こんにちは。デザイン部、部員のTです。
Illustratorを効率的に使うためには、例えば、コピー&ペーストの際に編集メニューから操作を行うのではなく、ショートカットキーを積極的に利用することが不可欠です。
この記事では、ショートカットキー以外にも、同様に手軽で便利なIllustratorの効果的な操作方法として、5つのテクニックを紹介します。便利な時短技を身につけて、デザインプロジェクトをスムーズに進めましょう。
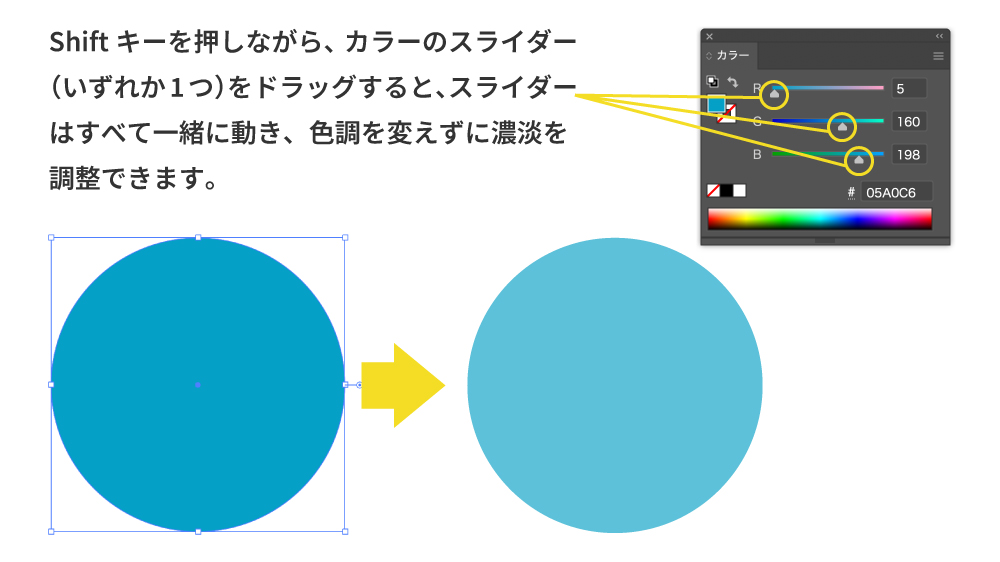
Shiftキーで色調微調整!
色をカラーパネルで微調整する際、CMYKやRGBのスライダーを一つずつ動かすと、色味が急激に変わってしまい、微調整が難しいことはありませんか?そのような場合、Shiftキーを押しながらカラーのスライダーをドラッグすると、色調を変えずに濃淡を調整できます。

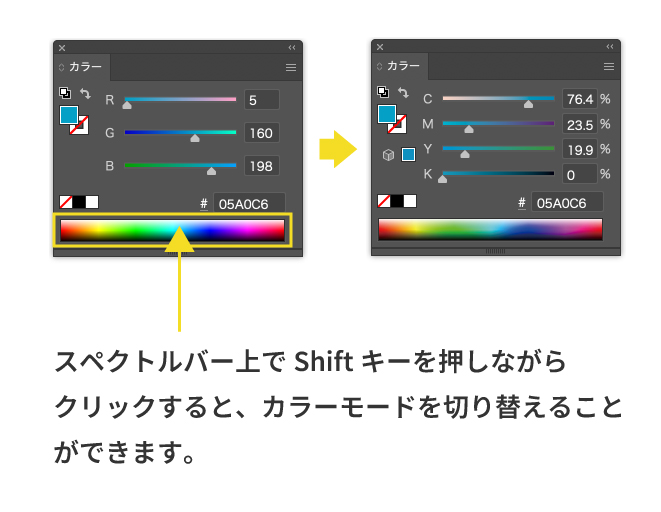
Shiftキーでカラースペクトル切替
カラーモードを変更する方法として、「ファイル」→「ドキュメントのカラーモード」で「CMYK」や「RGB」を選ぶことができます。同様に、カラーパネルのスペクトルバー上でShiftキーを押しながらクリックすると、手軽にRGBからCMYKなどのカラーモードに切り替えることができます。例えば、CMYKモードで作業中にRGBでの数値を確認したい時など、とても便利です。

アンカーポイント整列テクニック
一般的に、整列はオブジェクトに対して行うものだと思われがちですが、実はアンカーポイントにも使えます。
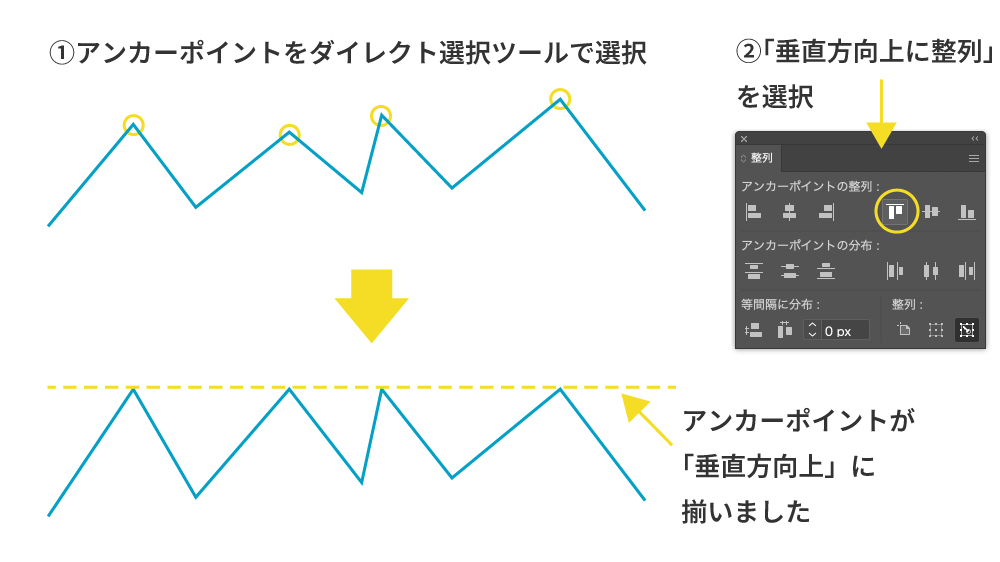
例えば、下記のように複数のアンカーポイントがある線を描いて、アンカーポイントを「ダイレクト選択ツール」で選択し、「整列」パネルの「垂直方向上に整列」を選択すると、アンカーポイントの上部が一番高い位置に揃います。

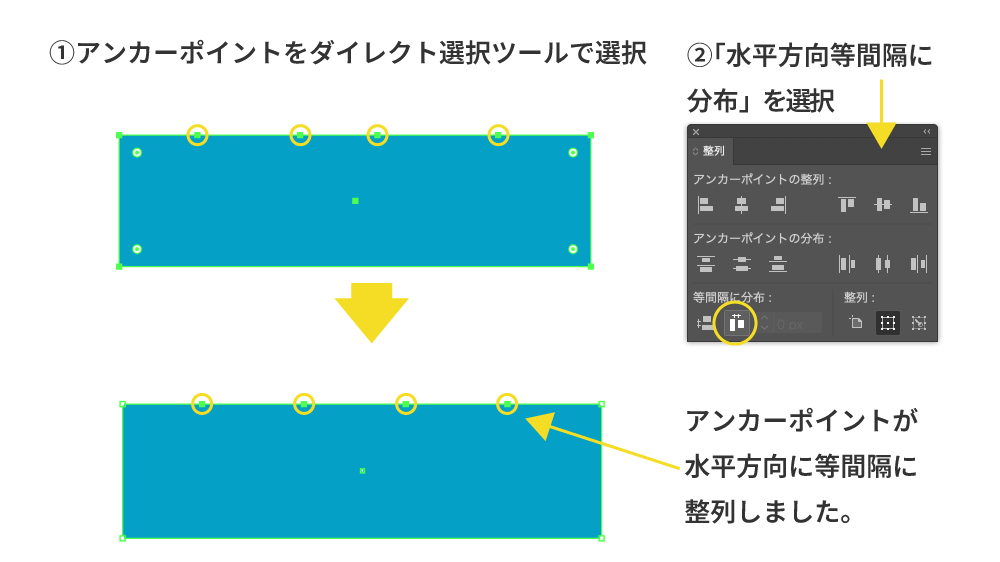
また、選択したアンカーポイントを水平方向に等間隔に整列させたり、高さを揃えたりすることができます。

平均(2軸とも)でアンカーポイントを集める
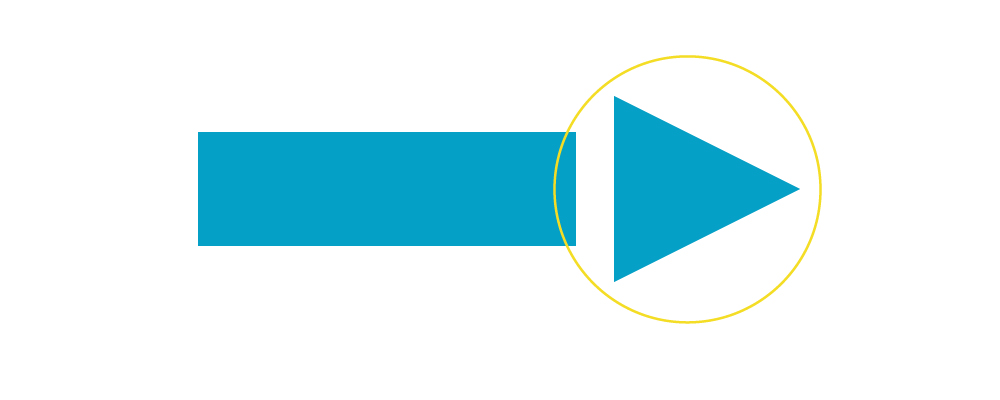
「平均(2軸とも)でアンカーポイントを集める」は、オブジェクトを結合するための便利なテクニックです。以下は、このテクニックを使用して矢印を作成する手順の詳細です。
- まず、2つの長方形を描きます。

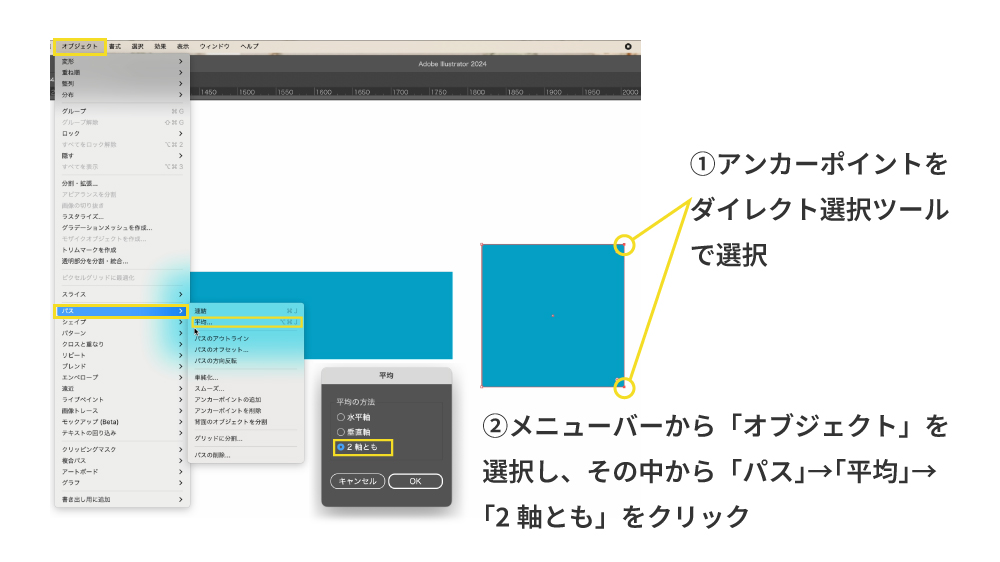
- 矢印の先端になる長方形の2つのアンカーポイントを、ダイレクト選択ツールを使って選択します。メニューバーから「オブジェクト」を選択し、その中から「パス」→「平均」→「2軸とも」をクリックします。

- 選択したアンカーポイントが平均化され、同じ位置に集まり、矢印の三角形部分が完成しました。

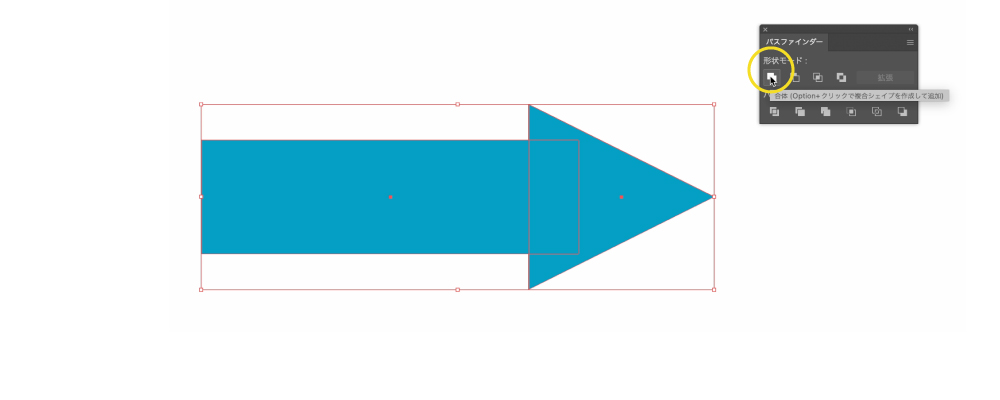
- 長方形と三角形の位置を調整した後、2つのオブジェクトを選択します。次に、パスファインダーのパネルで「形状モード」→「合体」を選択し、これで矢印が完成します。

回転ツールでOptionキーを押しながらクリック
オブジェクトを回転させる際に役立つテクニックです。
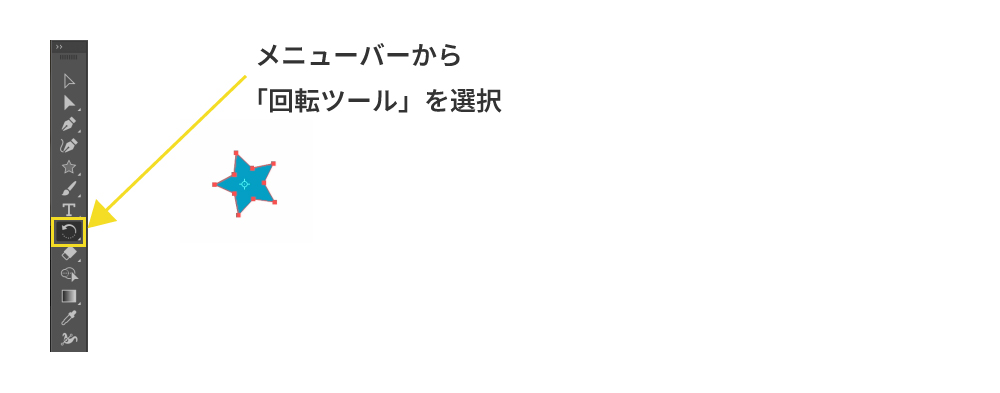
- メニューバーから「回転ツール」を選択し、回転させたいオブジェクトを選択します。

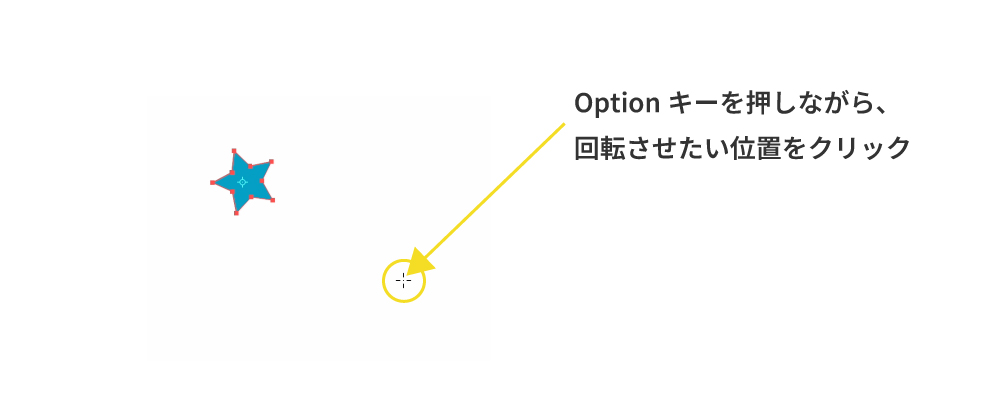
- Optionキー(WindowsはAltキー)を押しながら、回転させたい位置をクリックします。クリックした場所が回転の中心軸となり、オブジェクトが回転します。

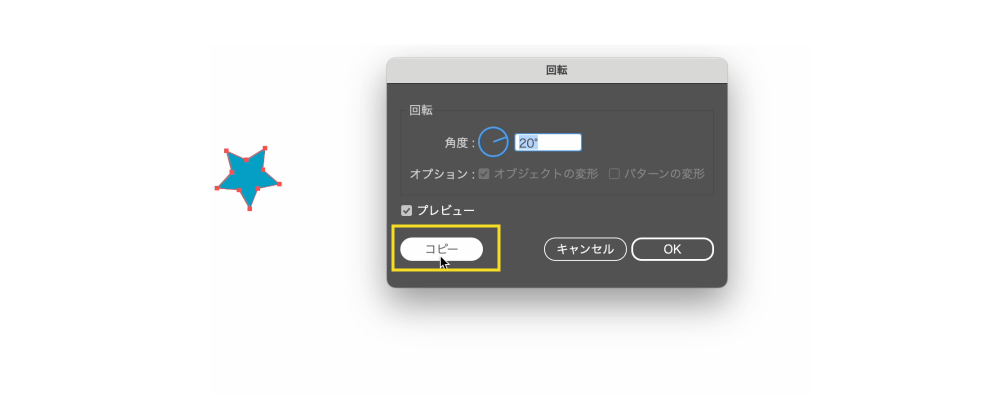
- このテクニックを使えば、オブジェクトを中心軸を変えながら効率的に回転させたり、複製しながら簡単にパターンを作成したりすることができます。例えば、Optionキー(WindowsはAltキー)を押しながらクリックした後、コピーします。

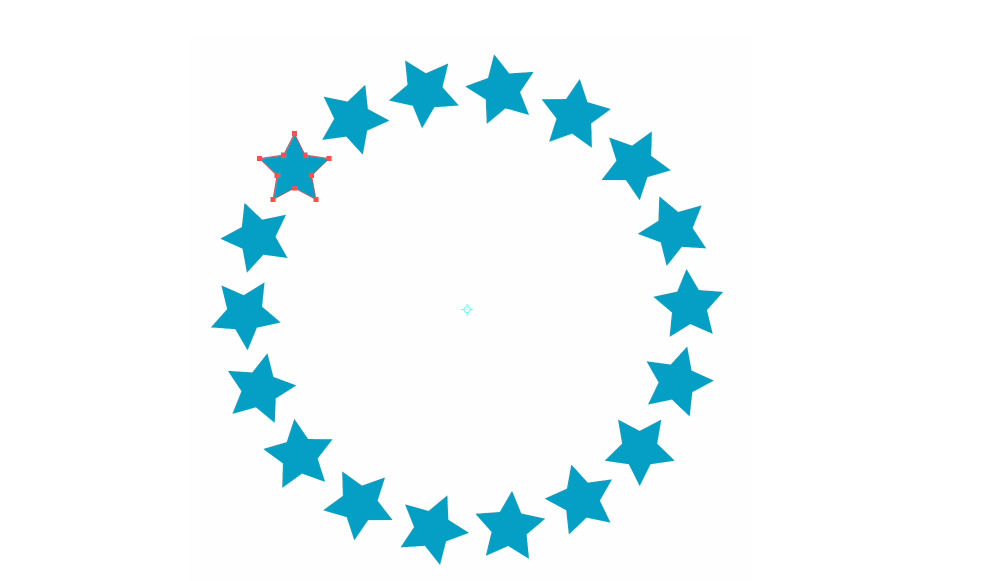
- 次にメニューバーの「オブジェクト」→「変形」→「変形の繰り返し」もしくはCommandキー + Dで繰り返し複製すると、簡単に下記のようなパターンを作成できます。

まとめ
Illustratorでの作業を効率的にする小技、いかがですか?これらのテクニックを活用して、Illustratorでのデザインプロジェクトをスムーズに進めていただければ幸いです。