Brackets(ブラケッツ)というHTMLやCSSを書くためのアプリケーションをMacにインストールする手順をご紹介します。
大まかな流れとしては「アプリをダウンロードする」→「Macにインストールする」→「いつでも使いやすいようにDockに置く」の3ステップです。
※Braketsは2021年9月1日にAdobeからのサポートが終了します。代わりとしてVisual Studio Codeが推奨されています。
Visual Studio Codeのインストール方法はこちら
STEP1:Bracketsをダウンロードする
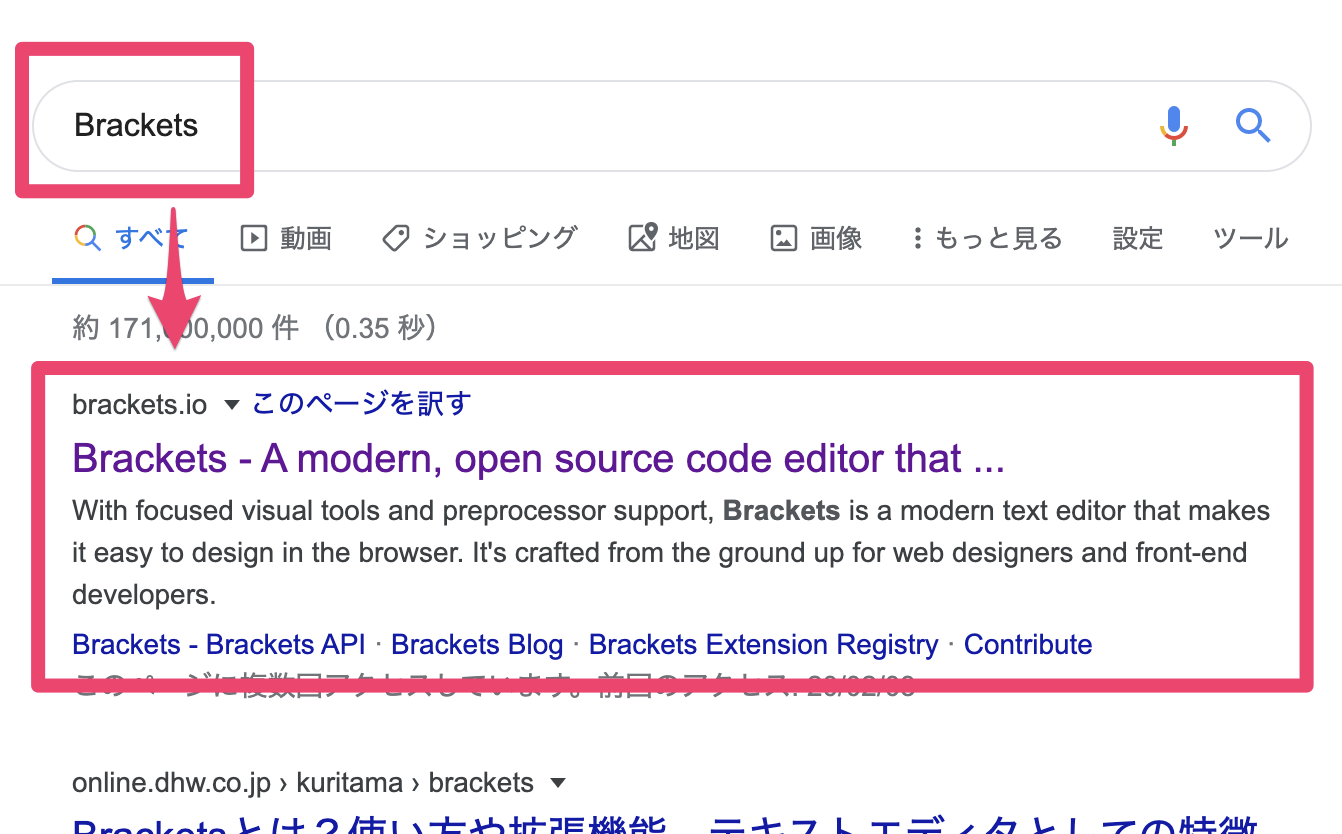
Macのアプリケーション「Google chrome」を開いて、「Brackets」とGoogle検索しましょう。

Bracketsのサイトhttp://brackets.io/が出てくるので、クリックしてウェブサイトに行きます。
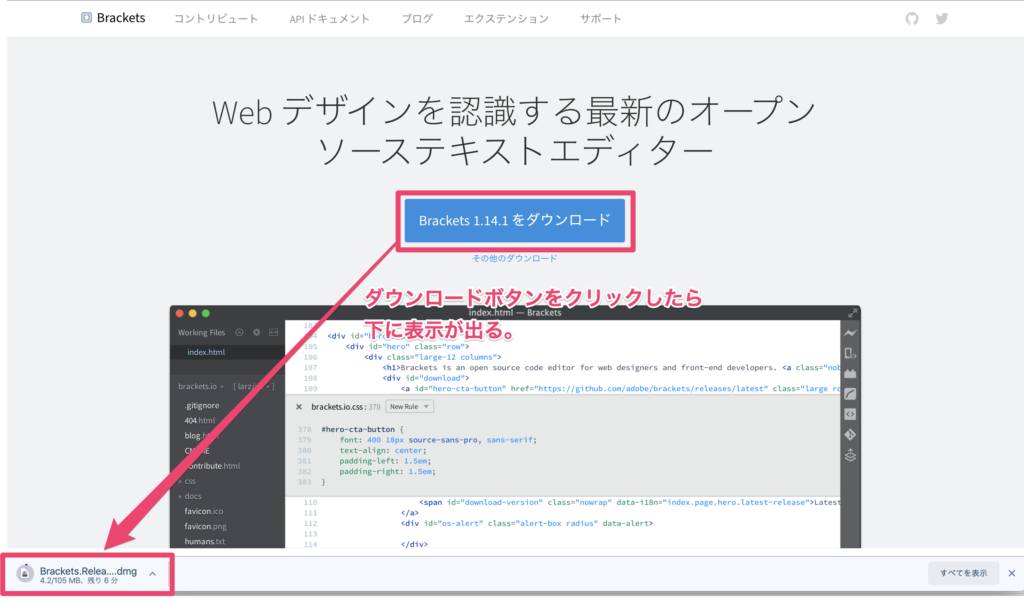
ウェブサイトを開いてすぐにある、ダウンロードの青いボタンをクリックしてください。

ダウンロードが始まり、Google Chromeの左下にダウンロード中の表示が出ます。

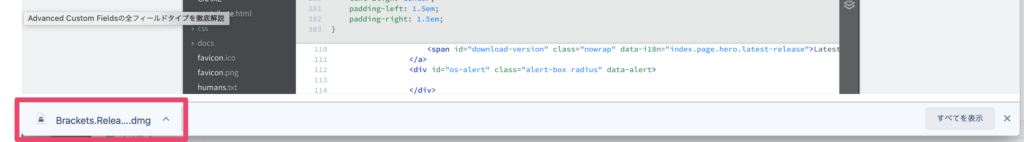
ダウンロードが終わるとこのような表示になります。
Bracketsのダウンロードはこれで完了です。
STEP2:BracketsをMacにインストールする
ダウンロードしたBracketsはどこに行ったのかというと、
「Finder」アプリを開くと左のバーにある「ダウンロード」フォルダの中にあります。

「ダウンロード」の中にあるBrackets.Release.1.14.1.dmgファイルをダブルクリックしてインストールをします(※数字はダウンロードした時期によってバージョンが違います)
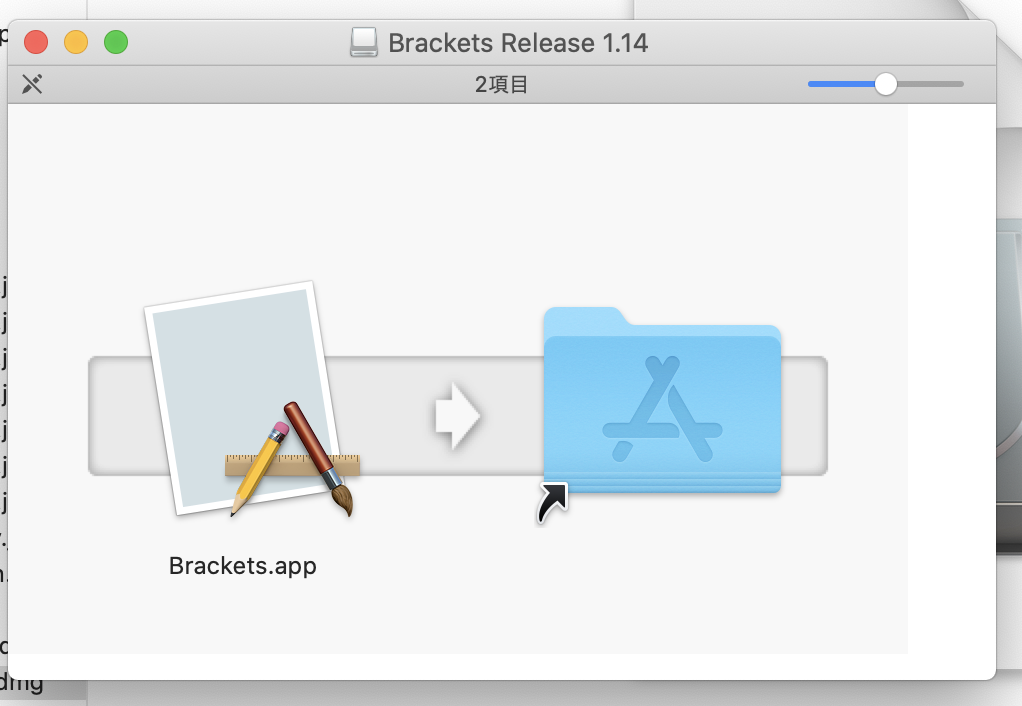
下の別画面が出てくるので、左側の「Brackets.app」をドラッグ&ドロップで右側の「青いフォルダ」に入れます。(余談ですが、この青いフォルダは、アプリケーションフォルダへのショートカットです。そしてMacではフォルダのショートカットのことをエイリアスといいます)

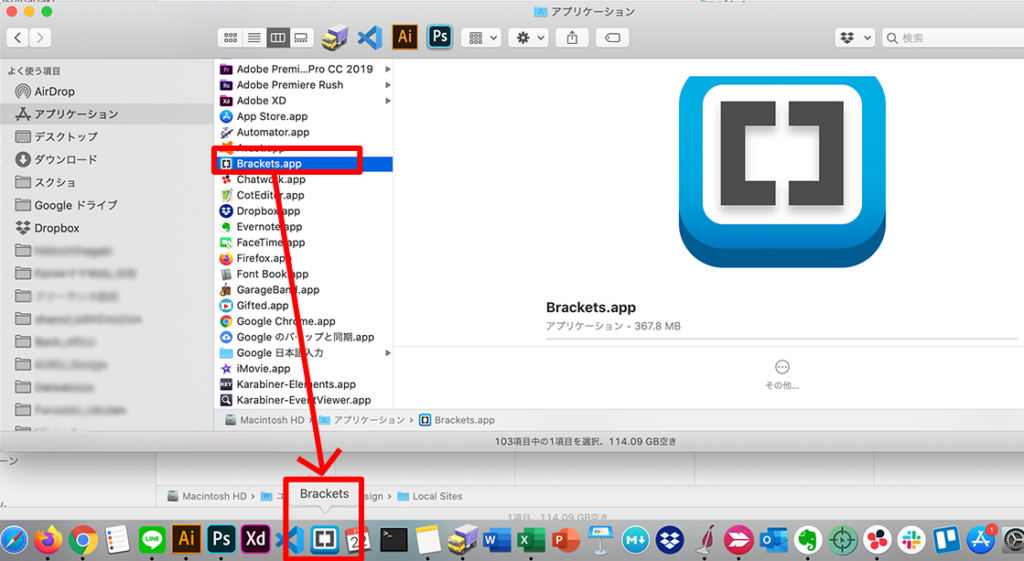
STEP3:BracketsをDockに配置する
アプリケーションのフォルダを開いて、BracketsでDockにドラッグアンドドロップ。これでいつも使える準備が整いました!

これで準備は完了です!
さあ、HTMLとCSSを用いてコーディングをする準備が整いました!









