はじめまして、実習生のKです。
職業訓練校に通い、Webデザインを学び始めて3ヶ月経ちました。
初心者からのスタートで、まだまだ勉強中に苦労することはありますが、
今回は私の経験が誰かの助けになれたら嬉しいなと思い、こちらの記事を書かせていただきました。
この記事で学べること
・入れ子ルールの基本・注意点
・検証サイトの使い方
・これで簡単!入れ子のチートシートの紹介
はじめに
みなさんはHTMLの入れ子について、ルールがあるのはご存知でしょうか。
私はこのHTMLの入れ子のルールを理解しておらず、修正が大変なことになった経験があります。
この経験をもとに、入れ子のルールについて書いていきます。
入れ子のルールを知った経緯
職業訓練校では実際に、クライアントから依頼を受けてサイトを作るグループ活動があり、
1ヶ月かけてデザインカンプの作成からサイトをコーディングする実制作がありました。
はじめての実制作、手探りの状態の中みんなでなんとかサイトの形にしていきます。
サーバーアップまで残すはコーディングの確認のみ。というところまでいったのですが、
検証サイトを使ってHTMLを確認してみるとエラーが大量発生。
入れ子に関するエラーで埋め尽くされ、私はここではじめて、入れ子にルールがあったことを知りました。
実際の確認作業とエラー画面
確認作業の説明とともに実際のエラー画面を載せていきます。
フォルダをサーバーにアップする前にコーディングが正確なものか、検証ツールを使って確認していきます。
今回はHTMLのマークアップの確認をするので、
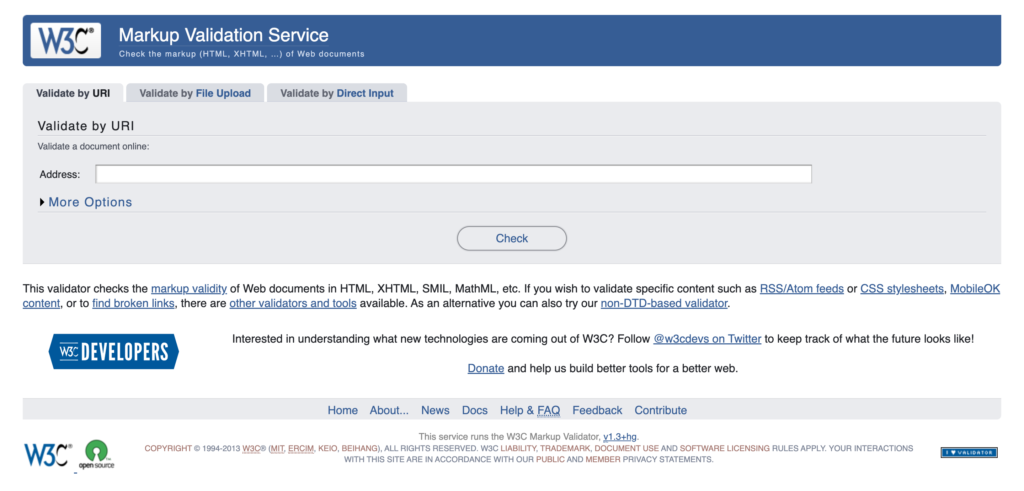
W3CのMarkup Validation Service
( https://validator.w3.org/ )
という検証サイトを利用して確認します。

サイトはこんな感じです。

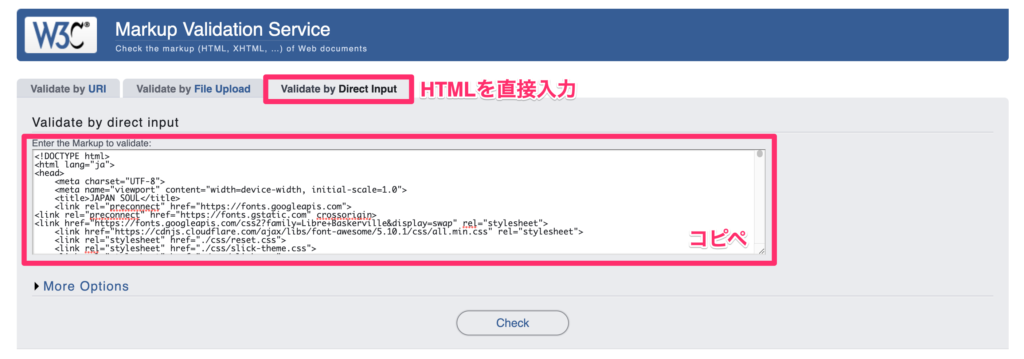
HTMLを直接入力して検証しました。

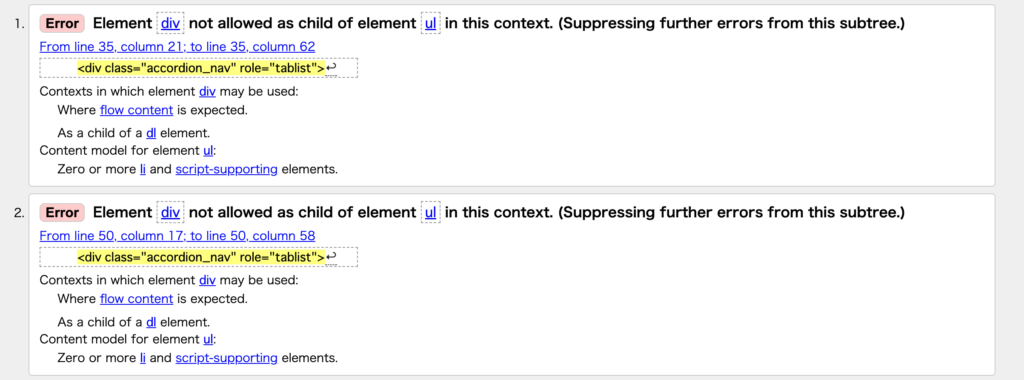
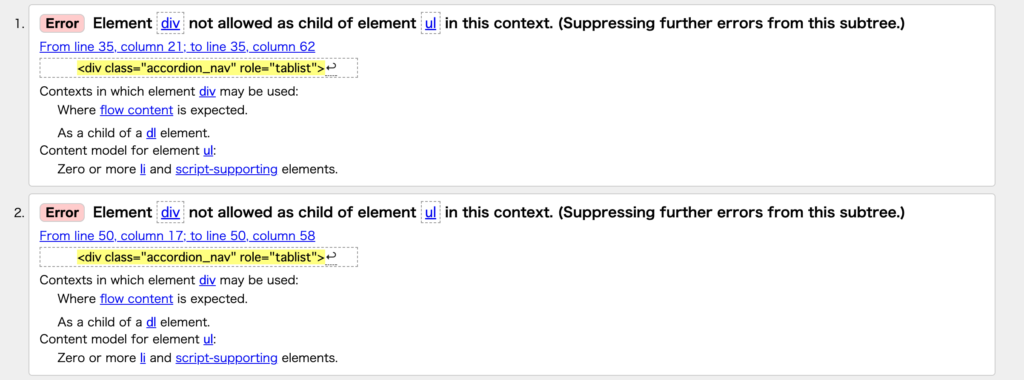
検証結果がこちら。英語がたくさん出てきました。どうやらエラーメッセージのようです。

さて、こちらのエラーをざっくり説明すると、
「ulタグの中にdivタグを入れてはいけません」
「ulタグの子要素はliタグか、スクリプトサポート要素しか使えません」
「dlタグの子要素としてならdivタグを使うことはできますよ」といったことが書かれています。
私としては当時、「なんでダメなんだろう?」としか思っていなかったのですが、
調べてみると入れ子の組み合わせについてルールがあったようです。
では、入れ子のルールとは一体どんなものなのでしょうか。
入れ子について
入れ子とは?
入れ子のルールについて説明に入る前に、まずは入れ子そのものについて簡単に説明します。
「そもそも入れ子って何?」と思われる方もいるかもしれません。
ネスト(nest)とも呼ばれる入れ子ですが、こちらを一言で表すと、
【タグをタグで囲う構造】のことを指します。
マトリョーシカを想像してもらうと分かりやすいかもしれません。

大きい人形のなかに中くらいの人形、そしてそのなかに小さな人形が入っていてさらに……といったロシアの民芸品ですね。
HTMLの入れ子も同じです。
それでは実際にコードを見ていきましょう。
入れ子の例
例1


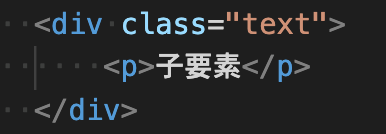
こちらの画像では、
divタグがpタグを子要素として囲う入れ子の構造になっています。
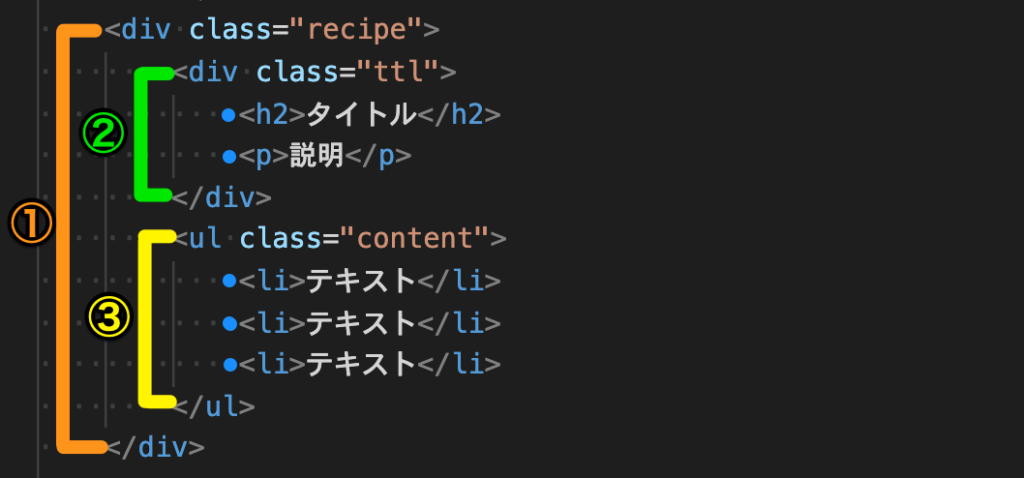
例2

少し複雑に見えるので色分けしてみます。

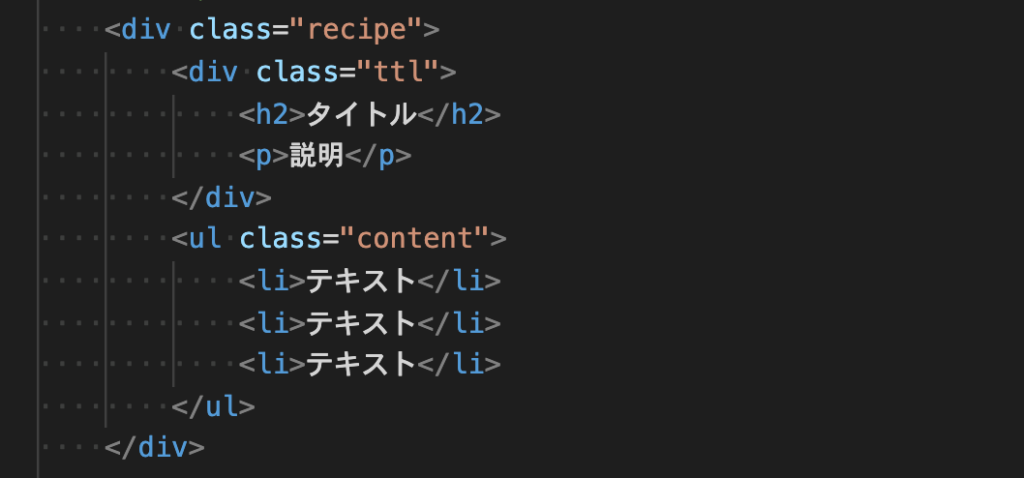
こちらの画像では、
divタグ①でdivタグ②とulタグ③の入れ子2つを子要素として囲っています。
divタグ②はh2タグとpタグを子要素として囲って入れ子に、
ulタグ③はliタグを子要素として囲い、入れ子になっています。
入れ子のルール
それではこの入れ子のルールについて、本題に入っていこうと思います。
入れ子をする上での注意点として、
タグには下記の2種類がそれぞれのタグによって決まっています。
・タグ自身が親要素となり、子要素として持つ事ができるタグ
・タグ自身が子要素として含まれることができる親要素のタグ
決まっていますと言われても、
「結局なにが良くてなにがダメなの?」と思ってしまいますよね。私もそう思います。
では、どのように確認すればいいのでしょうか。
結論は至って簡単です。
ツールを使いましょう。
入れ子チートシート
今回はツールサイトを紹介いたします。
吉川ウェブさんの
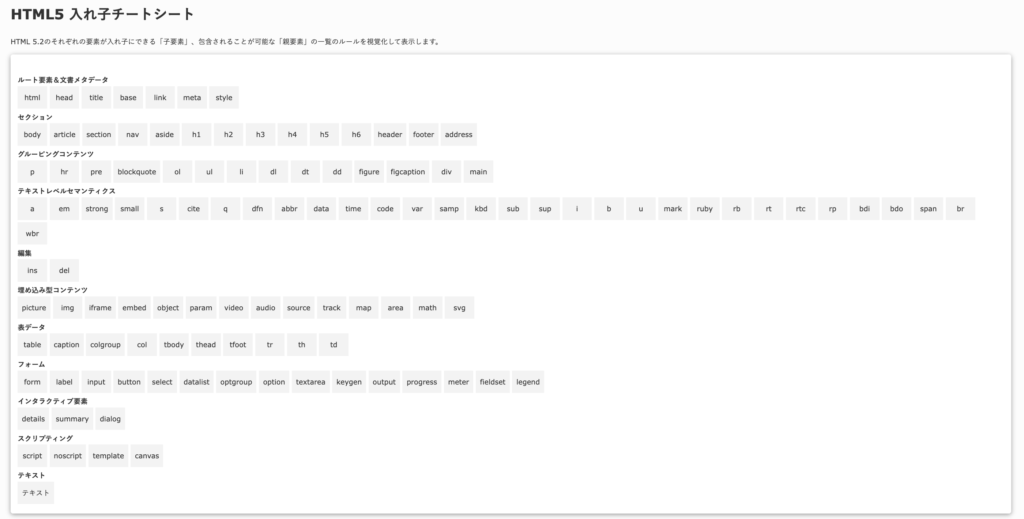
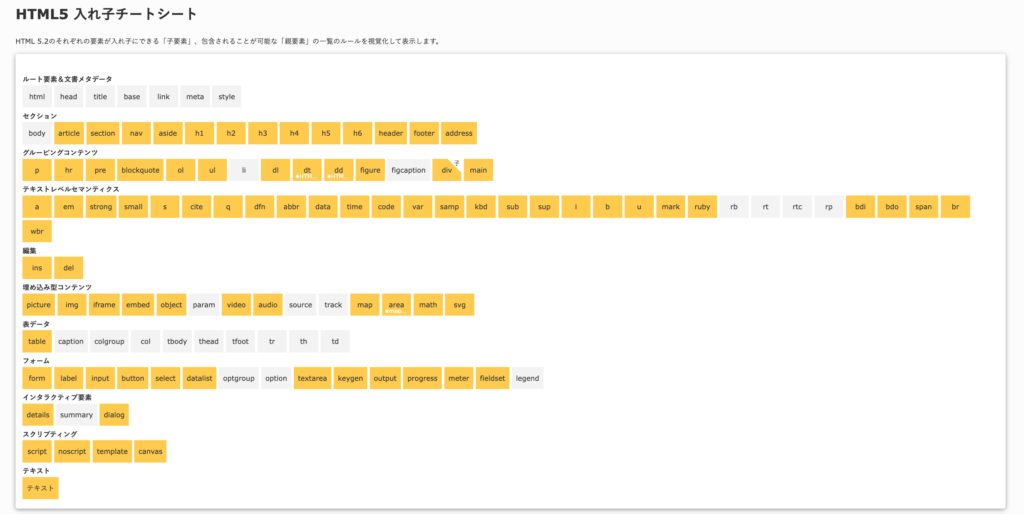
【HTML5入れ子チートシート】
( https://yoshikawaweb.com/element/ )です。
このチートシートを使えば、
入れ子で使える組み合わせがひと目で分かります。

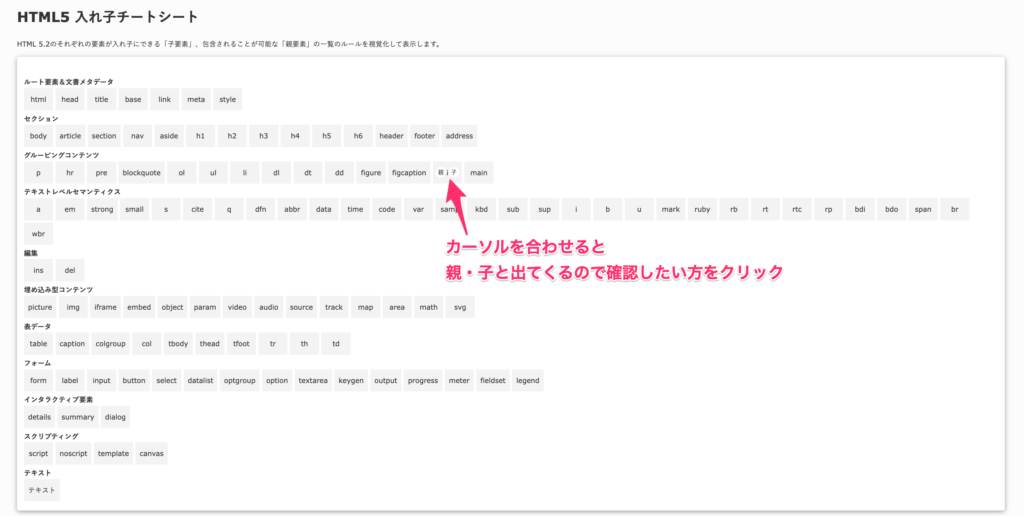
使い方はとても簡単です。

各要素名にカーソルを合わせると親と子の表示が出てきます。
選択したタグの親要素になれるタグを確認したければ親を、
選択したタグの子要素になれるタグを確認したければ子をクリックします。

親要素になれるタグは水色

子要素になれるタグは黄色
このように、
こちらをひと目で分かるように表示してくれます。
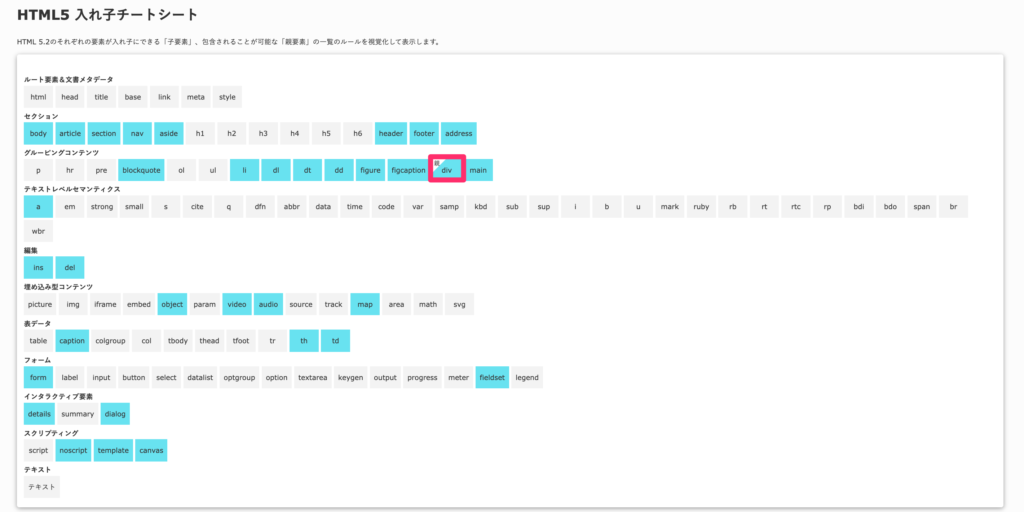
では私が実際にエラーを出してしまったulタグについて、確認してみましょう。

いかがでしょうか。ひと目ですぐにわかりますね。
ulタグの子要素として入れ子にできる要素は
li・script・templateタグのみです。
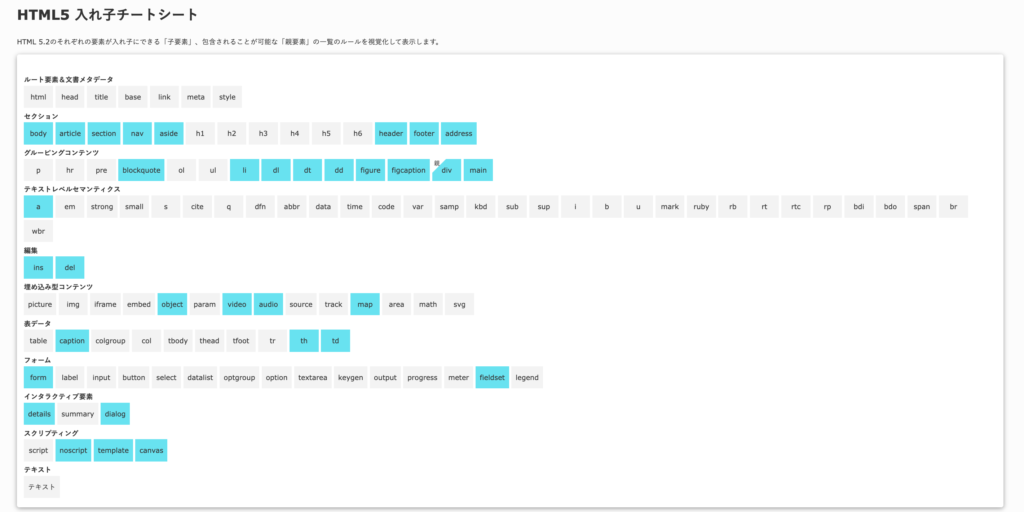
ではdivタグは一体どんなタグの子要素であれば入れ子として含まれることができるのか、
何のタグがdivタグを囲う親要素となれるのか、確認してみましょう。

たくさん表示されました。
水色で表示されているタグがdivタグを囲う親要素として使えるタグです。
選択したdivタグ自身も水色になっています。つまり、divタグをdivタグで囲うことはもちろん可能です。
以上が入れ子のルールとなります。
それではまとめに入ります。
まとめ
入れ子とは
ネスト(nest)とも呼びます。
タグをタグで囲う構造のことを指し、マトリョーシカのようなものです。
入れ子のルール・注意点
タグには
・タグ自身が親要素となり、子要素として持つ事ができるタグ
・タグ自身が子要素として含まれることができる親要素のタグ
この2種類がそれぞれのタグによって決まっています。
入れ子のルールを守るために
検索したりツールを使って確認しましょう。
ここでは
吉川ウェブさんの
【HTML5入れ子チートシート】
( https://yoshikawaweb.com/element/ )を紹介しています。
わからないまま、不安なまま作業を進めてしまうと大きなミスに繋がる可能性があります。
修正も大変になりますし、防げるミスは確実に減らしていったほうが良いでしょう。
コーディングの確認
ツールを使って確認しましょう。
ここではHTMLのマークアップ確認には、
W3CのMarkup Validation Service
( https://validator.w3.org/ )を紹介しています。
CSSのコーディング確認はこちらです。
W3CのCSS Validation Service
( https://jigsaw.w3.org/css-validator/ )
サイトのメンテナンスや修正など、
他の人の手に渡ったときにも管理がしやすいように正しいコーディングをすることは大切です。
そのためにも、
検証ツールを使ってコーディングを確認することは重要な作業になります。
必ず行いましょう。
おわりに
いかがでしたか?
入れ子について理解は深まりましたでしょうか。
とても分かりやすいチートシートなので皆さまぜひ活用してください。
とにかく、困ったときは検索とツールを使いまくって乗り越えましょう。
最後までお読みいただきまして、ありがとうございました。