はじめまして!デザインに強いWebデザイナーを目指す、実習生のRです!
まだまだ超初心者で学ぶことはたくさんありますが、、今回は、私がはじめてフリー素材を使うときに悩んだファイル画像形式について解説していきたいと思います!
イラスト素材ダウンロード失敗談
まずはじめに、フリー素材を使ってバナー作成をした時の私の失敗談から・・・
 実習生R
実習生RIllustratorでのバナー作成・・・
フリー素材のイラストを使ってラクしよう!





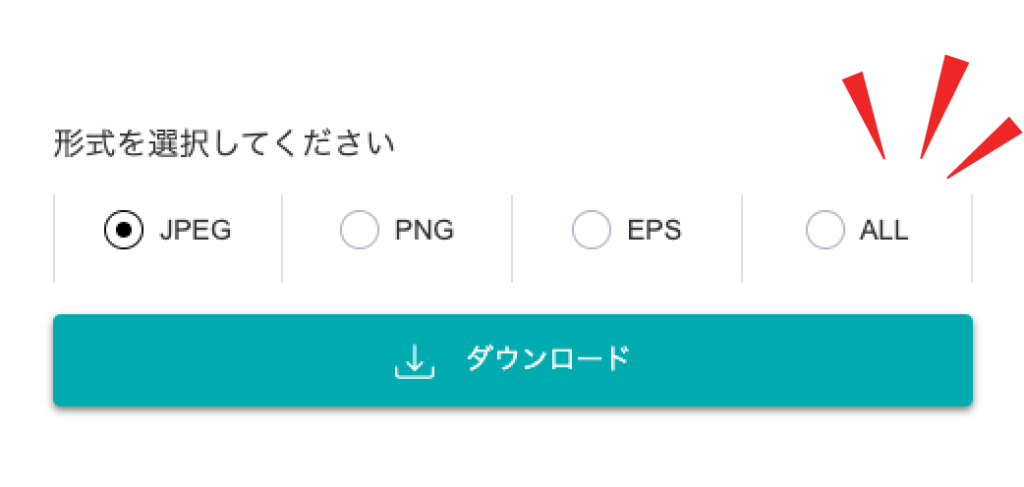
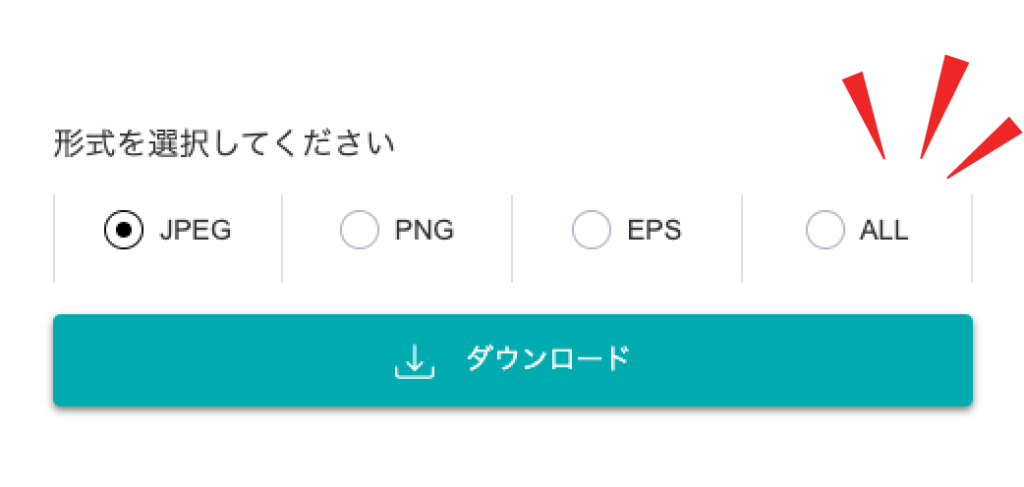
選択がいくつかあるけど、聞いたことがあるPNGを・・・
そんなこんなで、PNGをダウンロードしてイラレで作業を続けていくうちに、ある問題が発生・・・
色も形も変えられない!!!
それでも色を変えたかった私はイラストをトレースしてベクター化にして使用しました。(大作業、、なんとなくだけどできた、、、)



ん?
SVGだったら最初からベクター化されていてイラレで色も変えられるよ!



え・・・・・
ファイル画像形式をちゃんと理解していればデザイン作業も効率化できたのに、、、と後悔した実習生Rでした。
それではまず、そもそもファイル画像形式とは何、、?ということから解説していきます!
ファイル画像形式とは?
デジタルデータとして保存された画像はすべて、それぞれのファイル形式を持っています。
WebサイトやSNSに使われている画像、みなさんのスマートフォンに入っている画像もすべて何らかのファイル形式を持っています。これらのファイル形式が、画像の特性や用途を決定します。
形式によって特徴が異なり、使い勝手も様々です。
そしてどんな画像ファイル形式なのかを表すのが拡張子で、ファイル名の最後にある ”.jpg” ”.eps” ”.html” などの ”.(ピリオド)” 以下の部分のことを指します。
この記事では、素材ダウンロード時に頻繁に扱う4つの形式、JPG,PNG,SVG,EPSについての特徴と使い分け方を見ていきましょう!
JPG (.jpg)


Joint Photographic Experts Group(JPG / JPEG)
拡張子が.jpg もしくは.jpeg (どちらも機能的な違いは特にない)
ラスター(つまり、ピクセルベース)画像ファイルとして最も一般的なファイル形式です!
特徴
- 高解像度で扱える色の数が多い(1600万色!)
- 透過ができない
- 形は長方形のみ
- 基本的にPNGよりも容量が軽い
- 非可逆圧縮
色彩豊かな写真が欲しい時にオススメです!
容量が比較的軽いのでWebページでの保存と読み込みもスムーズになります!
※この記事では詳しく触れませんが非可逆圧縮、つまり詳細と色の情報を含む高品質デジタル写真を効率的に保存するよう設計されているため、サイズを縮小したときに、画像のデータの一部が完全に削除されます。
編集と保存をおこなうたびに、さらにデータが失われ画質が落ちていきます。
PNG (.png)


Portable Network Graphics(PNG)
拡張子が.png
PNGもラスター画像ファイルとしてよく使用されているファイル形式で、簡単にいうとJPGの背景を透過できるようにしたものです!
特徴
- JPGと同様に1600万色扱える
- 背景を透過できる
- テキストやシンプルなイラストのような、色がベタ塗りの画像が得意
- 可逆圧縮
高品質の写真ではなく、グラフィック、ロゴ、イラスト向きです!編集なしでそのまま使いたい時に!
※PNGは可逆圧縮、つまり圧縮しても画質が保たれるので、ぼやけたり、歪んだりすることがありません。
ただし、そのままWebページで使用するとデータが重いので画像の最適化をしましょう!
SVG(.svg)


Scalable Vector Graphics(SVG)
拡張子が.svg
ベクター画像ファイルで、解像度を下げることなく、精細な画像を拡大できます。
特徴
- テキストエディタで編集可能(色変更等)
- 拡大、縮小しても画像が荒くならない
- 容量が軽い
- 写真には不向き
ベクターファイルは拡大、縮小しても画質が保たれつつ、編集も可能です。
色の変更や形の編集(イラレではパスの編集)をしたいアイコンやイラストが欲しい時にオススメです!
EPS(.eps)


Encapsulated PostScript(EPS)
拡張子が.eps
Adobe社が開発した、印刷の目的で開発された画像形式です。
実際の高解像度用データ(ラスター画像ファイル)に加えて、 プレビュー用の低解像度用データ(ベクター画像ファイル)という2つの情報を持ち合わせています。
特徴
- ベクター画像をメインとした、ビットマップ(ラスター画像)データも含むハイブリッド形式
- 画像、テキスト、デザインなどを保存し、いつでも開いて再編集できる
- ファイルサイズが大きくなる
- 印刷をするときに高い品質が出しやすい
EPSファイルは、印刷物を提出する時に好まれるファイル形式です!
IllustratorやPhotoshopでの編集も可能ですが、ファイルサイズが大きくなります。
Webブラウザやデジタルメディアでの使用には適していないので、EPSを直接Webに使用することはできません、、。
Web用には通常、SVGやPNG、JPEGといった形式に変換する必要があります。
まとめ
改めて簡単にファイル形式についてまとめると以下のようになります!
JPG・・・・・高画質な写真
PNG・・・・・透過が必要なグラフィック、ロゴ、イラストなど
SVG・・・・・イラレなどで色や形を変えたいアイコン、イラストなど
EPS・・・・・印刷物(SVGとJPGが同じファイルにあるイメージ)
画像ファイル形式について知っておけば、フリー素材をダウンロードする時も用途に合わせて選べますね!
最後までお読みいただきありがとうございました!