
HTML・CSSのスキルを一通り学んだよ!さぁ、次はWordPressやJavaScript、あれ…それよりもPHP?JavaScriptはjQueryとどう違うの?え?え?え???



お、落ち着いて!まずは深呼吸!
HTML・CSSを一通り学んだんだね。お疲れさま!
でも、スキルは本当に身についたと言えるかな?
新しい技術にチャレンジする前に、基本的なスキルをしっかりと定着させよう!
HTML・CSSのスキルを体系的に学んだら、ちらちらと目にする「WordPress」「JavaScript」の学習に取り組みたくなりますよね。
でも、少し歩みを止めて考えてみましょう。
HTML・CSSのスキル、本当に身についたと言えますか?
自分が思うように自由にデザイン・コーディングができますか?
マークアップ言語は非常に奥が深く、技術革新の早い言語です。
プロのデザイナーやコーダーでさえ、色々調べながら制作しているものなので、一通り体系的に学んだだけで「習得した」とは言い難いものなのです。
今回はWordPressやJavaScriptなどの学習に取り組む前に、Webサイト制作の基本スキルを「定着」させるために学ぶべき取り組みをご紹介します。
おすすめは「サイト模写」
スキルを定着させるためにおすすめするのはサイト模写(トレース・写経とも呼ばれます)です。
体系的に学んで理解しているつもりでも、実際コーディングを進めてみると、思うように表示されないことが多くあります。それを一つ一つ理解しながら解決していくことで、コードを覚えていったり、新しい技術を身につけていったりして、自分のスキルをどんどん伸ばしていきましょう。
どんなサイトを模写すればいいの?


モチベーションを維持するためには好きな(趣味関係の)サイトや気に入ったデザインのサイトを模写すると良いでしょう。
下層ページまで作るのは大変時間がかかるので、トップページのみでOKです。
ただし、さぁ、サイト模写に取り組もう!と意気込んでいても、PintarestやWebデザインギャラリーサイトに掲載されているようなサイトはクオリティが高すぎて、何から手をつけたらいいかも分からなくなってしまうかもしれません。
そんな人のために、サイト模写初心者におすすめの、簡単すぎず、難しすぎない、スキルを定着させるためのWebサイトを紹介します。(2020年3月23日現在)
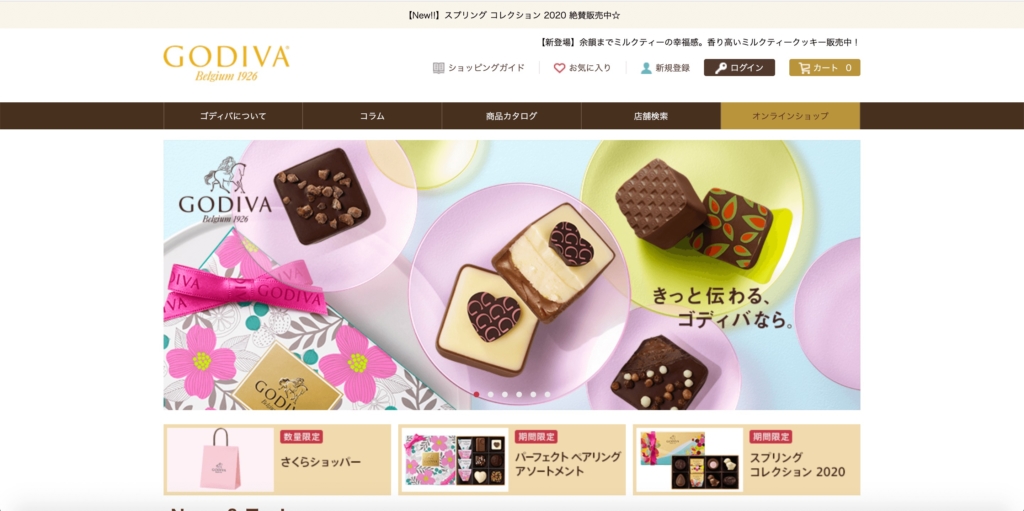
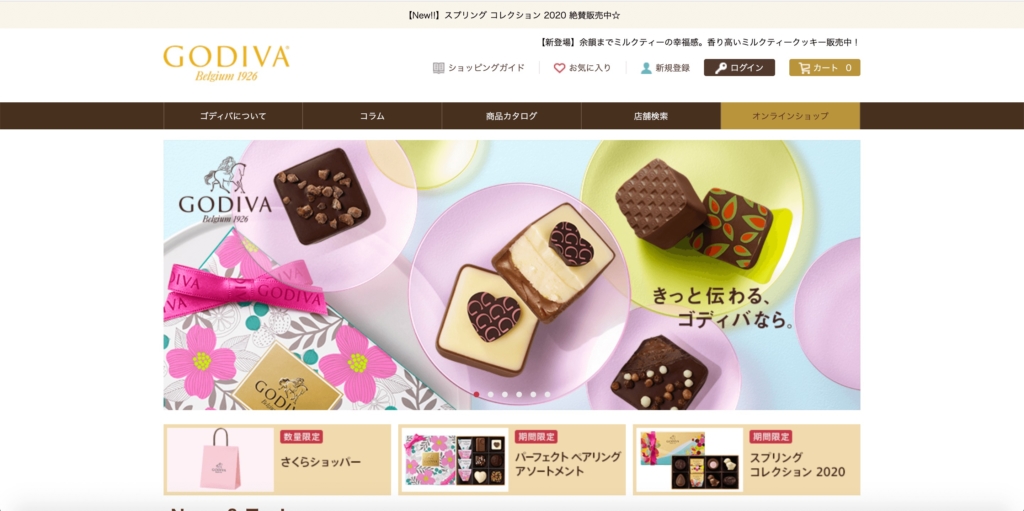
ゴディバ


ゴディバのWebサイトは、まるでコーポレートサイトのテンプレートのような、オーソドックスなデザインになっています。そして、高級チョコレートのイメージに相応しい配色(チョコレート色×ゴールド)や、購買意欲をくすぐられる画像をみるだけでも勉強になるといえるでしょう。
こちらのサイトは、後々WordPress化しやすい構成でもあるので、一度サイト模写しておくことをおすすめします。
PAS-POL


PAS-POLは旅行したくなるようなモノづくりを提供する世界一周団体のWebサイトです。ブラウザ横幅いっぱいに広がったファーストビュー写真のインパクトや余白の多いデザイン、そして多くのホバー要素があるため、HTML/CSSの復習にはもってこいのWebサイトだと思います。
side bizz(サイドビズ)


side bizz(サイドビズ)は副業系マッチングサイトです。ふきだしのデザインやテキストにマーカーをひくなどの装飾系(擬似要素)が多く、画像に頼りすぎないCSSをかく勉強になります。似通った要素が多いので、その辺はコピペで簡略的に作って、時間を測りながらスピーディーに仕上げられることを目標にしてみてもいいかもしれません。
模写をする前に初心者が心得ておくべきこと


サイト模写の目標を見失わないこと
全部を完璧に再現しようと思わないことが大切です。
・・・意外でしたか?
初心者におけるサイト模写の目標は「スキルの定着」であり「サイトの完成」ではないからです。
多くのサイトはプロがチームで数ヶ月かけて制作したものです。
初心者が1人で完璧に仕上げられるわけがありません。そしてまだ知らない技術(JavaScriptやWordPressなど)も使われていることが多いので、その辺はいったんスルーです。
身近にプロや講師がいる場合は質問・相談をしてみましょう。聞く力を身に付けるチャンスです。
それ以外の人は、自分の学んだ範囲でできることを中心に、知らない技術が使われていそうなところは潔く諦めて次へ進みましょう。笑
ポートフォリオサイトに掲載する場合
勉強のために模写をする場合(ローカルのみで作業する場合)は、模写元のサイトに掲載されている画像をそのまま使用しても問題にはなりませんが、ご自身のポートフォリオサイト(実績紹介用ウェブサイト)に掲載する場合は、使用画像の著作権には充分注意してください。
※基本的には近い画像をフリー素材で代用することになるでしょう。そのまま使用していい画像は皆無だという認識でOKです。
ただし、素材を探すだけでも数時間の時間が削られてしまう場合もありますので、勉強時間が限られている場合は、参考サイトから直接ダウンロードして、模写したサイトはネットには極力あげないように注意しましょう。
また、参考サイトとして模写元のURLを載せておくのがベターです。
ポートフォリオに掲載するのはオリジナルで作ったWebサイトが1番印象が良いです。模写でスキルをあげたら、サイトの構成から考えて作ってみましょう!
困った時は①:Google先生に聞く
思うようなコードをかけない時は、まず、ググってみましょう。



どうやったらいいのか見当もつかなくて、どんな検索ワードを入力すればいいかもわからないよー。。



大丈夫!思い切って悩んでいる内容をそのままいれてみましょう。
案外、困っている内容をそのままググってみると、検索結果がヒットすることがあります。たとえば「テキストを中央に配置できない CSS」など。様々な解決方法がヒットすると思いますので、色々試してみて解決していきましょう。そうすることで検索力が身についていきます!
困った時は②:Google Chrome拡張機能「検証」を使う
模写元のサイトを右クリックすると出てくる、GoogleChrome拡張機能のひとつである「検証」を使えば、コーディングの正解(の一例)を見ることができます。
コードがわからなくなった時は、ショートカット【Command(Ctrl)+Shift+c】を押して、コードが知りたいところにカーソルを持っていって、HTML/CSSの中身をのぞいてみましょう。
サイト模写をしているうちにコーディングスピードが早くなり、仕組みについても理解が深まるので、新しい技術を学ぶのはそれからでも遅くはありません!
急がば回れという言葉もあるように、しっかりと着実に学びを進めていきましょう。









