOKです。


今回のまとめ
今回の記事ではレイヤーマスクの基本を解説しました。
・レイヤーマスクとは、
「画像(レイヤー)の一部をマスクしたい(隠したい)ときに使える機能」である
・マスクしたい部分は「黒」、マスクしたくない部分は「白」で塗る
・「Shift」+クリックで簡単に非表示/再表示ができる
Photoshopの基本であるレイヤーマスクは実務でも非常によく使います。
皆さんもぜひご自分で試してみてくださいね!









