Web鍛をご覧の皆様、はじめまして!
コーディング経験3ヶ月、新米実習生Sと申します。
今回は、基礎の基礎では学ばないものの、
コーディングにおいて必須の相棒、「position」について解説します。
新米だからこそ、初心者の方と同じ目線に立った説明ができるのでは……?と思い、
この度解説記事を書かせていただきました。
ぜひ、最後までお読みいただけると幸いです!
はじめに
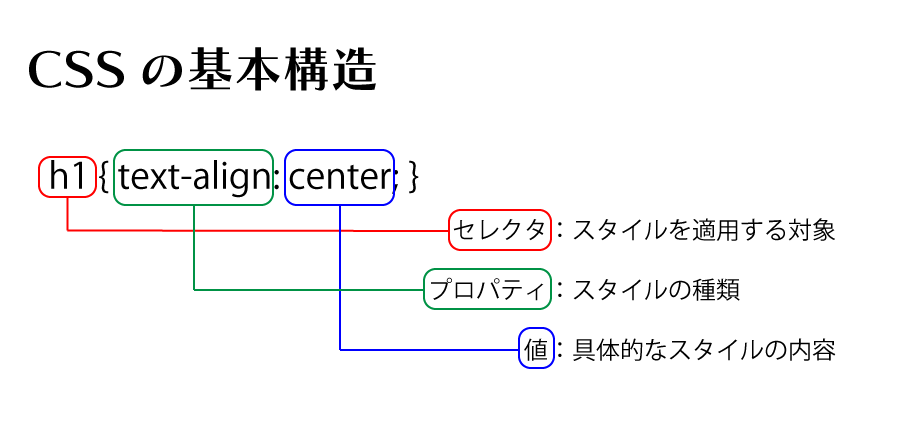
positionの具体的な説明の前に、専門用語のおさらいから。

今回の「position」は、上記の「プロパティ」にあたります。
positionでできること
Web制作の強い味方、プロパティ「position」を学ぶと……


これらの「Webサイトでよく見かけるアレ」が作れちゃいます!
私自身、ポートフォリオや実制作時に何度もpositionを使用しましたので、
皆様も使う機会が絶対に訪れるはず。
頼れる相棒「position」くん、是非覚えてくださいね!

positionを簡単に説明すると……
positionくんをものすごーく簡単な言葉で説明すると……
「要素をなんかいい感じのところに置いてくれる」プロパティです。
<div>や<img>の位置を指定するとき、
display:flex;をかけたり、paddingやらmarginやらで調整したりと、なかなか大変ですよね。

positionくんをつけてもらった要素は、
「ページの中の好きな場所にいられちゃう」し、
「他の要素に重なることができちゃう」し、
「スクロールしても画面の決まった位置にずっといてくれちゃう」んです!
positionの値について
今回は、
position: fixed;(フィックスド)
position:absolute;(アブソリュート)
position:relative;(リラティブ)
この3つの値について解説していきます。
他にもいくつかあるのですが、最初に詰め込みすぎるとややこしくなってしまうので割愛します!
(私がそうだったので……)
本記事の使い方に慣れてきた際に、ご自身で調べてみてくださいね!
position: fixed;について
まずはposition: fixed;について、実例付きで解説していきます。
fixedってどんな値?
「fixed」は、「スクロールしても画面の決まった位置にずっといてくれちゃう」値です。
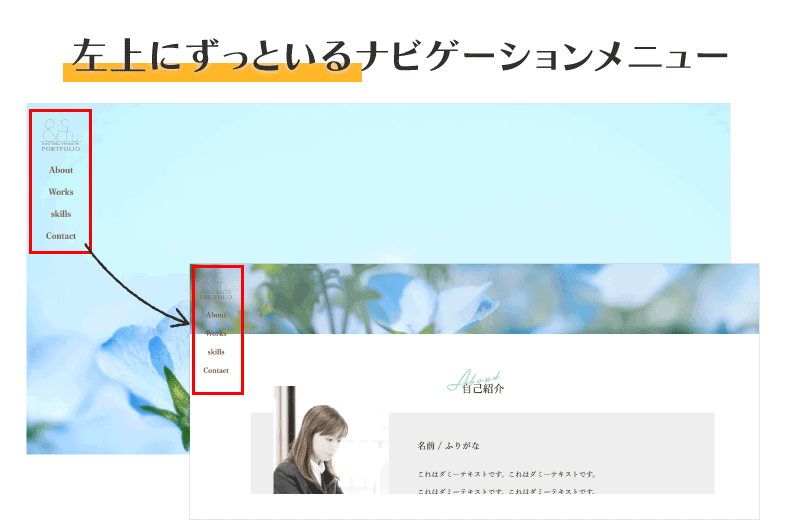
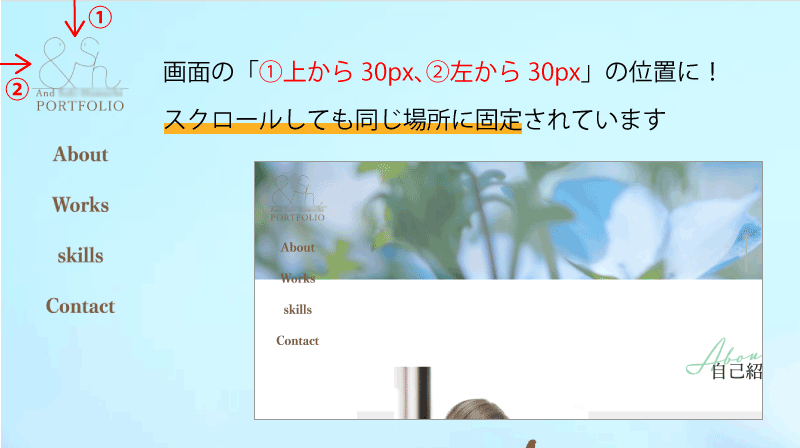
今回は、下記の実例のやり方を解説します。

早速コードを見ていきましょう。
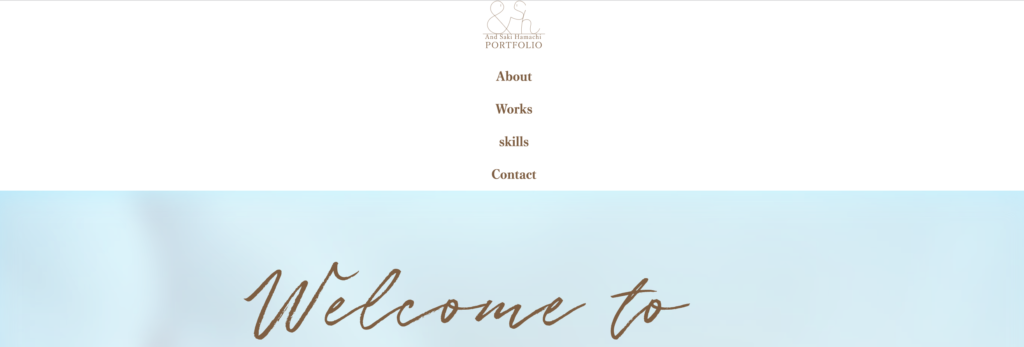
まず、position:fixedを設定していない場合の表示がこちら。

メインビジュアルに乗っかっちゃってますね……。
こちらに、下記のコードを入力すると……。
header { /* headerを */
position: fixed; /* 見えてる画面に固定するよ! */
top: 30px; /* 場所は上から30px、 */
left: 30px; /* 左から30pxの位置! */
}
たった三行分の記述だけで、思い通りに表示されました!
全部共通!位置の指定方法
positionくんの位置を決めるときは先程のコードの通り、
「topかbottomのどちらか」と、「leftかrightのどちらか」を使用します。
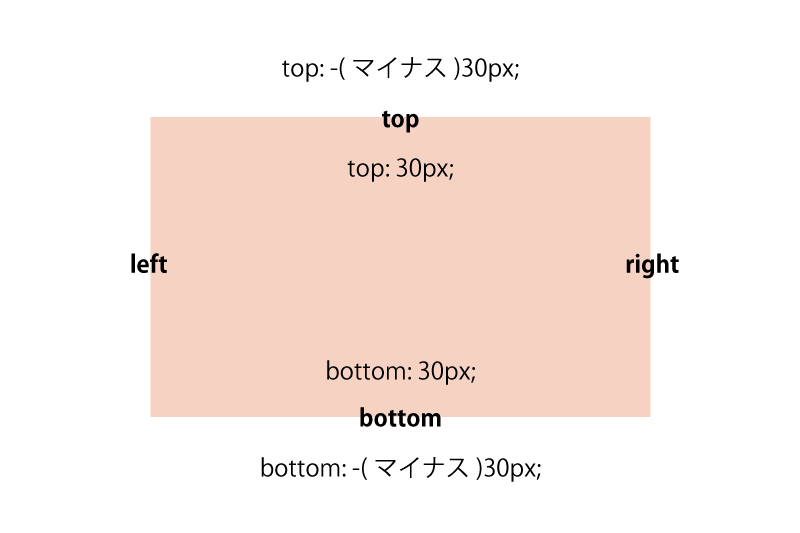
top: ○○px; 基準の上から内側に向かって○○pxの位置まで動かす
bottom: ○○px; 基準の下から内側に向かって○○pxの位置まで動かす
left: ○○px; 基準の左から内側に向かって○○pxの位置まで動かす
right: ○○px; 基準の右から内側に向かって○○pxの位置まで動かす
※下記の図のように、-30pxなど、マイナスで指定すると外側に動きます
※px以外でも指定できます(%、remなど)

なので、もし先ほどのコードを下記の通り変更すると……
header { /* headerを */
position: fixed; /* 見えてる画面に固定するよ! */
bottom: 30px; /* 場所は下から30px、 */
right: 30px; /* 右から30pxの位置! */
}
このように、下と右を基準に動くようになります。
右上近くに配置したい場合はrightとtopを、
左下近くに配置したい場合はleftとbottomを、
コードに打ち込んで調整していきましょう!
position: relative;とposition: absolute;について
次に紹介するのは、
position:absolute(アブソリュート)とposition:relative(リラティブ)です。
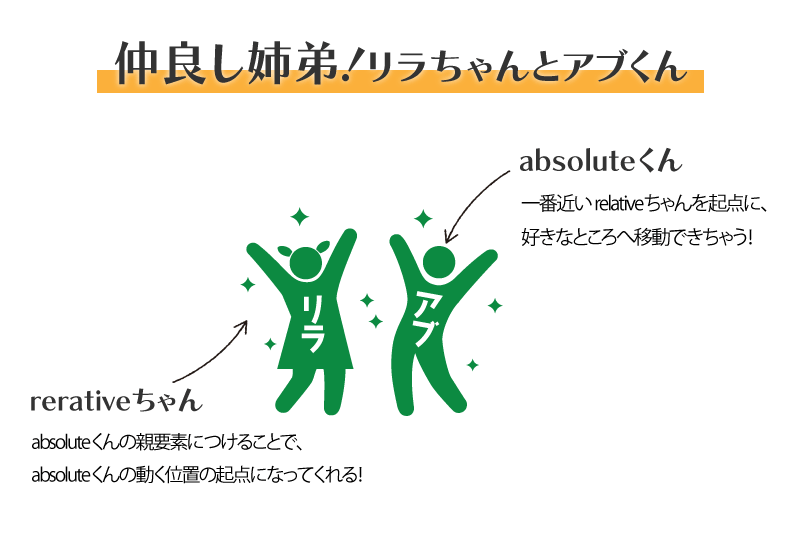
absoluteとrelativeってどんな値?

リラちゃんはアブくんに、「あたしのいる場所を中心にして動かなきゃだめなんだよー」と教えてくれます。
なのでアブくんは安心して、「じゃあリラちゃんのところからこれくらい離れた場所に座ってたらいいんだね!」と、自由に動けるようになります。
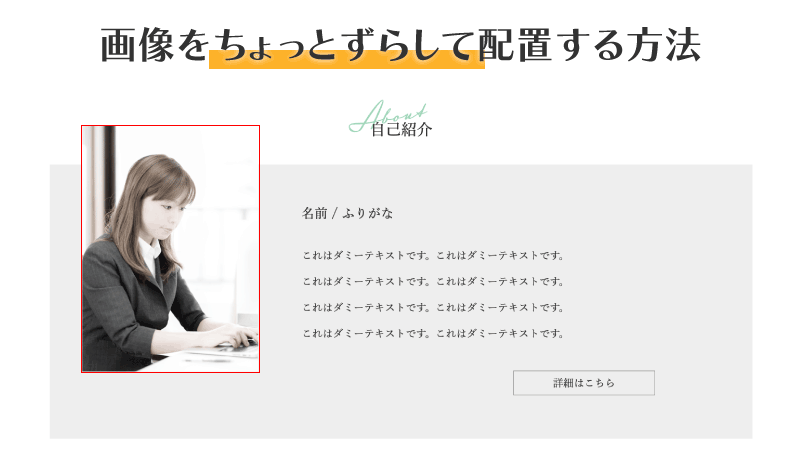
二人は他にもそれぞれいろんなことができるのですが、この記事では下記実例のやり方のみ解説します。
本記事の使い方に慣れてきたら、他の方法についても確認してみてくださいね!

では、コードを見てみましょう。
positionを設定していない場合の表示がこちらです。

ここに、下記のコードを入れてみます。
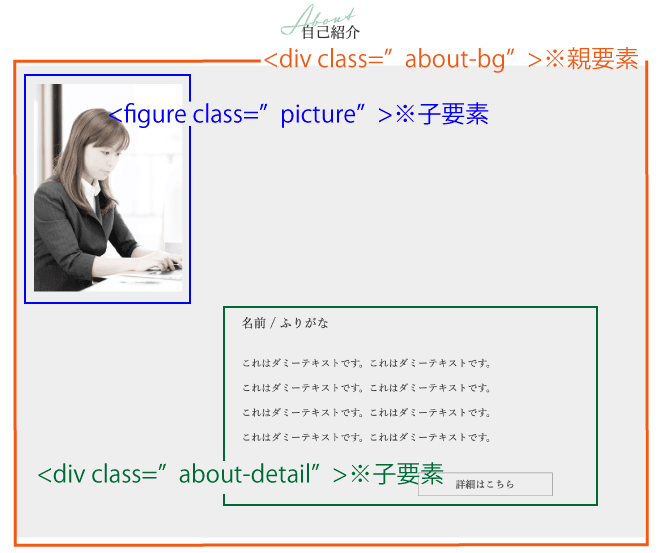
.about-bg { /* 親要素であるクラス名「about-bg」を、 */
position: relative; /* relativeちゃんに設定するよ! */
}
.picture { /* 子要素であるクラス名「picture」を、 */
position: absolute; /* absoluteくんに設定するよ! */
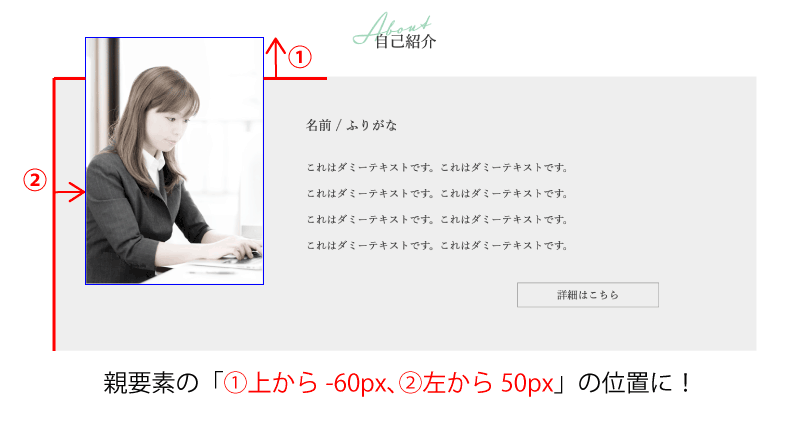
top: -60px; /* 親要素であるrelativeちゃんを起点に、上から-60px、 */
left: 50px; /* 左から50pxの位置にいてもらうよ! */
}こうすると、実例通りの表示になってくれます!

この場合も、位置の調整方法は先述の「2-2 全部共通!位置の指定方法」通りです。
複雑なコードが不要なので、初心者にとってはありがたいですよね。
要素の重なり順を指定したい場合
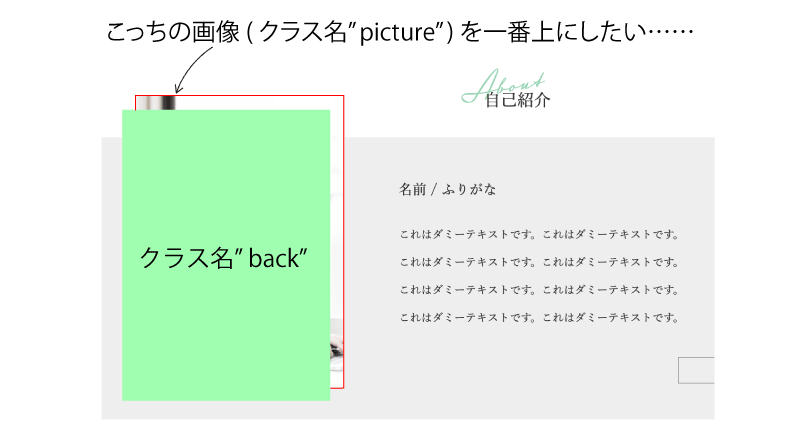
そんな簡単で便利なpositionくんですが、使っているとこんな問題が発生することも。

そんなときの対処も簡単!
値「z-index」を使うだけ!
z-indexについて
要素の重なり順を指定するときに使えるのが、この「z-index」という値です。
z-index: (数値); (数値)分上に重なる力を強くする
この数値は、上に重なる力の強さ、つまりはレベルを表しています。
数値が高ければ高いほど、要素は上にきてくれます。
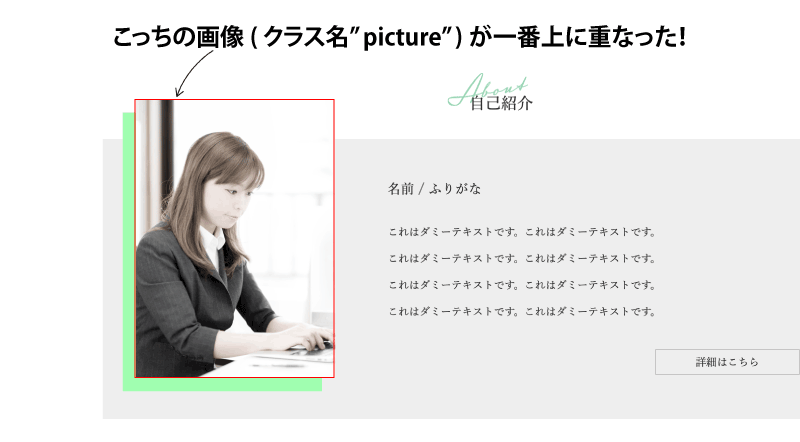
なので、下記のように入力すると……
.picture { /* 子要素であるクラス名「picture」を、 */
position: absolute; /* absoluteくんに設定するよ! */
top: -60px; /* 親要素であるrelativeちゃんを起点に、上から-60px、 */
left: 50px; /* 左から50pxの位置にいてもらうよ! */
z-index: 2; /* 要素「back」より上に重なってほしいから、 */
/* レベルは2(backより高いレベル)にしておくよ */
}
.back { /* 子要素であるクラス名「back」を、 */
position: absolute; /* absoluteくんに設定するよ! */
top: -40px; /* 親要素であるrelativeちゃんを起点に、上から-40px、 */
left: 30px; /* 左から30pxの位置にいてもらうよ! */
z-index: 1; /* 重なり順は一番下でいいから、レベルは1にしておくよ */
}
この通り、たった一行追加するだけで解決できちゃいます!
頼りになるけど、頼りすぎは×
ここまでの解説で、皆様にもpositionくんのすごさは伝わったかと思います。
しかし、頼りすぎはNG!
理由は色々ありますが、簡潔にまとめてしまうと……
「レスポンシブ対応の(携帯やタブレット画面に表示を対応させる)際に崩れてしまったり、変なエラーが出てしまう可能性が高い」からです。
基本はdisplay:flex;や、paddingやmarginで位置を調整。
どうしてもpositionくんじゃなきゃできない!といった場合のみ頼るようにしましょう。
まとめ
これにて解説は終了です。
今回の「position」のように、CSSには便利なプロパティがたくさんありますが、たくさんあるからこそ不安になることもありますよね。どれだけプロパティを覚えてもまだ足りないんじゃないかと焦ったり、どれから覚えればいいのかわからなくなってしまったり……。
でも、焦らなくて大丈夫です。
一つずつこつこつ覚えて、自分のペースで向き合って。
忘れちゃっても気にせず都度調べて、ゆっくりしっかり身につけていきましょう!
それでは、最後までご確認いただきまして誠にありがとうございました!
この記事が、同じ新米さん達のお役に少しでも立てたら幸いです。









