無料コーディング課題です。
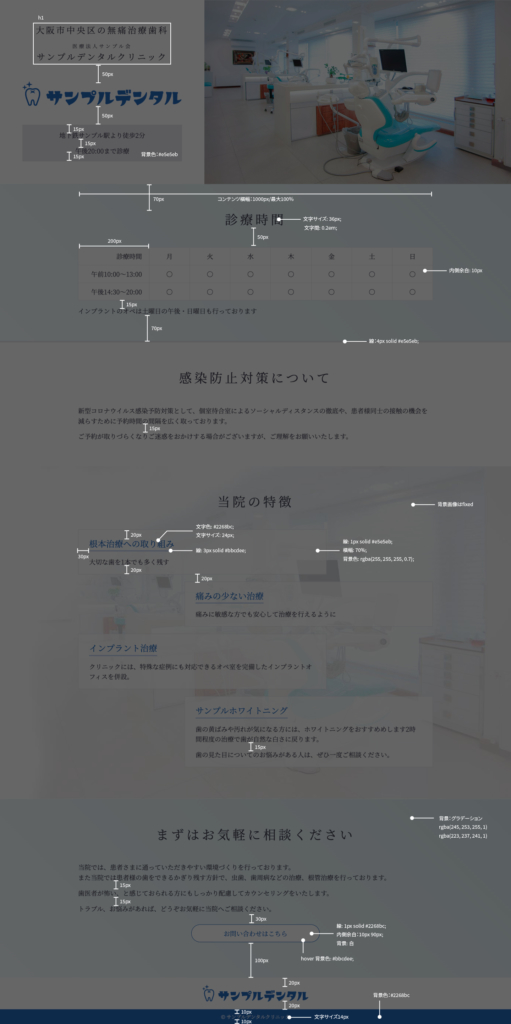
下記のデザインカンプをコーディングし、PCサイトを完成させてください。
Photoshopがなくてもコーディングができるように、記事の最後に書き出した画像をフォルダと、詳細なコーディング指示の画像を入れています。

目次
デザインカンプの詳細な指示
通常コーディングの仕事を行うときにはPSDやXDのデザインカンプから数字やフォント、色などを読み解くものです(ですから、カンプが雑だったりHTMLの理解がないデザインだとコーダーが困るのです)
今回は初心者向けの課題ですので、詳細な数字を指示書として配布させていただきます。
基本的な設定情報
文字の基本設定
font-size: 18px;
line-height: 1.6;
color: #3e3e4f;
font-family: 'Noto Serif JP', serif;必要素材のダウンロード
HTMLファイル、CSS(reset含む)、imagesフォルダに必要画像がはいったzipファイルを下記よりダウンロードできます。
答え合わせにどうぞ
実際にコーディングしたページ:https://webtan.tech/dental_html/