 ジムのオーナー
ジムのオーナーパーソナルトレーニングジムを営んでいます。
LINEの公式アカウントをもっと活用したいと思っています。ウェブサイトのテイストに合わせたリッチメニューをデザインしてください。
目次
依頼の内容
リッチメニューに実装したいもの:①無料体験予約(無料体験予約ページへリンク) ②トレーナーを指名して予約(既存会員向け予約ページへリンク) ③ジムからのお知らせ(Webサイトのお知らせページへリンク)※必要があれば文は多少は変更OK
メインカラー:紫色
ターゲット:トレーニング検討者・既存会員
ジムのウェブサイト:https://webtan.tech/gym_html/
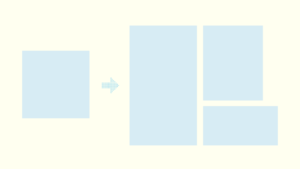
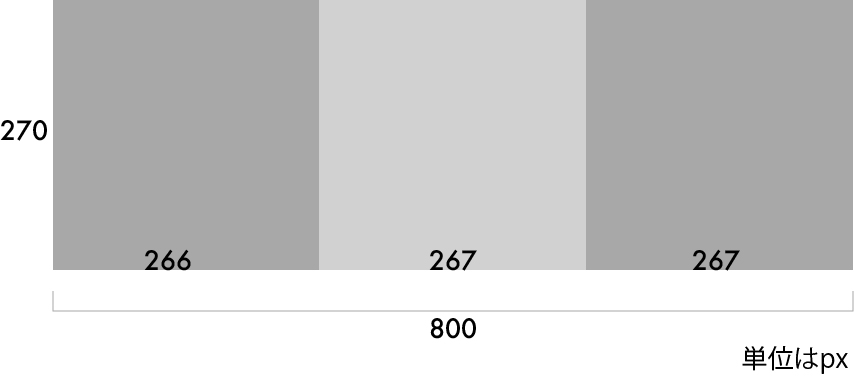
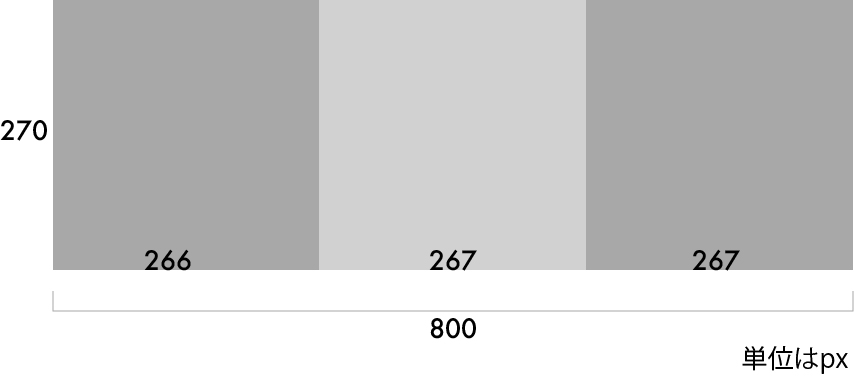
サイズの指定



LINEのリッチメニューの仕様に従い下記のサイズでデザインしてください。視認性を確保し、文字詰めにも配慮してデザインをお願いいたします。
下記サイズを1枚のJPG画像にして納品してください。





かならずご自身のスマートフォンで、実際の見え方を確認しましょう。
制作例




デザイン制作のコツ
- 必ず参考となるものを探しましょう!!! 独自で思うがまま配置して美しいなんてことは、ほぼナイ。(まるっきり似せて作っちゃダメ、つまりパクってしまうのはNGです!!)
- ラフも書こう。いきなりIllustratorやPhotoshopを使って作りはじめても時間がかかるだけです。
- デザイン4原則視点で見直しましたか?
- 色は多すぎませんか?
- 文字の可読性や視認性は高いですか?