みなさま初めまして、実習生のFです。
以前から興味のあったWebデザイナーになりたいと思い職業訓練に通い勉強を始めました。
実制作・企業実習を経験するうちに気になり始めたwidthとmax-widthの使い分けについて簡単に解説したいと思います。
max-width・min-widthで楽にレスポンシブ対応できるのでおすすめです。
コーディング初期。なぜwidthとmax-widthの使い分けが気にならなかったのか
初めはPC用のWebサイトをコーディング
みなさまも経験としてあると思います。
Webサイトを初めて勉強・デザイン・コーディングする際
教科書や授業で学ぶものはほとんどパソコンに表示するサイズのWebサイトで
その後にレスポンシブ対応を学ぶ流れが大半です。
PC用のWebサイトをデザイン・コーディングする際、表示するモニターによっては多少変化すると思いますが、要素のサイズをあまりにも大きくしない限り、固定サイズ(width)でも問題は起きません。
メディアクエリの存在
レスポンシブを学ぶ際に切っては切れない存在

メディアクエリです
メディアクエリについて簡単に説明しますと、スクリーンのサイズが〇〇px以上または以下の時にCSSの装飾を改めて行うというものです。
その時の指定したpxはブレークポイントと呼ばれています。
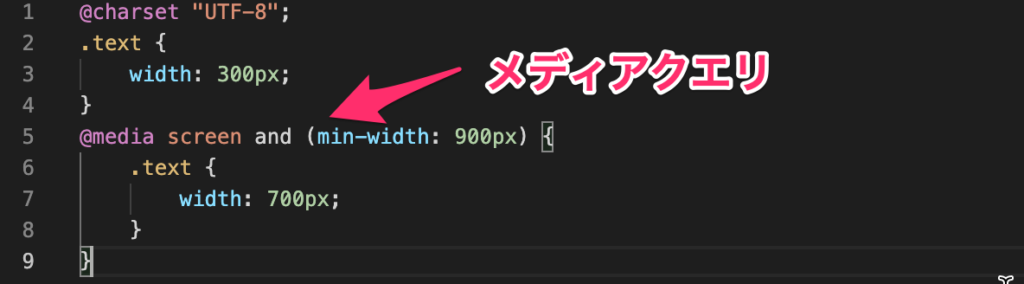
例えば


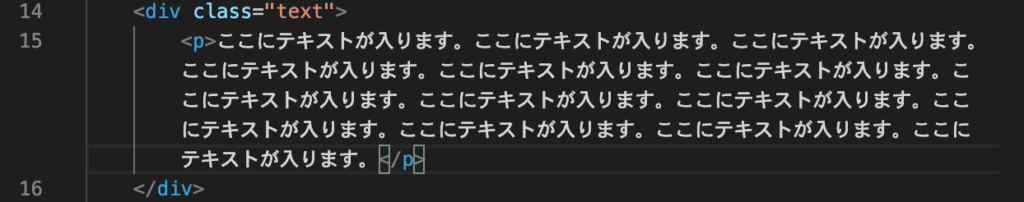
だと本来はモバイルを前提としてwidthを300pxとしていますが、スクリーンのサイズが900px以上(PC向け)の時にはpタグを囲うdivタグのwidthを700pxに変更できます。
実際どのように使い分けるか
max-widthとwidthの区別
みなさんmax-widthとwidthをうまく使い分けられますか?
Webデザインを学び始めた時、意味合いはわかっていてもどっちを使えばいいか迷うことが多く、とりあえずでwidthを使うことがほとんどでした。
コーディングを重ねていくうちにwidthだけではサイトを見るデバイスによって不具合が起きることがわかり、次第にmax-widthも合わせて使うようになっていきました。
区別しないと発生する不具合
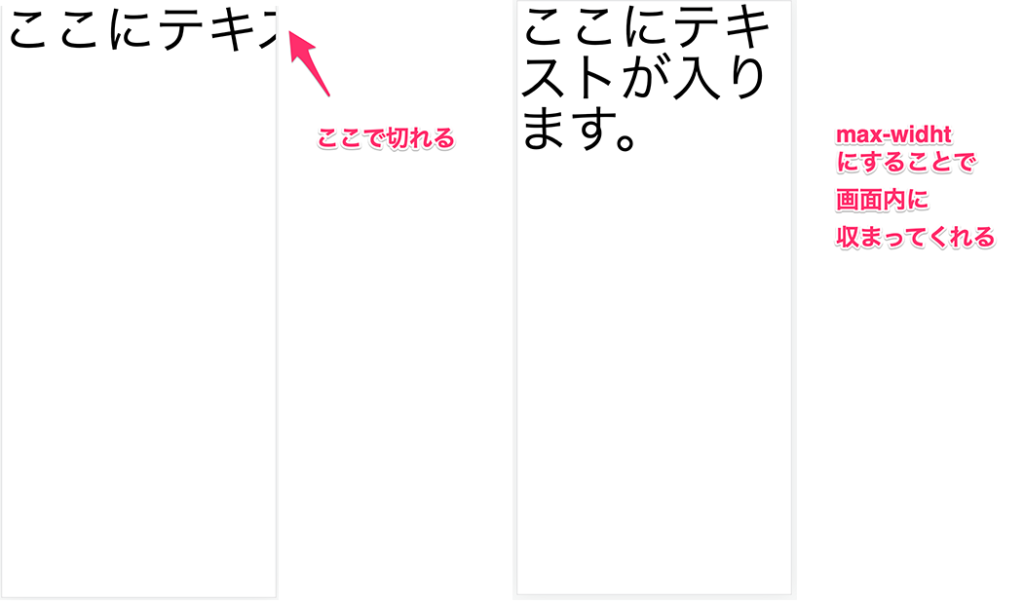
例えば固定のwidth:900pxで要素のサイズを指定した際、スマートフォンで見た際その要素のはみ出したところが切れてしまいます。(横にスワイプすると見れます)
しかしmax-width:900pxでサイズをした場合、スマホのサイズに合わせて画面内に収まるように自動でサイズを変更してくれます。

この機能をうまく使いこなせるようになると、ブレークポイントを作らずにレスポンシブ対応することができます。
変化するWebサイト
最近はほとんどの方がスマホでWebサイトを見ています。
メディアクエリを使って変化させることも、いまだに必要ですが今後もスマホやタブレットの所有率が増えるはずです。
時代が進むにつれて、Webサイトのトレンドも変わっていきます。
たくさん学び、柔軟に対応できるようにがんばりましょう!









