本記事をご覧いただきありがとうございます!コーディング経験3ヶ月、新米実習生Sと申します。
前回の記事「初心者必見!positionの使い方(具体例付き)」に引き続き、今回はWeb制作に必須の相棒「box-sizing」について解説させていただきます。
難しい専門用語はなし!新米だからこその初心者目線でのわかりやすい説明を心がけました。
ぜひ、最後までお読みいただけると幸いです!
はじめに
こんな経験ありませんか?〜横並びの要素が落ちちゃう!〜

上記の画像は%で表記していますので、もうひとつ具体例を出しましょう。
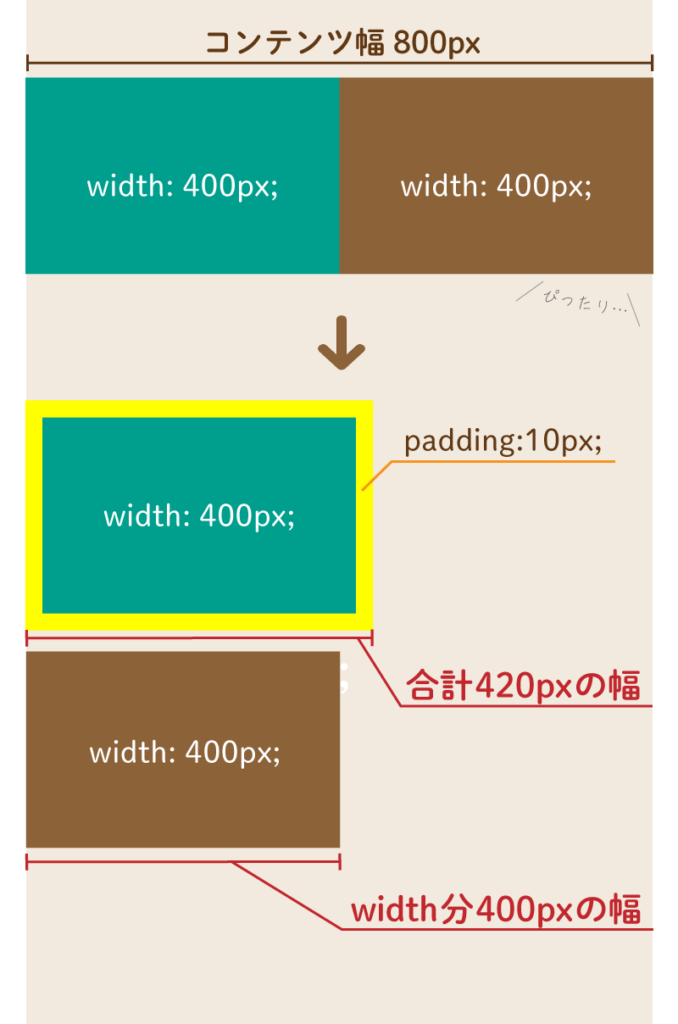
たとえば、「800pxのコンテンツ幅の中に、widthを400pxに設定した要素を横並びにした」とき。
ちょっと余白をとりたくて10pxだけpaddingをいれてみたら、上記画像のように2つ目の要素が下に落ちてしまった……なんて経験はありませんか?
こうなってしまうのは、「box-sizing」というプロパティが初期値だからなんです!
そんなときこそ「box-sizing」
box-sizingとは、その名の通り「ボックスのサイズをどう計算するか」を決めるプロパティです。
これを初期値からとある値に変更するだけで、paddingを入れても要素が落ちなくなるんです!
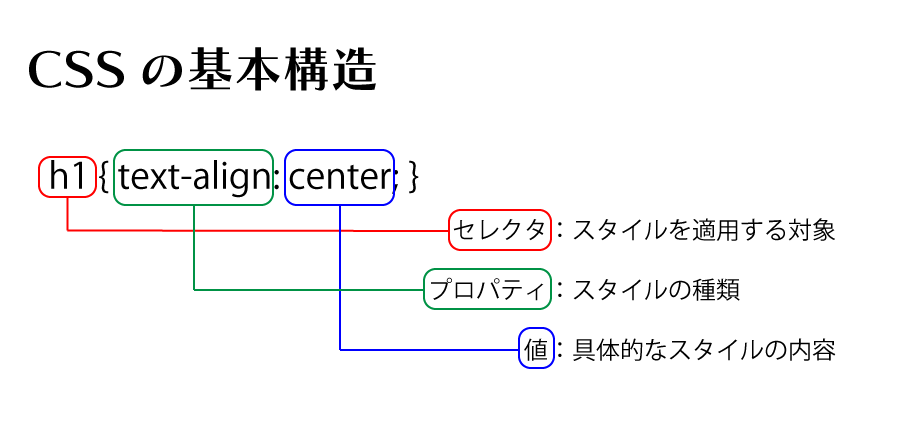
では、次の項目から詳しく解説していく……前に、念の為CSSの基本構造の用語のおさらいもしておきますね。

今回のbox-sizingは「プロパティ」です。
次の項目から、「値」について解説していきますね。
box-sizingについて
box-sizingは先程ちらっとお伝えした通り、「ボックスのサイズをどう計算するか」を決めるプロパティです。
値は下記の二種類があります。
box-sizing: content-box; (初期値)
box-sizing: border-box; (今回の解決策)
では、それぞれ詳しく解説していきましょう!
値「content-box」って?
content-boxは、box-sizingの初期値です。
つまり、何も指定しなければ自動的にこの値が設定されることになります。
じゃあこの値はどんな値なのか?というと……
box-sizingにおいて値をcontent-boxと指定した場合、widthやheightの大きさがコンテンツ領域のみを含むものとなり、paddingやborderは含まれず……
……文章でつらつら説明されても難しいですよね。(私は非常に苦手です……)
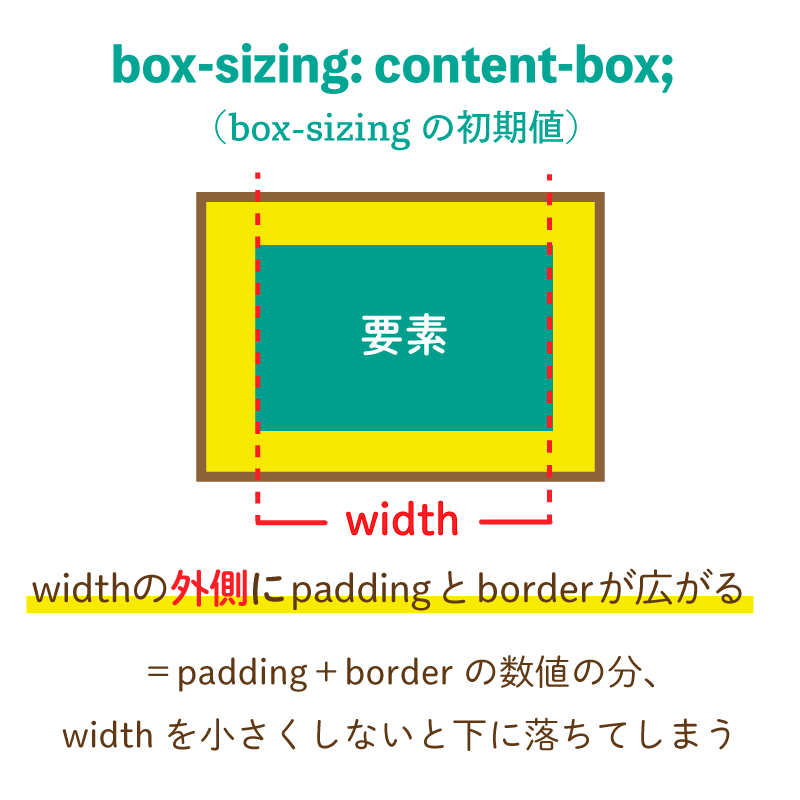
ということで、今回は画像を用意してみました!こちらをご覧ください。

この通り、初期値である「content-box」のままだと、paddingやborderの分のサイズは要素のもともとのwidthのサイズにプラスされていくんですね。
なので、widthが400pxの要素に、paddingを10px入れてしまうと……

このように、合計幅は420px+400px=820pxとなり、コンテンツ幅より20px大きくなっちゃいます。
なので、2つ目の要素が収まりきらずに下に落ちてしまうんですね。
content-boxのまま解決もできるけど……
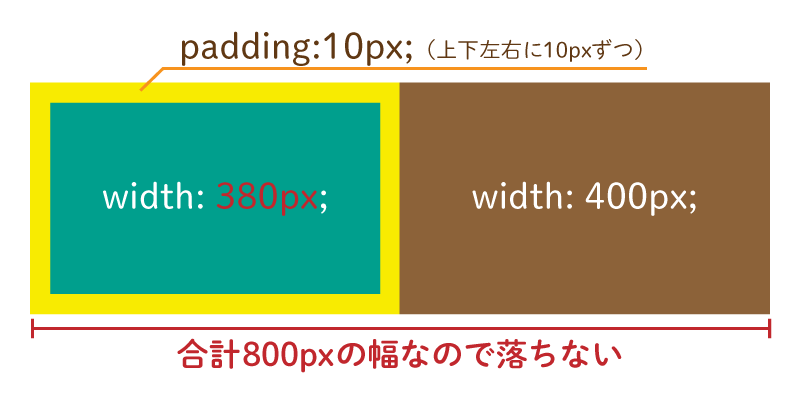
content-boxのまま解決させるためには、手動で幅の計算を行わないといけません。
今回の場合は、paddingをつけると幅が20px増えるので、widthを400pxから380pxに変更します。

こうすることで解決はできますが……いちいちこういった計算で微調整なんて、はっきり言ってめんどくさいですよね?
そんなときこそ、もう一つの値「border-box」の出番なんです!
値「border-box」ならもっと簡単に解決!
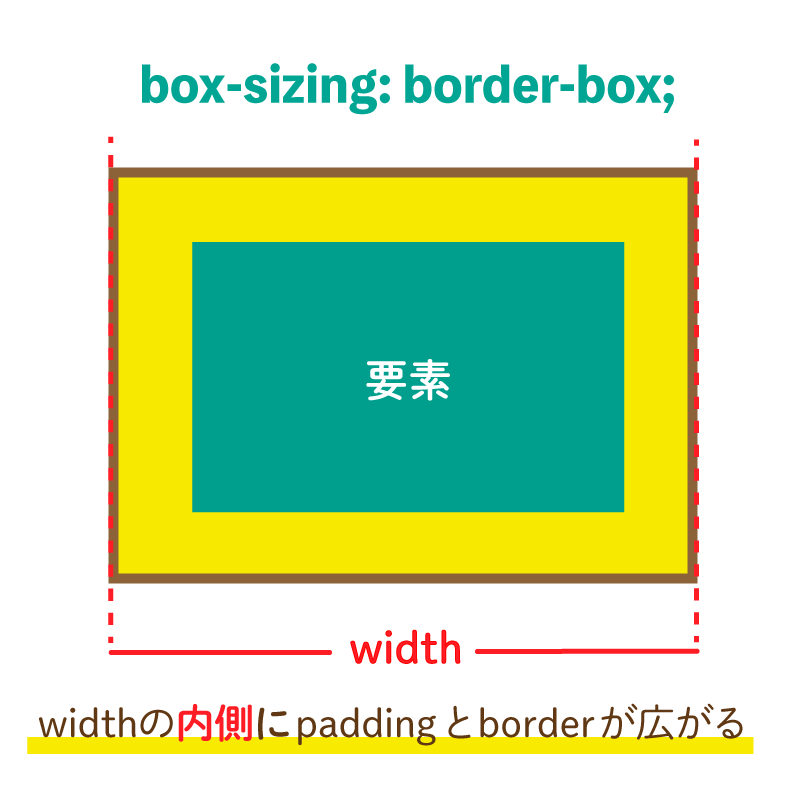
それでは、さっそく図解していきましょう!

border-boxの場合、content-boxとは反対に、widthの中にpaddingやborderが広がっていきます。
なので、widthの大きさは変わらないんです。
つまり……。

このように、いちいち微調整をしなくても下に落ちなくなるんです!
最初からborder-boxを全体に指定する方法
実際に使う際には、このようにCSSに記載しておきましょう。
こうすることで、毎回個別に指定しなくても、全体に「box-sizing: border-box;」を指定しておけます。
*, *:before, *:after {
box-sizing: border-box;
}marginはどうなるの?
さっきからpaddingとborderのことしか言ってないけど、marginはどうなるの?
このように疑問に思われた方もいるかもしれませんが、
box-sizingは「ボックスのサイズをどう計算するか」を決めるためのプロパティです。
そのため、ボックスの「外側」につく余白であるmarginは関係ありません。
box-sizingが関係するのはpaddingとborderのみ!
marginを使う場合は手動での微調整が必要です。
新米さんの場合、paddingとmarginの違いがまだあやふやな人も多いと思います。
この機会にしっかり違いを覚えておきましょう。
まとめ
box-sizing
ボックスのサイズをどう計算するかを決めるプロパティ。
content-box
初期値の値。widthの外側にpaddingとborderが広がる。
border-box
widthの内側にpaddingとborderが広がるので、widthが変わらない。
そのため微調整が不要になり、BOX配置などが楽になる!
前回のposition同様、かなり使用する頻度の高いプロパティですので、ぜひ活用していただければと思います。









