皆様はじめまして、実習生のOです。
Webの分野にかねてより興味を持っており、Webデザイナーになるために日夜勉強中です。
htmlにはいくつかのタグが存在しますが、今回は意外と使い所がある<span>タグについてご紹介します。
spanタグとは
<span>タグは単体では、特に意味を持たないタグです。
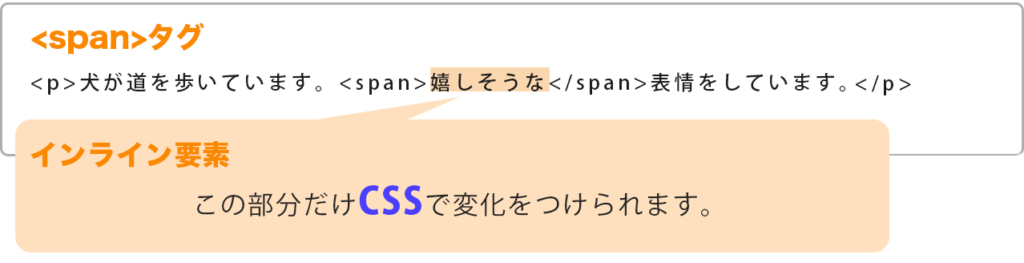
<span>タグは、単語や文章に利用することができます。
<span>~</span>で囲った文章の一部をグループ(インライン要素としてグループ化)にすることができるので、htmlでコーディングした文章の一部分だけ変化させることができるのです。

<span>タグ以外にも意味を持たないタグが存在します。
それが<div>タグです。
次はその<div>タグについてご紹介します。
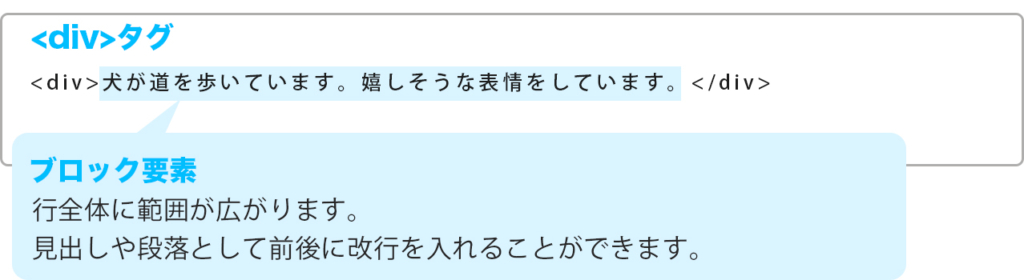
<span>タグは囲った文章をインライン要素としてグループ化できるのに対し、この<div>タグは一つのブロックを作るイメージです。
<div>タグは、display:blockの性質を持っています。
そのため文章内で一部に使用するのは適していません。
<div>タグはブロックレベル要素としてグループ化を行いますので、見出しや段落として前後に改行を入れる事ができます。

spanタグの一般的な使用方法
<span>タグの使い方の具体例
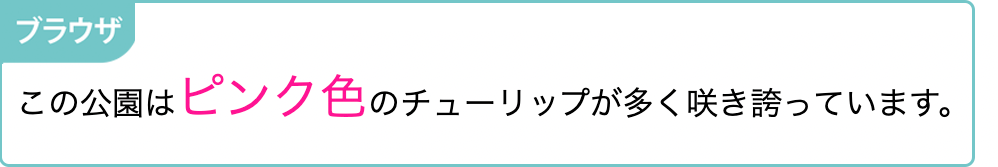
<p>この公園は<span class="pink">ピンク色</span>のチューリップが多く咲き誇っています。</p>
.pink{
color:#ff1493;
font-size:24px;
}上記のように指定するとブラウザ内では

と表示されます。
上記を参考にして一度<span>タグの基本的な使い方をまとめてみましょう。
1、<span>タグは<span>~</span>で囲った部分の大きさや色を変化させたりマーカーを引いたり、一部のデザインを変更する時に適しています。
2、cssのスタイルシートで<span>タグに対して変更を指定できるので、表現の幅が広がります。
spanタグの応用
応用1
1.spanタグ利用してマーカーを引く方法
サイト内で重要な部分にマーカーを引き注目させたい時の方法をご紹介します。
<p>マーカーを引きましょう。まず<span class="marker01">黄色のマーカー</span>を引きます。次に<span class="marker02">マーカー+下線</span>を引きます。</p>.marker01{
background:linear-gradient(transparent 10%, #ffff00 90%);
}
.marker02{
background:linear-gradient(transparent 10%, #ffff00 90%);
margin-left:0.3em;
text-decoration:underline;
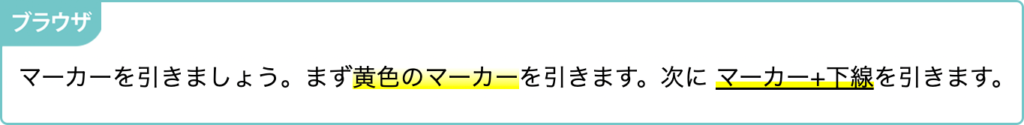
}このように指定するとブラウザ内では

と表示されます。
マーカーの太さを変えたい時は
background:linear-gradient(transparent 10%, #ffff00 90%);から
background:linear-gradient(transparent 70%, #ffff00 30%);という風に値を変化させてください。
応用2
2.spanタグを利用してナビを2段表記にする方法
<ul>
<li>ホーム <span class="small_title">home</span> </li>
<li>ギャラリー <span class="small_title">gallery</span> </li>
</ul>span {
display: block;
}
ul {
display: flex;
}
li {
font-size: 16px;
padding-right: 30px;
}
.small_title {
font-size: 11px;
}上記のようにコーディングすると

とブラウザ内に表記されます。
これは、サイト制作のナビゲーション部分で使用される方法の一つなのでよかったら使ってみてください。
最後に
spanタグは意味の持たない要素ですが、使い方次第でデザイン性のあるサイト作りの一つの方法になります。
ぜひご使用ください。