-

ヘッダー部分をアレンジしてみよう
もともとのコードはこうでした。 <header> <div class="header_inner"> <h1><a href="./index.html"><img src="./images/logo.png" alt="有機野菜ドットコム"></a></h1&g... -

記事を見ながら実際に作れる!Photoshopでのバナー作成のやり方(素材紹介・図解あり)
Photoshopでバナーを作りはじめた初心者の方へ、バナー制作の基礎操作を網羅できるチュートリアルをお届けします。各種素材へのリンクも用意しているので、記事を見ながら、ぜひ一緒にPhotoshopでバナーを作ってみてください。 \ 今回作成するバナーの完... -

All-in-One WP Migrationのサブスクリプション「解約方法」
All-in-One WP Migration、とても便利ですね。 引っ越し作業をあまりしなくなったのでサブスクリプションを解約したい!と思ったときにウェブサイトにマイページなどのようなものはありませんので、解約方法に困っている方がいらっしゃいましたので記載し... -

LINEのリッチメニューをデザインしてみよう
パーソナルトレーニングジムを営んでいます。LINEの公式アカウントをもっと活用したいと思っています。ウェブサイトのテイストに合わせたリッチメニューをデザインしてください。 依頼の内容 リッチメニューに実装したいもの:①無料体験予約(無料体験予約... -

【視覚マーケティングのススメ】読書レビュー
今回はKURU Design松尾のイチオシ書籍「視覚マーケティングのススメ」をビギナーメンバーの花嘉流凪 (Hanahilo Luna)さんに読書レビューを書いていただきました。 少ない投資で大きく儲けるデザイン戦略【視覚マーケティングのススメ】 もうすぐ2歳になる... -

ECサイト課題|商品画像を作成してください(タオル)
商品:国産タオル 3枚セット商品サイズ:80cm × 33cm生産地:日本素材:綿100%カラー:ホワイト 特徴はふわっと柔らかな肌触り、吸水力が高いことです。 必要ワード 送料無料 国産(もしくはそれに類する表現) 提出条件 サイズ:1200px × 1200px※商品画像... -

バナーお題|ECサイト内に設置するバナ|セール誘導「おせち特集」
ネットショップ内の「おせち特集」ページに誘導するバナーを作成してください。バナーの設置箇所は「ショップトップページ」と「各商品ページの下部」と仮定して制作作業を進めてください。 どのようなネットショップを運営されていますか? 当ネットショ... -

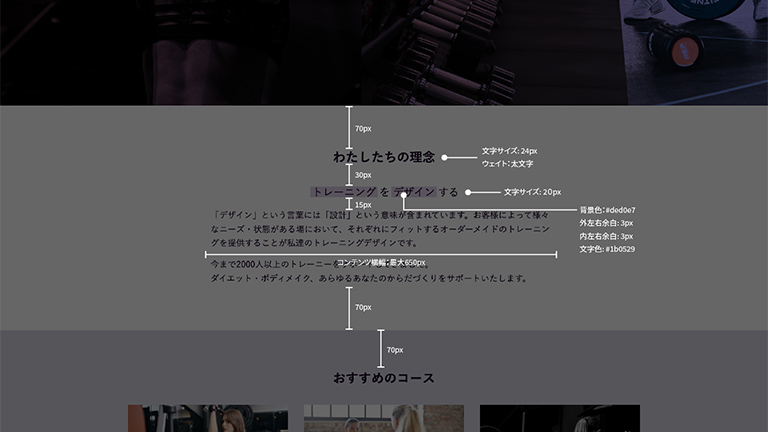
コーディング課題|フィットネスジムのウェブサイト
無料コーディング課題です。下記のデザインカンプをコーディングし、完成させてください。 Photoshopがなくてもコーディングができるように、記事の最後に書き出した画像をフォルダと、詳細なコーディング指示の画像を入れています。 デザインカンプの詳細... -

バナー課題|シェアオフィスの内覧予約受付
Instagramに広告を出すための画像を作成してください。 自分で無料サービスを使って作ってみました(下に掲載)が、イマイチです。もっと洗練されたわかりやすいものを希望します。 クライアントはこの画像の何が良くないと思ったのでしょう?クライアント... -

ECサイト内に設置するバナー作成|題材:セール誘導「夏のセール特集」
アパレル販売のネットショップのトップページに「夏のセール特集ページに誘導するバナー」を作成してください。販売しているものは、洋服・ファッション小物です。 当ネットショップの利用者層は30・40代女性が8割を占めます。・セールをきっかけに、初め... -

justify-content: space-betweenの最後の行を左寄せにしたい時の対処方法
最後の行のスペースを埋めたい! こんなときありませんか?display:flexをしたときに、justify-content: space-betweenをすると子要素の数によっては、4番と5番の間にスペースができてしまいます。下の図のような状態です。 Flexboxを使っているときにあり... -

CSSは「点数」を持っていて、「優先順位」が生まれる【CSSの特異性】について
CSSで、スタイルが優先して適用されるかを決めるルールについて解説します。複数のスタイルが競合したときに、「強さ」を比べるためのルールです。 詳細度 / 特異性 / specificity と、いろんな呼び方がありますが、今回は Google Chromeが採用している特...