CSSで、スタイルが優先して適用されるかを決めるルールについて解説します。
複数のスタイルが競合したときに、「強さ」を比べるためのルールです。
詳細度 / 特異性 / specificity と、いろんな呼び方がありますが、
今回は Google Chromeが採用している特異性と言う表現に統一して解説したいと思います。
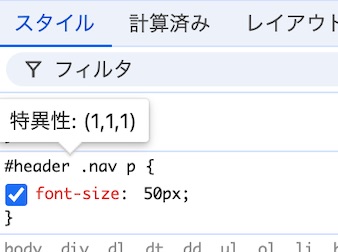
GoogleChromeの「検証」でセレクタにマウスをホバーすると、出てくる3つの数字が、この優先順位を決めるための点数「特異性」です。

3つの数字の意味
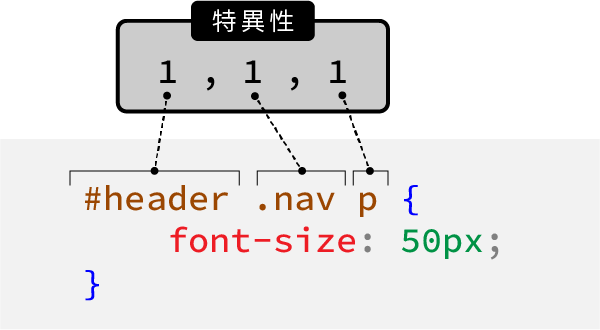
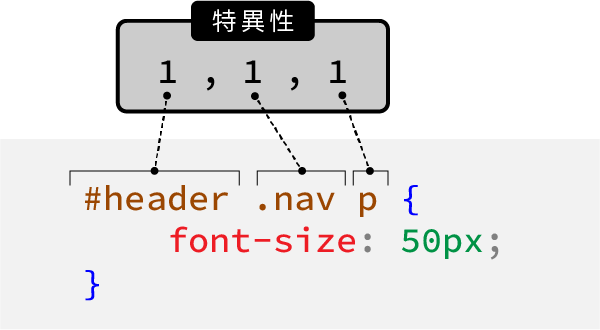
特異性は3桁あって、これに応じてセレクタに点数が付与されるようなイメージです。
- 1桁目(左):IDセレクターの数
- 2桁目(中):クラス、属性、疑似クラスの数
- 3桁目(右):要素、疑似要素の数
 初学者A
初学者A・・・・・・・???


つまり、今回の[#header .nav p]というセレクタにはid・class・要素がそれぞれひとつづつ入っているから「1,1,1」と表示されている。
点数(特異性)の、比較方法
簡単な例の通常のCSSの優先順位を見てみましょう。
例えばnavのサンプルで説明してみましょう。
<nav class="gnav">
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="item.html">野菜の販売</a></li>
<li><a href="events.html">農業体験</a></li>
<li><a href="company.html">会社概要</a></li>
<li><a href="contact.html">お申し込み</a></li>
</ul>
</nav>.gnav {
background-color: #eee;
}
.gnav ul {
display: flex;
justify-content: center;
}
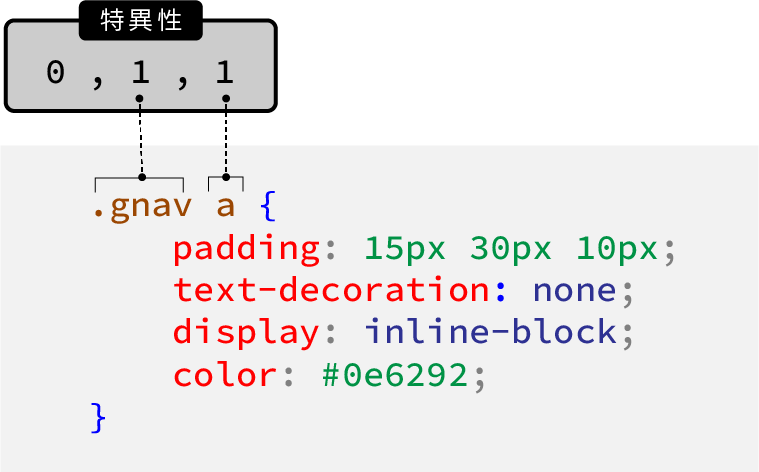
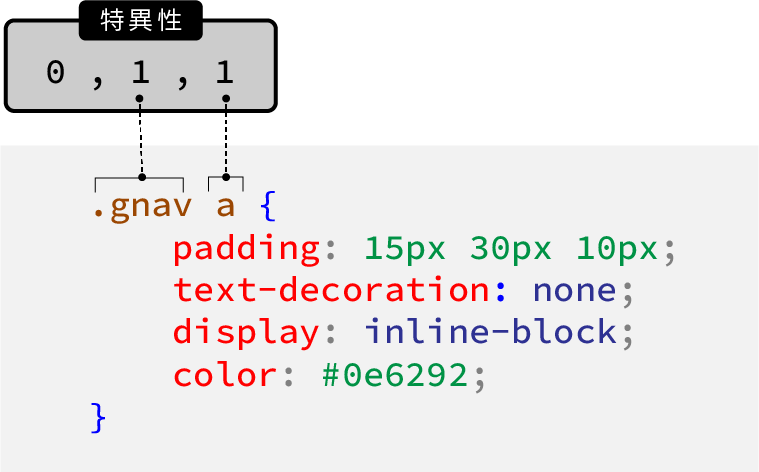
.gnav a {
padding: 15px 30px 10px;
text-decoration: none;
display: inline-block;
color: #0e6292;
}ブラウザでの表示は以下のようになります。
↓


現在いるページを、もっと分かりやすいデザインにするために「ホーム」に「class=”current”」を追加します。
<nav class="gnav">
<ul>
<li><a href="index.html" class="current">ホーム</a></li>
<li><a href="item.html">お野菜の販売</a></li>
<li><a href="events.html">農業体験</a></li>
<li><a href="company.html">会社概要</a></li>
<li><a href="contact.html">お申し込み</a></li>
</ul>
</nav>↑
<a href=”index.html” class=”current”>としました。
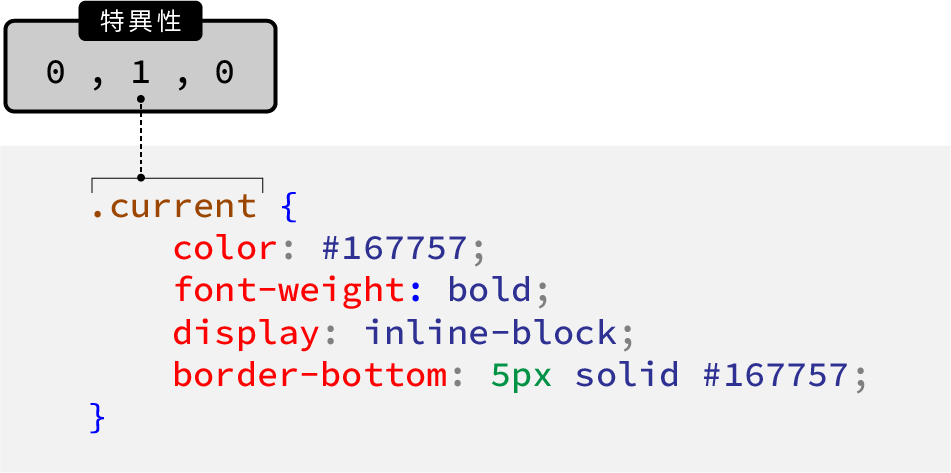
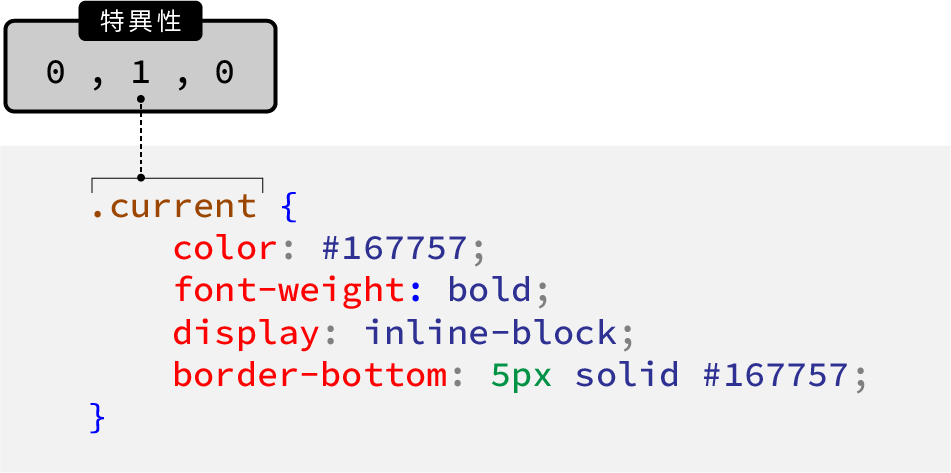
.current {
color: #167757;
font-weight: bold;
border-bottom: 5px solid #167757;
}



このように、
基本的にはCSSは下に書いたほうが優先されるはずなのに、そうではない場合もあります。
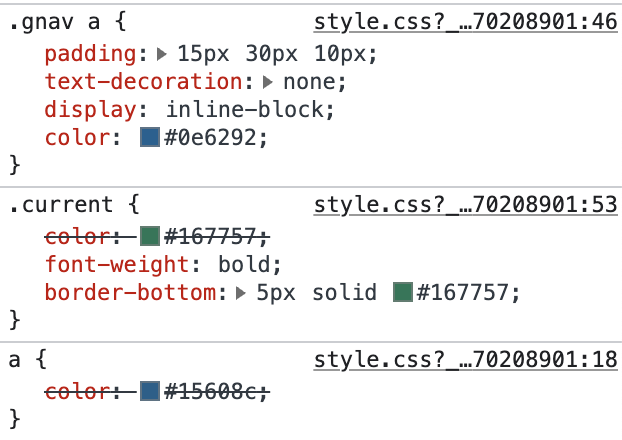
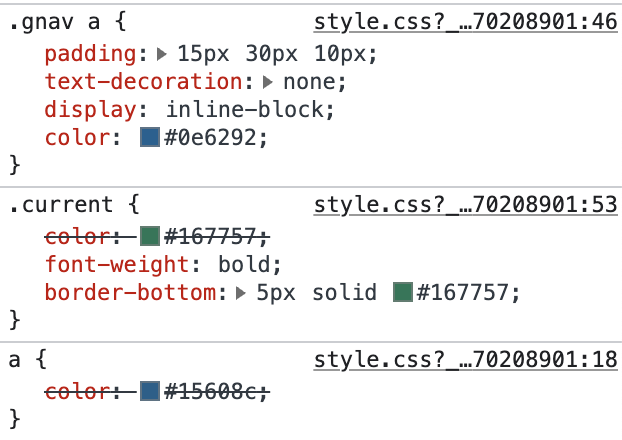
.gnav a の特異性は11点
.current の特異性は10点
1点差で負けているのです。




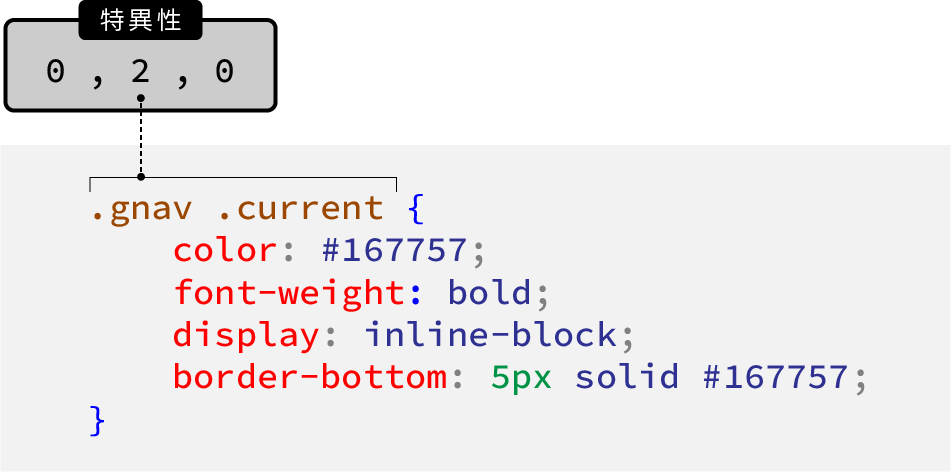
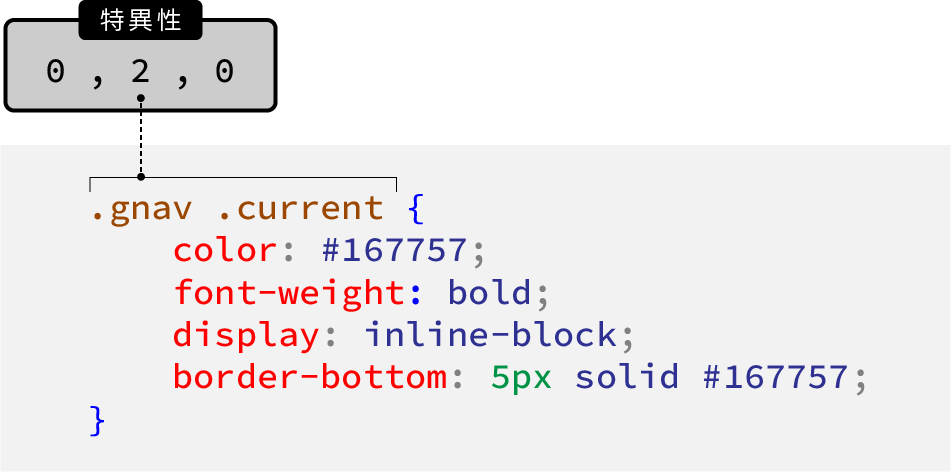
このように書けばセレクタは20点になり、希望通りの表示になります。
.gnav .current {
color: #167757;
font-weight: bold;
border-bottom: 5px solid #167757;
}



セレクタの特異性の計算はこちらのサイトが便利
計算ツール http://specificity.keegan.st/
CSSを命令したときに反映されていない場合は「Chromeの検証」でしっかり確認しましょう
CSSファイル上で下に書いたはずのものが、斜線が引かれているということは、セレクタの優先順位が負けているということです。
「あれ、指定したのに反映されていない!?」と思ったら点数を確認してみましょう。
はじめは何度もこれに躓くかもしれませんが、慣れてくれば優先順位が同じか勝つような書き方ができます!


おまけ。
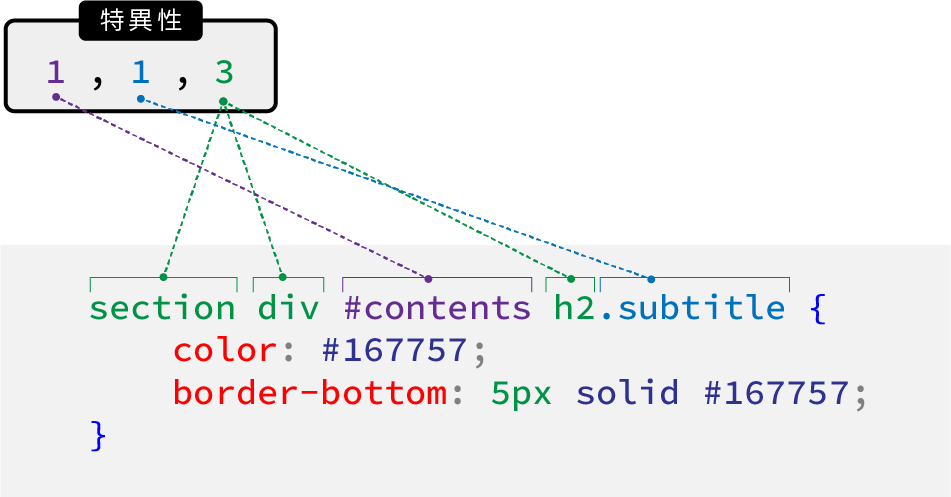
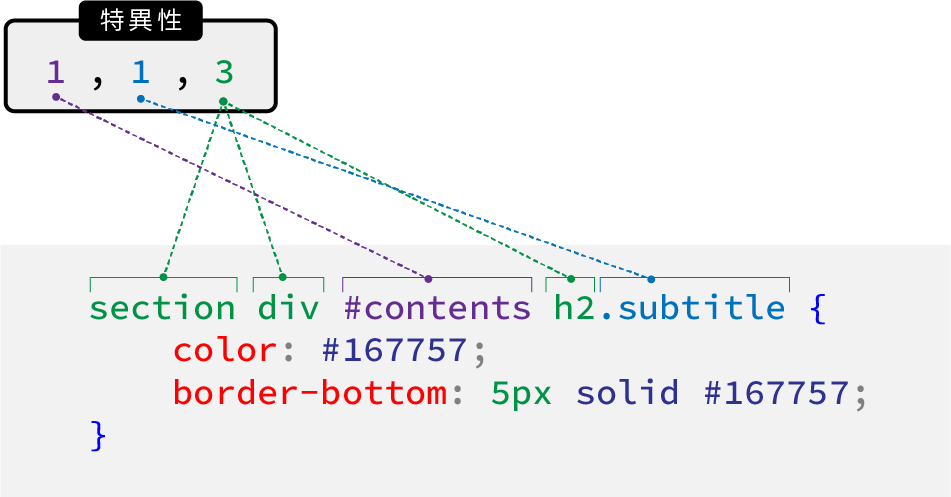
昔のウェブサイトでよく見かける、計算が大変なCSSの書き方…
section div.contents h2.subtitle{
}これなんぼ!?!?となりますよね。
特異性の点数がが高すぎるセレクタは避けましょう。シンプルなほど管理しやすいです。


以上、CSSの特異性と優先順位のおはなしでした。









