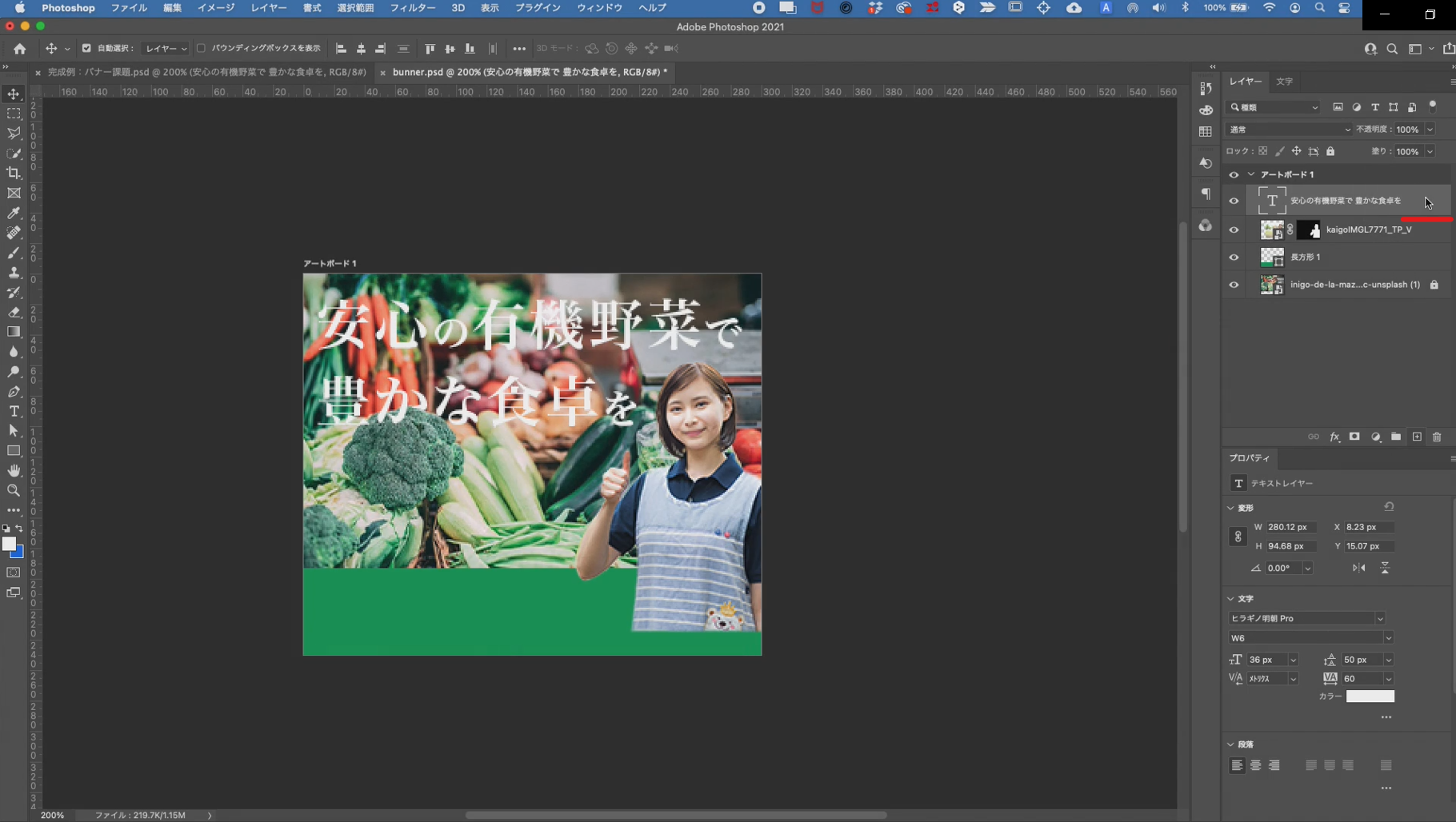
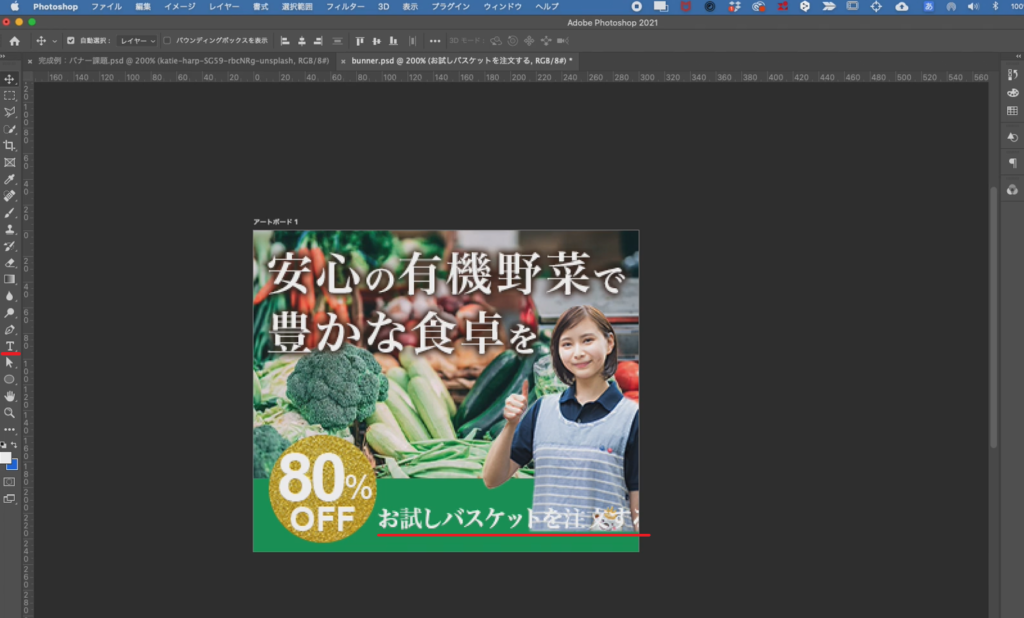
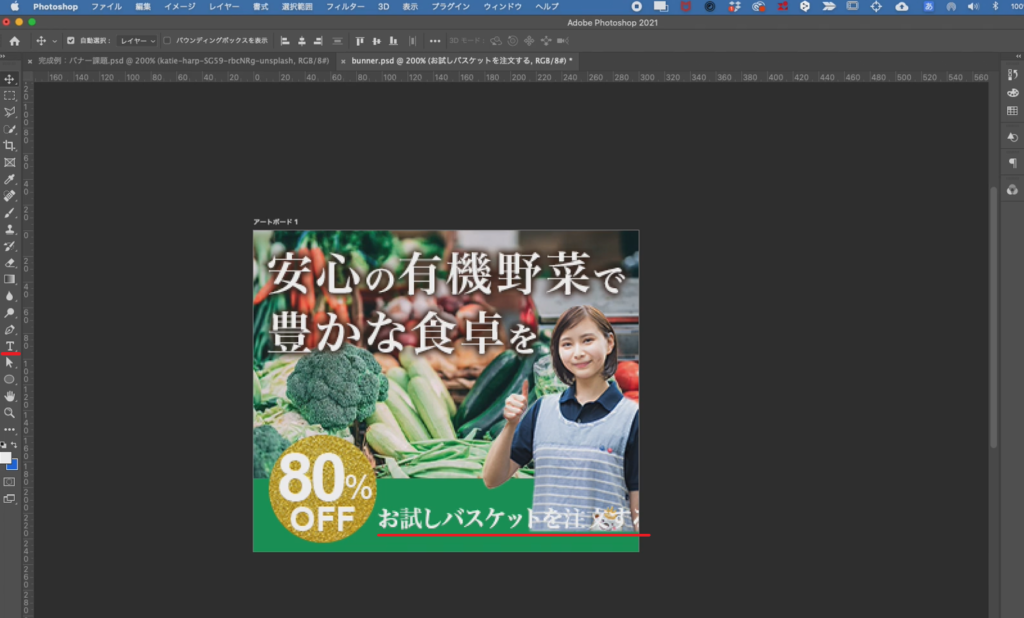
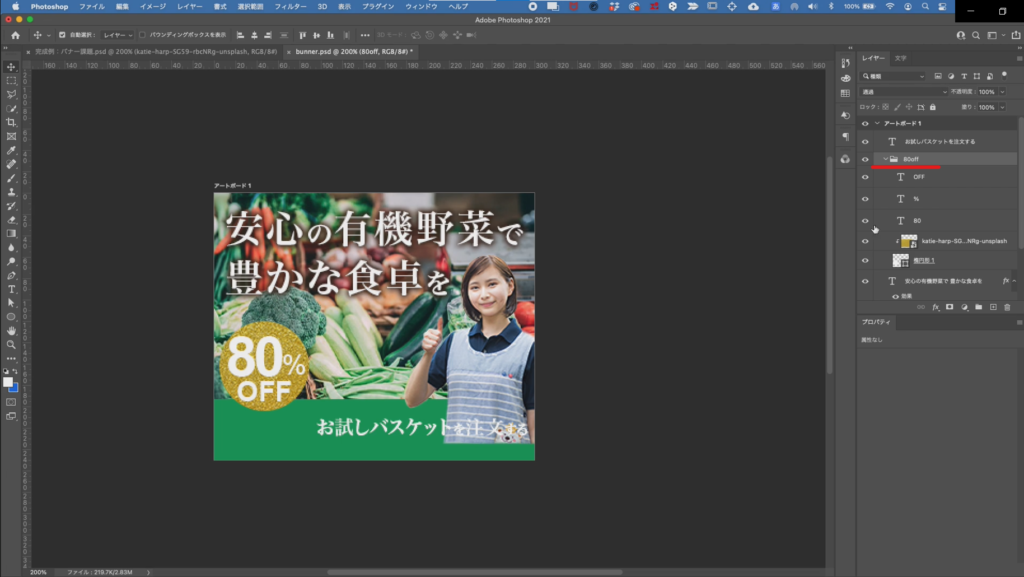
\ 今回作成するバナーの完成はこちら /

このバナー作成のポイント
- 人物の切り抜きでレイヤーマスクを学びます
- 楕円にラメ画像を置いてクリッピングマスクを学びます
- 注文ボタンやコピーのあしらいでレイヤースタイルを学びます
素材のダウンロード
 先輩デザイナー
先輩デザイナーまずはPhotoshopで作業をする前に使用する画像をダウンロードしましょう
野菜の画像
おしゃれで商用利用可能な画像がたくさんある「Unsplash(アンスプラッシュ)」で画像をダウンロード
- 使用した画像のURL:https://unsplash.com/photos/s285sDw5Ik
- ダウンロードのサイズは「S」をクリック( 640×426px )


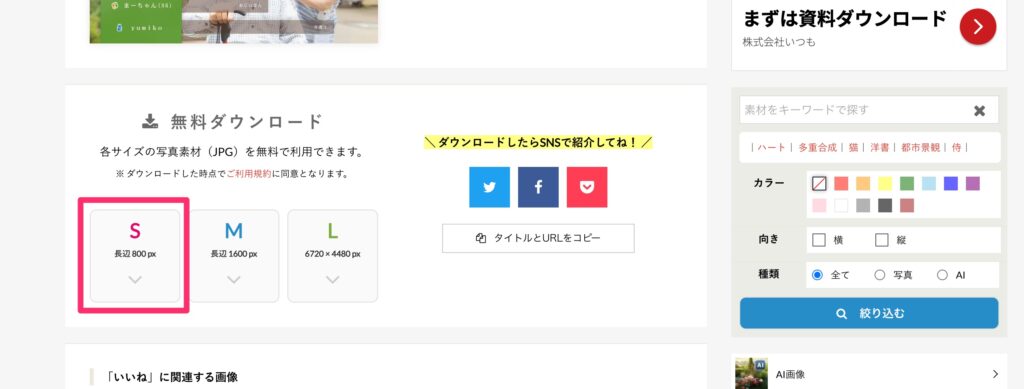
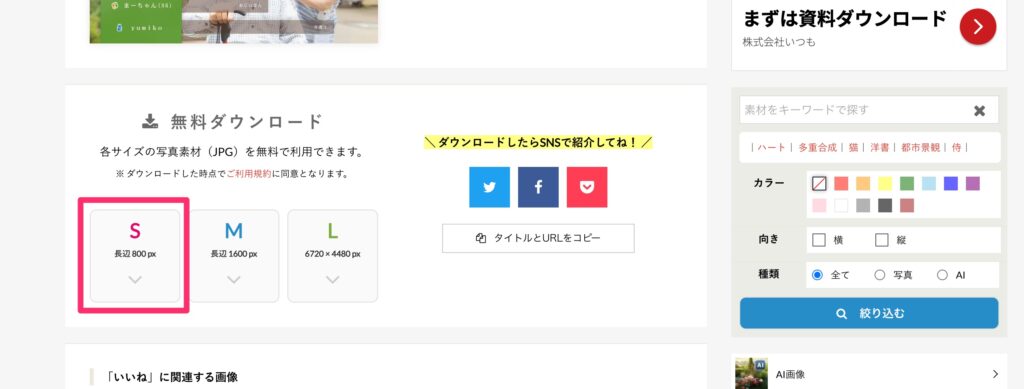
背景のゴールドのグリッター画像
- 使用した画像のURL:https://unsplash.com/photos/SG59-rbcNRg
- ダウンロードするサイズ→Sサイズ(640×425px)
※Smallサイズを選んだ理由:今回作成したいサイズは横幅300px。
使用する画像の範囲を考慮しても、横幅640pxのSサイズで十分です。
女性の素材
日本人の素材がふんだんにある『ぱくたそ』からダウンロード。
- 使用した画像のURL:https://www.pakutaso.com/20180949253post-17370.html
- ダウンロードするサイズ→Sサイズ


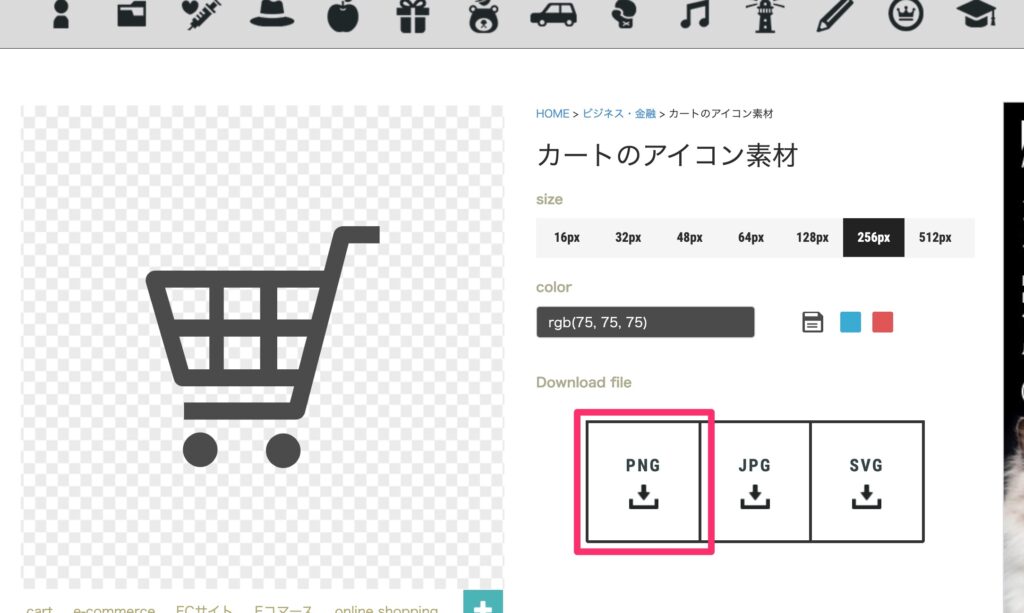
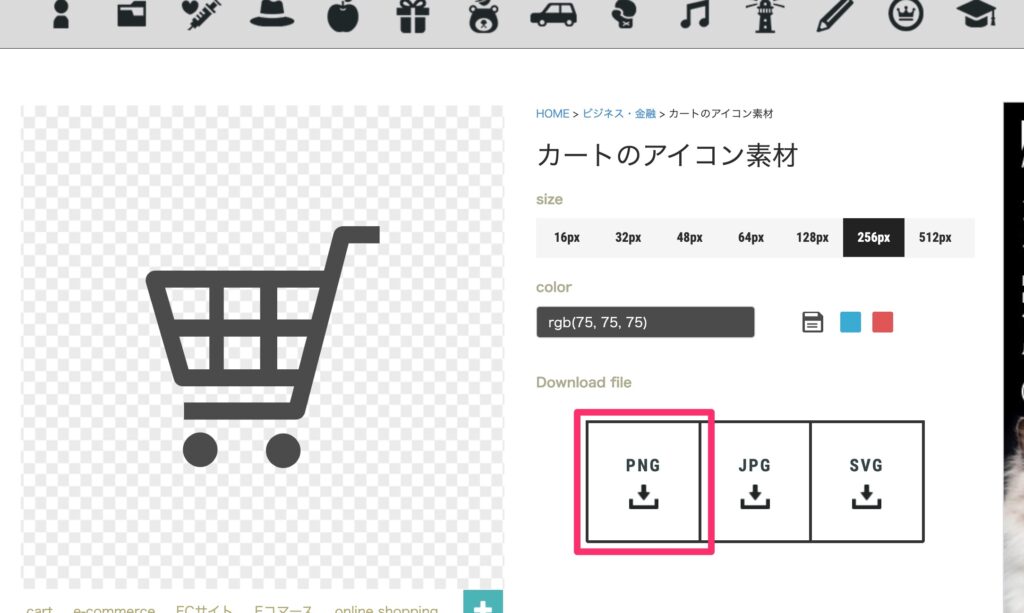
お買い物かごアイコン
アイコンならだいたいのものが揃っている「ICOOON MONO」からダウンロード。
- 使用した画像のURL:https://icooon-mono.com/00120-%e3%82%ab%e3%83%bc%e3%83%88%e3%81%ae%e3%82%a2%e3%82%a4%e3%82%b3%e3%83%b3%e7%b4%a0%e6%9d%90/
- ダウンロードする形式→PNG


バナー新規作成の準備
Photoshopで操作していきましょう!
- [新規作成]をクリック
- 新規ドキュメントのパネルが出てきたら上部タブの「Web」を選択
- 右側で幅を300px・高さを250pxに指定
- [作成]ボタンをクリック( ※アートボードにチェックが入っていることを確認)
バナーデザイン作業
背景画像素材の配置



バナーは一番奥にあるものから置いていくと作りやすいため、野菜の写真の配置から作業を進めます。
- メニューバーの[ファイル]→[埋め込みを配置]を選択。
- ダウンロードした野菜の写真を選び、配置。
- サイズを調整して[オプションパネル]に表示されている[〇]をクリックして確定。
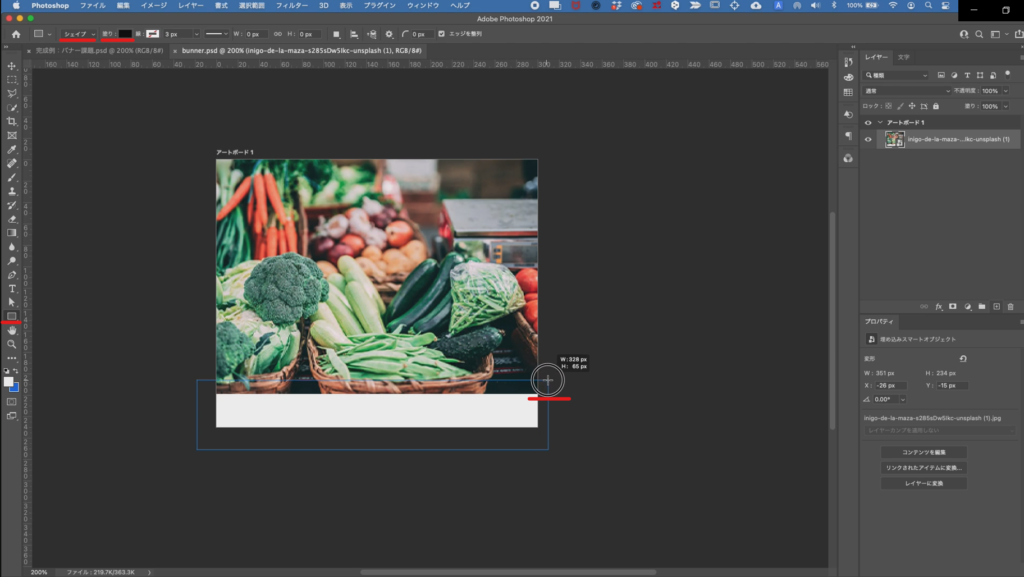
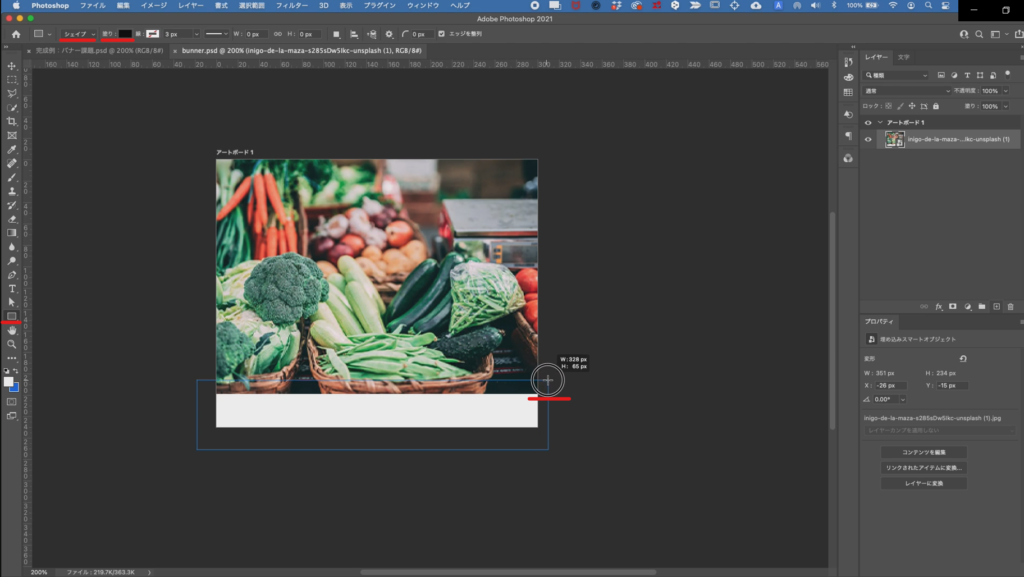
バナー下部の長方形を作成



次は、バナー下部の緑色の長方形を作ります。
- [ツールバー]→[長方形ツール]を選択
- [オプションパネル]で[シェイプ]を選択(塗りは何色でもOK・線を無しに設定)
- ドラッグして長方形を作る(アートボードからはみ出てもOK)


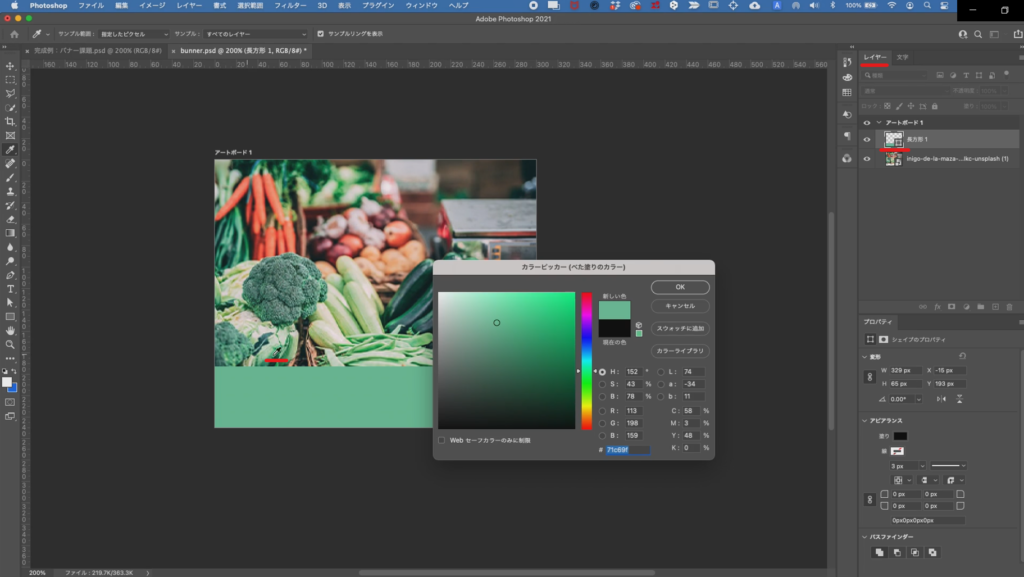
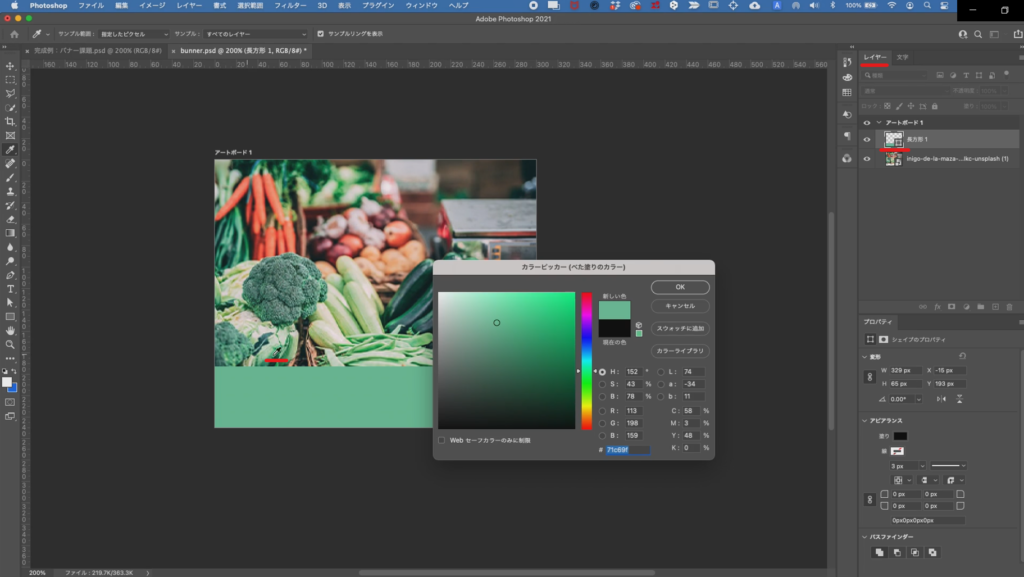
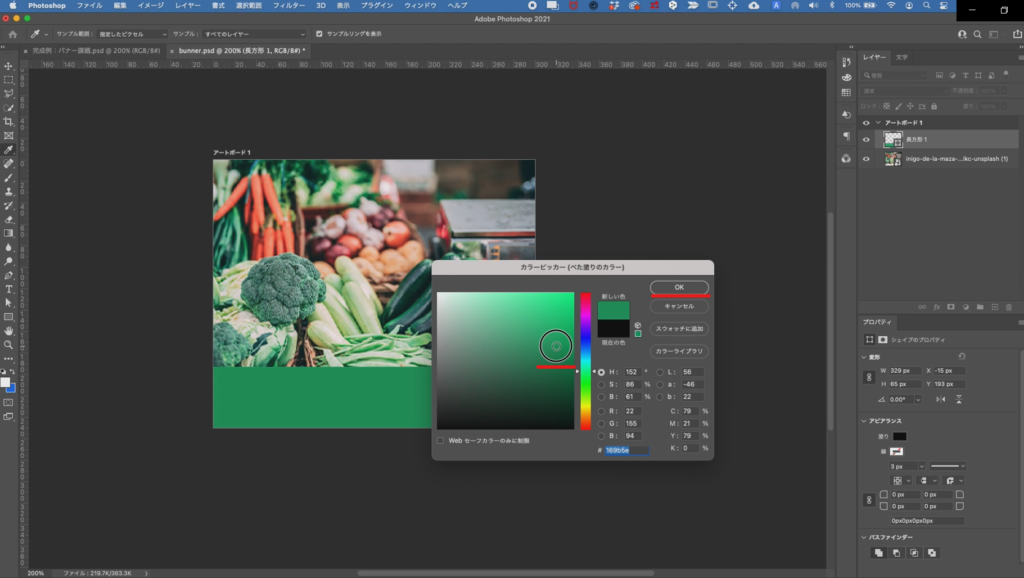
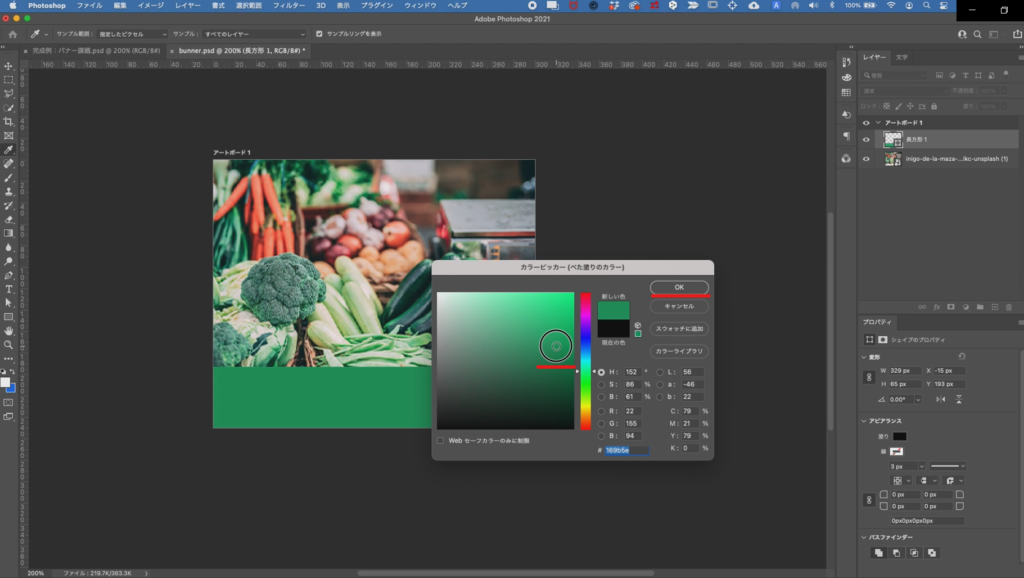
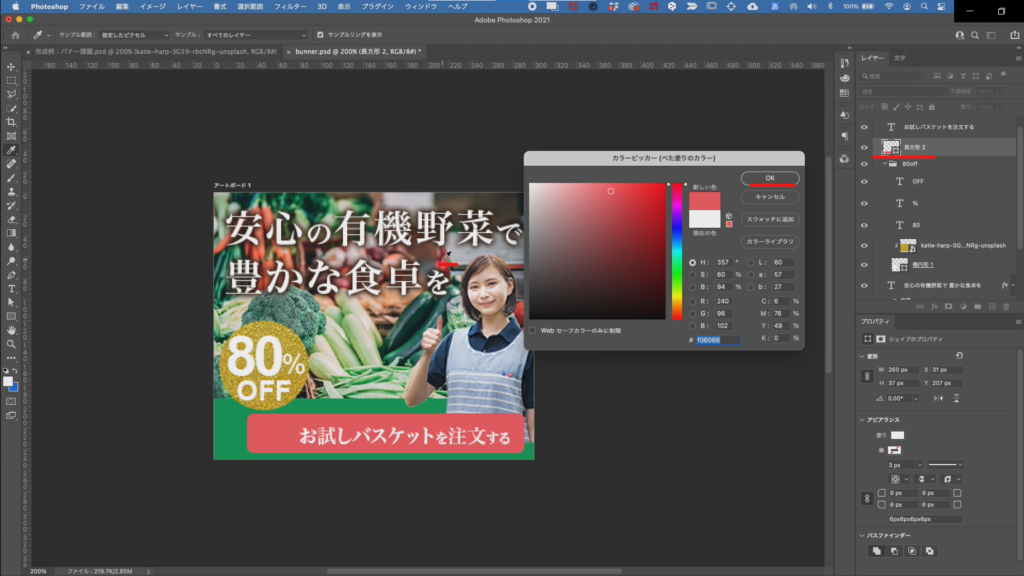
長方形の色を変えます。
[レイヤーパネル]で長方形のサムネイルをダブルクリックすると[カラーピッカー]が出てきます。
写真からスポイトで色を吸います。


色味を落として調整できたら、OKをクリック。


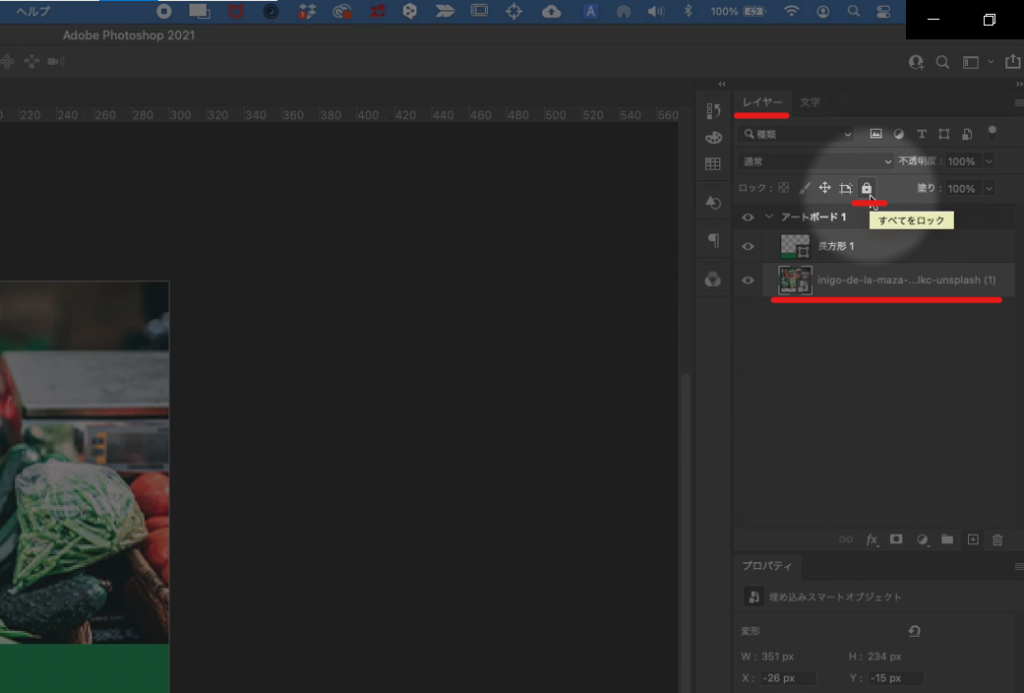
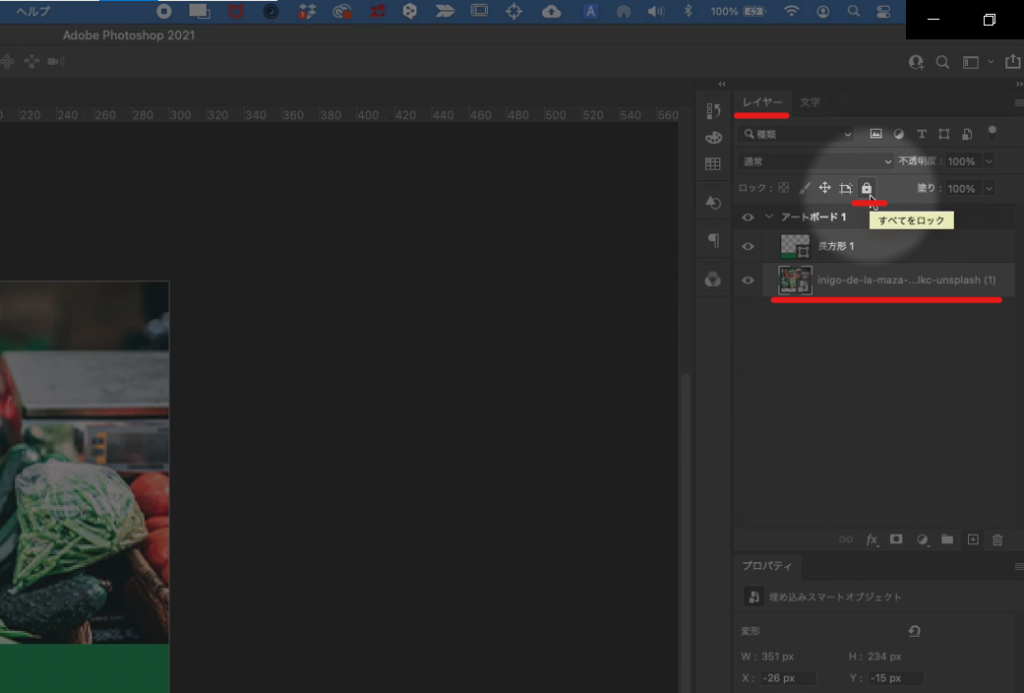
※写真を動かしたくない場合は、[レイヤーパネル]→動かしたくない写真を選んで鍵マークをクリック。
これでレイヤーをロックできます。


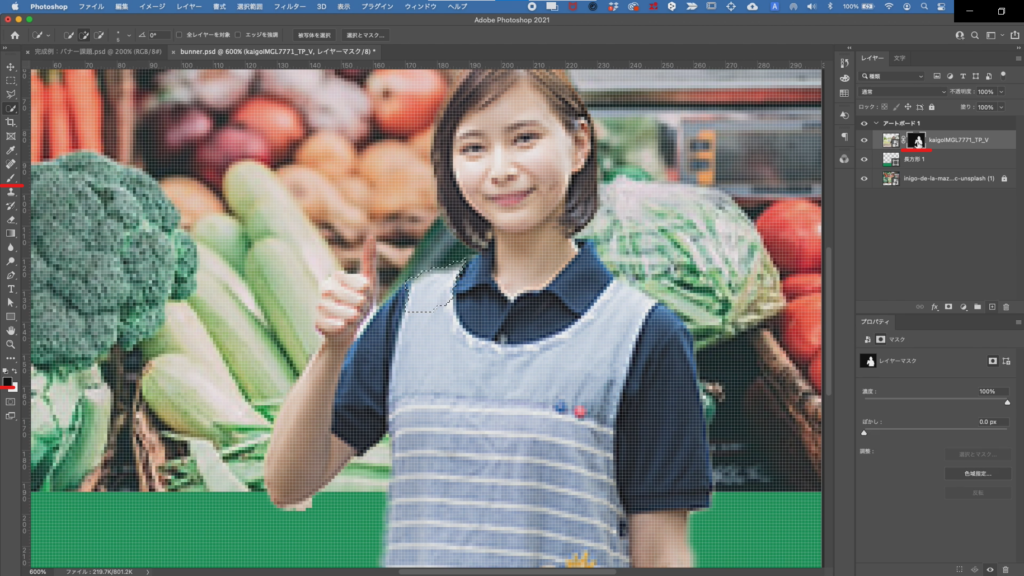
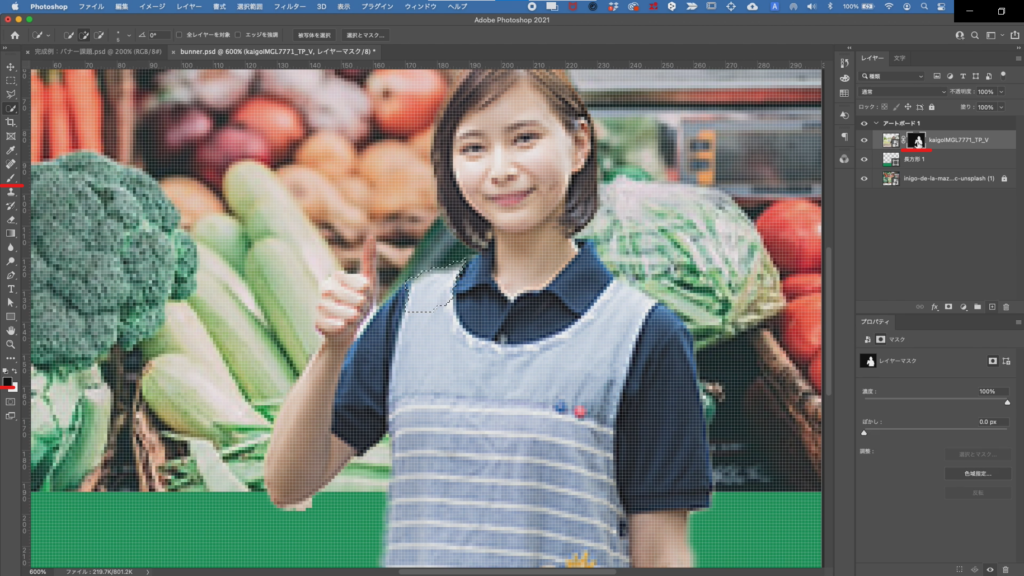
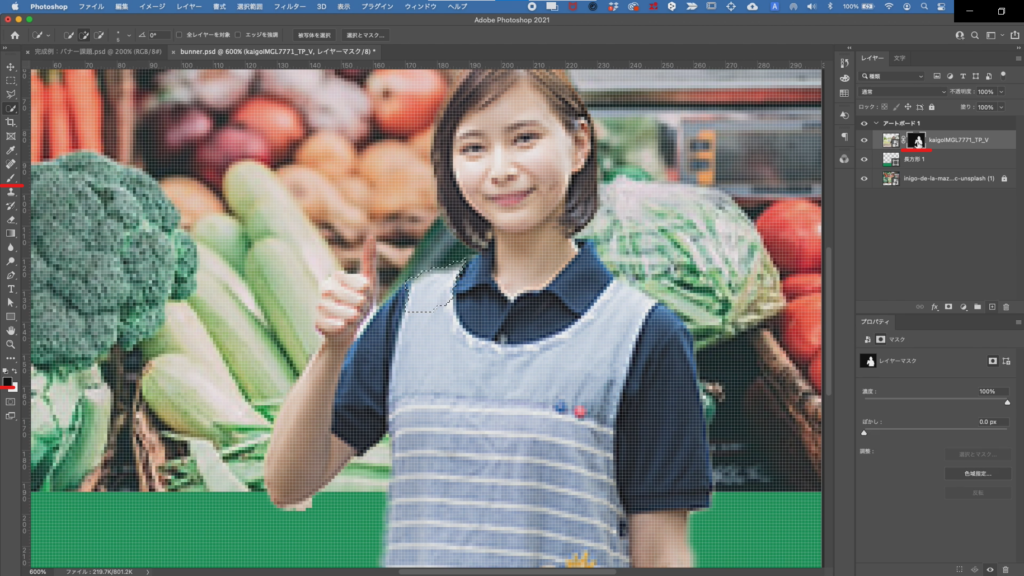
女性の配置と切り抜き
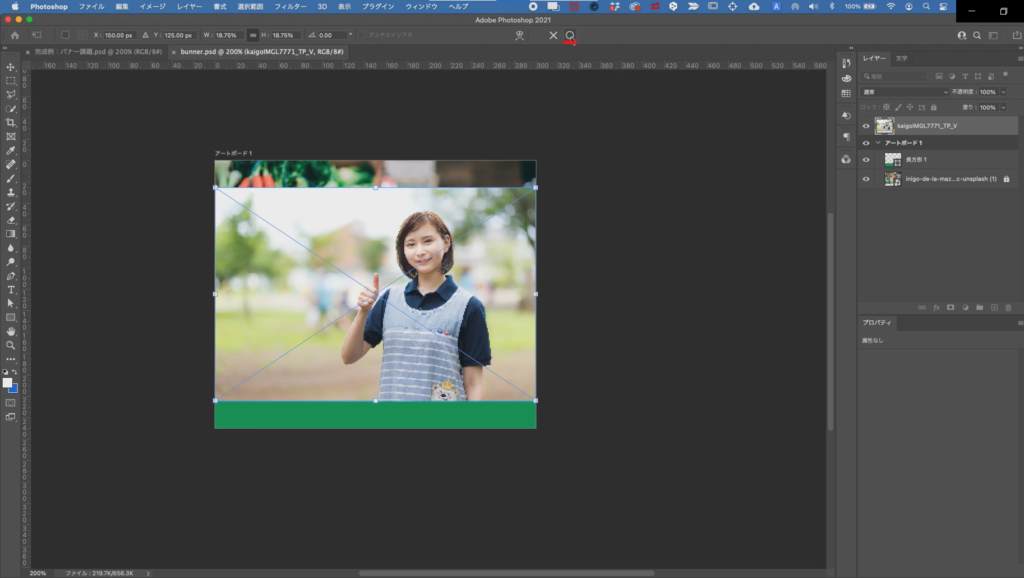
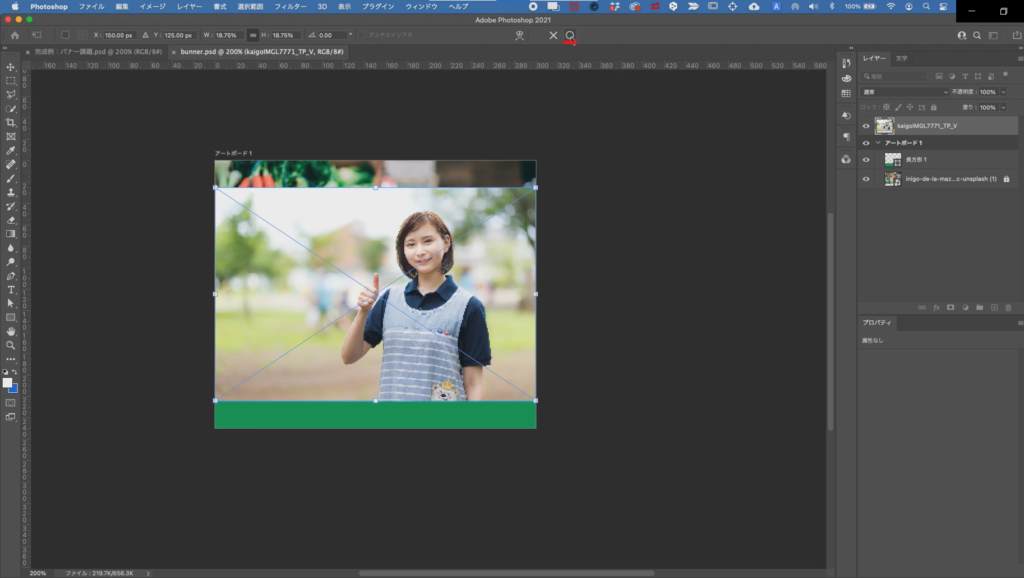
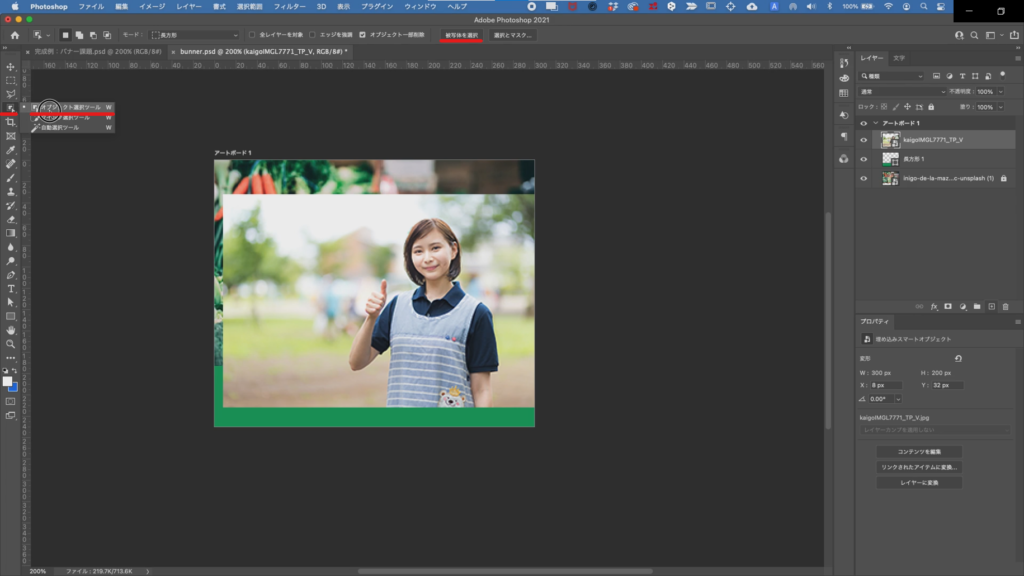
ダウンロードした女性の写真を配置します。
野菜の写真と同じようにメニューバーの[ファイル]→[埋め込みを配置]→[〇]で確定。


女性の写真を切り抜きます。
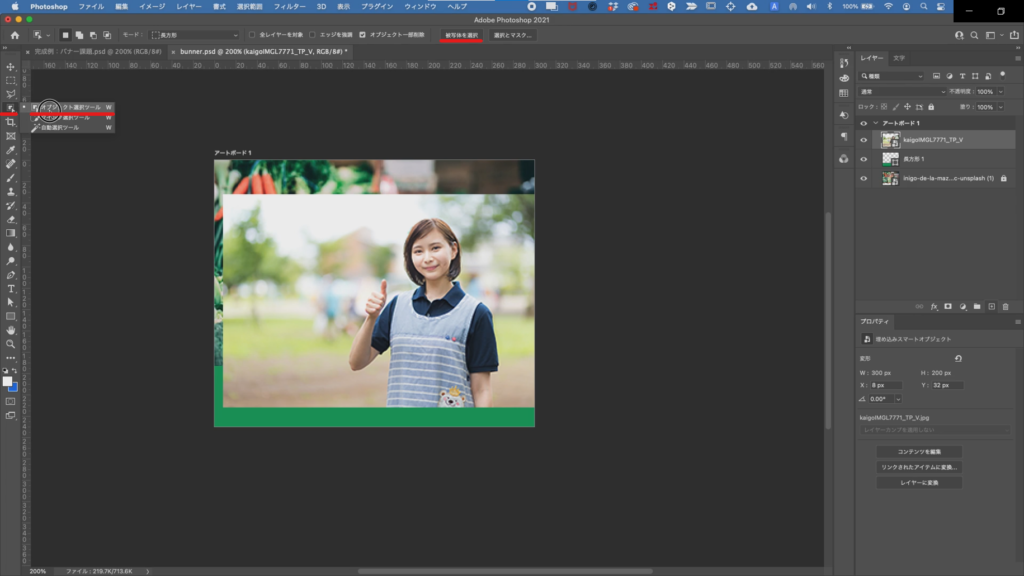
[ツールバー]→[オブジェクト選択ツール]を選択。
[オプションバー]→[被写体を選択]をクリック。


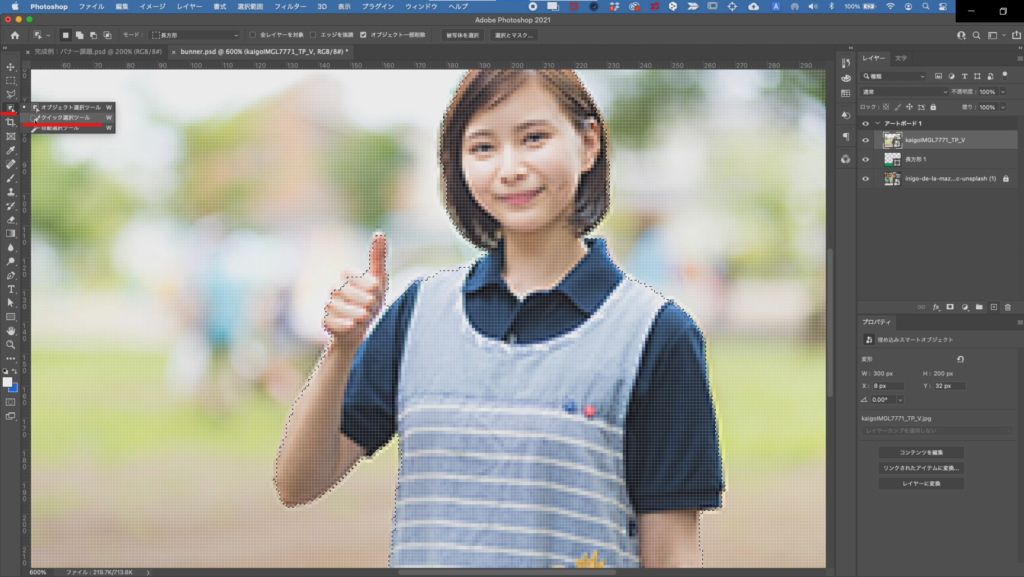
被写体の女性が大まかに選択されます。
上手く選択しきれてないところがあるので、綺麗に切り抜けるように調整します。
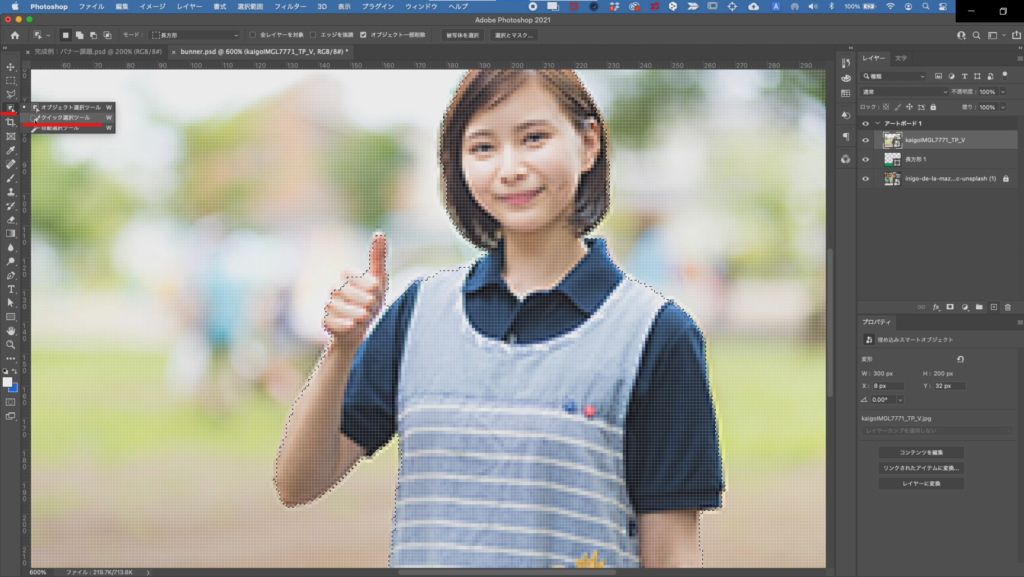
[ツールバー]→[クイック選択ツール]を選択。


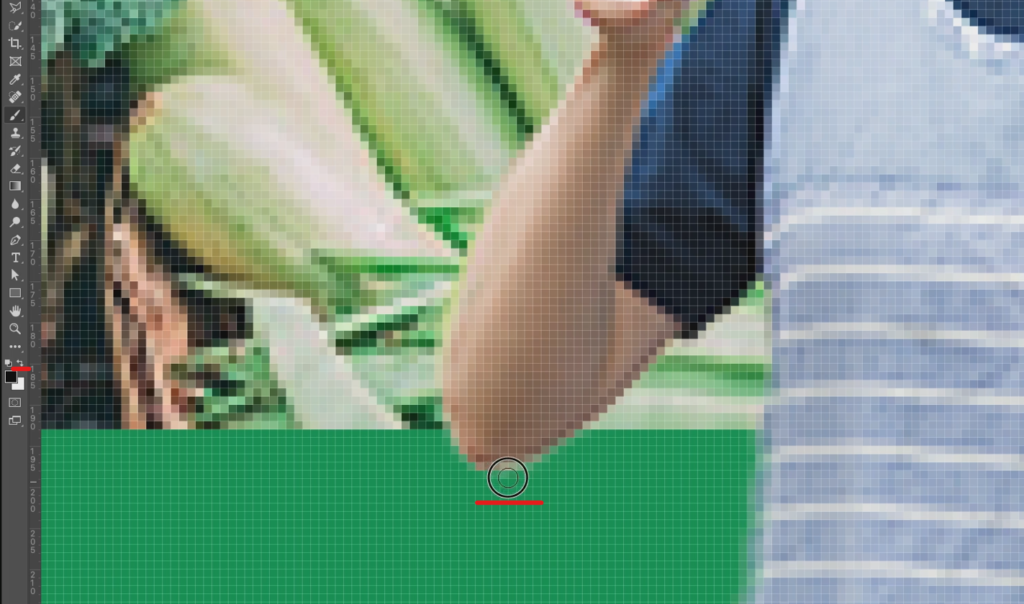
ポインターのサイズを小さくして、選択範囲を足します。このとき[+]のブラシを持っているか確認してください。
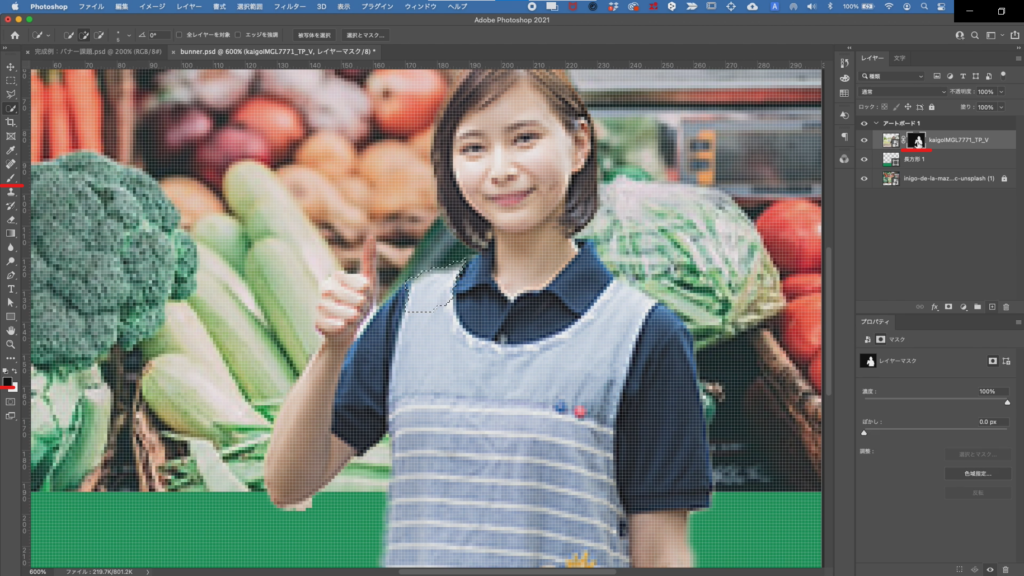
気になるところを足せたら[レイヤーパネル]の下部にある[レイヤーマスクを追加]をクリック。すると背景が見えなくなります。


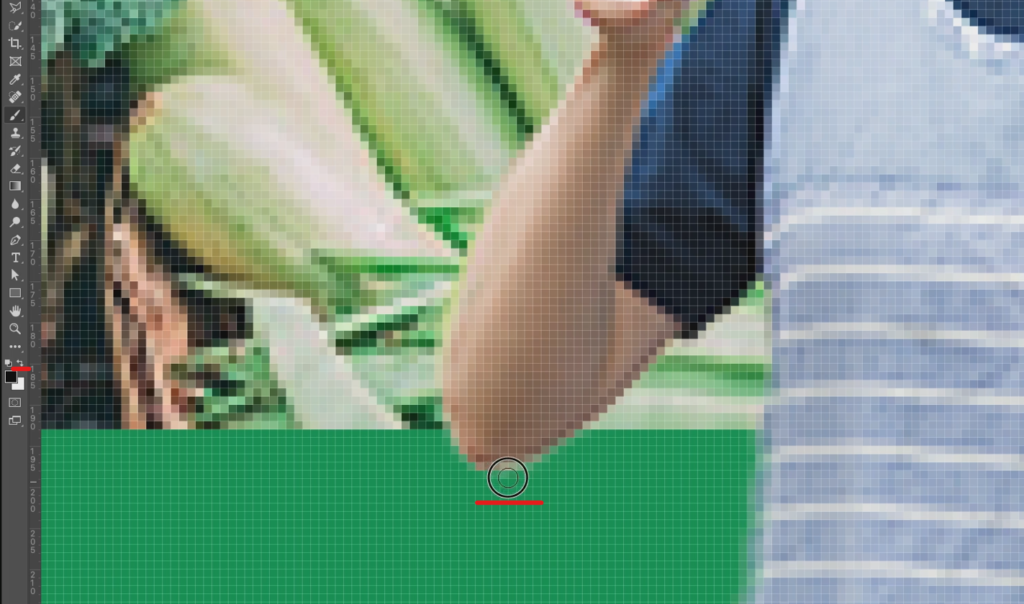
まだ綺麗に切り抜けていないので、更に調整していきましょう。
[レイヤーパネル]→[レイヤーマスク]をクリック。
[ツールバー]→[ブラシツール]を選択し、黒色のブラシにします。


・見せたくない(切り抜きたい)部分は黒いブラシで塗る。
・見せたい(切り抜きたくない)部分は白いブラシで塗る。
ブラシを適宜持ち替えて、被写体を綺麗に切り抜いていきましょう。


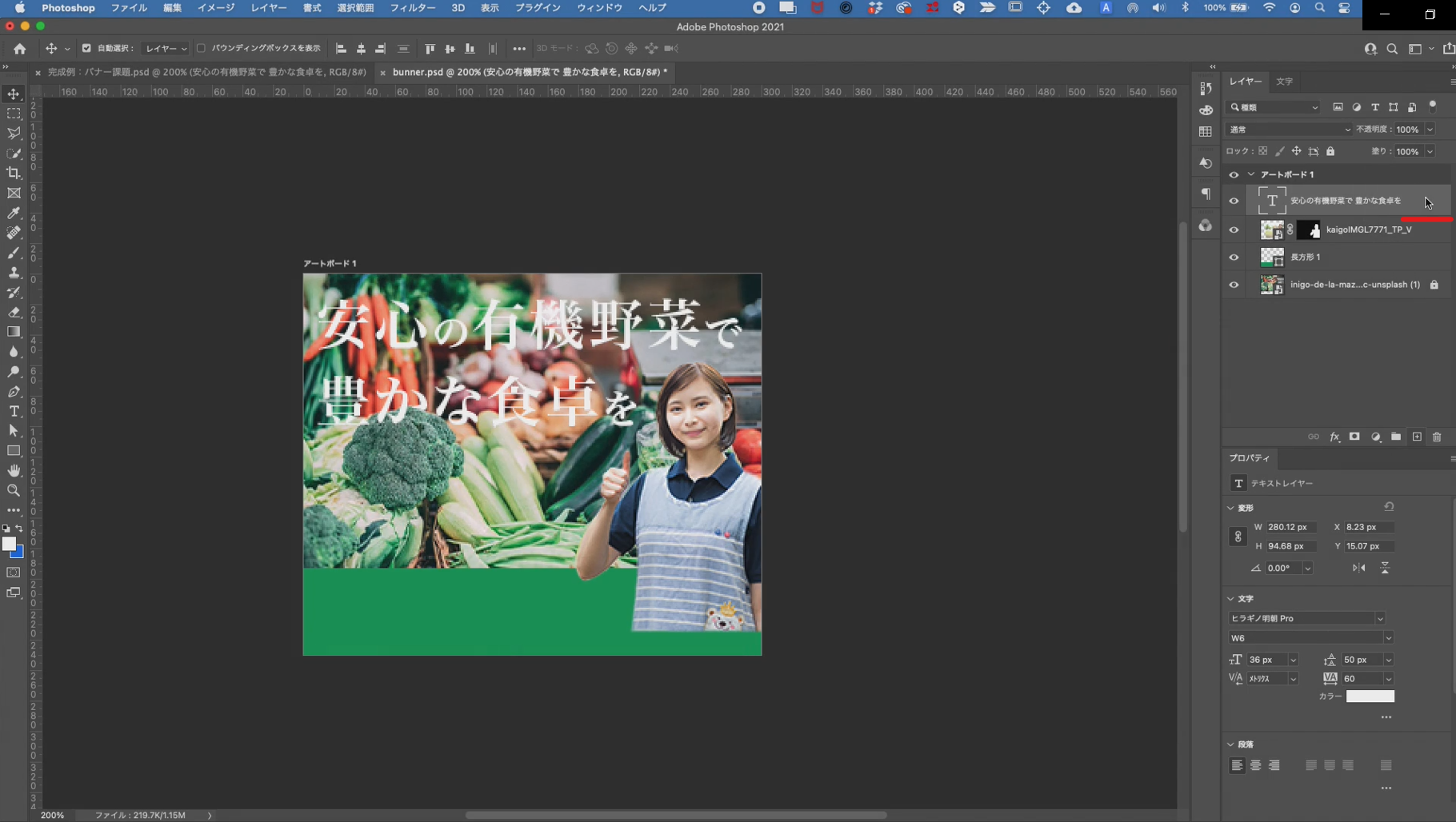
文字の調整
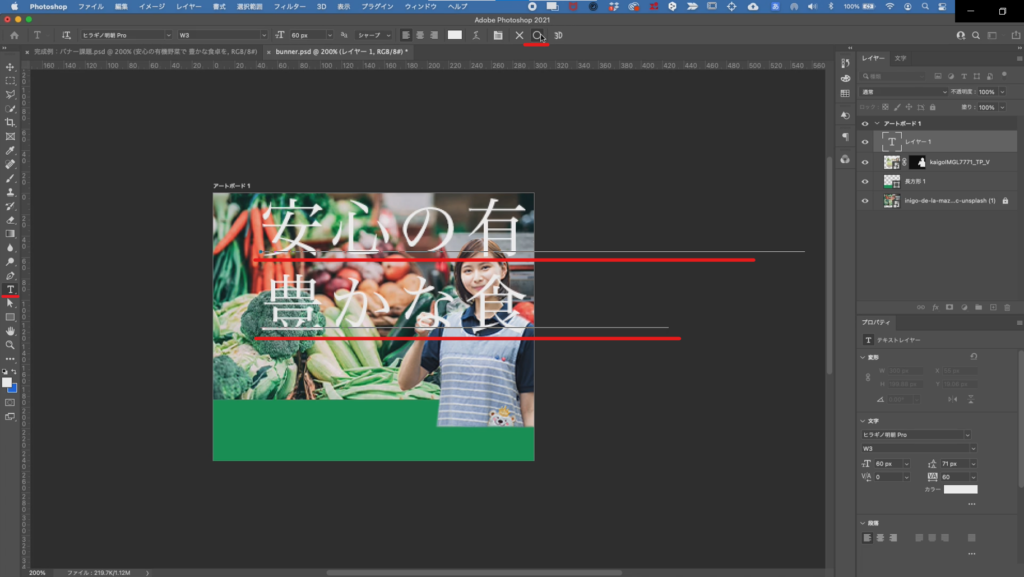
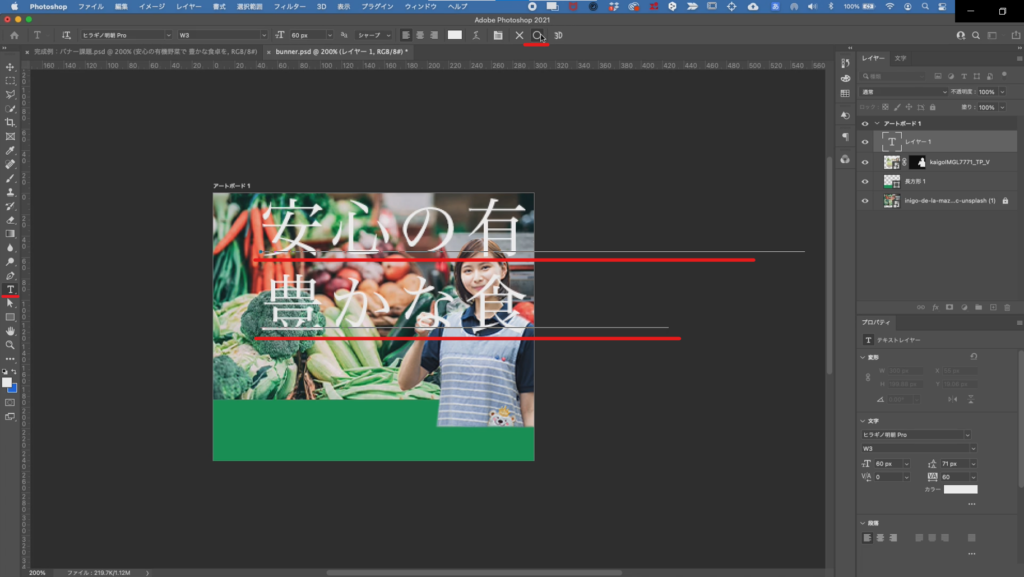
キャッチコピー部分を作ります。
『安心の有機野菜で
豊かな食卓を』
と入力しましょう。
[ツールバー]→[横書き文字ツール]を選択し、文字を入力。
入力できたら[〇]で確定。


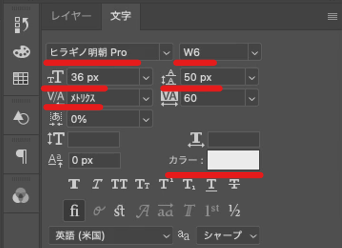
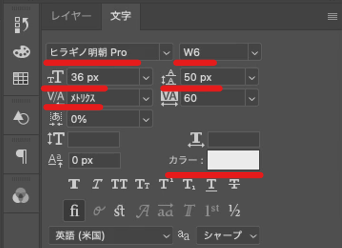
[文字パネル]から調整します。
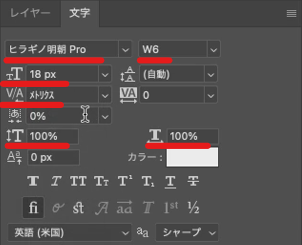
全体の文字を下記のように設定。


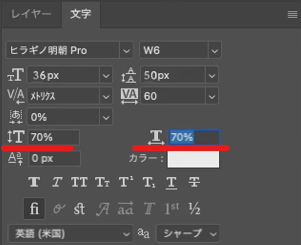
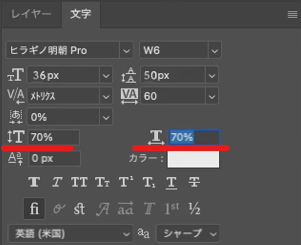
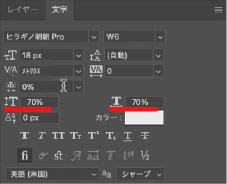
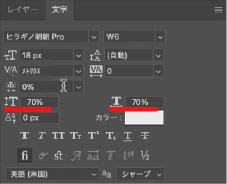
『の』『で』『を』の助詞は小さくしたいので、縦横比をそれぞれ70%に設定。


まだ文字が見づらいので、文字に影を付けます。
[レイヤーパネル]→文字レイヤーの何もないところをダブルクリック→[レイヤースタイル]を出します。


スタイルで[光彩(外側)]を選択→不透明度を80%・カラーは写真からスポイトで茶色を吸います。
これで、文字に茶色の影が付きます。
バナー下部の円形を作成
『80%OFFの円形』を作ります。
まずは円を作成します。
[ツールバー]→[楕円形ツール]を選択し、Shiftを押しながらドラッグして正円を書きます。
このときも[オプションバー]はシェイプ・線はなしになっていることを確認してください。
金色部分(下記写真)をゴールドのグリッター写真を利用して作成
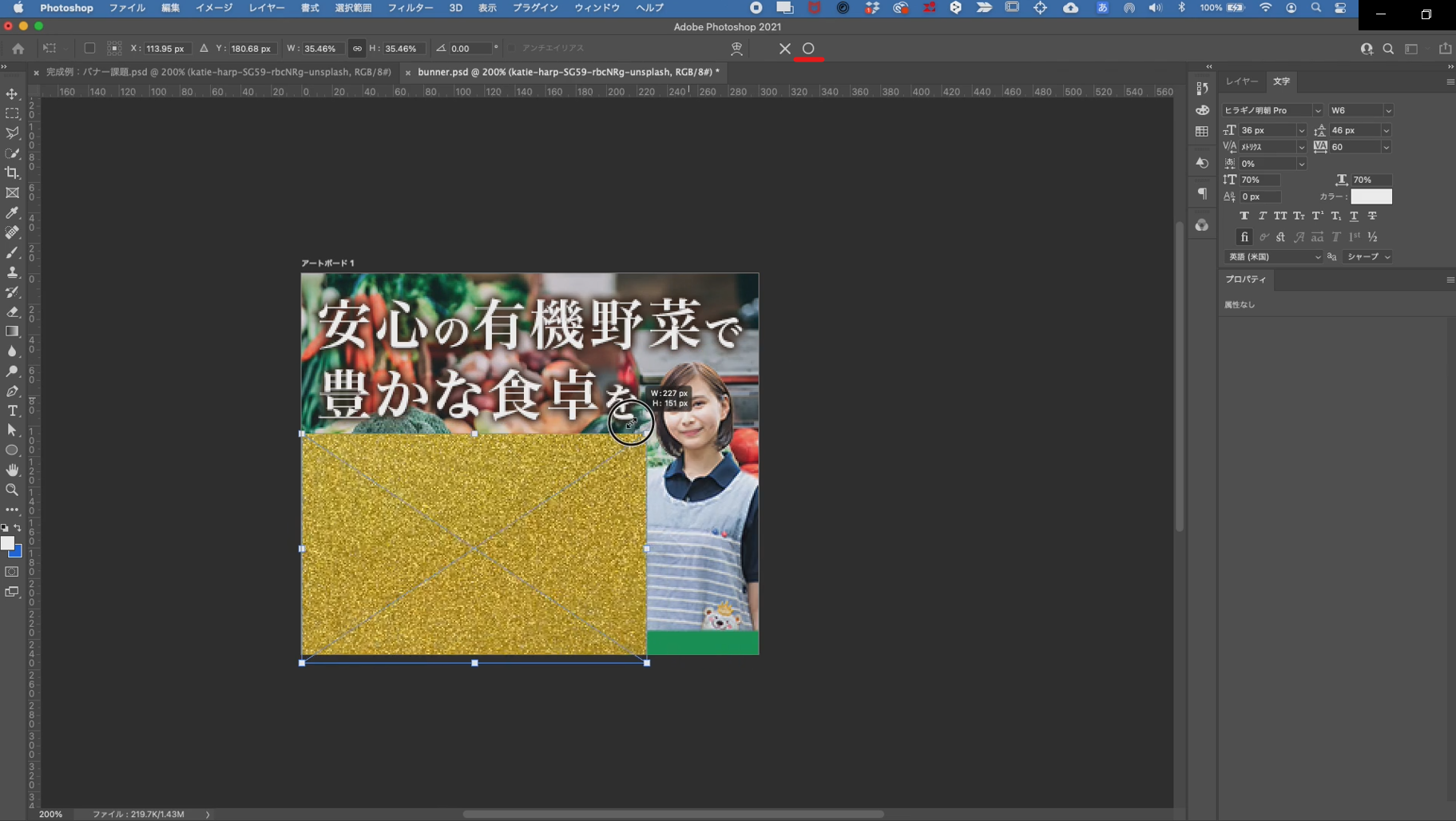
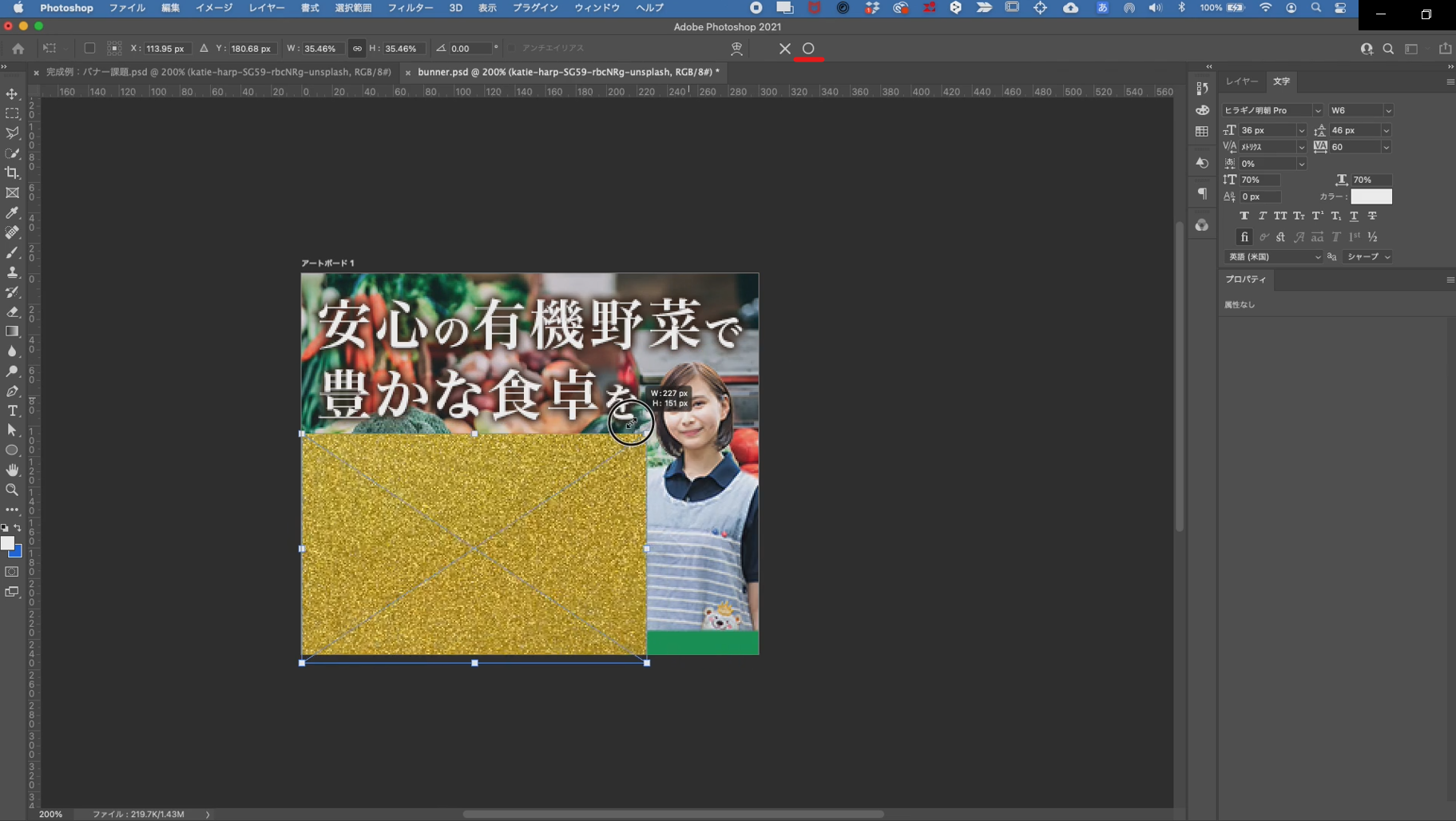
[ファイル]→[埋め込みを配置]を選択。
ダウンロードしたゴールドのグリッター画像を選んで配置します。
少し写真を小さくして、書いた円を覆うように配置したら[〇]を押して確定。


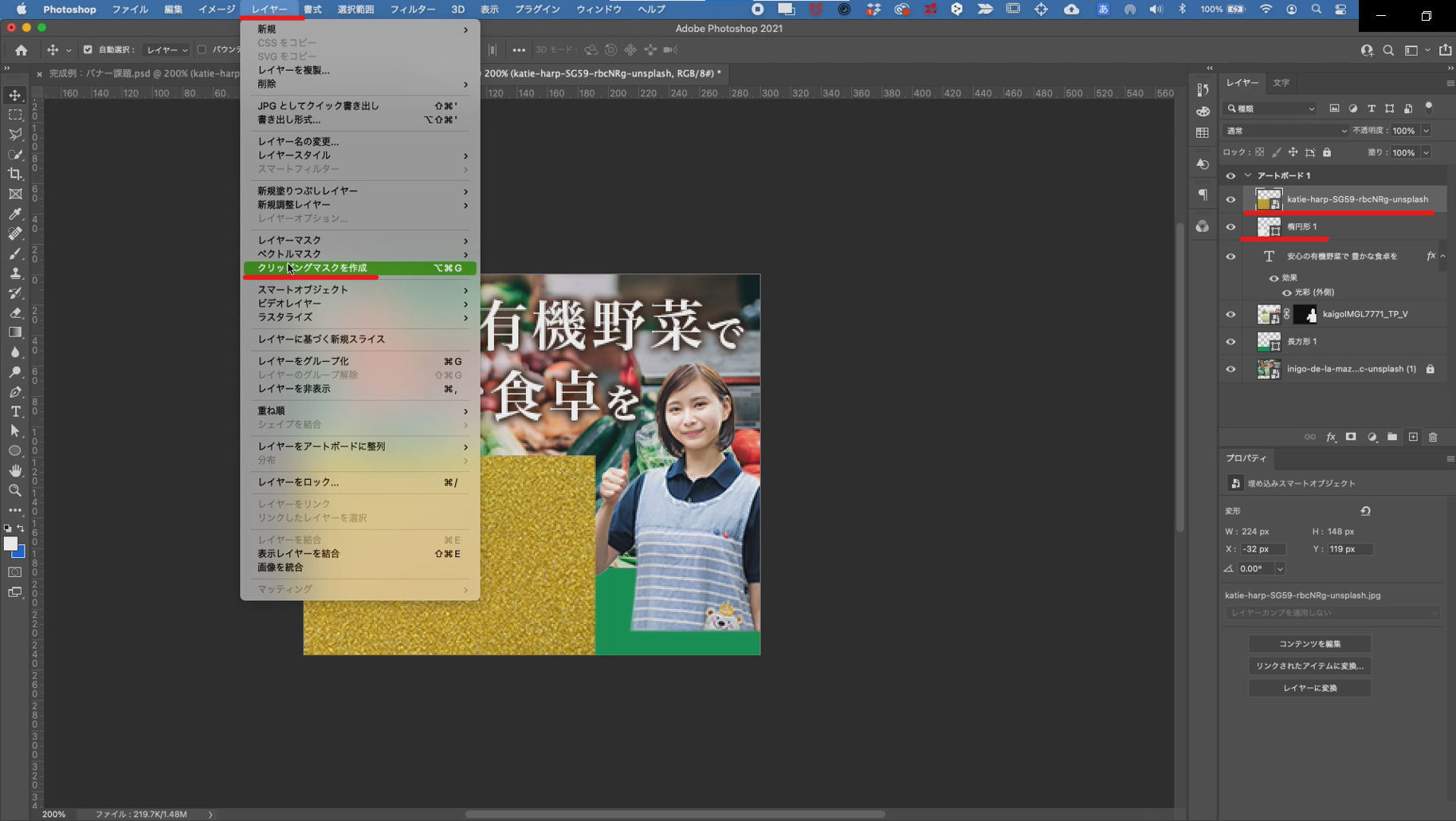
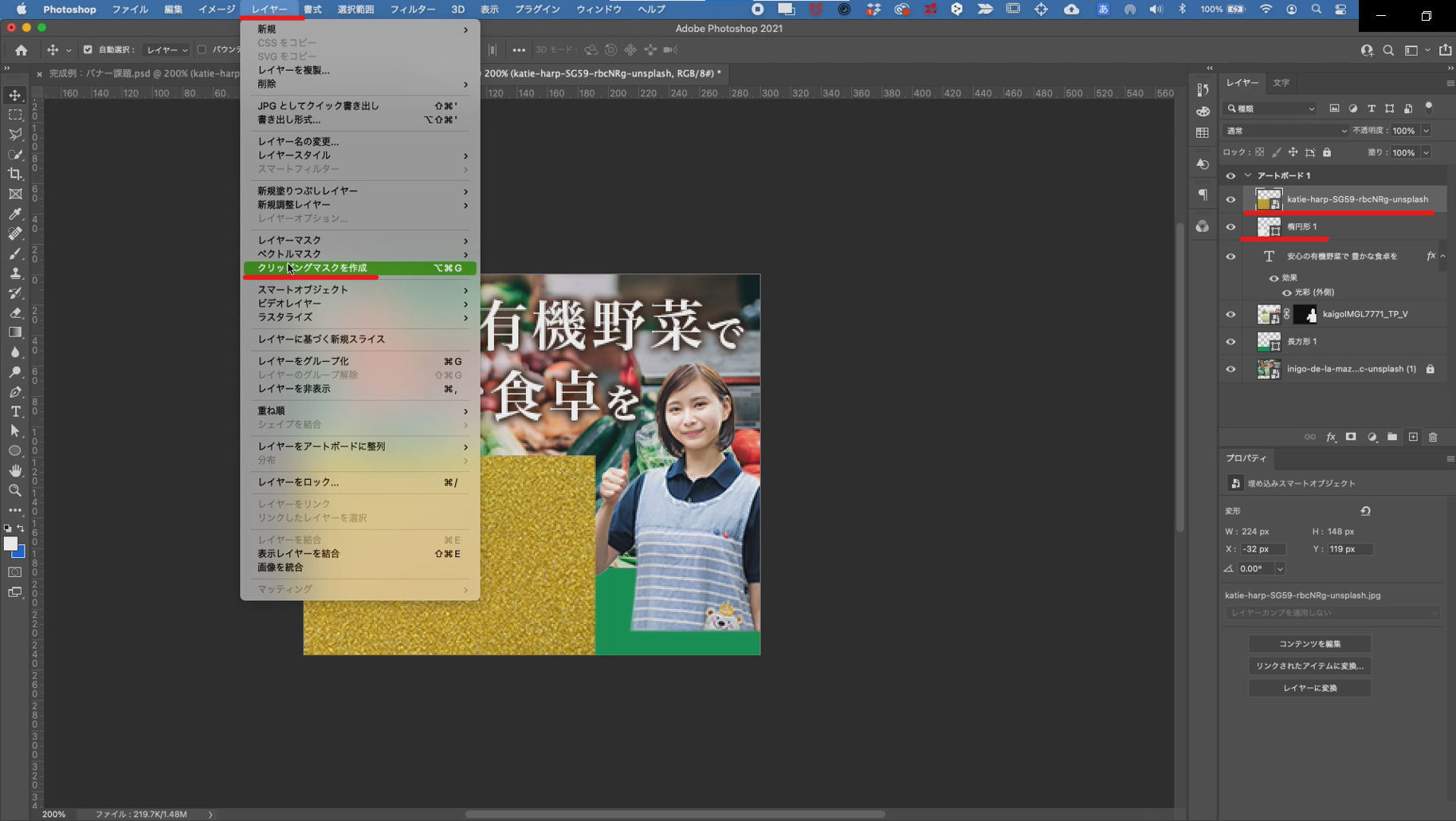
[レイヤーパネル]で、写真が上・くり抜きたい形の円が下になっていることを確認します。
[メニューバー]→[レイヤー]→[クリッピングマスクを作成]で、円形にくり抜くことができます。


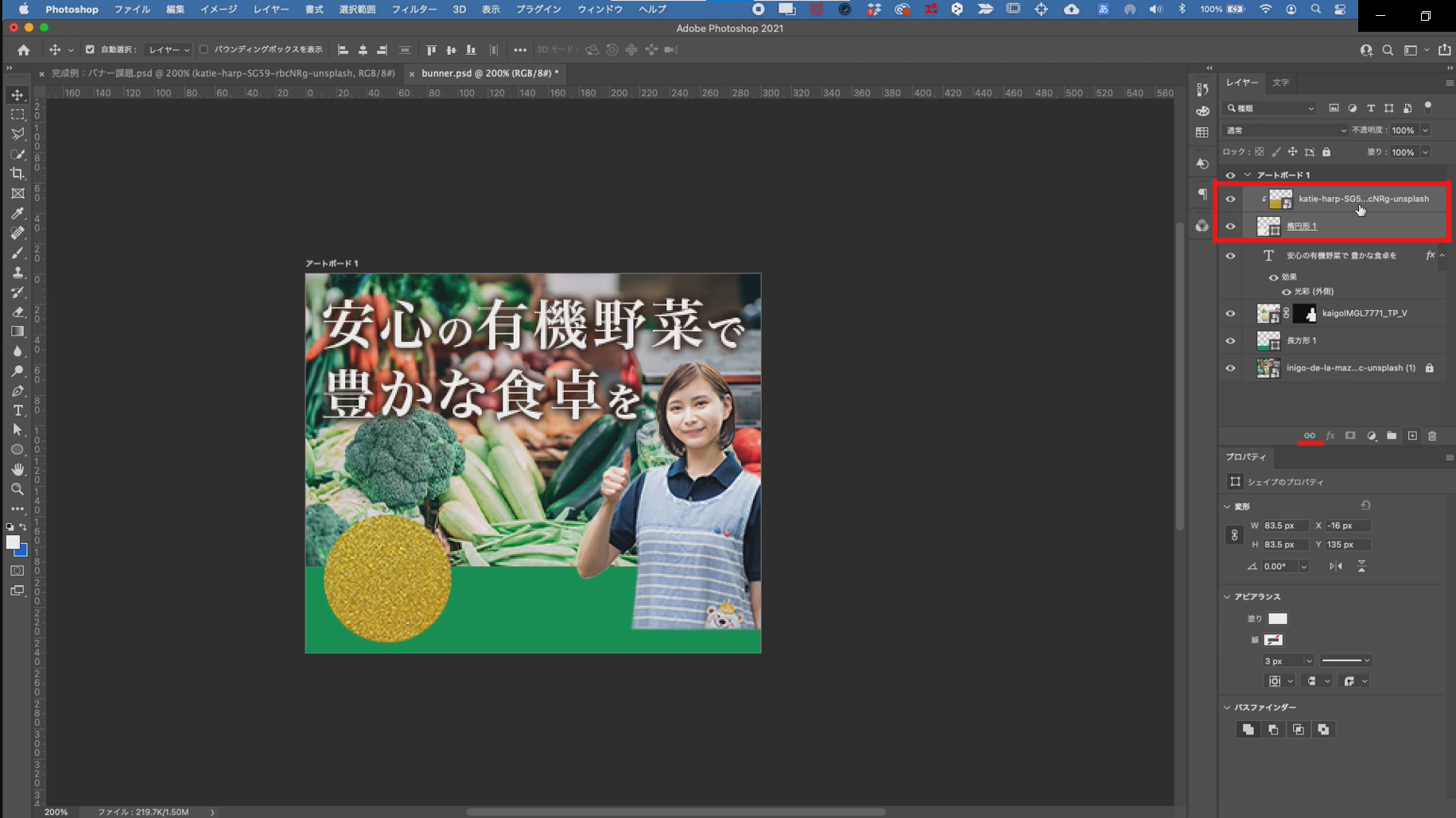
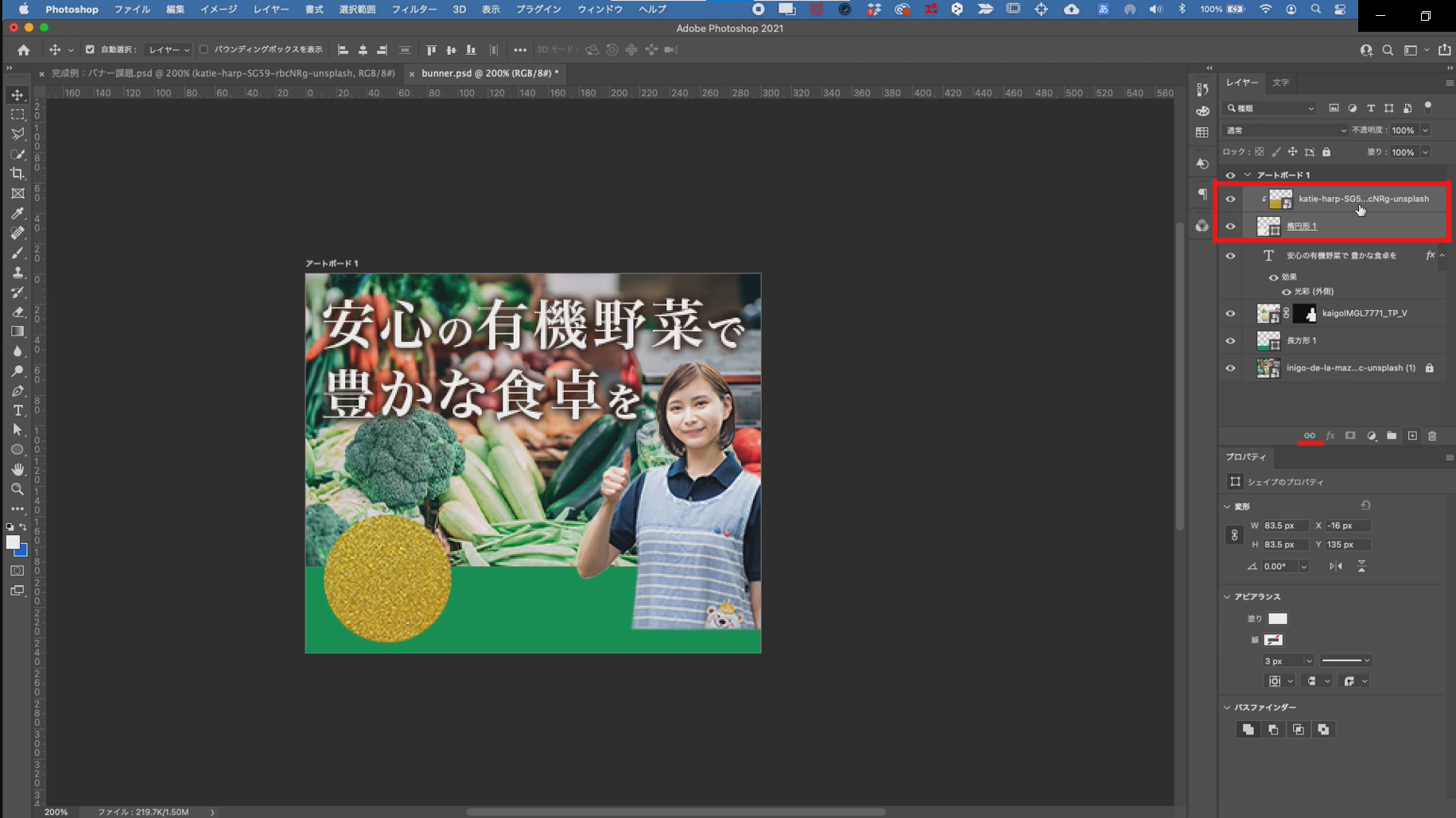
写真とくり抜いた円をセットにしておきます。
[レイヤーパネル]→写真と円のレイヤー2つを選択→下部にある[鎖のマーク]をクリック。


円の上に『80%OFF』の文字を書きます。
[ツールバー]→[横書き文字ツール]を選択し、半角英数字で文字を書きます。
半角英数字の文字は、フォントを欧文フォントにするとデザインが引き締まりやすいです。
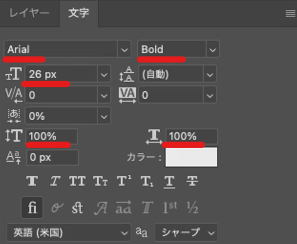
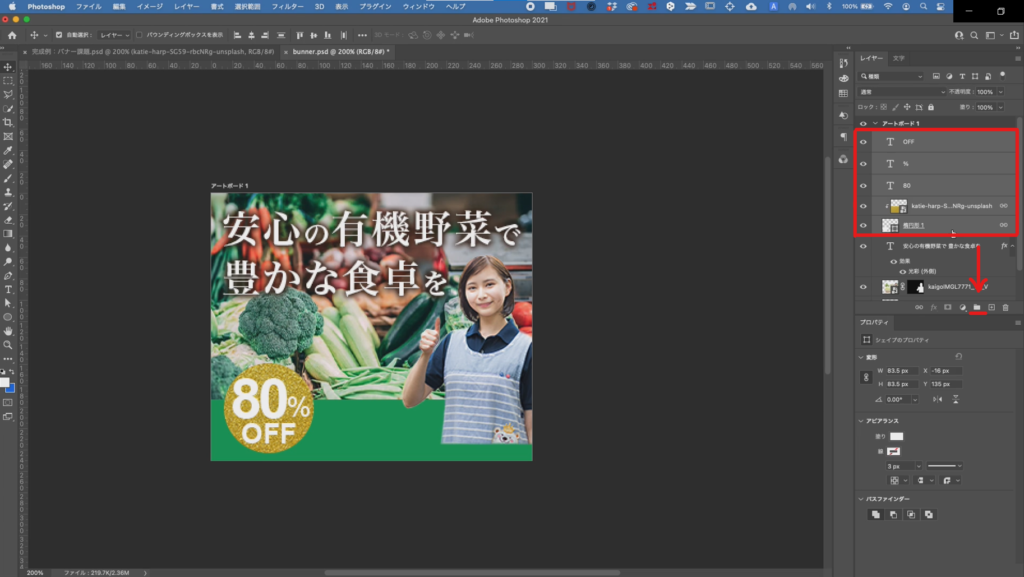
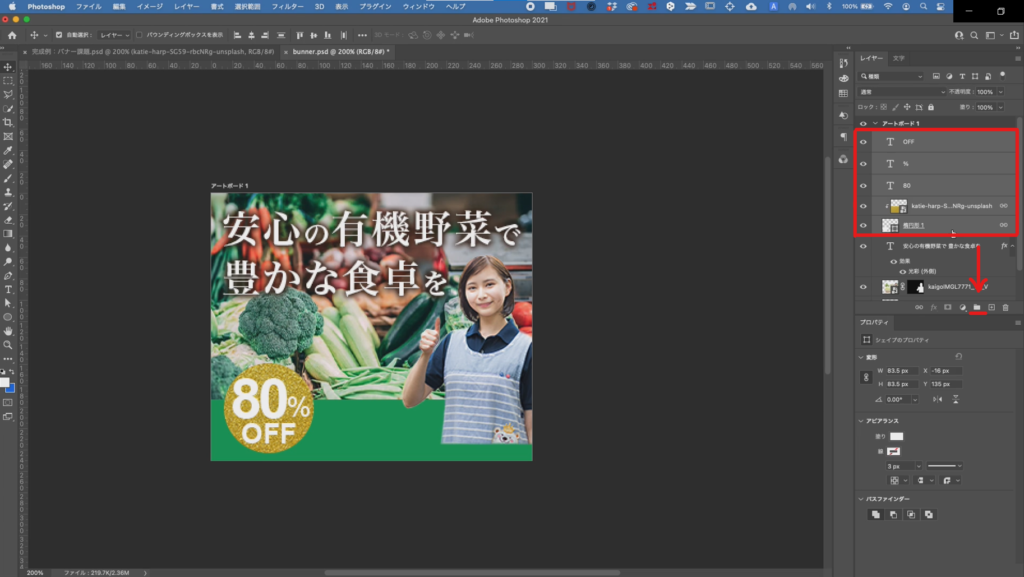
レイヤーは「80」「%」「OFF」をそれぞれ分けて作成しました。
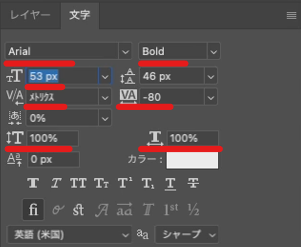
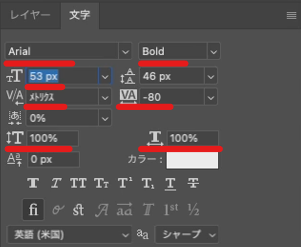
『80』の文字設定


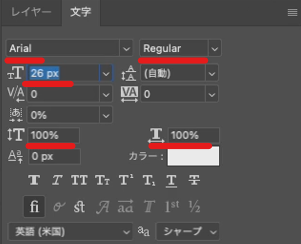
『%』の文字設定


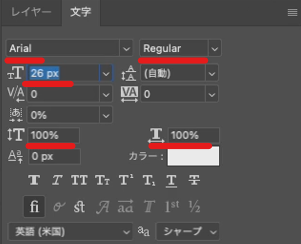
『OFF』の文字設定


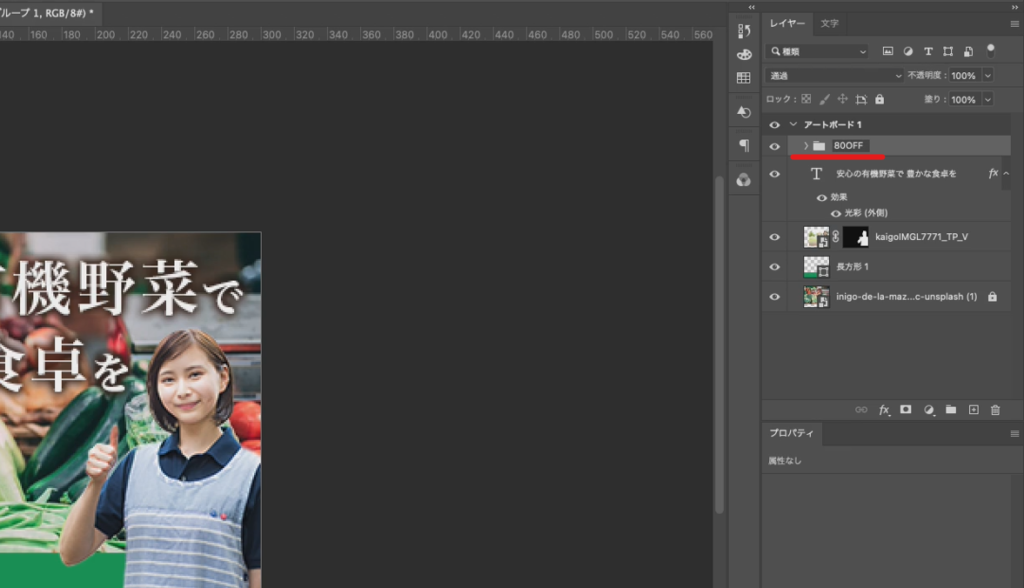
レイヤーの整理
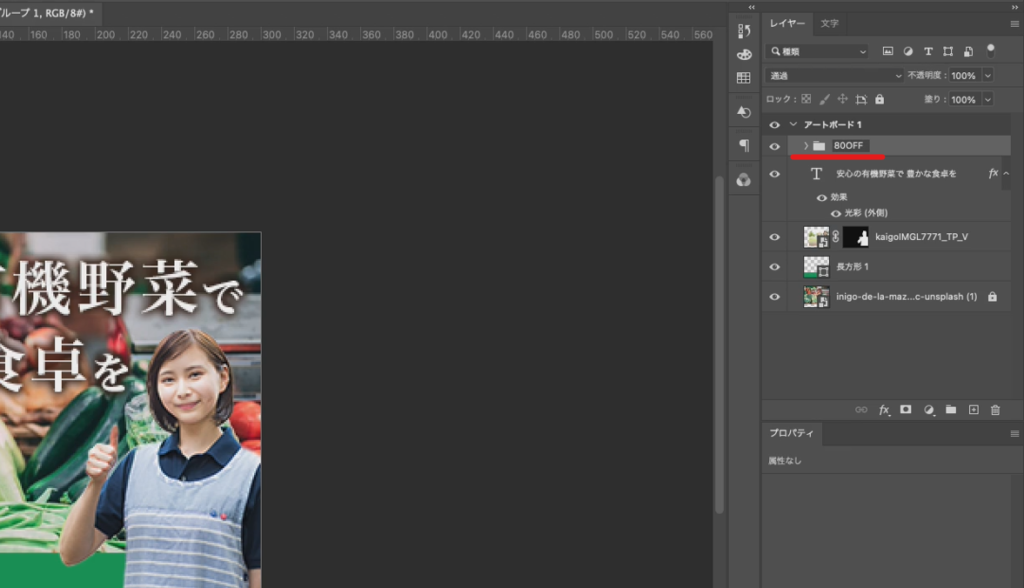
作成したゴールドの円と80%OFFの文字を1つのグループにして、レイヤーの整理をします。
レイヤーパネルでグループにしたいレイヤーを[Command]+[クリック]で複数選択し、下の[フォルダアイコン]にドラッグ。
※ショートカットを使う場合は、複数選択して[Command]+[G]でグループにできます。(Windowsはctrl+G)


グループフォルダの名前を付けます。


ボタンの作成
赤いボタンを作ります。
文字
『お試しバスケットを注文する』
と入力しましょう。


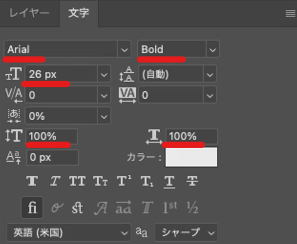
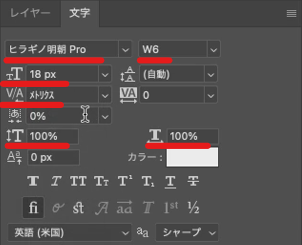
文字『お試しバスケットを注文する』 の設定は「明朝体 / 18px / メトリクス」


『を』『する』の文字は、 それぞれ 縦横比70%に設定。


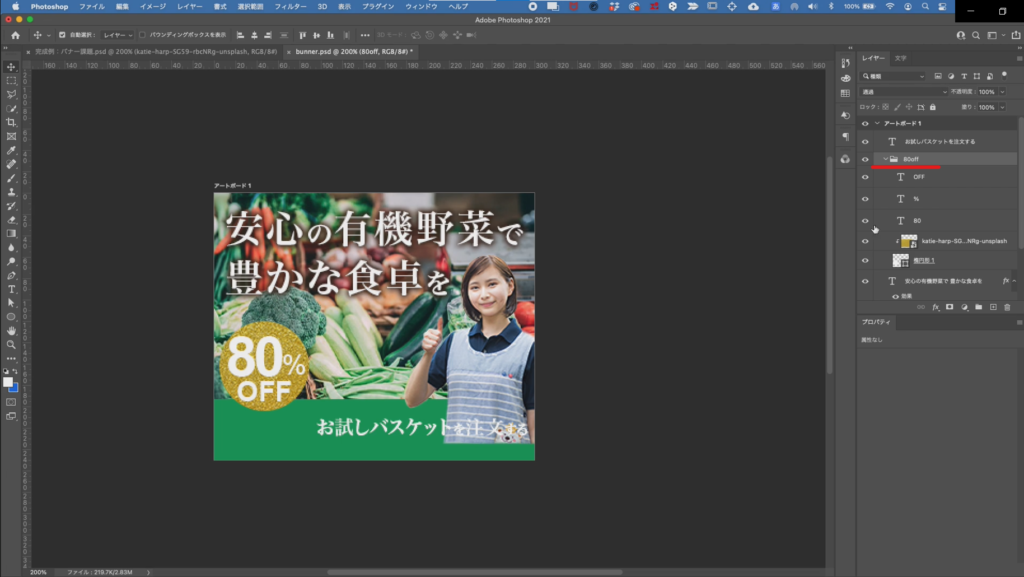
「80%OFF」の場所を少し上に移動します。
[レイヤーパネル]→作成したグループを選択→ドラッグして少し上部へ移動させます。


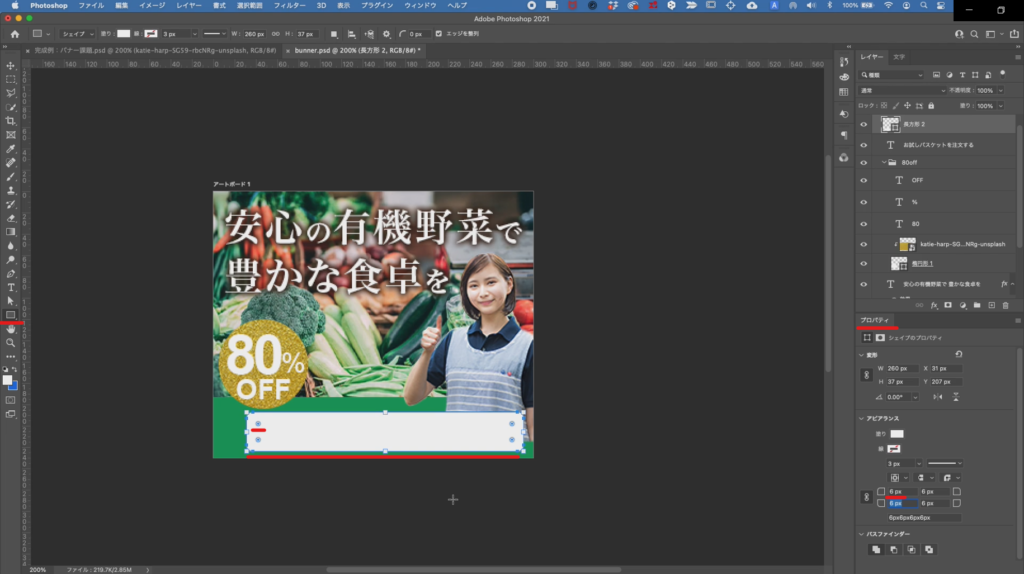
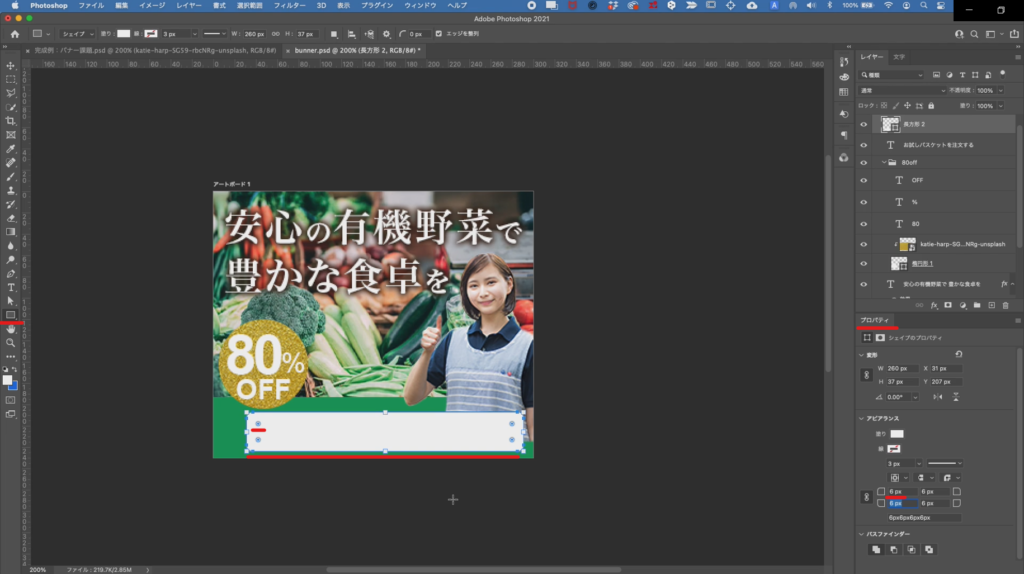
ボタンの長方形部分を、長方形ツールで作成します。
[ツールバー]→[長方形ツール]を選択→文字に被せるように長方形を作ります。
長方形の内側にある二重丸を内側にドラッグするか、[プロパティパネル]で調整して、長方形の角を丸くします。


[レイヤーパネル]→長方形のレイヤーを一段下(文字の下)にドラッグ。
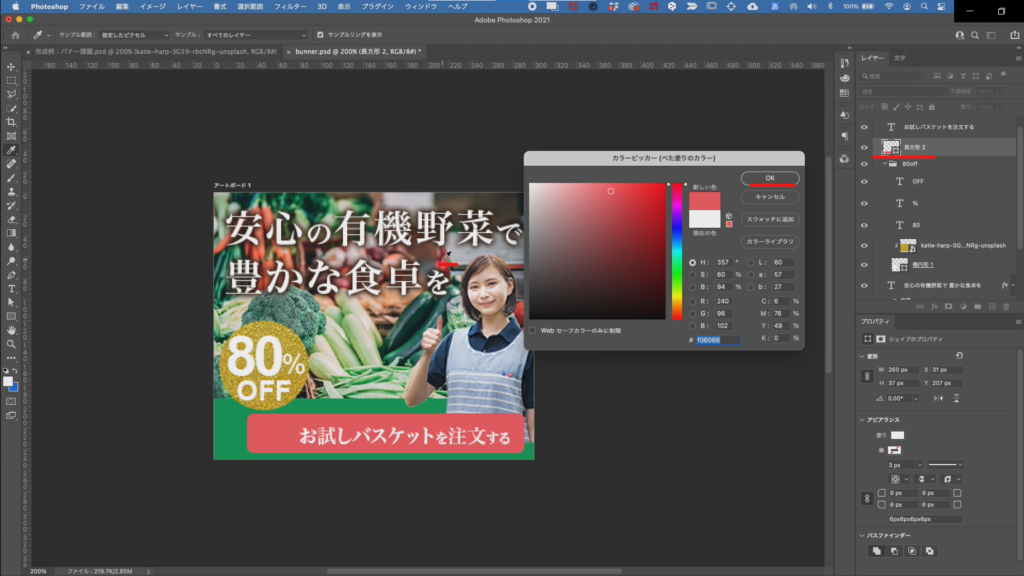
サムネイル(市松模様のところ)をダブルクリック→[カラーピッカー]を出して写真の赤いところをスポイトし、長方形に色を付けます。


お買い物カゴのアイコンを配置する
[ファイル]→[埋め込みを配置]を選択。
ダウンロードしたお買い物かごアイコンを選んで配置します。
サイズを小さくしたら[〇]をクリック。
※サイズを修正したくなったときは、Command+T(Windowsはctrl+T)で調整ができます。
お買い物かごアイコンの色を白くします。
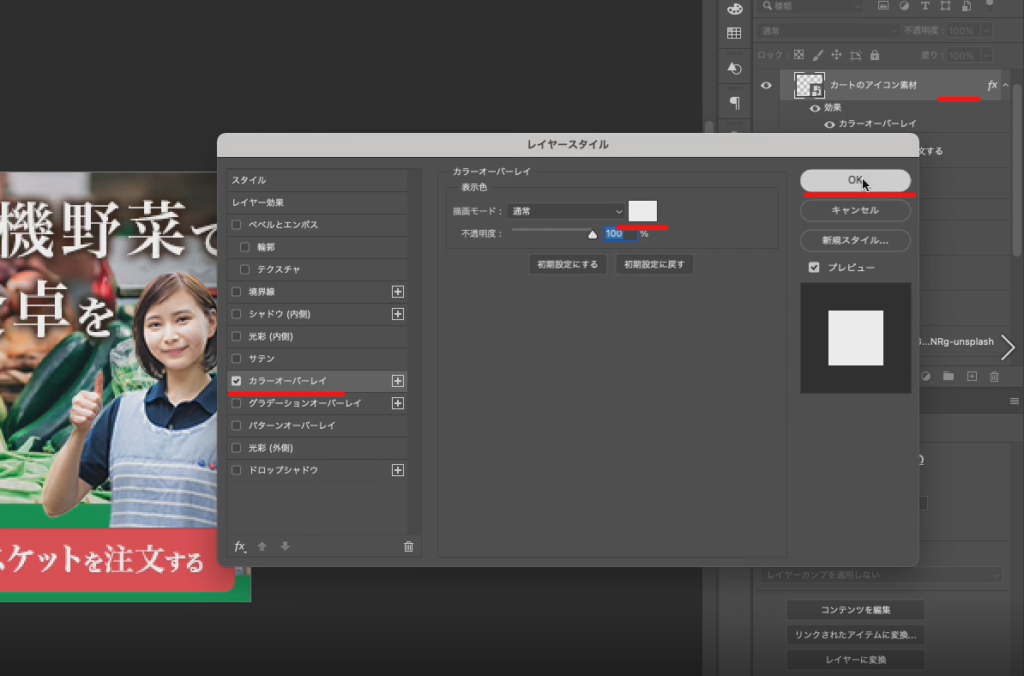
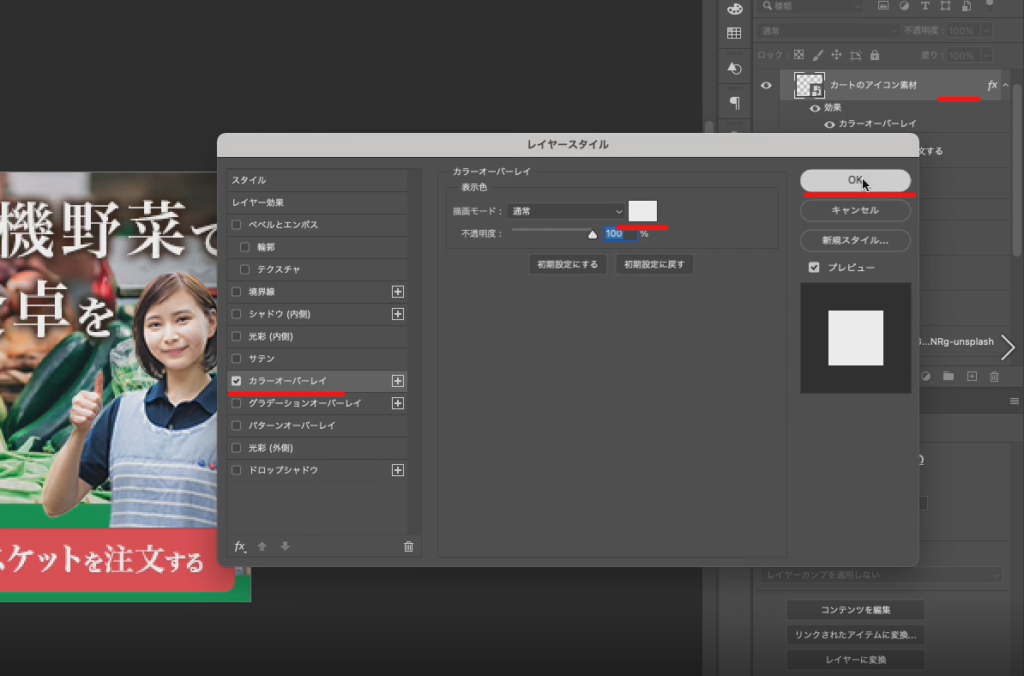
[レイヤーパネル]→カートのアイコン素材の何もないところをダブルクリック→[レイヤースタイル]を出します。
スタイルから[カラーオーバーレイ]を選択→カラーを白くしてOKをクリック。


レイヤーが増えて混雑してきたので整理しましょう。
長方形2のレイヤー名を”ボタン”と変更。
赤い長方形をボタンらしくするために立体的な加工を[レイヤースタイル]で実装します。
ボタンのレイヤーの何もないところをダブルクリック→[レイヤースタイル]を出します。
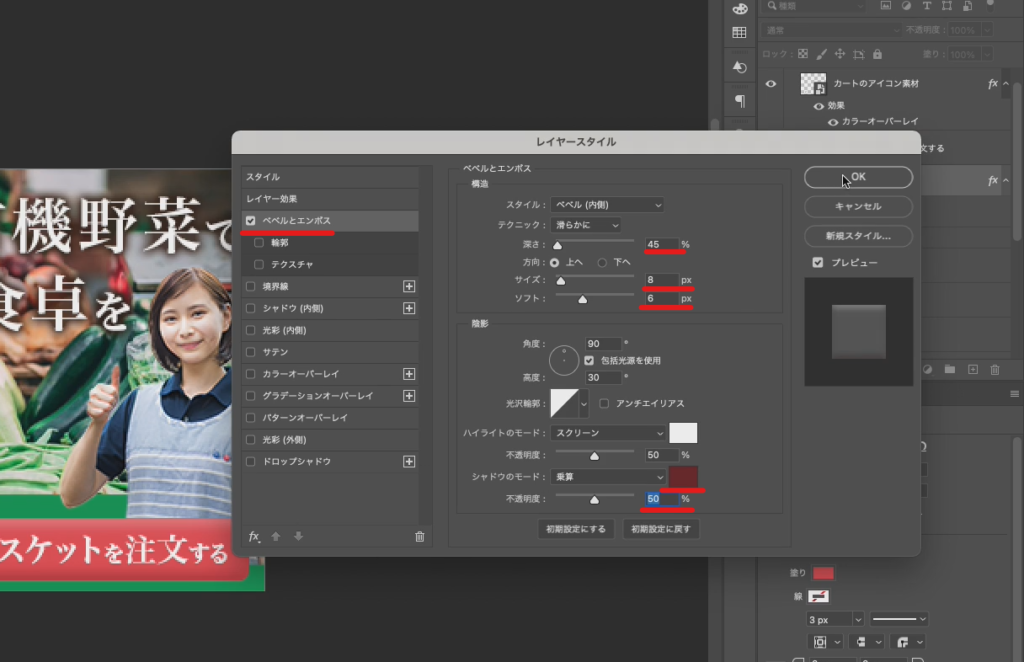
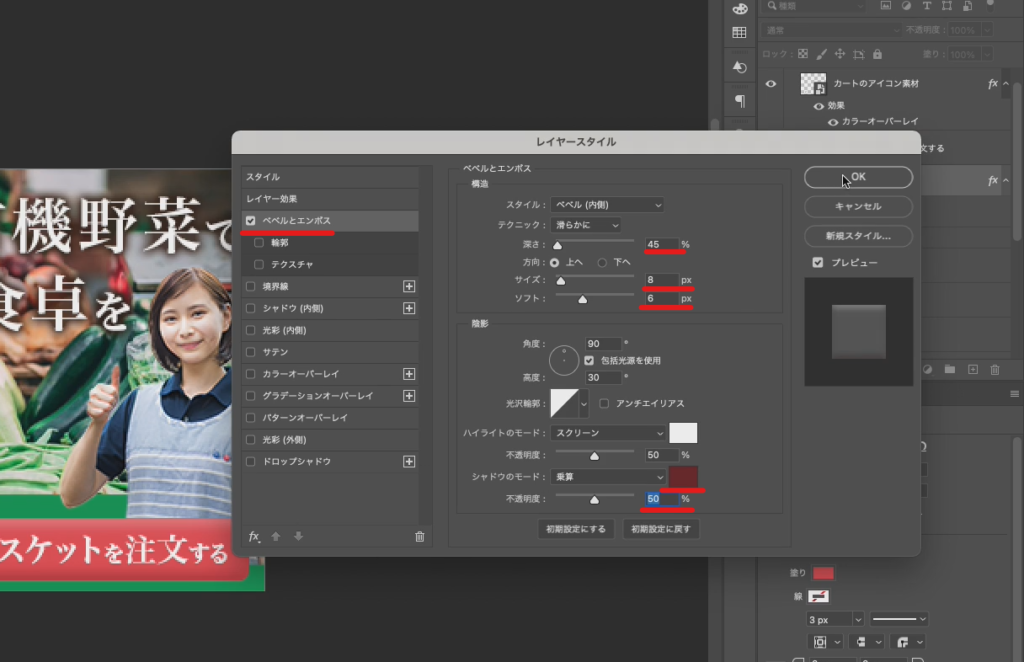
スタイルの[ベベルとエンボス]→下記画像のように設定して長方形の内側を加工。
シャドウのモードのカラー設定は、[カラーピッカー]で長方形の色を吸いだしてから色を暗く落としたものです。


ボタンにシャドウを付けてボタン感を増します。
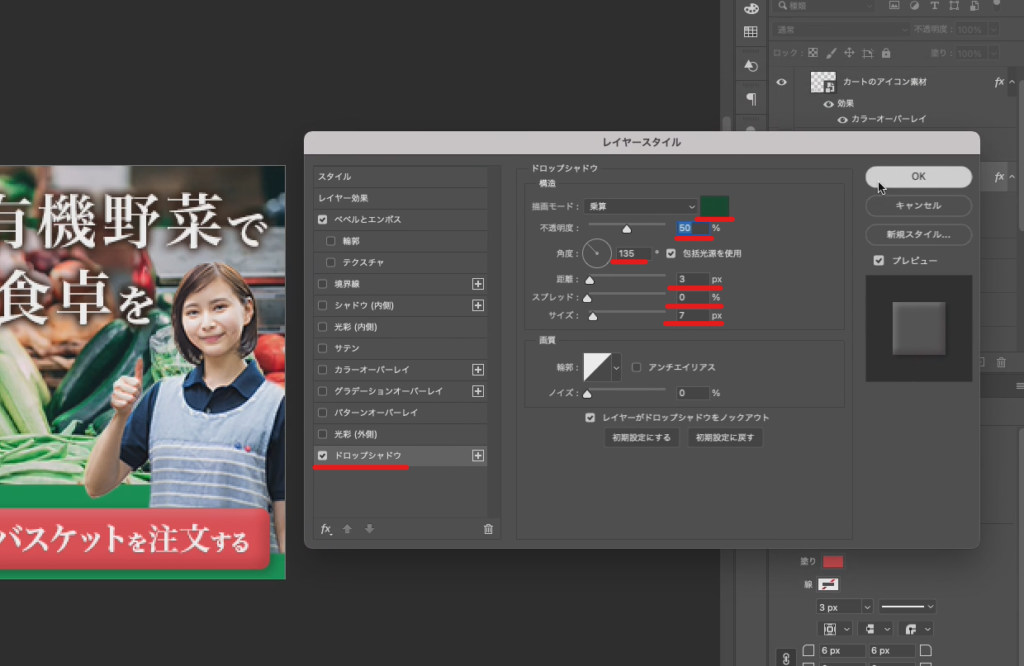
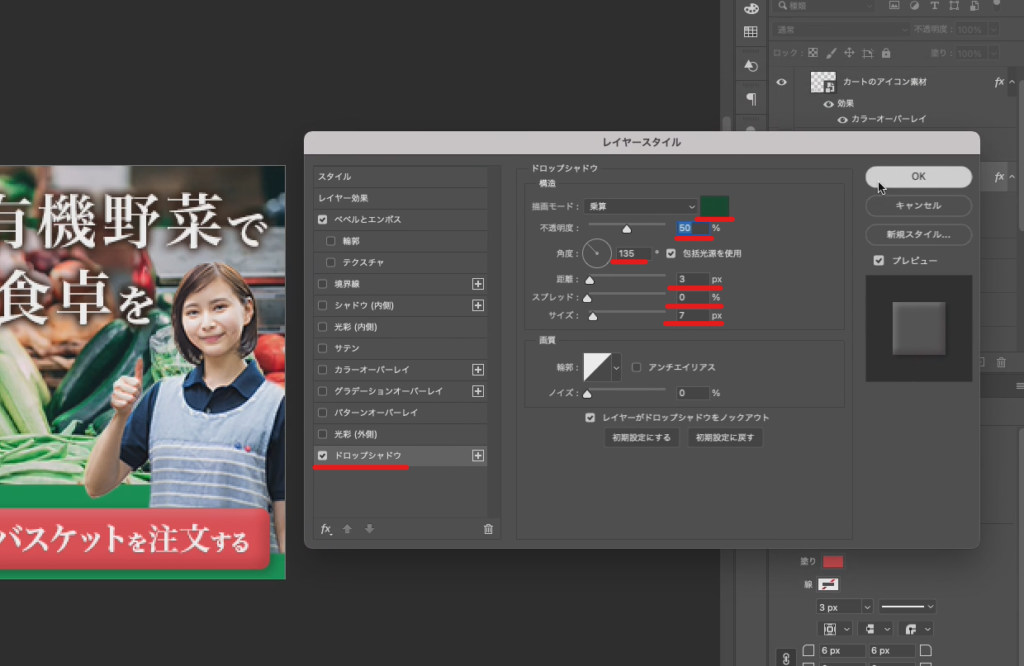
スタイルの[ドロップシャドウ]→下記画像のように設定。
カラー設定は、[カラーピッカー]でボタン後ろの緑色の長方形から色を吸いだして色を暗く落としたものです。





完成です!
画像を「書き出し」しておしまい!
PSDファイルも保存して置いておきましょう。
\今回のバナーの完成画像/


はじめてバナーを作成するときにちょっとうまくまとめるためのコツ
- 1つのバナー内でフォントを多用しない
- 立体感を出す・影をつける、線をひく、ときは「さりげなく」「やりすぎない」
- カラーは写真から吸いだすと馴染みやすい